Adobe Illustrator Extensionの開発 脱Hello Worldその2
前回全体のhtmlについて解説しました。ここから細かいタグも打ち込んでゆきます。まずはタブのhtmlからですが各種パネル表示を切り替える際にradioボタンの値で表示の内容を切り替えます。そのためにradioボタンをリスト形式で打ち込みます。
一気にhtmlの構造が複雑化しました。radio ボックスのフォームがリストタグの中に入れてさらにその外側をformタグで囲っています。この各種リストの中のradioフォームは全て同じ構造になっているので同じようなタグが並んでいるだけです。cssで装飾するためのタグも混じっているので一度削って分かりやすくします。
多少分かりやすくなりました。labelのfor属性にradioボタンのid属性と同じ値をつける事で紐付けできます。labelタグで該当のinputタグを囲んでも紐付けできるのでfor属性で紐付けする必要は今回ないかもしれないですが。labelタグで紐付けするとradioボタンをクリックして反応する箇所の範囲が広がります。

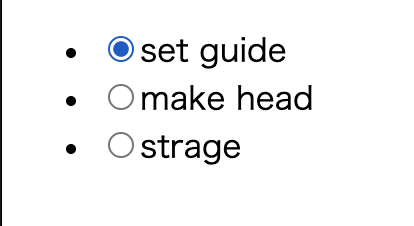
css抜きでこのradioボタンを表示するとこんな感じです。ちなみにtopcoatのcssが適用されている状態ですとデフォルトでcheckBoxやradioボタンを表示されないようになっているので何も表示されないはずですので注意してください。

labelタグで紐付けするとクリックの範囲がここまで広がります。この辺のことはtopcoatのcssでも使われているので後々重要になってきます。
次にメインとなるタグ
メインタグの中に主なフォームタグの内容を打ち込みます。headerが共通のタグとして全てのmainタグの中に入ります。このh1タグの中に表示されているモードの名前を表示します。さらにその中に主なそれぞれの機能をフォームタグを打ち込みますが次回に。