UXP SWCの必要なモジュールが一通りインストールできるパッケージが公開されました。
インストールが複雑怪奇だったUXP SWCでしたが簡単にインストールできるパッケージが公開されました。UXP SWCですが一からインストールする場合、詳細について知りたい場合はこちらの記事を参照してください。パッケージのインストールからwebpackの設定まで一通り完成した状態でインストールできるの簡単に導入できます。Vanilla.JSとReactに対応したものが二種類公開されています。
ちなみにパッケージのURLは以下になります。InDesignもPhotoshopも対応しています。XD…?
インストールの方法(Vanilla.JS)
まず実行の条件として以下が必要になります。
- NodeJS 14.19.1以上
- Yarn の実行環境
- UXP v7.2以上のアプリケーション
環境が整ったらターミナル、コマンドラインでインストールするディレクトリーに移動。そして以下のコマンドを実行します。
すると設定したプラグインの名前の通りのフォルダーとその中にファイルがコピーされます。

このままではまだ動かすことはできません。モジュールをインストールするためにさらに以下のコマンドを実行します。
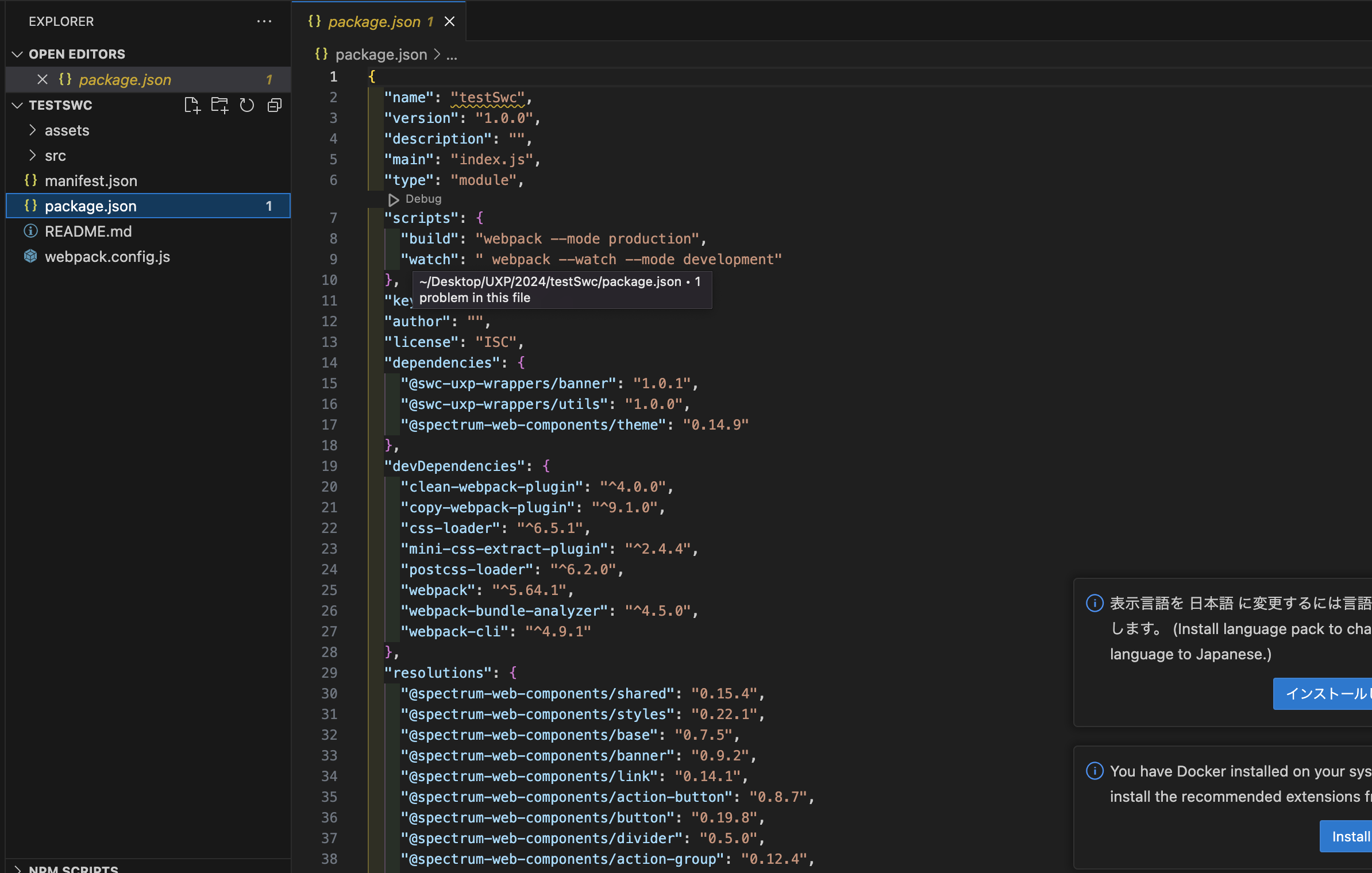
これで必要なモジュールが全てインストールできます。バージョンの情報やモジュールの種類など既にpackge.jsonに設定されているので安心してください。
インストールが終わりましたらサンプルコードを実行します。
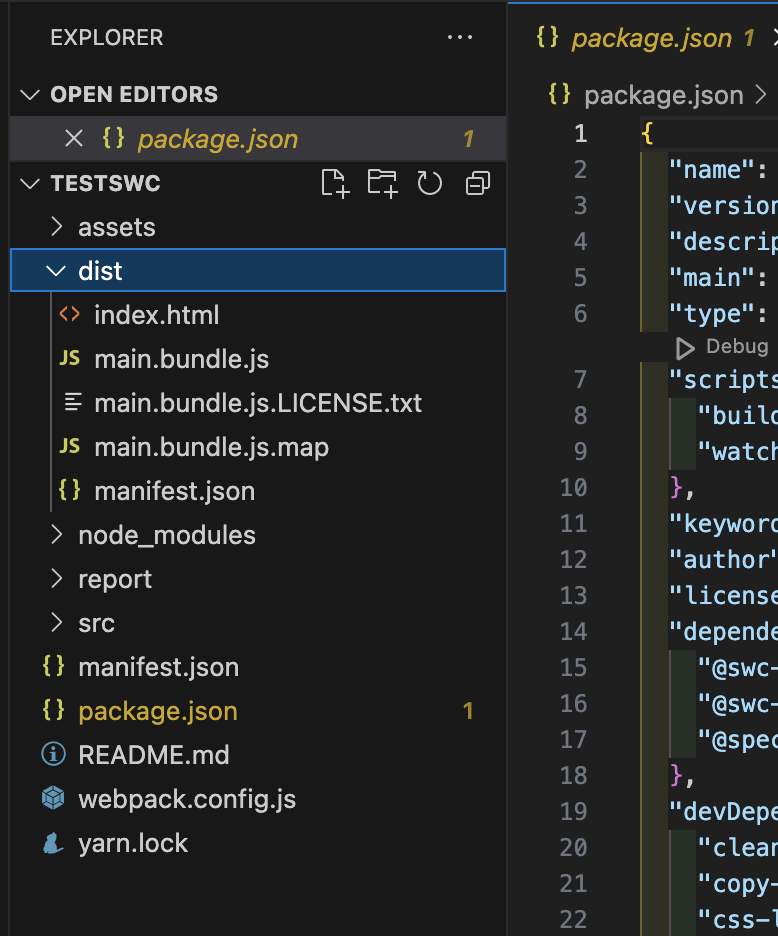
するとdistフォルダーができます。

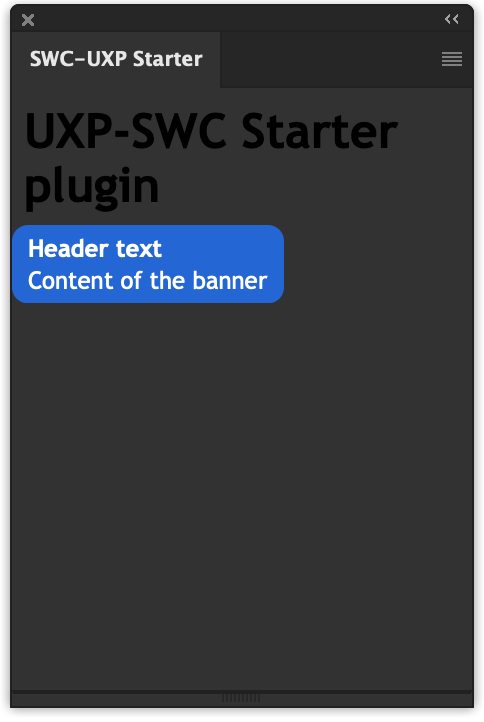
ここにアプリケーションに読み込みさせるmanifestとindex.htmlなどのファイルが生成されます。ここからUXP Developer Toolから読み込みます。成功したら以下のようなパネルが表示されます。

というわけでこれを土台にSWCを使うことができます。但し以下の点に注意。
-
最初にインストールされてるパーツはbannerのみ
追加で他のパーツを使う場合はそれぞれのパッケージをインストールしてjs内で読み込みます。詳しくはこちらを参照してください。ただしインストールに必要なのはwrapperのみです。
-
SWCでは標準でTheme UI Colorに対応していない。
なのでアプリケーションでUIの明るさを変えてもUIはパーツの色は変わりません。自作でカラーが変わる機能を実装するしかありません。
-
webpackを使っているので監視対象のファイルと書き出しファイルに注意
dist内のファイルはあくまで書き出し後のファイルです。実際にコードを書き直す場合はdistの外のフォルダーが対象になります。
正直簡単だなと最初は思ったけど自分でやってみてまだ複雑だと感じた。






