VsCodeでUXPのコードをチェックしてくれる拡張機能Validator for UXP (Beta)
もう大切なことなので何十回も言っていますがUXPのパネルはブラウザと同じシステムのようで実は別物です。かなり紛らわしいのでgrid-layoutとかいつもの感じで使おうとして実は使えないという問題に何度も直面した方も多いでしょう。ということでUXPのCSSとmanifest.jsonをバージョンに合わせて検査してくれるVsCodeの拡張機能がalchemistの開発者Jaroslav Bereza氏よりリリースされました。(Betaとついてはいますが)
インストール
VsCodeを使いこなしている方はいつものように拡張機能をダウンロード、インストールするだけです。Marketplaceのサイトから詳細が見れますしinstallボタンからインストールできます。
使い方
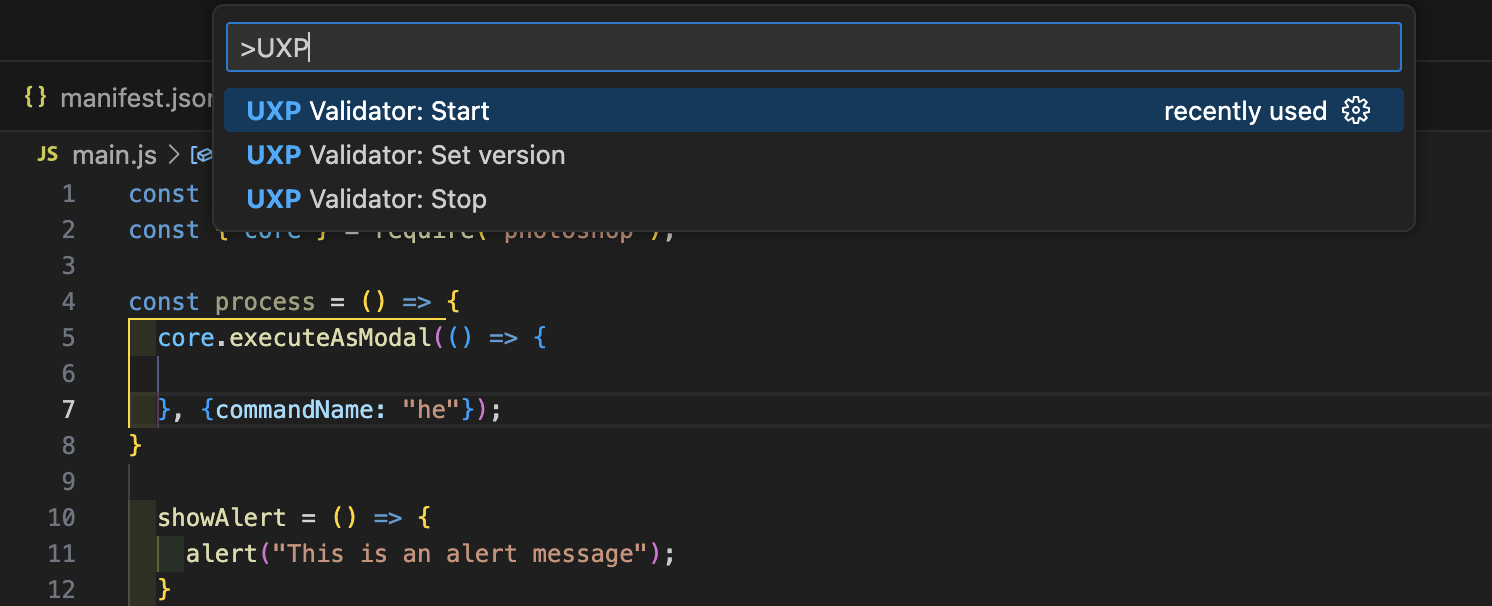
ダウンロード、インストールすると自動的に拡張機能がオンになります。CSSなんかは自動的にUXP内のコードかどうか完治してくれないのでVsCode上部のコマンドパレットからスタート、停止、設定ができます。UXPで検索するとすぐに候補が出てきます。

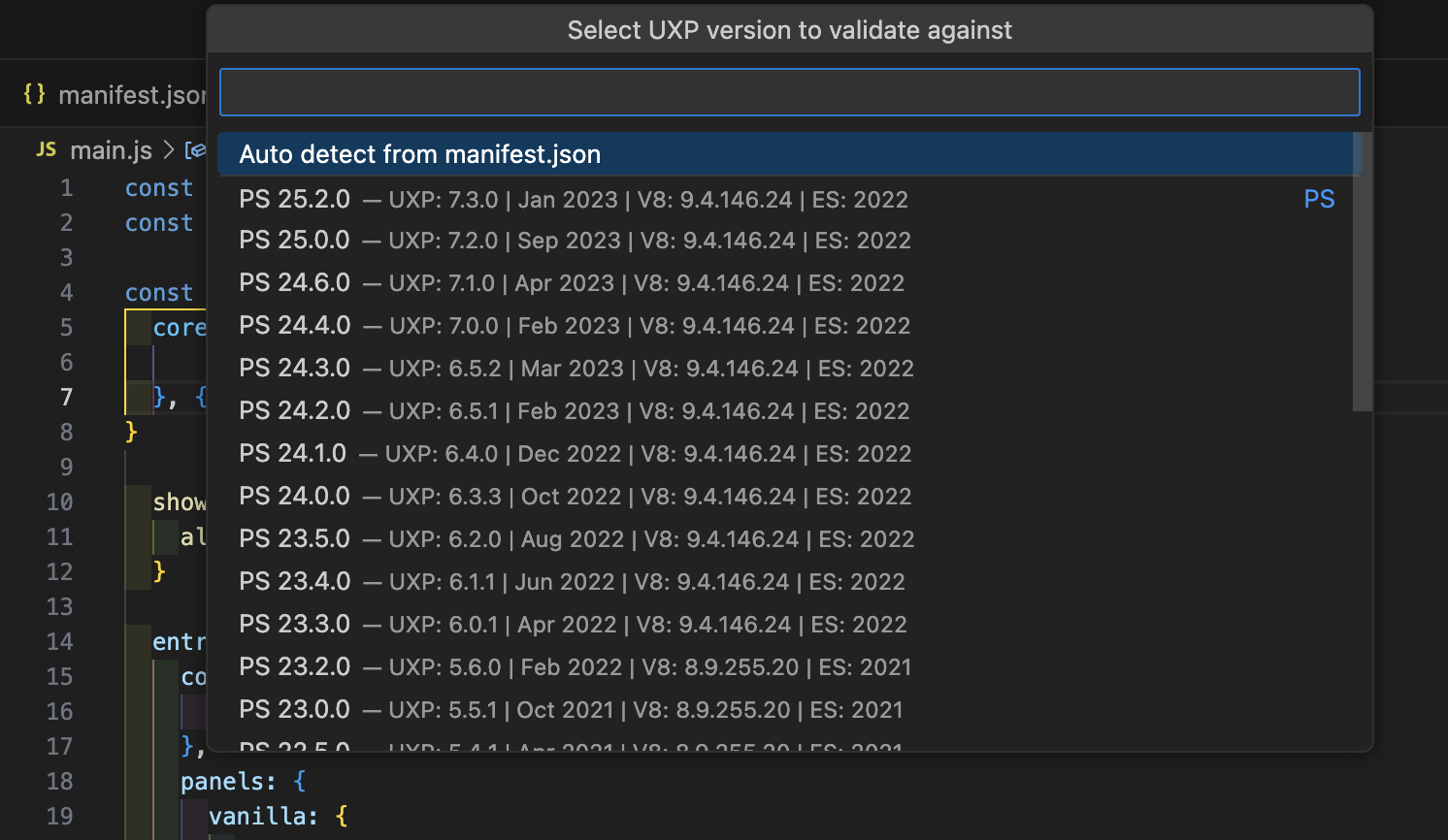
全く異なる環境で開発する場合はstopで停止にしましょう。設定ではターゲットとなるアプリケーションを指定できます。Photoshop,InDesign,XDとそれぞれのアプリケーション、それぞれのバージョンを選ぶことができました。もしくはmanifestから自動的に選択もしてくれるみたいです。

どのように検査してくれる?
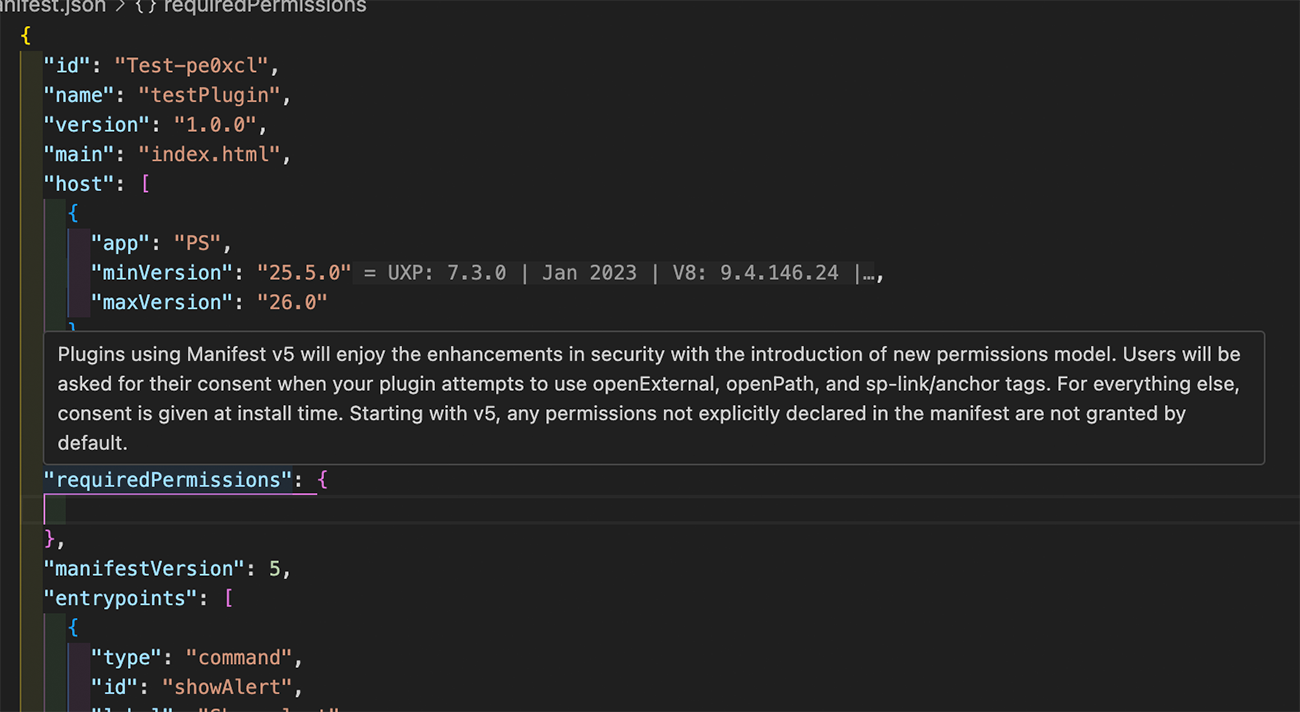
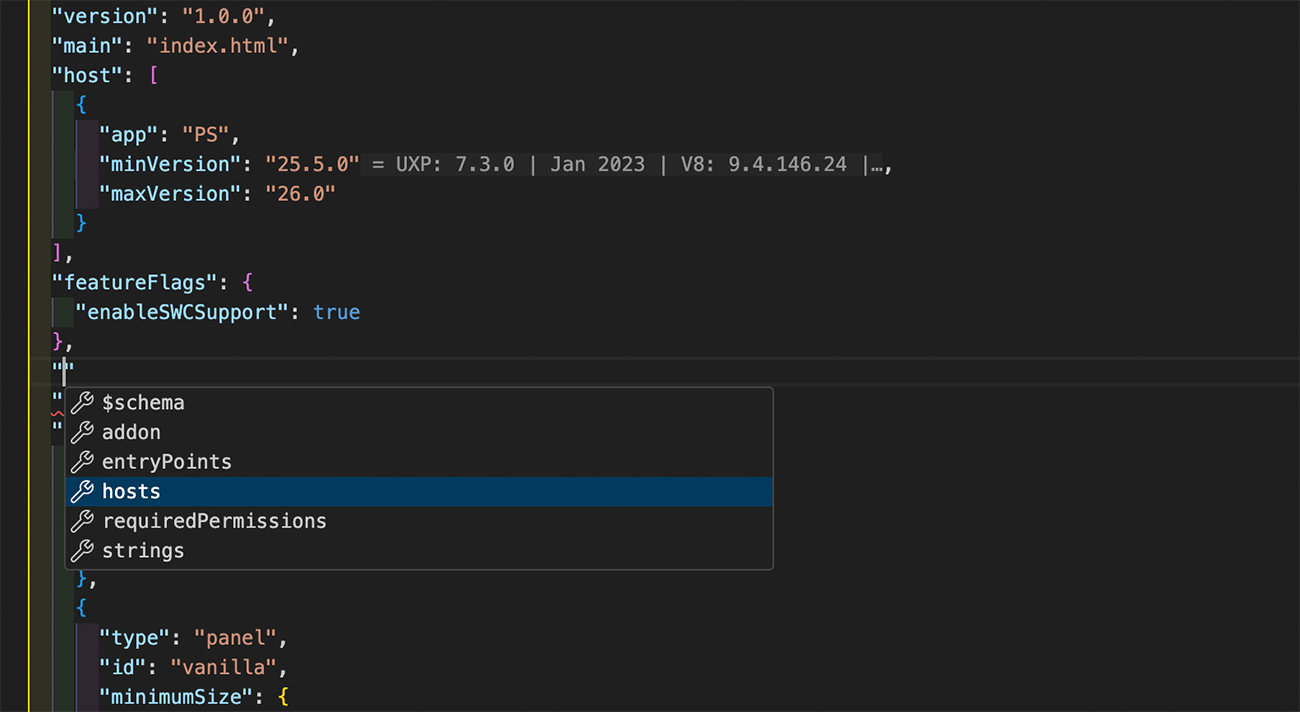
拡張機能が起動している状態でUXPのmanifest.json,CSSファイルを開いていると自動的に検査、候補の提示、中身の説明のダイアログの表示をTypeScriptやJSLintのようにしてくれます。UXP初めて間もない方や慣れてない方はmanifest.jsonの書き方などわからない場合は補助ツールとしてかなり役立ってくれるのではないでしょうか。


CSS
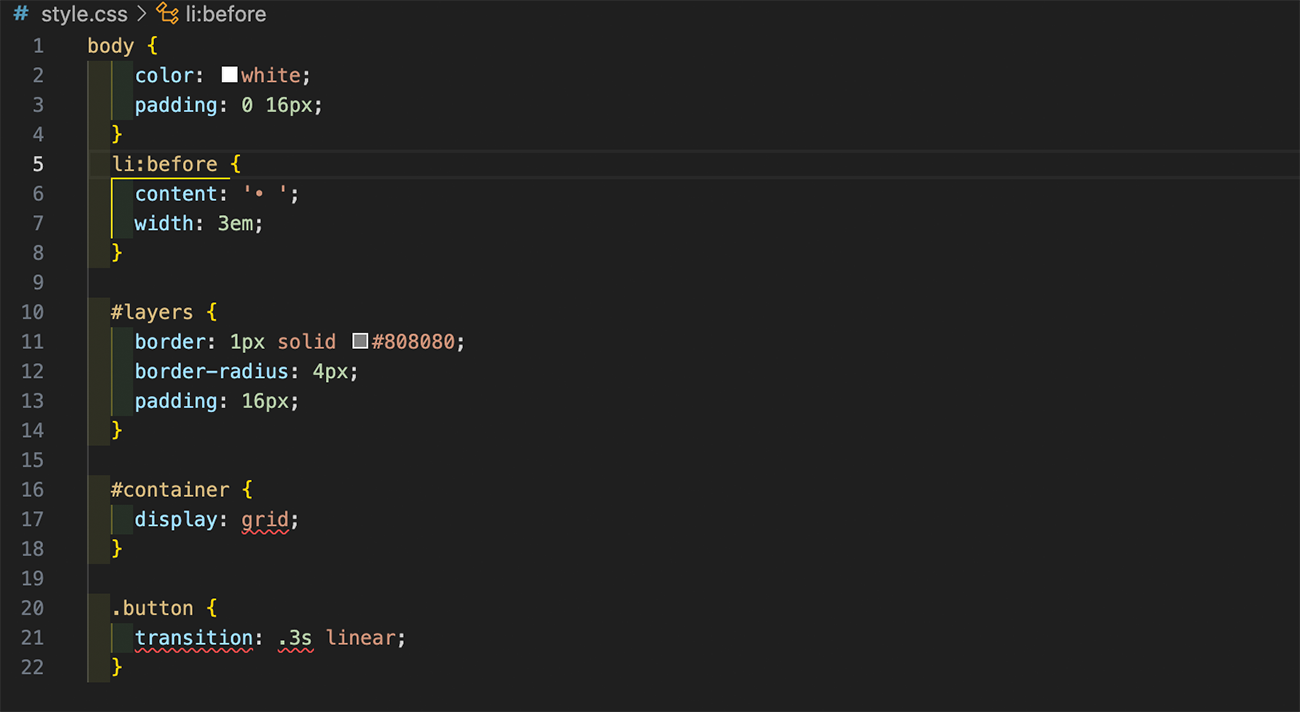
CSSですがブラウザで使えてもUXPで対応していないものは警告してくれるので安心してCSSの構築に集中できます。例えばgrid-layoutやtransitionを指定するとすかさず警告が入ります。

対応しているCSSのファイルですが以下のようになります。
- CSS
- LESS
- SCSS
CSS-in-JSには対応していないようでびえん。
久しぶりの良いニュース
最近本家UXPの更新っぷりの熱がなくなってきている中Adobe本家からのリリースではありませんが久しぶりに面白い拡張機能の登場でした。今後本家も更新履歴をまめに出してくれれば良いのですが。






