Adobe Express Embed触ってみた
Adobeが今一番力を入れているExpressですがプラグイン以外にもこれの画像処理機能を自作のwebアプリケーションなんかに埋め込めるAdobe Express Embedをご存知でしょうか。
Adobe Expressはご存知の通り画像編集やデザインのプロでなくてもバナーの作成や画像の編集ができるブラウザ上で動くWebアプリケーションです。このExpressの特定の機能を埋め込むことで画像のトリミング、画像の背景の切り抜き、リサイズなどがブラウザなどに簡単に組み込めるようになります。
開発情報の登録
試す場合はアプリケーションの情報を事前に登録してcredentialの取得、APIKeyが必須です。こちらのサイトが参考になりますが問答無用で全文英語です。登録のページはこちらのページが登録のページになりますがもちろん英語です。とりあえず登録しないと始まらないので登録しましょう。

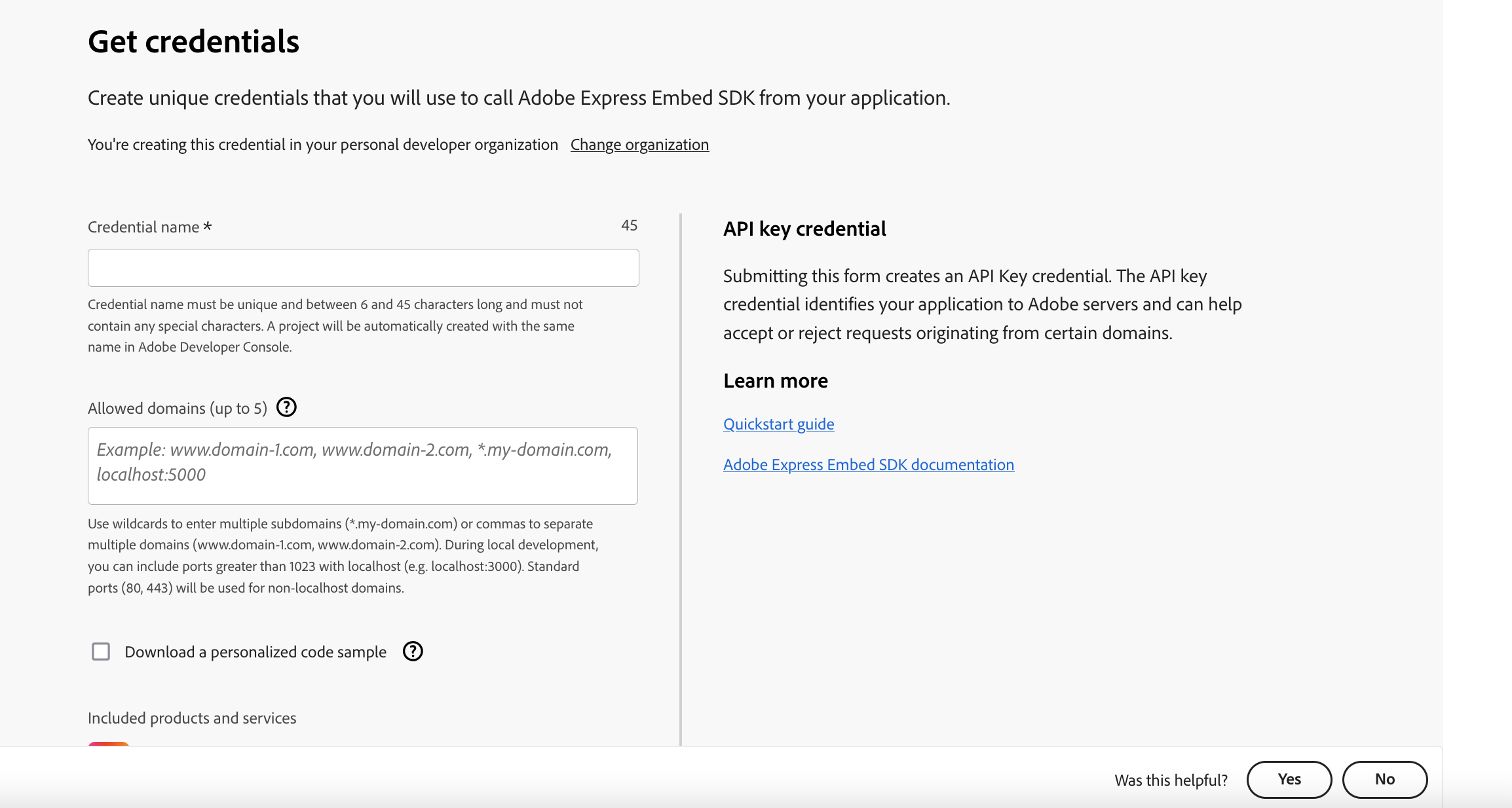
Credential nameを入力します。Allowed domainsですがドメインの登録をするのですが登録にあたって単にローカルでテストしたい場合もあると思います。その場合この項目はlocalhost:0000とローカルのアドレスとポート番号を入力すればローカルでも実行できます。セキュリティの関係かhttpsからしか実行できないようになっていますがローカルから試すだけなら証明書も必要ありません。全て記入するとAPIKeyが発行されます。

各種テキスト情報にはぼかしを入れていますがここに記載されているテキストは後々重要になってきます。
開発環境について
先ほど行った通りhttps環境下でないといけません。そしてサーバー環境での実行も必要となってくるのでローカルでテストを行う場合そのままHTMLとJSで実行させたところで動きません。と言うことで今回Viteを使ってサーバー環境を構築して実行したいと思います。ちなみにViteはwebpackと同じようにフロントエンド用の複数のコードをまとめるためのビルドツールですがwebpackよりもシンプルに使えるので今回使ってみました。まずはプロジェクトフォルダを作成してプロジェクトのベースを用意します。以下のコマンドを実行してください。
するとプロジェクト名など色々聞かれると思いますが重要な部分は以下の通りです。
- フレームワークは基本Vanilla(いきなりReact等でやりたい場合などは除く)
- Express Embed用のTypeScriptはないのでまずはJavaScriptの方がおすすめ。
対話式のコマンド入力が終わるとプロジェクト名のフォルダ内にベースのファイルができます。npm installでパッケージのインストールをしてnpm run devでプロジェクトを動かして該当のローカルのアドレスに以下のような画面が出れば成功です。

これでベースはできましたが以下の項目に合わせた設定も行います。
- httpsの設定
- localhostのポート番号が初期の状態だと5173
まずhttpsですが通信の安全性の確保のためhttpの通信ができませんがとりあえずのローカルのテストなので形式だけhttpsにします。https用のパッケージをインストールします。
インストールしましたら設定ファイルの用意をします。vite.config.jsファイルをプロジェクトフォルダに作成して以下のように設定します。
portの項目はExpress EmbedのAPIKey発行時に登録したポート番号を記入してください。またアドレスの登録ですがポート番号を5173で登録していた場合はそのままでいいのですが4000など別の番号を登録していた場合変更しなければなりません。その場合はportプロパティの設定を行なってください。これで通信環境の準備もできました。
Express Embedのコード
まずExpress EmbedはSDKが用意されていてSDKのコードを使用すれば簡単にExpress Embedの実装ができます。しかしこのSDK、なぜかCDNでしか用意されていないのでパッケージのインストールやTypeScriptの型データがありません。公式のガイドではいくつか読み込みの方法が列挙されていますが一番簡単なのはHTMLにscript tagを埋め込んで読み込む方法でしょう。
ここまでできましたらExpress Embedの初期化をwindow.CCEverywhere.initializeメソッドから行います。一応公式ではここに直接APIKeyとプロジェクト名をそのままJSコード内に埋め込んでいます。テスト環境ではこれでも良いと思うのですがさすがに本番環境下ではAPIKeyの扱いに工夫した方が良さそうです。
私はGitHubにあげることも考慮して環境変数内に保存して読み込むようにしました。
トリミングなどの実際のコード
初期化後にwindow.CCEverywhere.initializeメソッドからeditorオブジェクトが返ってくるのでここから各種処理を実行します。トリミング、背景切り抜き、画像変換などの各種サンプルコードは公式のデモページから確認できます。

ここまでざっくりとコードの流れを見たので以下の条件で実際のコードを書きます。
- Expressのトリミング機能を使う。
- webサイト上のinput、file要素にアップロードした画像をトリミングの対象にする。
- トリミング後に書き出して新しくwebサイト上のimgタグに表示させる。
実装にあたって必要なボタンやinputのHTML要素は自力で用意してください。勿論idの名前などコードと合わせるようにしてください。

ここではユーザーがwebサイトにアップロードした画像をトリミングの対象になるようにしています。デフォルトだとExpressの画面を呼び出した後に画像をユーザー側にアップしてもらうような仕様になっていますが既にアップロードした画像などを対象にしたい場合などもあるでしょう。

書き出し後の画像はコールバック関数で受け取れるのでそのままサイト上に反映させることもできればサーバーに送信することも可能です。Expressの標準機能でユーザー側のローカルPCに画像を保存させる機能も用意されています。
本番実装する場合
まずはサーバーが必須ですね。またこのままだとExpressが起動される度に赤い警告が画面下に出てきてしまいます。実際に外部に公開する場合にはSubmission and reviewにてAdobeに実装予定のサイトの詳細など送って正式に使用を申し込む必要があるみたいです。おそらくこれが承認されればこのような警告も消えるのではないかなと?と思います。
どういった用途に使えるのか
想定できる場面として以下のような場面でしょうか
- ECサイト用の画像加工アプリケーションをアプリケーションやブラウザに実装
- 画像投稿サイトなどを作った場合に編集機能を実装する
- Expressで作成した画像をそのままデザインパターンとして送れるシステム
というわけで興味があれば是非試してみてください。






