Node.jsでやりとりするAdobeのアプリ同士のやりとり
Illustrator, javascript, Photoshop
前回Photoshopからサーバーを立ち上げて待ち受けの状態まで作ったのでさらに通信を受け取って受け取った内容を表示させたいと思います。具体的にはPOSTでサーバーにデーターを送信してデーターを受け取ったらjsxでデータの内容を表示させます。
POST送信でオブジェクトを受け取ったらjsxでオブジェクトの内容をjsx内のアラートで通知。POST送信はfetchで投げれば簡単にできます。
決して難しくはないコードですが一連のやりとりは勿論非同期で行われる事、IllustratorやPhotoshopといった異なるアプリ間でコードを書かないといけない上、さらにjsxともやりとりしないといけないのでデバッグが面倒になりがちではあります。

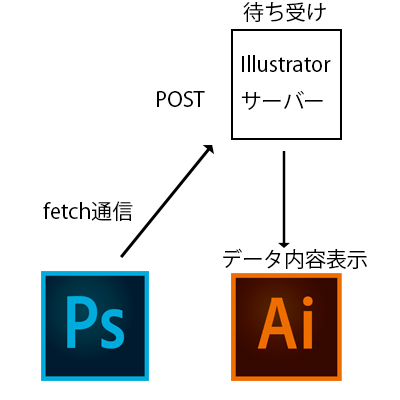
イメージとしてはこのような感じでしょうか。今回ただの簡単なオブジェクトの中身をアラートで表示させるというなんて事のない内容でしたが勿論ExifデータやPhotoshopで編集した画像のパスデータ等をjsxで取得してIllustratorに送るという事も可能です。応用していけば色々できる事が広がると思います。
今回のコードもgithubにて公開しています。動作を確認したい場合はIlustrator用とPhotoshop用のExtensionを両方をインストールしてください。二つのExtensionがお互いのアプリ上で立ち上がっている状態でボタンを押すと通信をします。






