loading画面を作成してボタン等の反応を一時的に止める Adobe Illustrator Extensionの開発 脱Hello Worldその14
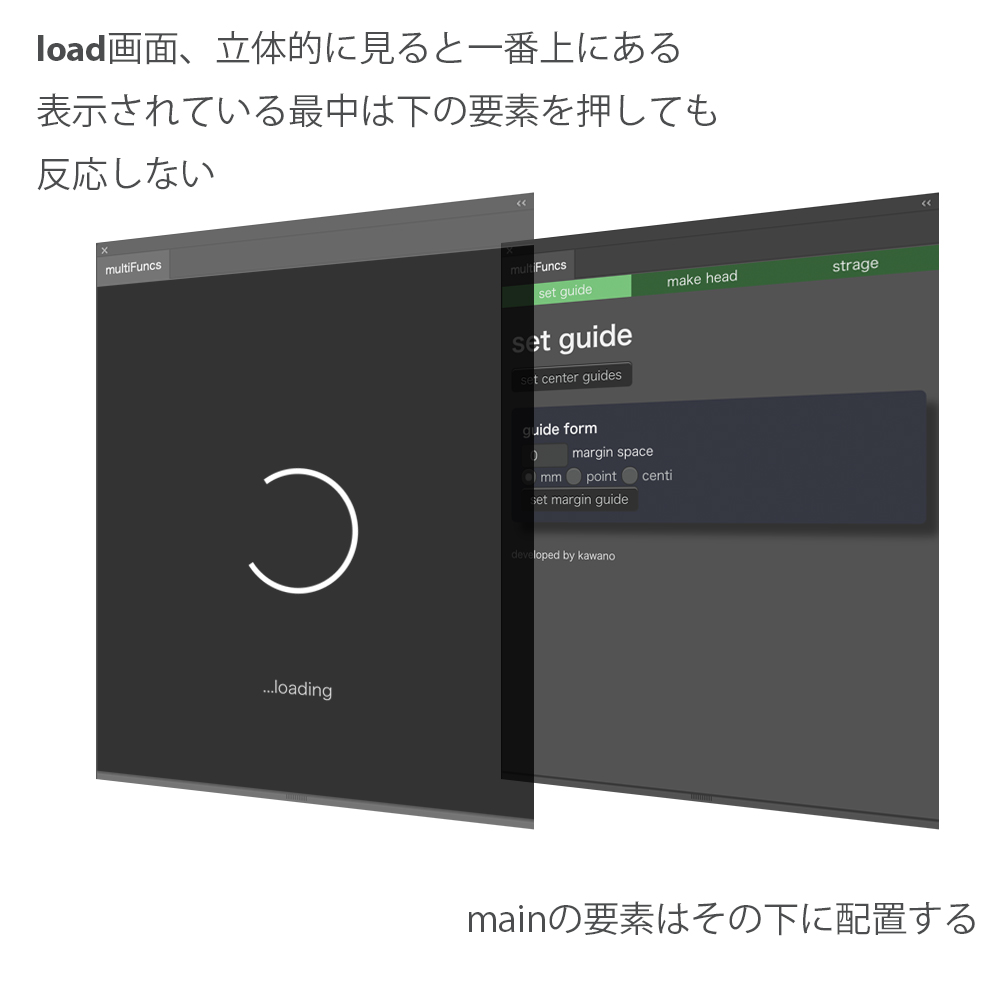
最後になりました。今回おまけ的にloading画面を作ります。loadingの最中はあらゆる要素の反応を無効にしたいので全ての画面をload画面で覆います。これを図的に表すとこんな感じでしょうか。

立体的な要素の指定はz-indexを行います。詳しくはこちらも参照してください。
まずhtmlでload要素を配置します。
load要素はcontainerには必ず含めないでください。このload要素はcontainerと独立した要素なので。そして以下、css。
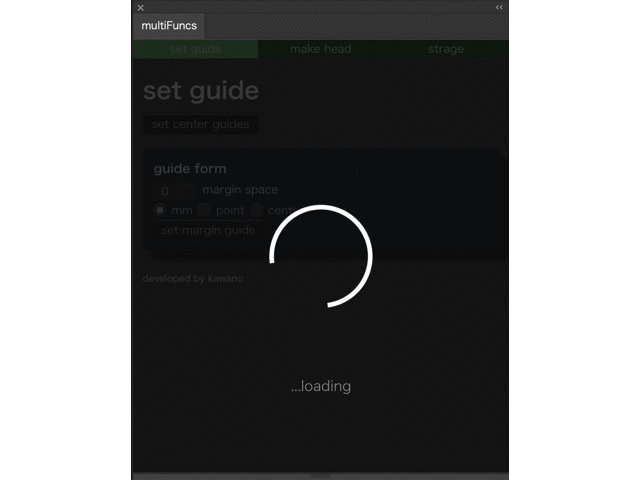
円がくるくる回転するcssです。ベースとなっているload要素にz-index:5と高めの要素を指定しています。

このload要素ですが普段はhideクラスを当てて表示させないようにしておきます。jsxを動かすボタンをクリックした時にhideクラスを外してjsxの処理が終わった」最後にhideクラスを追加して再び非表示にします。ただしmacだとそのままだと何故かクリックした時に正常に表示がされないのでsetTimeoutでタイムラグを発生させて無理やり表示させるというかなり苦しい処理をやっています。
これをsetMarginGuide関数に搭載させてみます。
最初にshowLoading関数を実行させて表示、ただし途中でエラーが出るとloading画面が表示されたまま何もできなくなるのでtryで囲ってfinallyでエラーが出ても出てなくても最後にload画面の表示をオフにします。ただ今回の機能は短時間で処理が完了する機能ばかりでload画面も一瞬しか表示されないのでなかなかこのloading画面を拝むことができないですがどのような形でもダブルクリックした時などの反応を防ぐのは必須です。