UXP ver8 WebViewローカルHTMLファイルの読み込み
注意
今回の実行環境はPhotoshop beta版26.0です。またUXPの機能はサポートされたり使用不可に後退したりするので必ず最新の情報には気を付けてください。
本題の前にUXPの近況から
UXPのローカルのHTMLファイルのWebViewでの表示がUXP8からサポートされました。このUXP8ですがPhotoshop betaの25のどこかのバージョンでサポートされたのですが一度7.4に後退して再度サポートされてとりあえず26.0では使えるみたいです。去年はこまめに更新されていた更新履歴も全然更新されなくなって、UXP7.4関連もbeta版で使用可能になってから3ヶ月後くらいに更新されたりするのでUXP関連の情報も当分更新されない感じなので注意。Adobe Maxも近いので最後にPremiereの対応以外にも何かあるかもしれませんが今年のUXPは更新の少ない年になりそうです。とりあえずUXPの近況はこれぐらいにして本題に入ります。
WebViewとは?
簡単にいうとIframeと似たようなものです。UXPパネル内に外部サイトを表示させる時に使うもので公式のドキュメントに詳細が書かれています。manifestで事前に表示の許可をさせたいサイトのアドレスの宣言が必要なのに注意。ドキュメントの注意書きでWebViewの使用にあたっては内部的にいろんな処理が走るので極力UXP Pluginで実現できない要素がある場合のみ使用するように、つまり最低限の使用にとどめておくように書かれています。
なぜWebViewが必要なのか?
何度も触れていますがUXPはまだまだ未完成なシステムなのでCSSにしろJavaScriptにしろモダンなWebの環境に比べてできることがかなり限られています。ということで外部のサーバー上で開発したアプリケーションやサイトをUXPのパネル上に表示させることでUXP単体では実現できないUIやシステムを使うことができます。ただし今までのUXPはサーバー上のサイトしか読み込みできなかったので外部サーバー上にサイトを構築して表示させるか、別途Electronのようなアプリケーションを使用してそこからサーバーをローカルに立てて表示させるといった回りくどいやり方が必要でした。それがローカルのHTMLを表示できるようになるということでUIの構築は全て外部のHTMLファイル上で行ってその他のアプリケーションの処理はUXPで行うということが可能です。
実際に使ってみる
今回WeViewの細かい入門者向けの説明はいたしません。manifestに関しては公式のドキュメントかこちらを参照しください。まずHTMLは以下のようになります。
src属性にローカル上に存在するHTMLファイルのファイルパスを指定します。「plugin:」の部分がUXPプラグインのフォルダーのパスです。というわけで「plugin:/local/index.html」は以下のようなファイル構成のHTMLファイルを読み込みます。

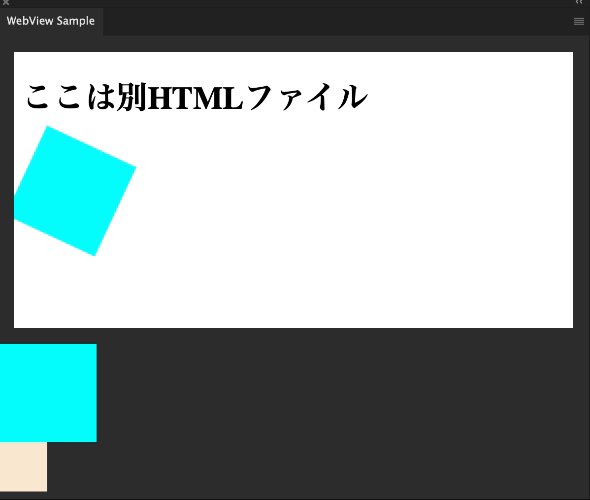
プラグインフォルダ内のlocalフォルダのindex.htmlを読み込んでいます。以下実際のパネルです。

別ファイルのHTML部分ですがUXPではサポートされてないCSSアニメーションが動いています。こうやって別HTMLファイルを用意するだけでUXPで使えないモダンCSSが使えようになったりします。
その他疑問点
このWebViewですが通常のUXPパネルとは別途ブラウザのシステム上で外部サイトを表示していると思うのですがChromeベースなのか、もしそうだとしてもバージョンが幾つなのかといった仕様がわからず、公式のドキュメント上でも見つかりませんでした。(もしかしたらどこかにあるかもしれないけど)
また表示できるのはあくまでHTMLなのでおそらくローカルファイルの処理とかサーバーの処理は今回の機能では難しそうです。
今後について
CEPも12の発表がされて2025のバージョンでおおよそのアプリケーションのCEPが12にアップデートされるらしいです。ただし今回のアップデートが最後になるらしいのでここから逆算してUXPの完全移行の時期が見えてきそうな気もするのですが2024年9月現在やっとPremiereのUXPの予告がされていてIllustratorやAfterEffectsは不明のまま。InDesignも圧倒的に機能もドキュメントも不足している中、予想はしづらいです。






