ExtendScript Debugger ver2 触ってみた その2
前回の記事より続きになります。今回attachモードを解説してみますがドキュメントを見る限り色々できそうなのですが今回とりあえずわかる範囲で書いてみます。もしかしたらもっと賢いやり方があるかもしれませんのでその場合は後々更新します。
attachモードの基本
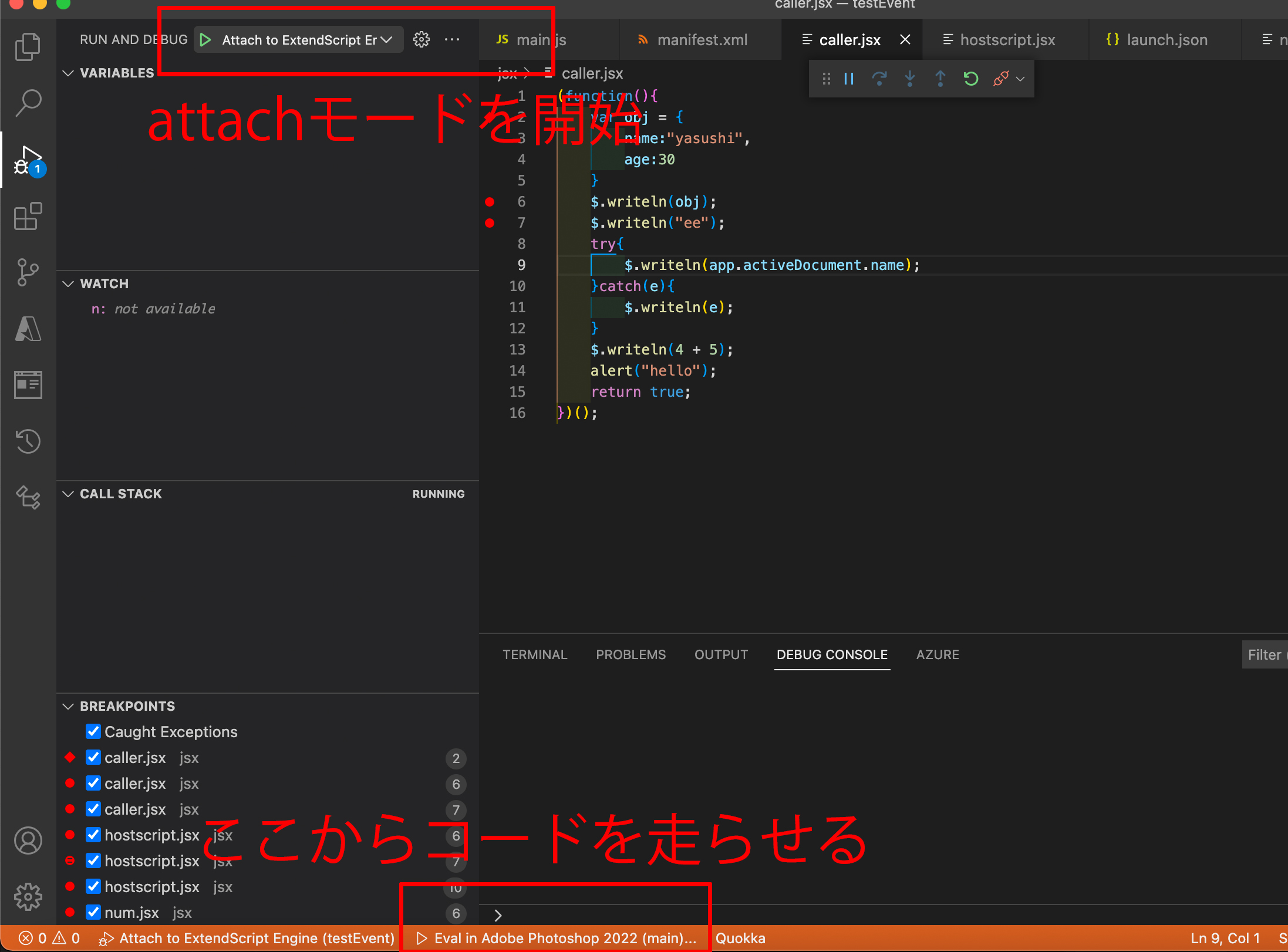
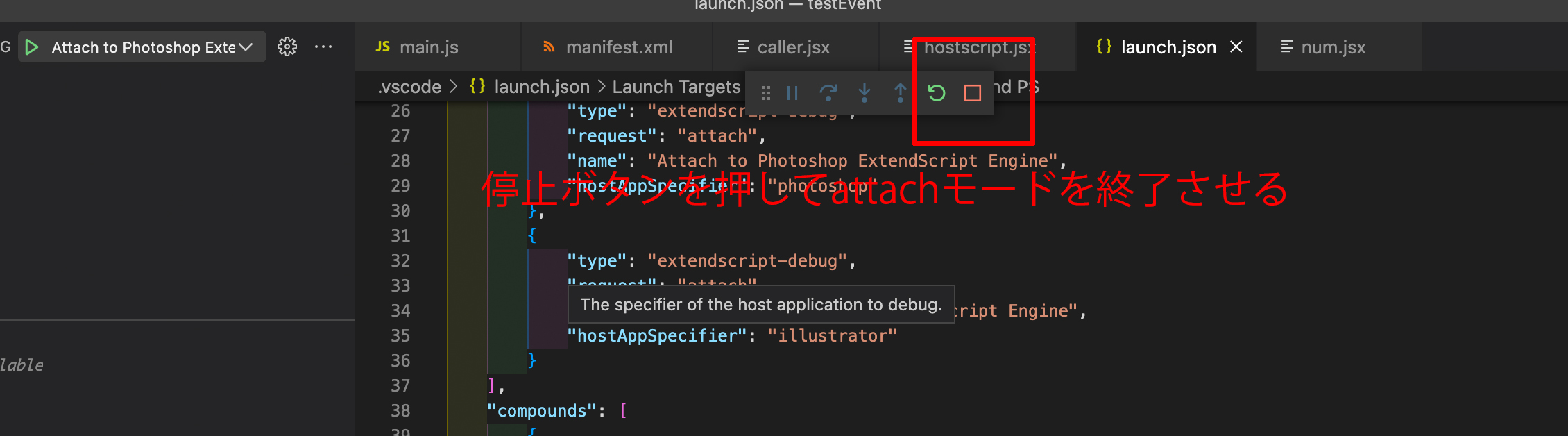
前回解説したようにlaunchモードはlaunch処理を開始したその瞬間にデバッグを開始してターゲットのコードが走って終わった後にlaunchモードも終了します。それに対してattachモードは常時アプリケーションと繋いでいる状態になります。attachモード実行後、その瞬間にコード自体は走りませんがEval in …アプリケーションボタンを下より押していつでもコードを走らせてデバッグできます。完全に停止する場合は上から四角のボタンを押して停止できます。以下launch.jsonの内容と具体的な内容


以上が基本的な使い方です。
複数のattachモードを起動させる
複数のattachモードを同時起動させる事も可能です。いちいちPhotoshop用のモードを閉じてからIllustrator用のモードに切り替える、みたいことをしなくてもボタン一つでそのまま切り替え可能です。まずlaunch.jsonから準備します。
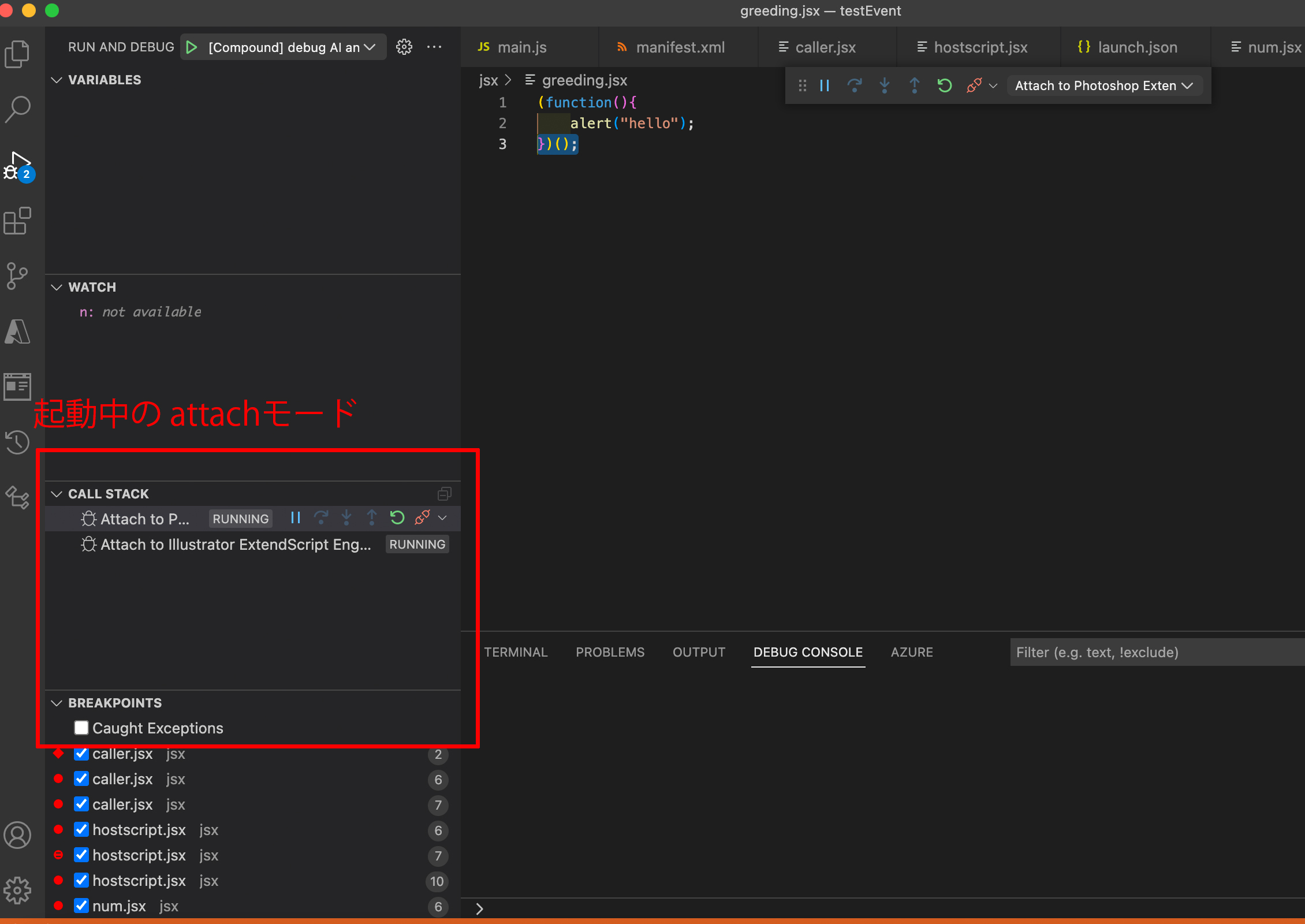
configurations内の配列にアプリケーション毎の設定を用意してcompounds内の配列内にconfigurations内の設定を組み合わせて同時に起動します。この時compounds内のconfigurations内に個々の設定の名前を入れます。これは各configurations内の設定名と連動しています。そして各種compoundの設定にもnameがプロパティがありますがこの時compoundの設定名にもcompoundと頭につけることを勧めています。compoundモードもattach,launch同様左上のボタンから開始します。するとcall stackウインドウに起動中のattachモードが表示されるのでここからいつでも切り替えができます。

CEPのデバッグ
次にCEPのデバッグをVSCodeよりやってみます。launch.jsonは以下のようになります。
デバッグのプロパティにはデバッグしたいポート番号を入力します。Extensionのフォルダーに入っている.debugファイルのデバッグするポート番号です。例えばCC Extension Builderでベースのファイルを作成した時のPhotoshopのデフォルトのポート番号は8088です。
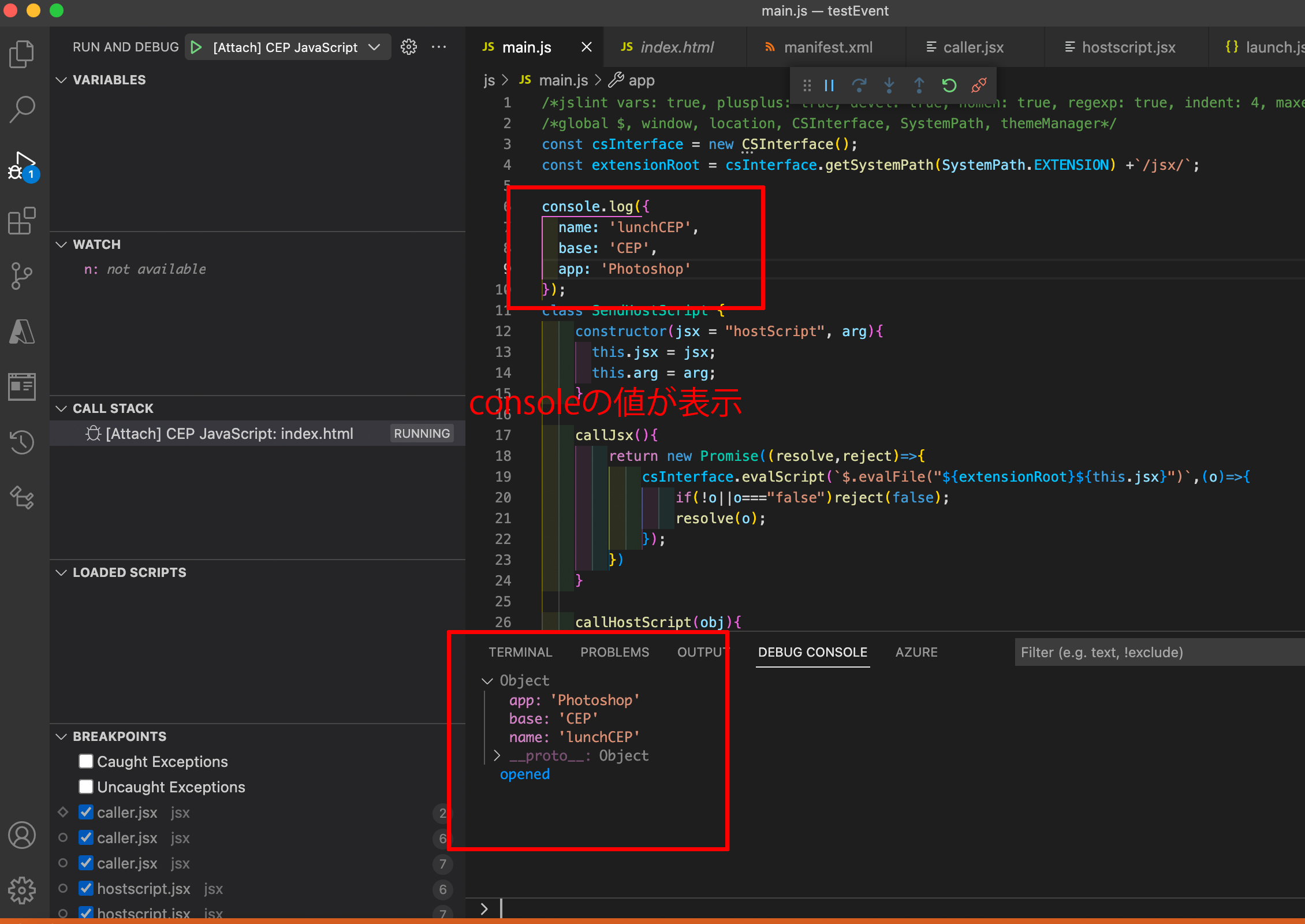
launch.jsonの設定が終わったらその後デバッグしたい該当のExtensionをアプリケーション上で起動。その後attachモードのデバッグを立ち上げるとCEPのデバッグが走ってChrome上で表示されていたconsoleの値がVSCodeのdebug consoleに表示されます。

勿論実際のアプリケーションのパネルからボタンを押した時のコールバックのconsoleも表示されます。
その他デバッグ
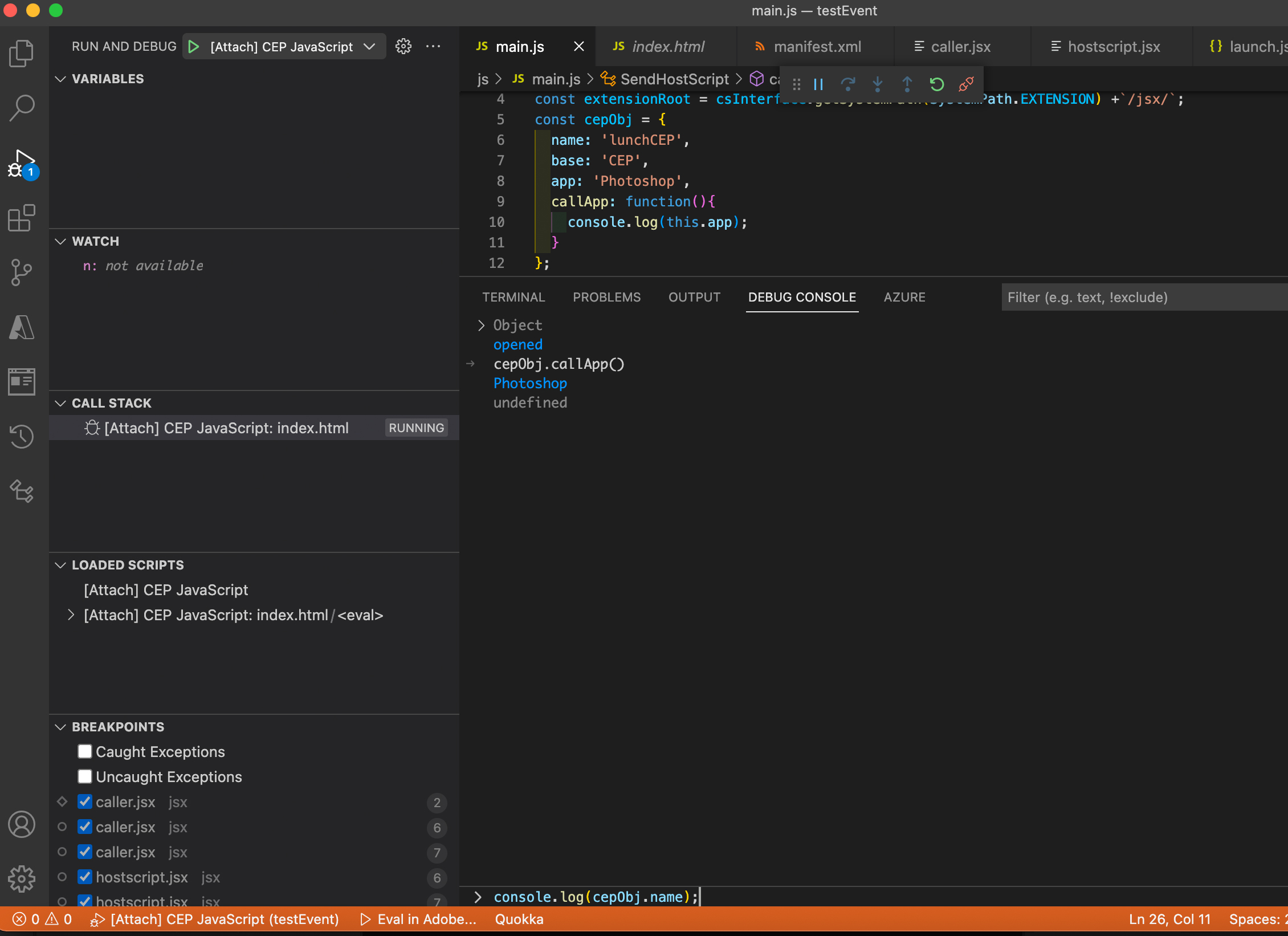
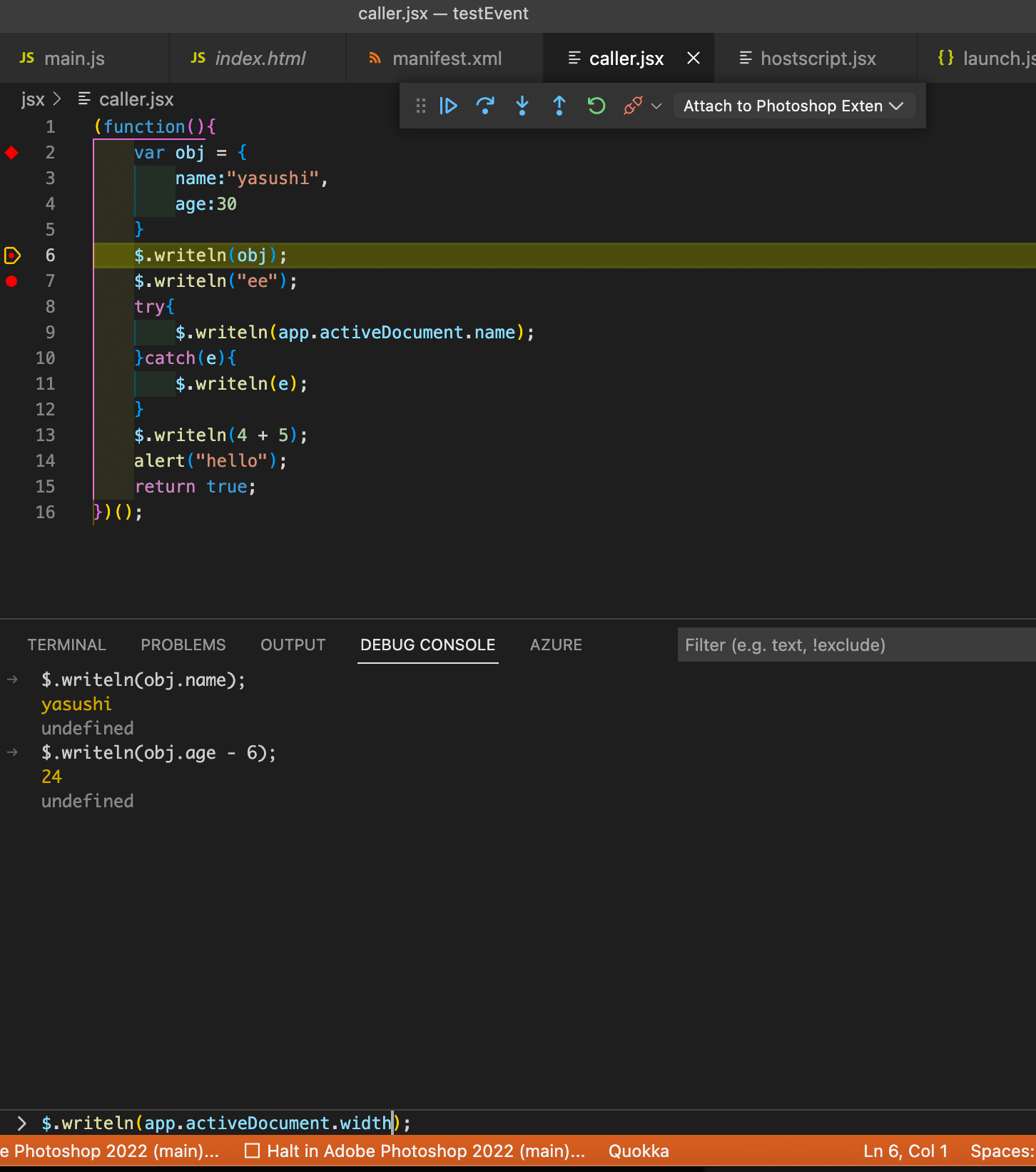
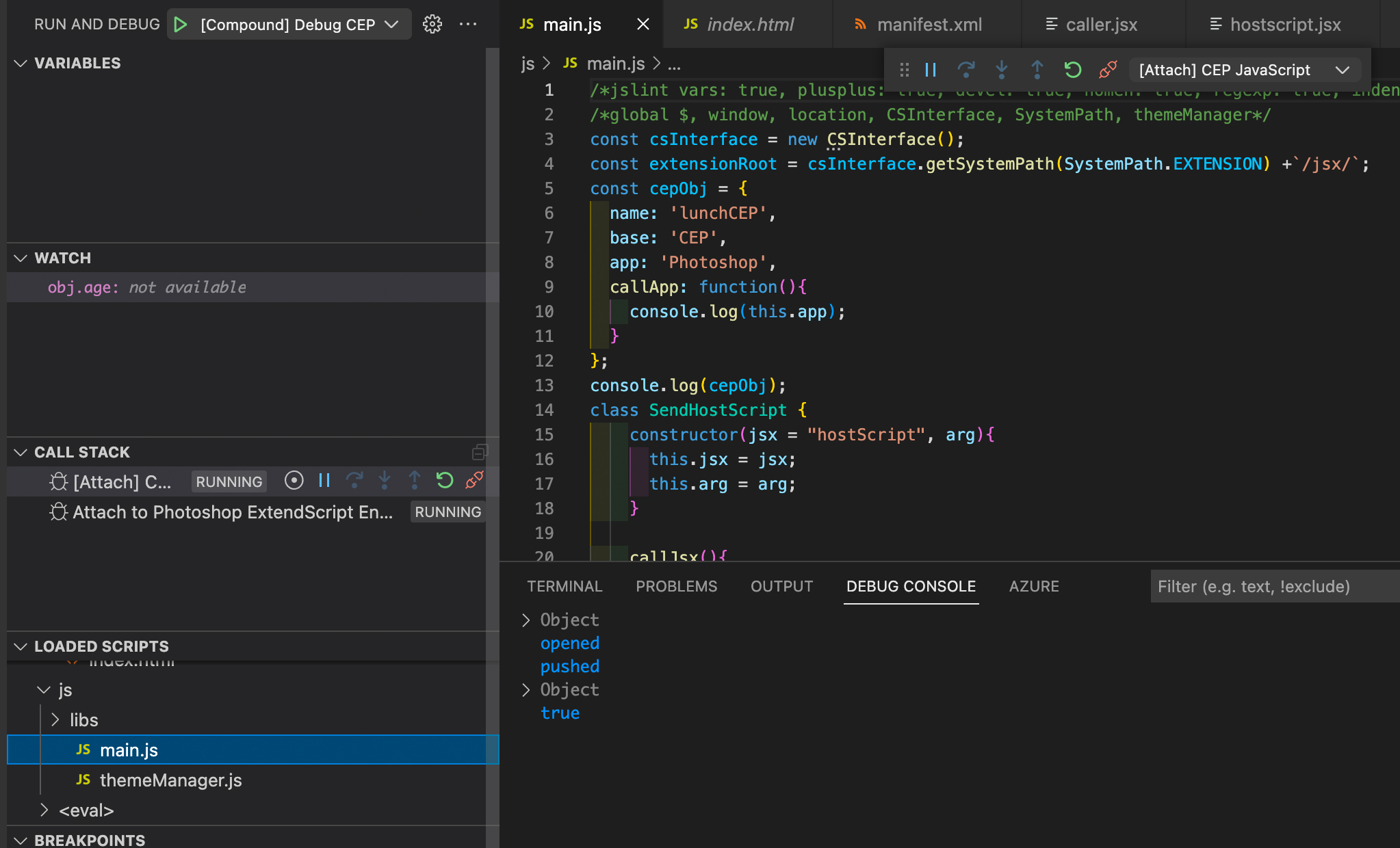
attachデバッグ中はコード内の変数、関数を使ってターミナルから入力するようにデバッグもdebug consoleからできます。

コード内のcepObjの挙動をdebug consoleで確かめられます。勿論CEPだけでなくExtendScriptでも可能です。

ただしExtendScriptのデバッグの場合break pointに止まった状態でないとコード上の変数、関数が有効になりません。
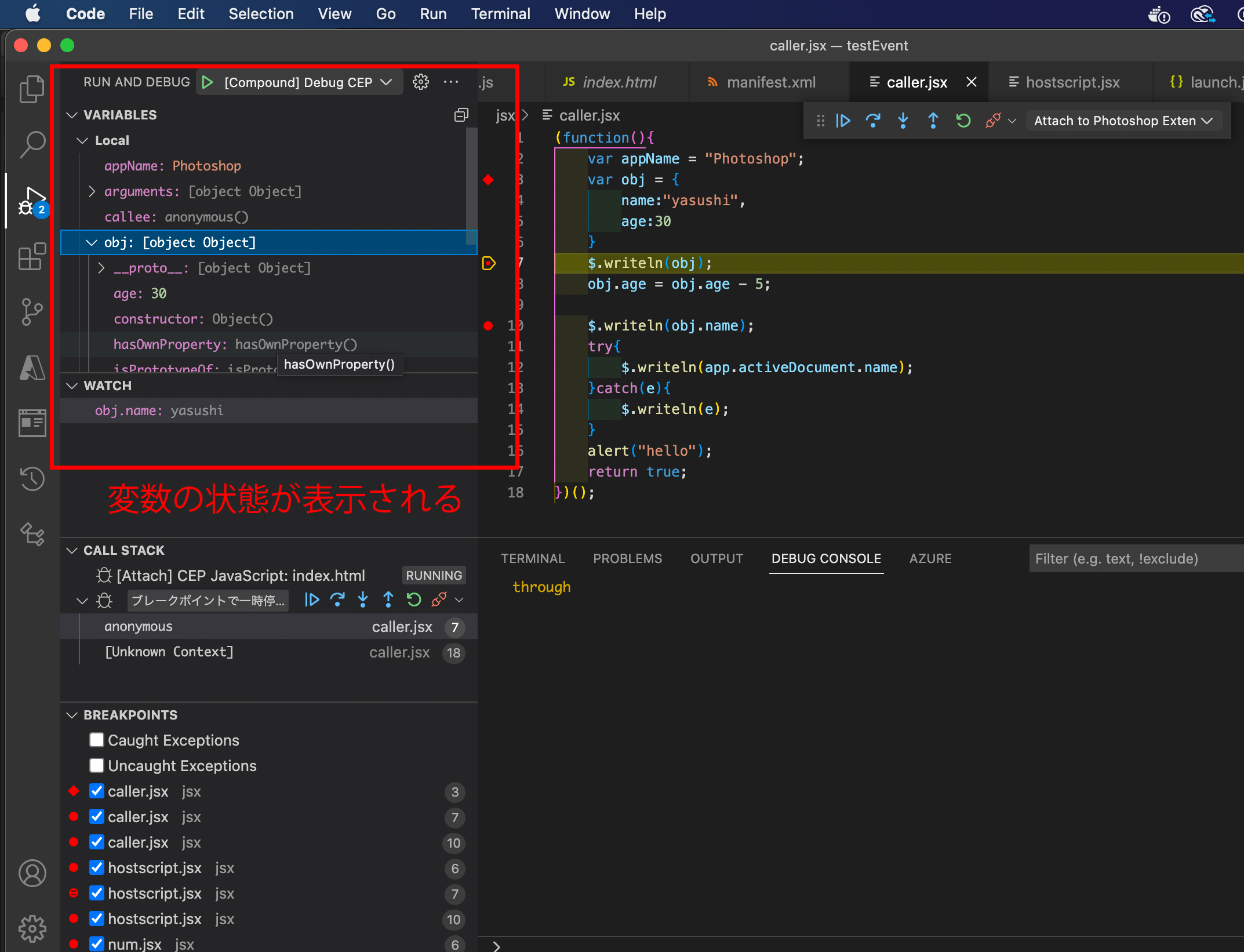
variables ウインドウ
variables ウインドウからはブレークポイントで停止中の時の変数の一覧を確認できます。オブジェクトの中身も確認できます。

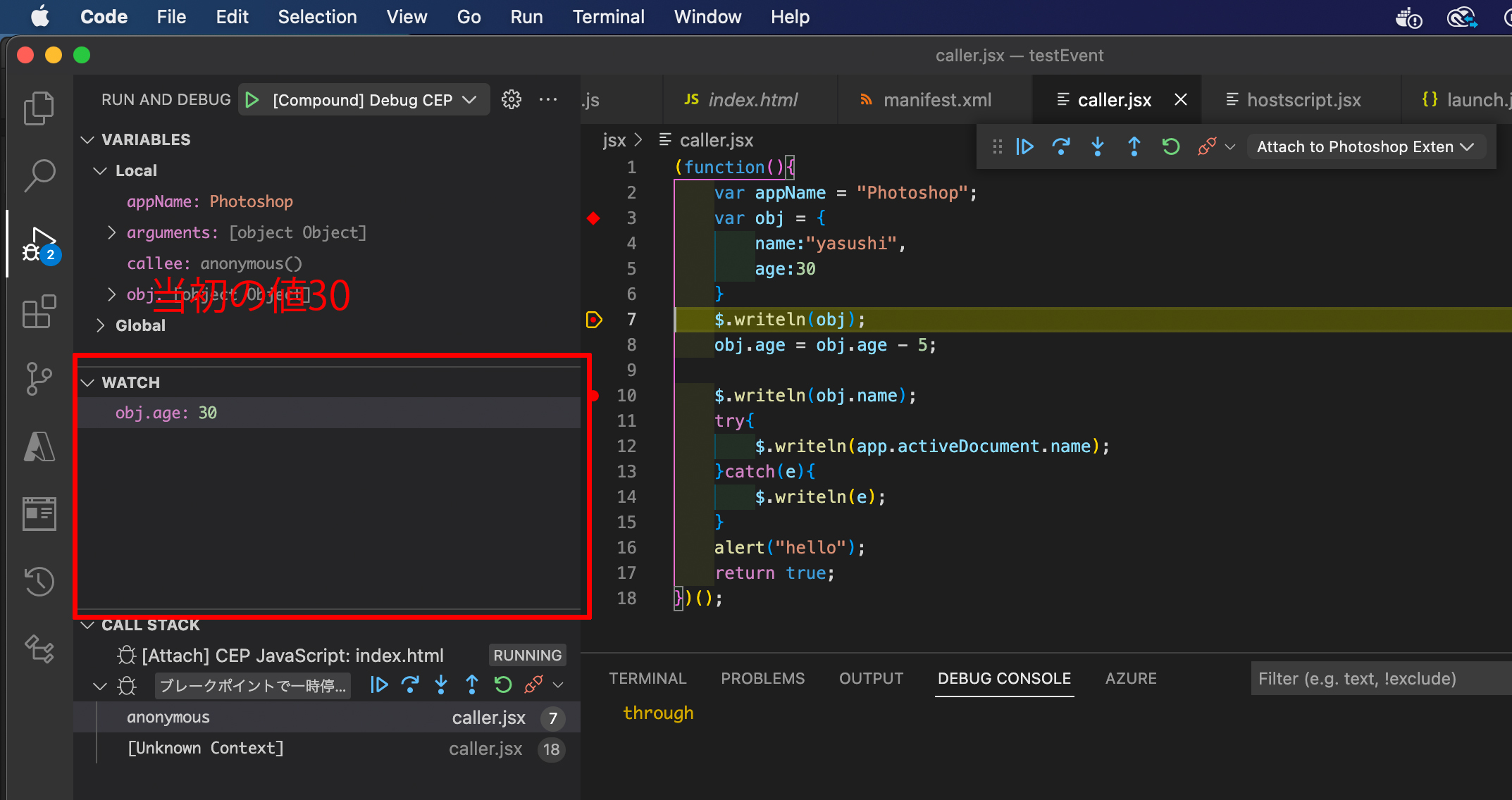
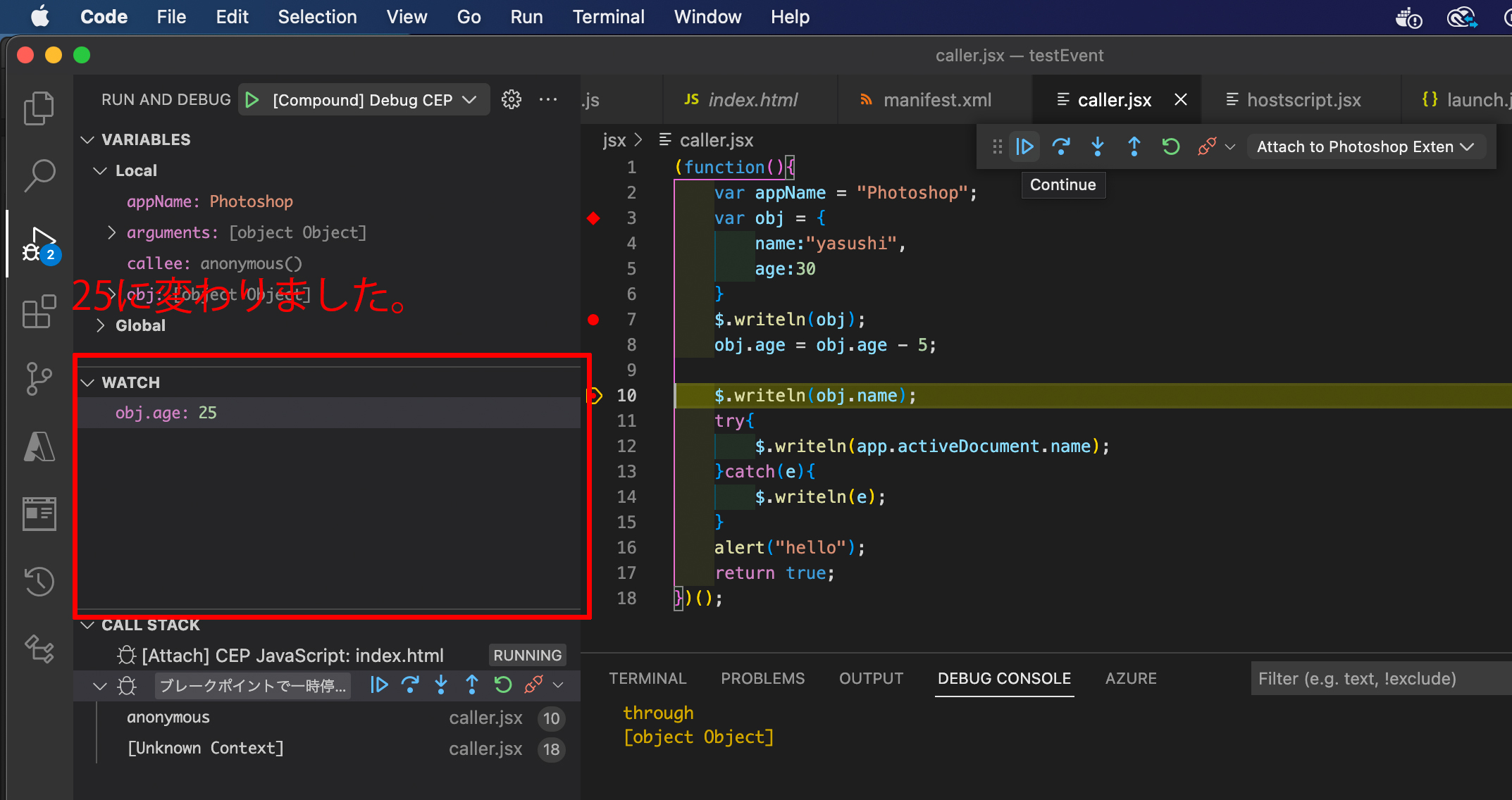
特定の変数の値の推移を確認したい場合はwatchウインドウに該当の変数を入力します。

ブレークポイントを進めると。

CEPとExtendScriptのattachモードの同時起動
compoundで二つ以上attachの設定を同時に起動できること自体は前述の通りですがこれはCEPとExtendScriptを同時に起動する事もできます。以下launch.jsonのサンプル。
細かい設定は触れませんがこれでCEPとExtendScirptのデバッグが同時にできます。

勿論切り替えもクリック一つでできます。これからExtendScriptとCEPのデバッグもやりやすくなるかもしれません。ドキュメントではinDesignサーバーにも触れらていましたがですがinDesignサーバー自体よくわかってないので触れません。ということで今回は以上になりますがこれからもっと使用してみてもっと賢い方法が分かり次第追記、もしくは更新してゆきます。






