Adobe Express add-onの開発やってみた01
最近Adobeが押しまくりのExpressです。メルマガでも最近Express Expressとノリノリ(死語)なアプリケーションです。それでそもそもExpressってなんぞやという方も多いでしょう。
Expressとは?
Adobe ExpressとはFigmaみたいに基本ブラウザで動くアプリケーションで用途としてはブログ、SNS用の画像やビデオなんかを難しい知識がなくても用意されたテンプレートや簡単な機能を使って作れるというアプリケーションです。ライバルのアプリケーションはCanvaがそれにあたるのではないでしょうか。
Add-ons
ここからが本題ですがAdd-onsとはAdobe Expressの拡張機能でJSとHTML、CSSで開発できるものでCEPやUXPと似たようなものに聞こえます。ただしAdobe Exress自体ブラウザ上で動くアプリケーションという性質上開発環境はCEPやUXPと大きく異なります。動作の仕組みも他の拡張機能、Scriptよりも難しい印象があるのでUXPの非同期でつまづくくらいだと少し厳しいかもしれません。
因みにAdd-onsとは別にExpressにはEmbed SDKというものも存在します。これはAdd-onsとは全く別物でEmbed SDKはWebSiteにExpressの機能を埋め込むことが可能という代物で今回は触れません。同じページにドキュメントがあるので混乱しますが注意してください。私も時間がある時に頑張って触ってみたいとは思いますが。
開発してみる
まず以下の環境下で開発を行いました。
- Mac OS Monterey
- Node.js ver21
- VsCode
- Adobe Expressが動くブラウザ
重ねて触れますが今回のアプリケーションはブラウザー上で動くアプリケーションであってPhotoshopやInDesignのようにローカルで動いているわけでないのに注意。つまりUXPやCEPのようにローカル上でファイルシステムが用意されているわけではありません。というわけで公式ドキュメントでも触れられている通りNode.jsとnpmのインストールが事前に必要なのに注意してください。Adobe Express accountも必要と書いていますがおそらくAdobeCCのアカウントがあれば問題ないかと思います。今回はUXPとかCEPと違ってWindowsとMacでそれなりに差異があるかも。注意。Adobe Expressの動作が保証されているブラウザはAdobe Express system requirementsをご覧ください。
サンプルコードを走らせる
ターミナルでcd…でサンプルコードを保管するディレクトリに移動します。ここまで準備が終わったらnpxでサンプルのパッケージを引っ張ります。
コマンド実行後にAdobeからブラウザ上でログインを求められるので注意。ここで重要なのがこのパッケージ自体ローカル上のhttps接続のためにおそらく仮想環境を構築しています。なのでパッケージ内のファイルの修正など強い権限を求められるます。私も内部で何が行われているか詳しくはわかっていませんがとにかくMacの場合は常にsudoからコマンドを実行する必要があります。また一連のパッケージにはTypeScript関連のファイルが混じっています。因みに今回TypeScriptは使わないテンプレートを使用しますがそれでもtsconfig.jsonがついてきます。理由に関しては次回解説します。
とりあえずサンプルコードの実行
ここまでできればサンプルコードを実行するだけでしたらそこまで難しくはありません。以下のコマンドを順番に実行します。
もちろんsudoで実行してください。ご存じの通りnpmパッケージをインストールしてコードをbuildして実行するコマンドです。
実行後にAdobe Expressのページにログインします。
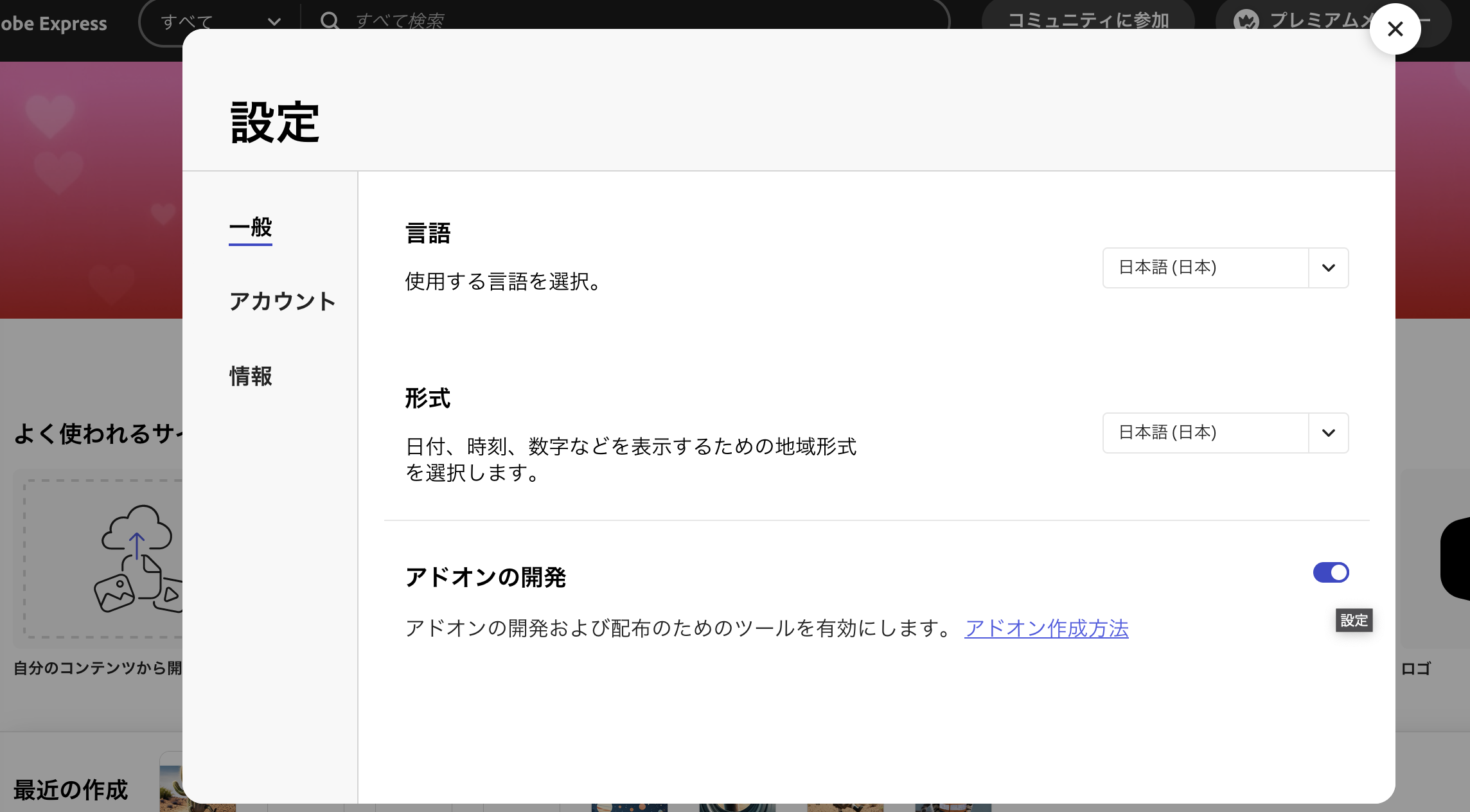
この後プロファイルの画像から設定を選んで開発者モードをオンにします。

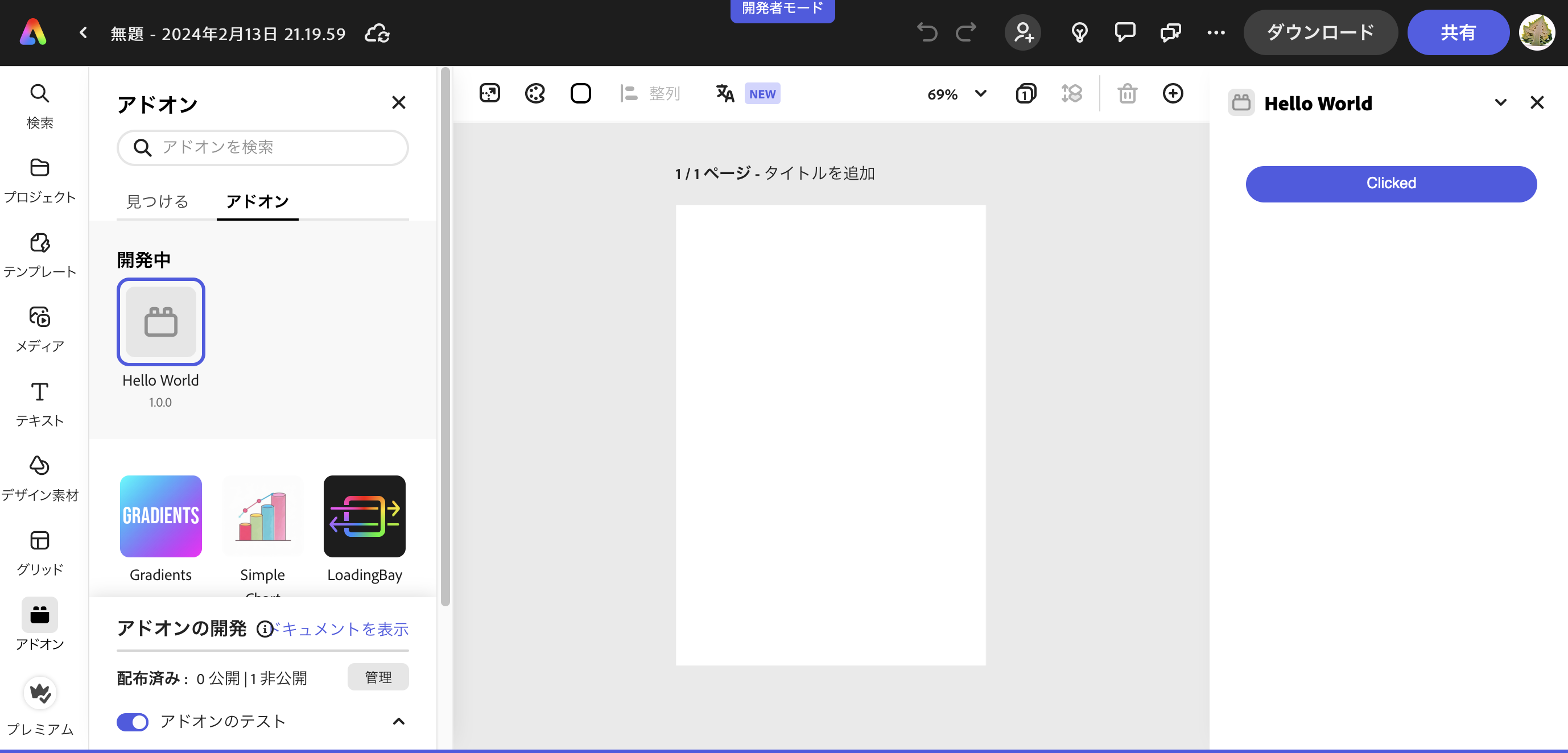
その後アドオンのアイコンを選択します。アドオンをテストという項目をクリックすると外部のサーバーと接続するけどいいかと聞かれるのでそのまま続行すると
ローカルのプラグインが読み込まれます。


このように右側にプラグインが表示されれば成功です。因みにnpm startでccweb-add-on-scriptsが走っている限りコードの変化も感知して直ぐに反映してくれます。
パッケージ
勿論パッケージもできます。Adobeの審査を申し込んで一般に配布することもできますがCEPやUXPのようにパッケージだけ作って身内だけで共有することも可能です。まずはzipにパッケージ化しますが既にpackage.jsonにコマンドが用意されているので以下を実行します。
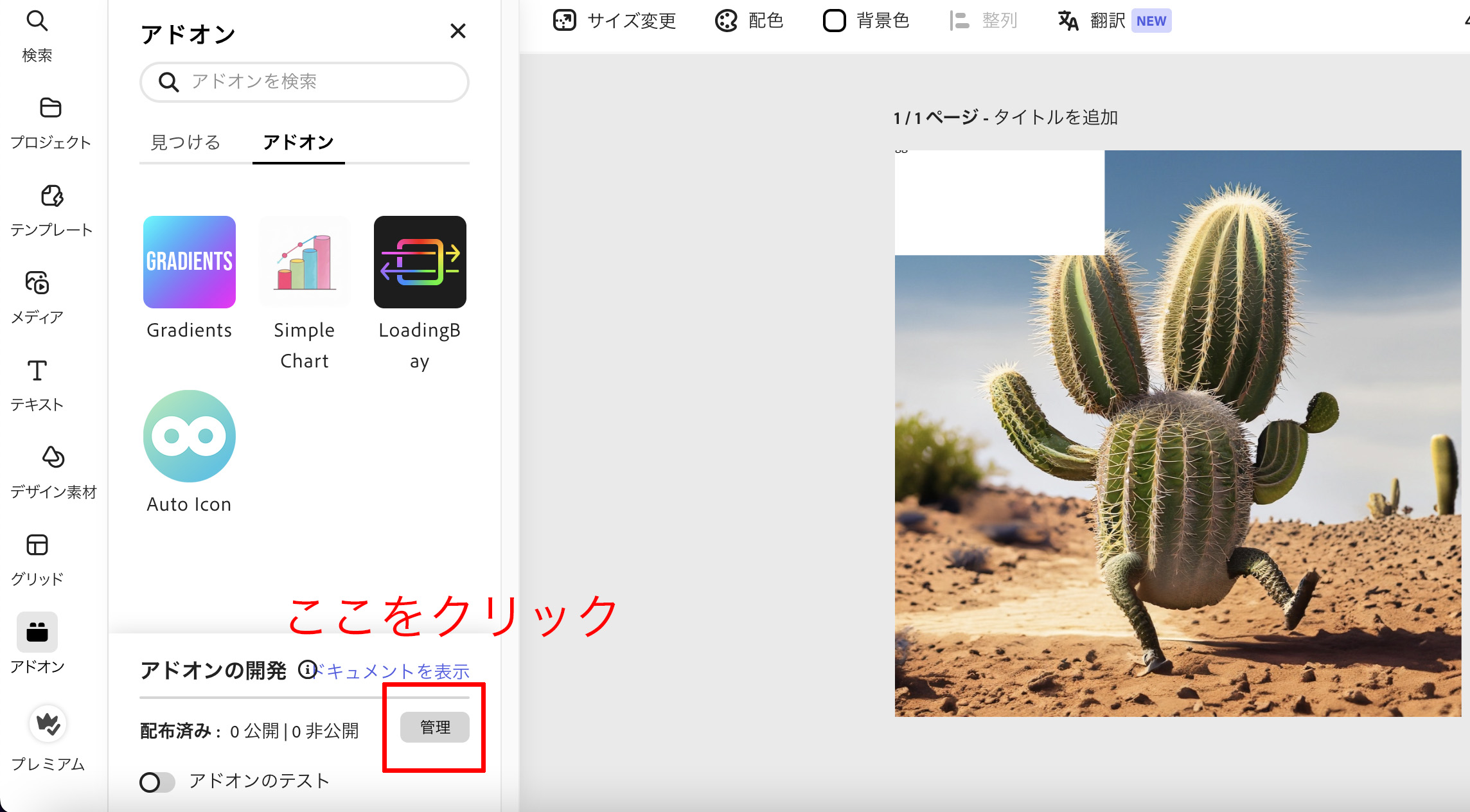
するとフォルダー内にzipファイルが生成されるのでこれをExpressのページに上げます。以下の部分をクリックしてください。

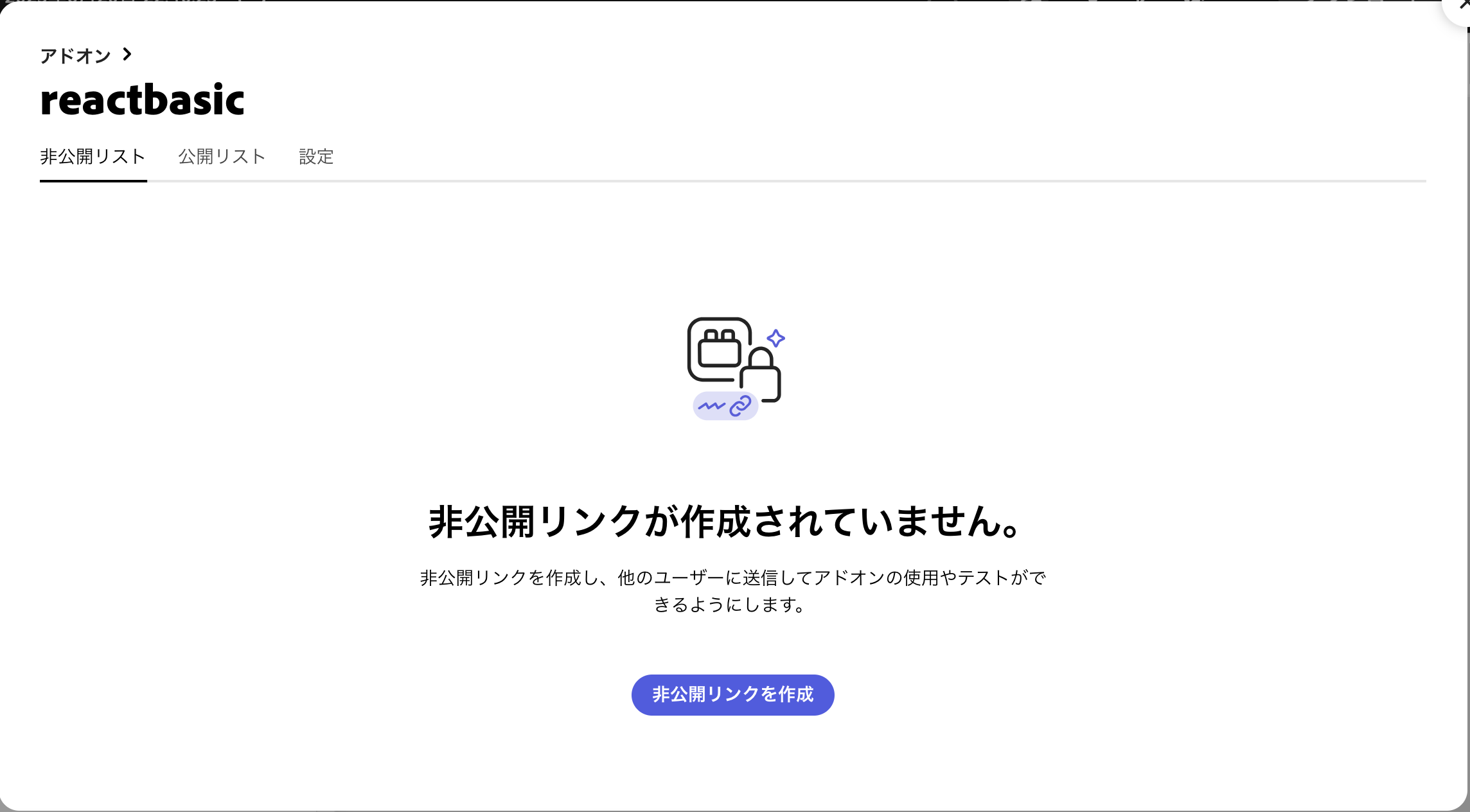
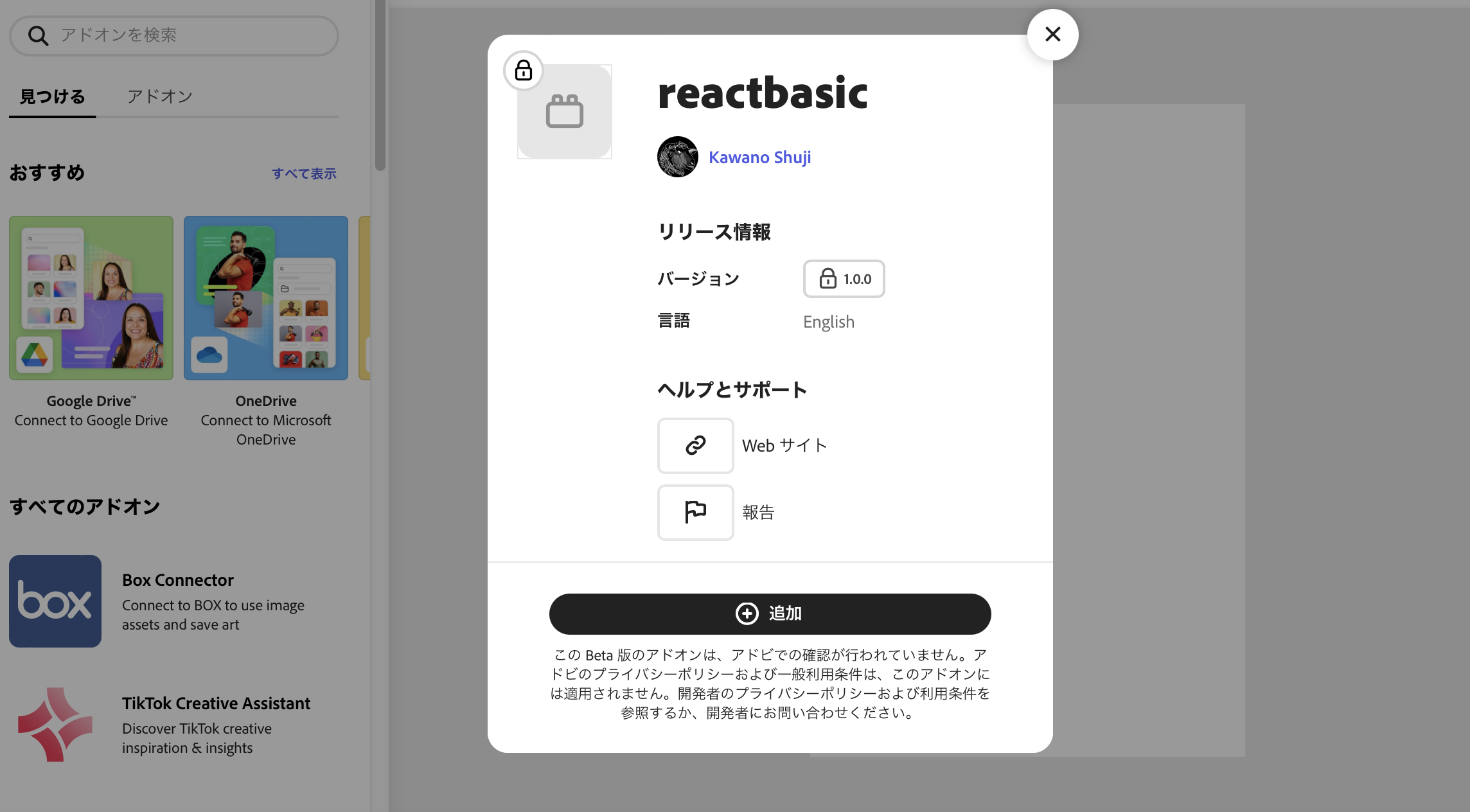
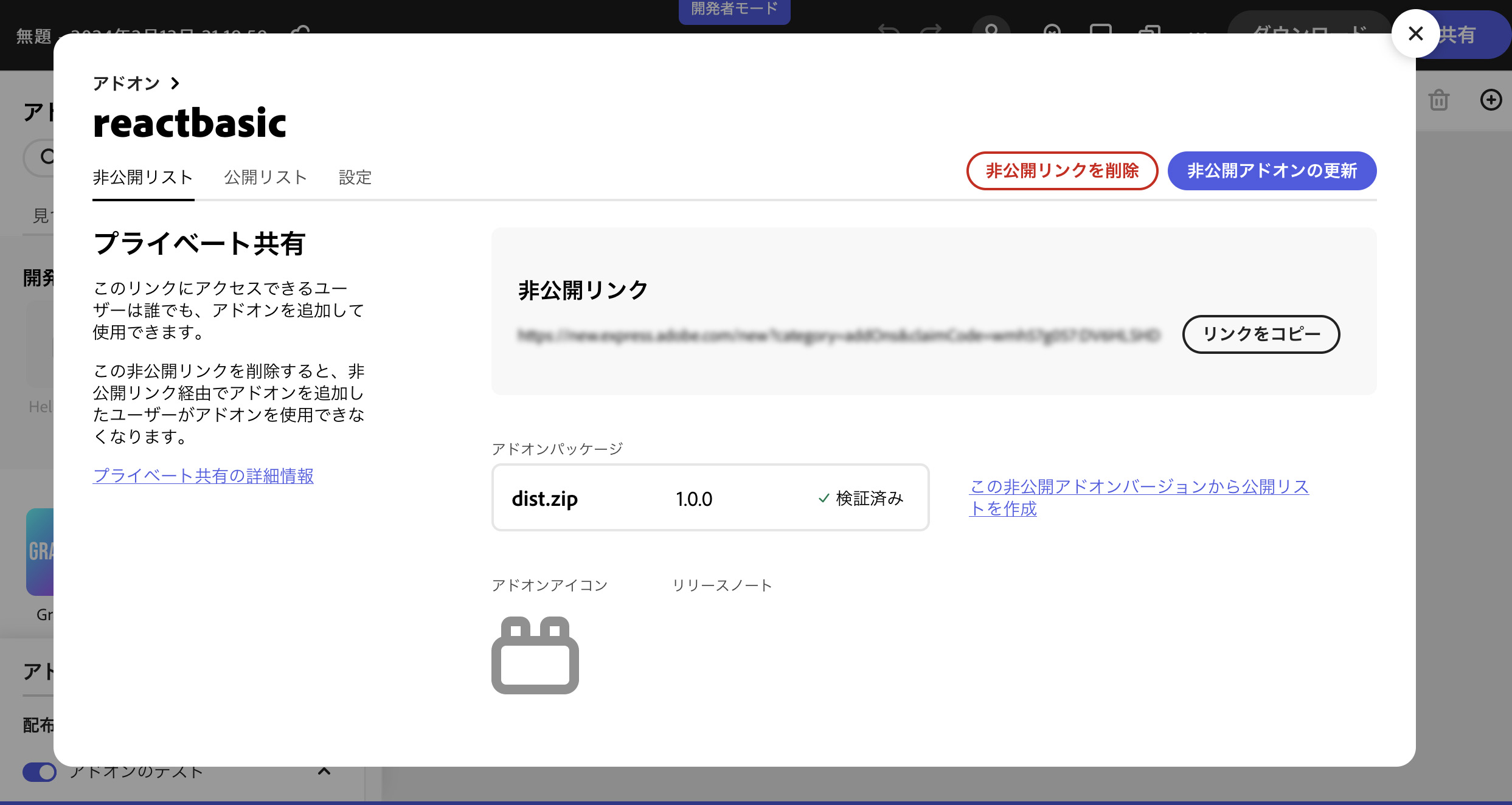
するとアドオンのウインドウが表示されるのでここから非公開リストを選択して作成します。そしてここにzipファイルをアップします。



上記のように共有URLが公開されます。あとは共有したい方と共有するだけです。というわけでパッケージも簡単に行えました。
中では何が起こっているのか
コードの中身を見るとわかりますが今回使用したシンプルなサンプルのテンプレートはwebpackを使っていません。しかしそれでもbuildのコマンドを使用しました。これはpackage.jsonを見ればわかるのですが”ccweb-add-on-scripts build”というコマンドを実行しています。おそらくローカルでサーバーを立ち上げてExpressにアクセスするための起動とコードのコンパイルをこの辺りのコマンドで実行しているのでしょう。実際の開発のコードの書き方も今までのAdobeの拡張機能と大分違いますが今回だけでも環境自体今までとかなり異なるのはおわかりいただけたでしょう。ただ今回長くなったので実際のコードに関しては次回に持ち込みます。






