ExtendScript Debugger ver2 触ってみた その1
ExtendScript Debugger ver2が遂にリリースされました。
ver1に対してlaunch.jsonを設定するのは同じですが中身の設定は大きく変わっています。
今回とりあえず前バージョンのように動かすことを前提に触ってみます。

launch.jsonは必須ではない
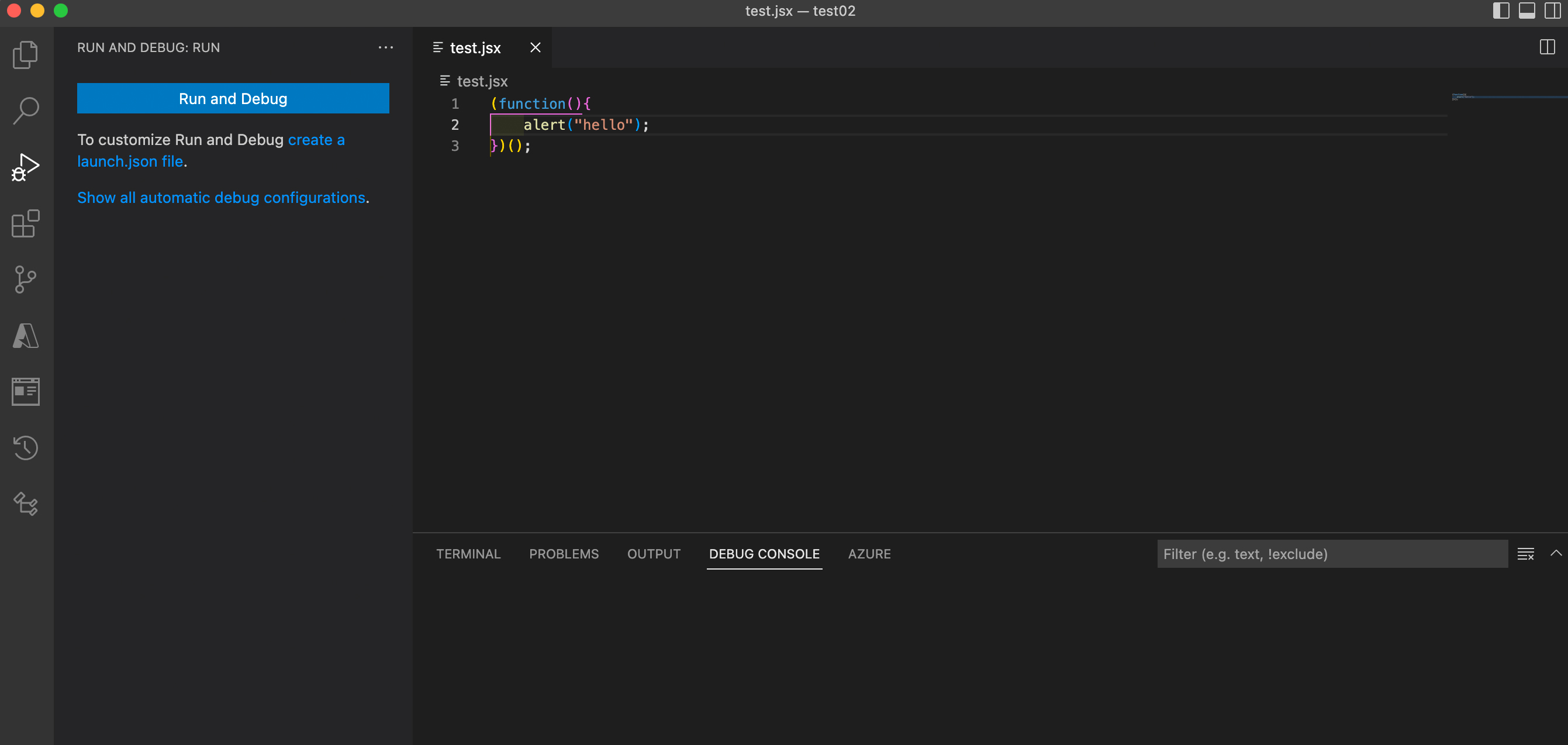
今回より前バージョンではlaunch.jsonファイルが必須でしたが今回よりなくても動かなくなりました。但しlaunchなのかattachなのか、そしてターゲットアプリケーションを実行の度に選択しないと行けないので単発のデバッグでない限り作成した方が良いでしょう。下の図のcreate a launch.jsonを選ばずにRun and Debugのボタンを押せばそのままlaunch.json無しで実行できます。

launch.jsonの設定
ここからいよいよlaunch.jsonを設定して動かします。今回より設定に関しては大きくlaunchとattachがありますが今回はlaunchを中心に触ります。このlaunchは実行ボタンを押した瞬間にターゲットのScriptを走らせる従来のやり方に近いです。
とりあえず手っ取り早くいつも使うアプリケーションでVSCode上のアクティブなコードを走らせる設定は以下のようになります。
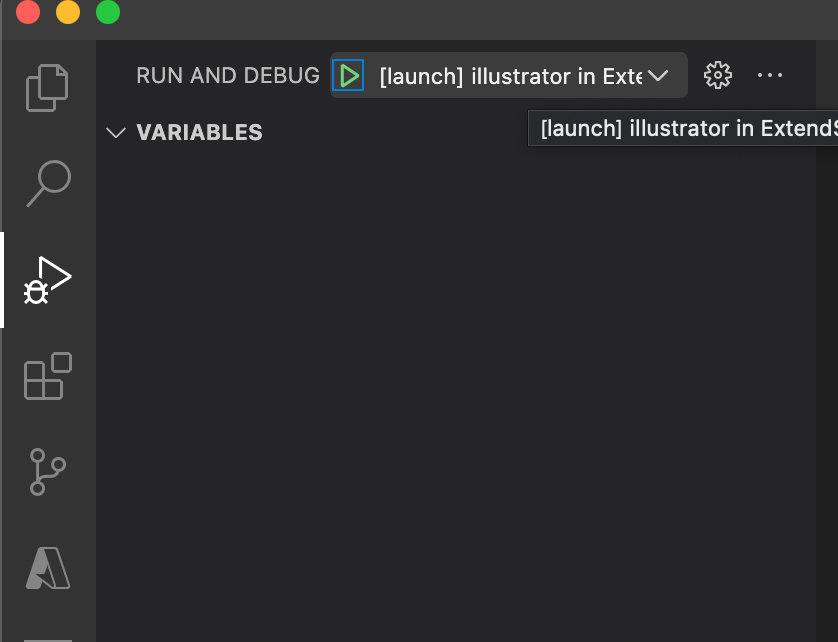
この設定でVSCode上でアクティブになっているコードをIllustrator上で動かすことができます。デバッグを実行する場合は全バージョン同様右上の虫と三角のアイコンを押して後に緑色の矢印を押すと実行されます。

簡単な設定は以上で以下launch.jsonの内容の詳細に触れます。
-
type
デバッグの種類ですがExtendScript Debuggerを使用する場合extendscript-debug固定になります。
-
request
launchかattachになるのですが今回のように実行ボタンを押して即時コードを走らせる場合はlaunchになります。
-
name
設定の名前です。自由に自分でつけて良いのですが後述の通り今回より複数の設定を作れるのでわかりやすいように、またlaunchの設定は頭にlaunchとattachの設定には頭にattachと付けるように推奨されています。
-
bringToFront
ターゲットのアプリケーションをデバッグ実行時に正面に持ってくるか否かです。booleanで指定してください。
-
hostAppSpecifier
ターゲットとなるアプリケーションの種類。指定しない場合デバッグ実行の度に選ぶことになります。
-
engineName
ExtendScriptでいう所の#targetengineになります。とりあえずmainにしましたが指定しない場合mainかtransientを選ぶことになるのですが他の値も選べるのかどうかは不明。
-
debugLevel
今回省略しましたが省略した場合デフォルトだと値が1になっています。レベルがそれぞれnumber型の値で0,1,2とあり0だとブレークポイントも
例外処理も無視してコードが動く限り停止せずに走ります。1レベルの場合ブレークポイントで一時停止、例外処理が起こった場合も必ず一時停止します。レベル2の場合レベル1に加えてコードの1行目で必ず一時停止します。
script
こちらも今回省略しました。前バージョン同様今回も実行対象のScriptのパスを指定できます。省略しなかった場合はターゲットのScriptを走らせるのですが今回のように省略するとVSCode上のアクティブなコードを実行します。
ターゲットアプリケーションをバージョンまで指定する
前述の通り全バージョンでは下のバーから実行前にターゲットアプリケーションを選ばないといけませんでしたが今よりlaunch.jsonでターゲットアプリケーションを指定することになりました。詳しくバージョンを指定せずとりあえず起動している特定のアプリケーションをターゲットにする場合は
“illustrator”のように小文字でアプリケーションの名前を入れます。その他バージョンまで詳しく指定することも可能ですが具体的なアプリケーションの指定方法はを参照してください。
設定を複数作成する
launch.jsonに複数の設定を入れてみます。
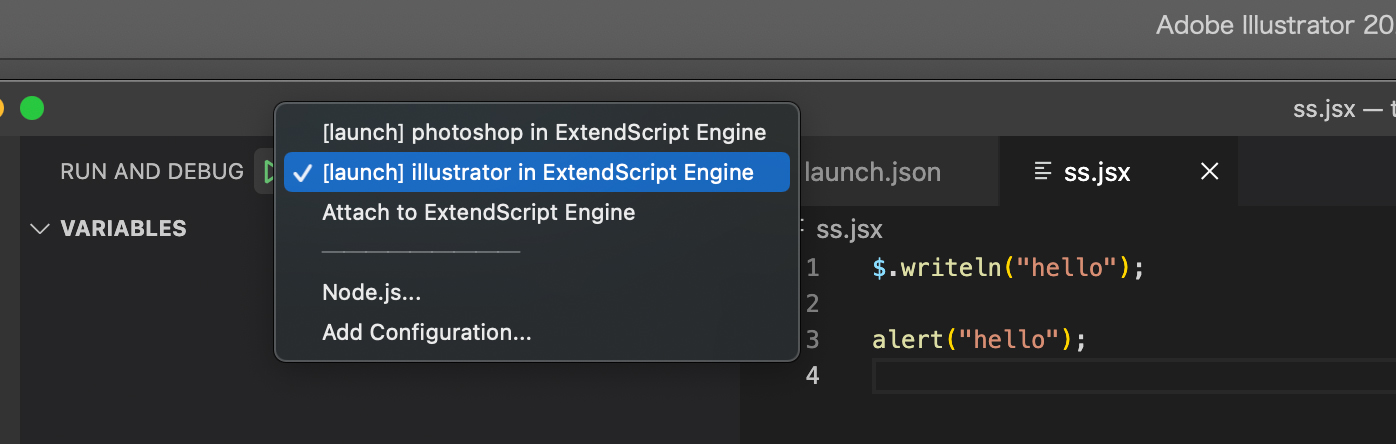
すると以下のように実行前にあらかじめ設定したlaunch.jsonを選ぶことが可能です。この時のためにattachなのかlaunchなのか各nameの値の
頭にそれぞれ宣言した方がわかりやすくなります。

ターゲットのアプリケーションとターゲットエンジンについて
ExtendScript内で#target(ターゲットアプリケーションの宣言)および#targetengin(ターゲットエンジンの宣言)は今回無効化されます。launch.json内で設定していない場合は必ずダイアログでVSCodeより聞かれます。一々選択するのが面倒な場合はlaunch.jsonにhostAppSpecifierとengineNameを設定するしかありません。
ショートカット
事前に好みの設定を登録してショートカットに割り当てることも可能です。
これはkeybindings.jsonファイルに設定を書き込むのですがそのjsonファイルまでの開き方を以下を参考にしてください。
メニュー -> Code -> Preferences => Keyboard Shortcutsを選択

右上の小さいアイコン選択
![]()
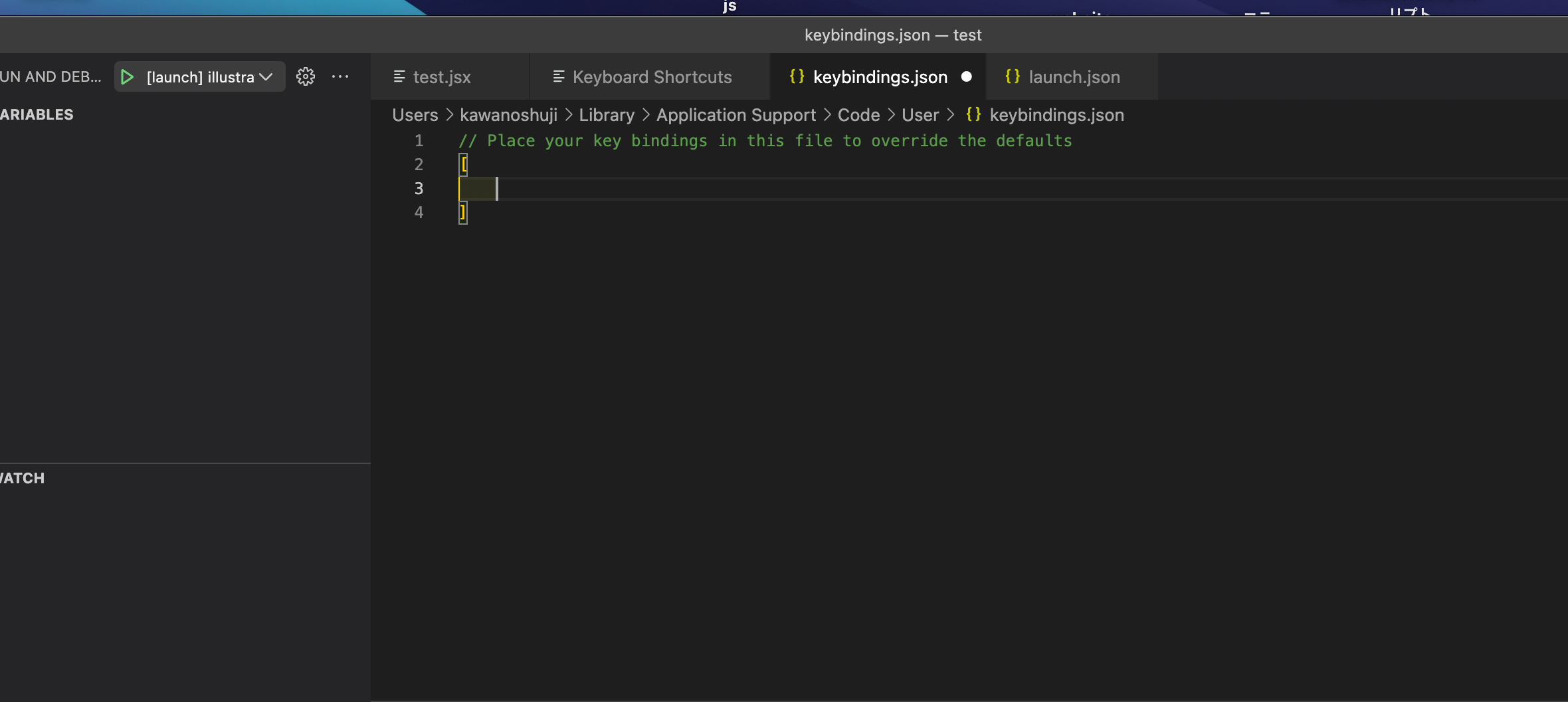
すると以下のような画面が出てきます。

空の配列にlaunch.jsonのように設定を入れていきます。但しkeyは割り当てたいキーボードを、commandはExtendScript Debuggerを使う場合
extension.extendscript-debug.evalInHost固定です。argsの中にlaunch.jsonと同じ内容を入れていきます。詳しくはVSCodeのドキュメントも参照してください。
とりあえず以上簡単な使い方でしたが次回attachの概要が分かり次第更新したいと思います。尚今回も勿論公式のドキュメントを参考にしました。






