InDesign UXPのバグとその他問題点
今回の記事はInDesignが19.5が最新版の時の記事です。
InDesignですがUXPが実装されてもう一年以上経つのにあまり移行が進んでないみたいです。理由としては色々あると思うのですが今回主にUXPで問題になっている大きなバグを取り上げてその後にその他移行していないであろう理由をに少し触れます。
Pluginの複数パネルが正確に表示されない
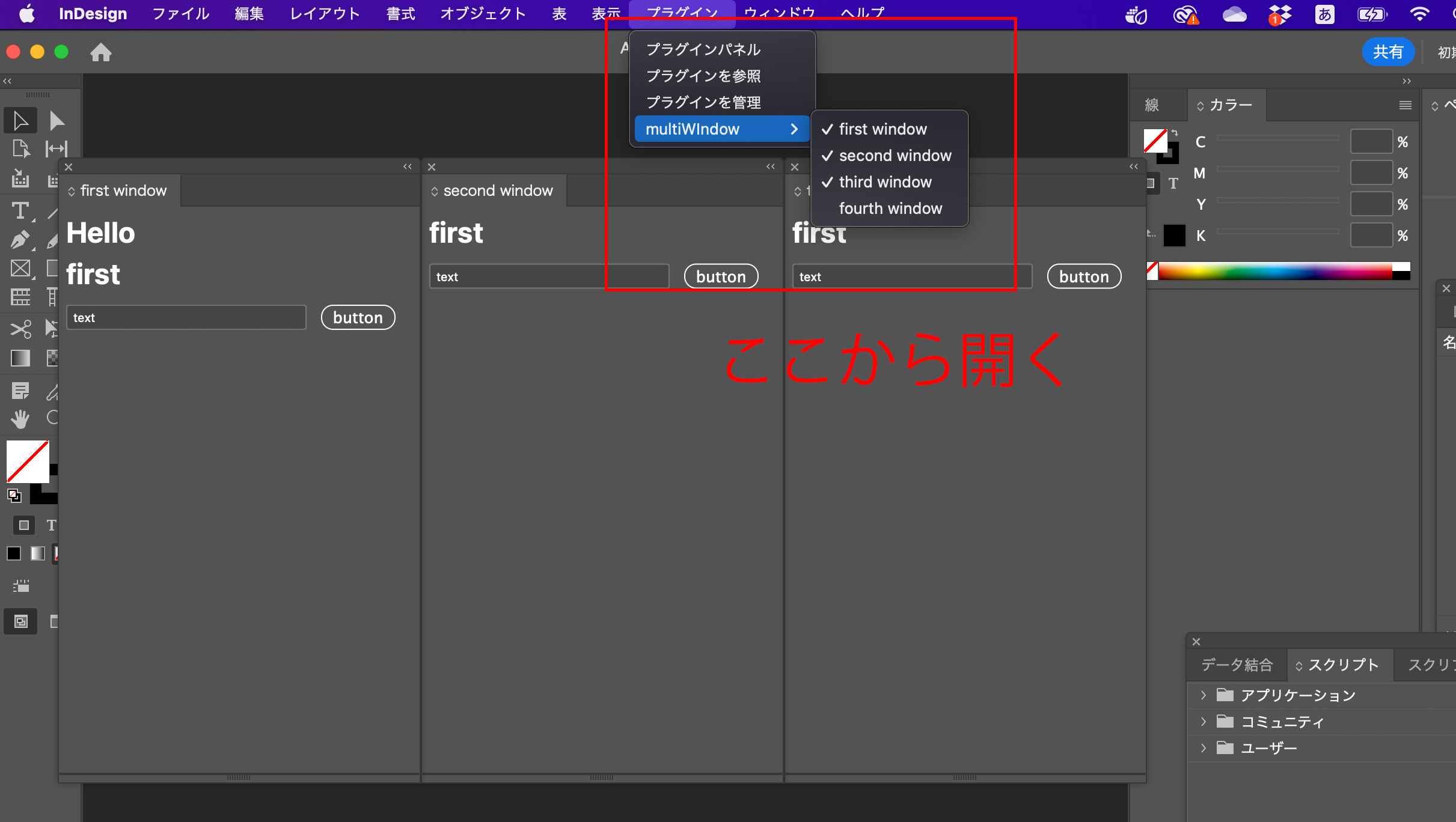
UXPといえば一つのPluginで複数のパネルが扱えるようになったことですがInDesignでは現状使えないに等しい状態になっています。まず上部のメニューから複数パネルを開こうとするとコードに関係なくバグで全て同じ内容が表示されます。

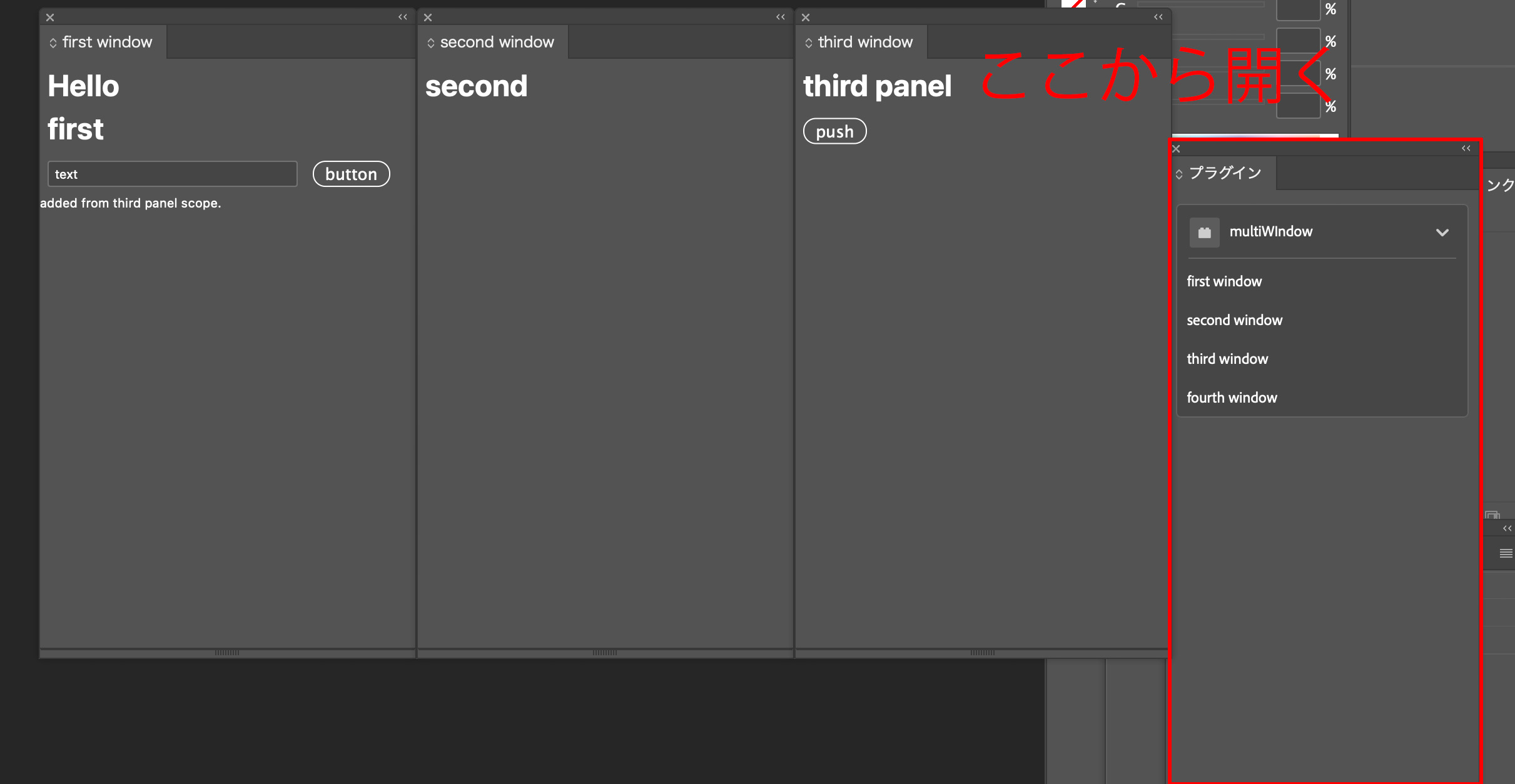
ただPluginパネルの側から開くと一応正常に表示されます。

とはいえある程度の規模の数を想定して開発したPluginを配布する場合はメニューから開かないでくださいとかあまりいえないものです。何よりPhotoshopでは正常に動くのにInDesignでは動きませんってどういうこと?となることでしょう。
dialogの表示でクラッシュする
Windows環境でdialogを表示しようとするとクラッシュするという恐ろしいバグです。前回の記事でも触れた通りWindow.alertが後退、しかもScripting上では使えないので簡単なalertを出すのにdialogを使おうとする方も多いでしょうし実際公式のサンプル(ここがポイント)でもガンガン使われているので使えるものかと思うのですが実際Macで動いてもWin環境で全く動かないので使用は避けてください。

現在alert一つ出すのもInDesign Scriptingの場合は一からHTMLとCSSで作る必要があります。
input textフォームでchangeイベントが発火しない
したたか企画氏がフォーラムで報告していますがInDesign UXPではテキストフォームにchangeイベントが発火しません。inputで代替できるケースもありますが場合によっては致命的な欠陥になり得るのでどちらにせよ早く直して欲しいことに変わりはありません。
その他InDesign API関係の不便な点はお~まち氏がブログでまとめてくださっています。
その他Photoshopも含めるとWebViewから表示されたテキストフォームにテキスト打ち込めないバグなどありますが挙げるとキリがありません。
UI関係の不便な点
UI関係のシステムに関してはUXPではScriptingもHTML+CSSというブラウザのようなシステムがベースになり、ScriptUIが廃止されました。これ自体私は反対ではありませんが問題は現在のUXPのCSS周りのシステムはIE11よりも遅れているので複雑なUIを作る場合かなりの労力を費やすことになります。個人的にに一番のネックはGridLayoutが使えないのでFlexboxで大元から細かいレイアウトまで構築しないといけなく、一方モダンブラウザ環境は既にSubGridまで使えるのにどうしてもかなり遅れをとっています。そしてレイアウト、デザイン関係にあまり労力を回したくないエンジニアの方などはやはりBootstrapやTailwind CSSなどのフレームワークを使いたくなるでしょうがこういったシステム周りが原因で使えなく、一から作らざるをえない場合が多くなります。それで一応Spectrumのような公式に一応対応しているフレームワークがあるのですがこれですら部分的にしか使えない、使い方が複雑というこの状況でScriptUIで今まで開発していた開発者が移行をするかというとかなり厳しいのではないかという感じです。かといってUXPに適したフレームワークを誰かが作るのかというとそれも考えづらい。
勿論この状況でCEPやExtendScriptから移行するのはリスクがありますがかといってPhotoshopのようなこともあるので仕事で開発されている方は移行はしないが情報には注視していざという時に移行できる体制は整えておく必要はあるという難しい状況が今後も続きそうです。






