Adobe UXP Developer Tools ver2
Adobe UXP Developer Tools(公式でもToolsが複数形だったり単数だったりしてどちらが正しいかわからん)がver2に大幅アップデートしました。
Adobe UXP Developer ToolsとはなんぞやというとUXP Plugin、Scriptの開発に必要なアプリケーションで開発中のPluginなんかはこれを通じて読み込みます。基本の使い方は私のこちらの記事を読んでください。今回ver2の変更点を紹介します。
インストール
皆さんご存知の通りAdobeは最近CC Desktop Aplicationでアプリケーションのインストール、アップデート、アンインストールを管理するようになっています。Adobe UXP Developer Toolsも例外ではないのですが通常は既にインストールしたアプリケーションのアップデートの場合はメジャーアップデートもマイナーアップデートもアップデートがありますと通知がでます。しかし今回Adobe UXP Developer Tools ver1.9、もしくは以前のバージョンと2.0バージョンは別アプリケーションになっています。なので既に古いバージョンをインストールしていても全てのアプリの項目からAdobe UXP Developer Tools ver2.0を探してインストールしてください。

またインストール前に古いバージョンのアンインストールが公式から推奨されています。
そして今回アップデートされた内容は以下になります。
- Playgroundモードの追加。UXP Developer Tools上で開発可能
- 一部UIの変更。少し使いやすくなる
- swc-starterサンプルの追加(当分Photoshopだけ?)
Playgroundモード
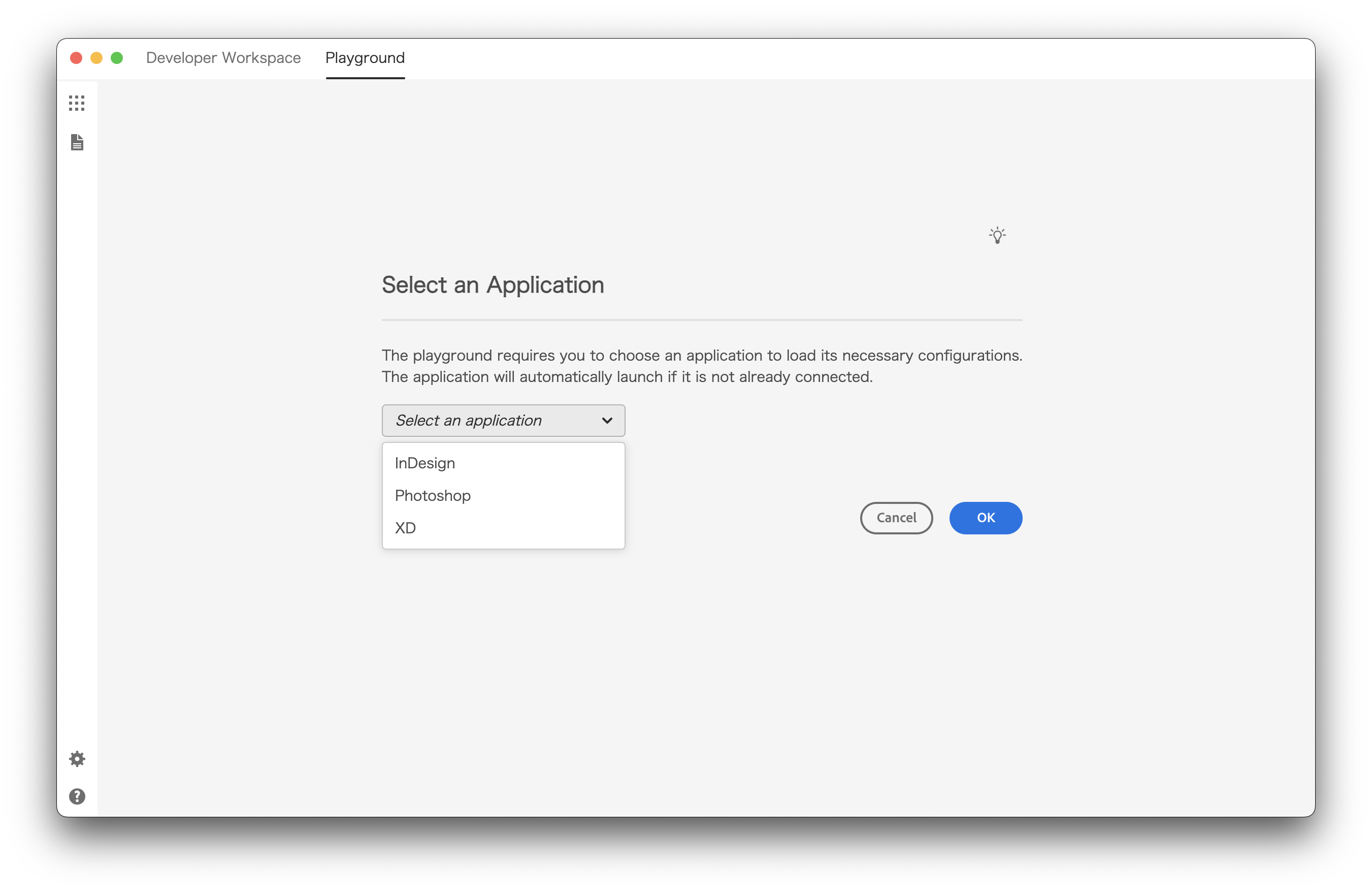
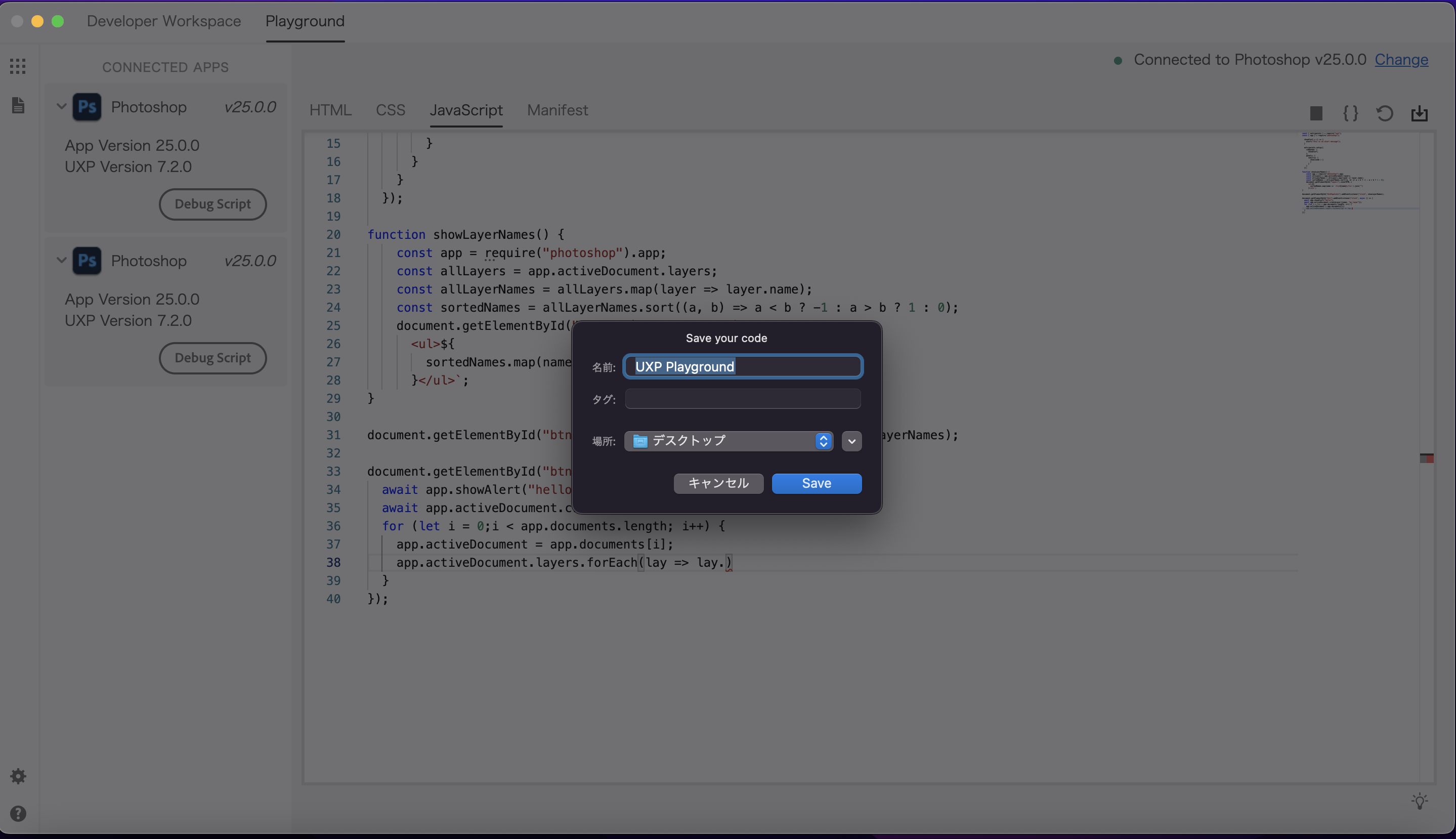
今回の一番の目玉機能です。UXP Developer Tools上で簡単なプラグインの開発ができるようになりました。Playgroundのタブが上部にあるのでクリックすると以下のような画面に移ります。

ここでは最初に開発したいアプリケーションを選びます。2023年9月現在選べるアプリケーションはPhotoshop, InDesign, XDのみになります。アプリケーションを選んでOKを選ぶと選択したアプリケーションに沿ってサンプルプラグインが読み込まれてテキストエディターのような画面に移ります。

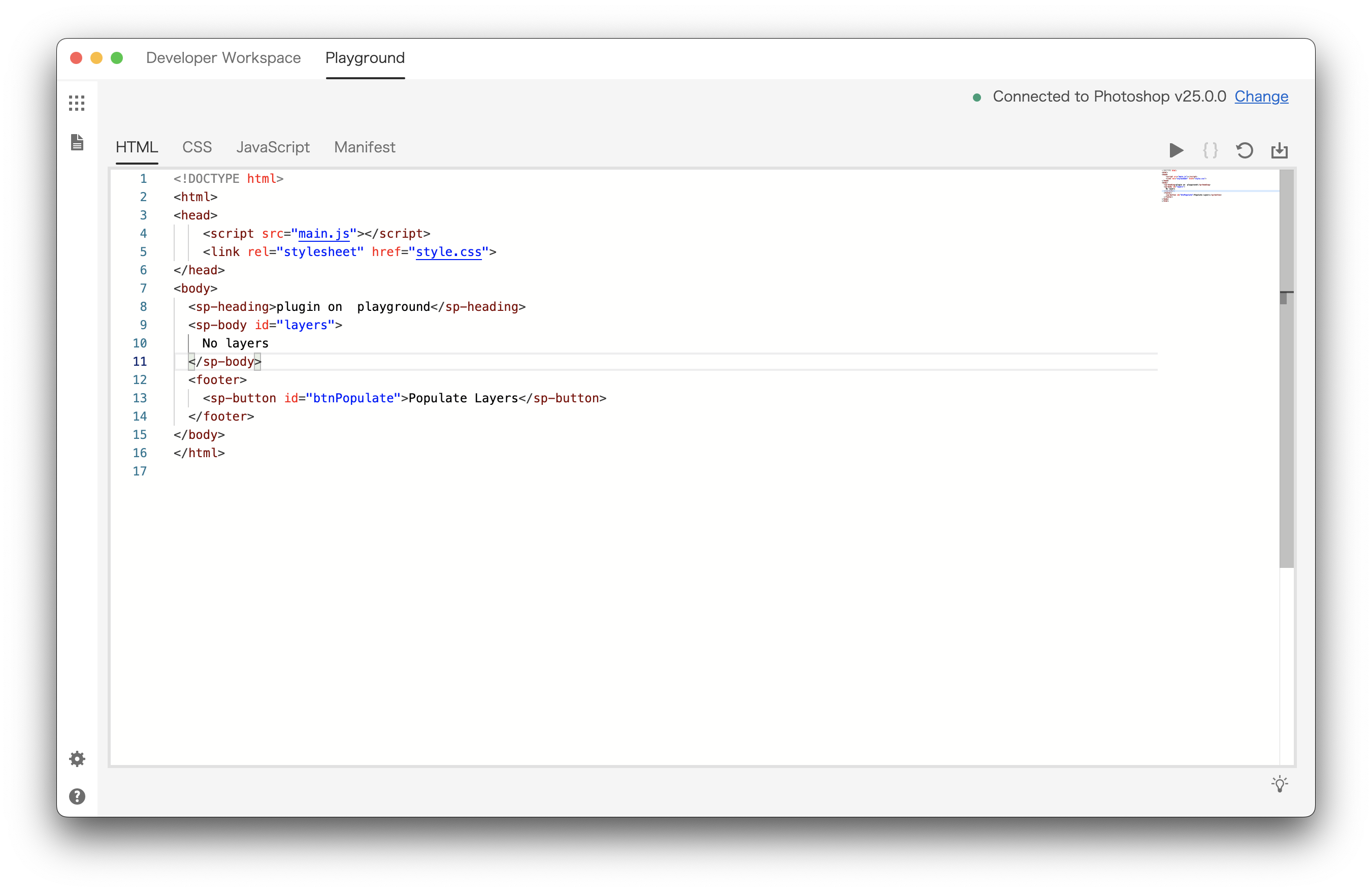
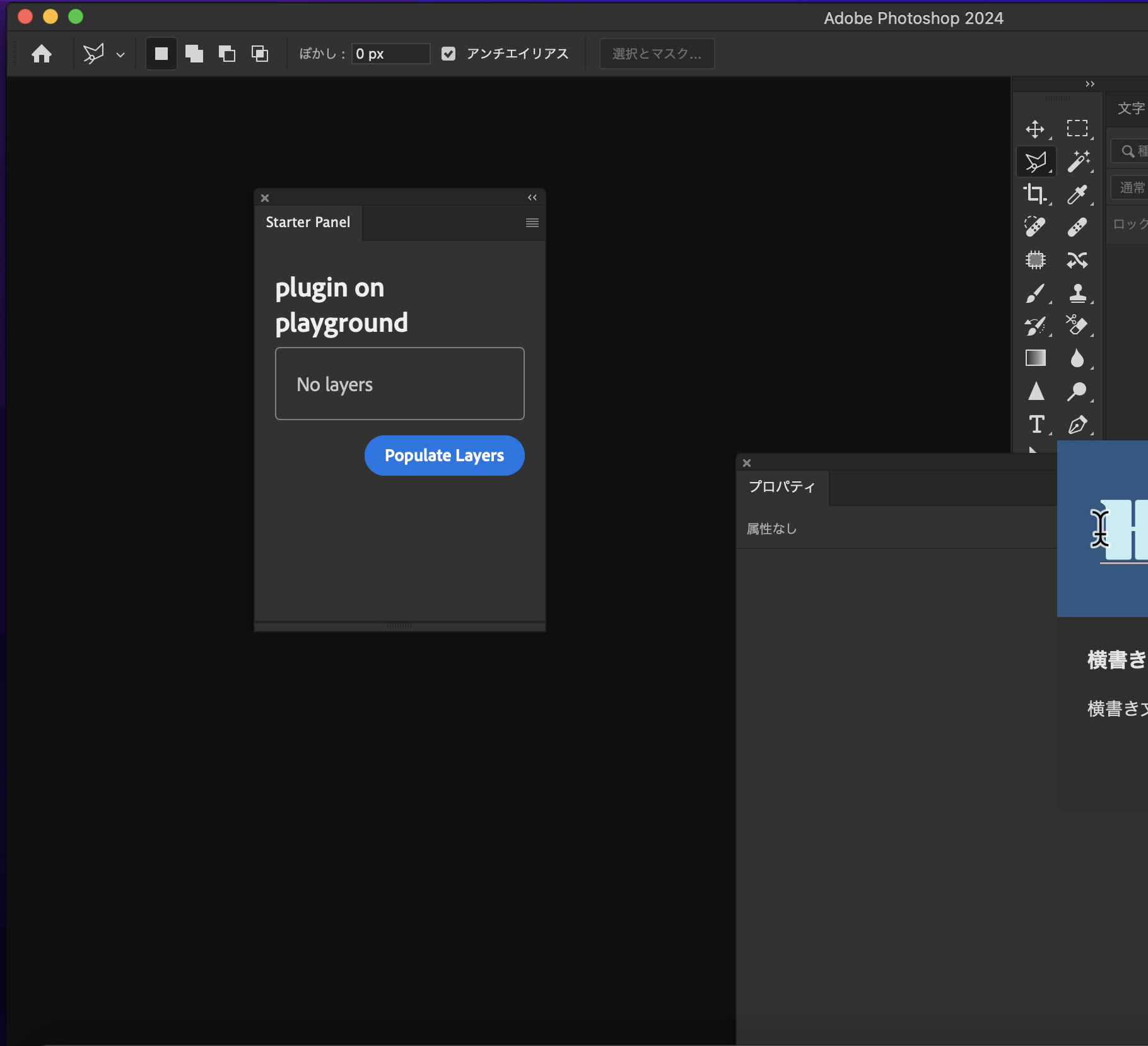
HTML,CSS,JavaScript,Manifestとあるようにプラグイン開発に必要なファイルの編集ができます。右の方に三角ボタンがありますがここをクリックすると編集した内容のプラグインがアプリケーション上で立ち上がります。

立ち上がったプラグインは実際のプラグイン同様動きます。勿論Playgroundモードが立ち上がっている間だけですが。編集した内容を実際のプラグインに落としたい場合はダウンロードアイコンのボタンを押すとフォルダーにファイル一式を書き出してくれます。

何が便利なのか?
今までテストでコードを書く場合、APIのちょっとした確認をする場合もいちいちプラグインを作成する必要がありました。またScriptの方もデバッグ環境を考えるとやりやすい環境とは言えません。しかし今回このPlaygroundモードを呼び出せば速攻で簡単なプラグインの編集ができるため簡単なテスト、APIの動作確認などをUXP Developer Tools上で直ぐに編集、確認できます。勿論基本のファイル構成をベースとした開発しかできないので本格的にReactを使った開発などはVsCode上などのテキストエディター上で行う必要があります。
UIが少しだけ便利に
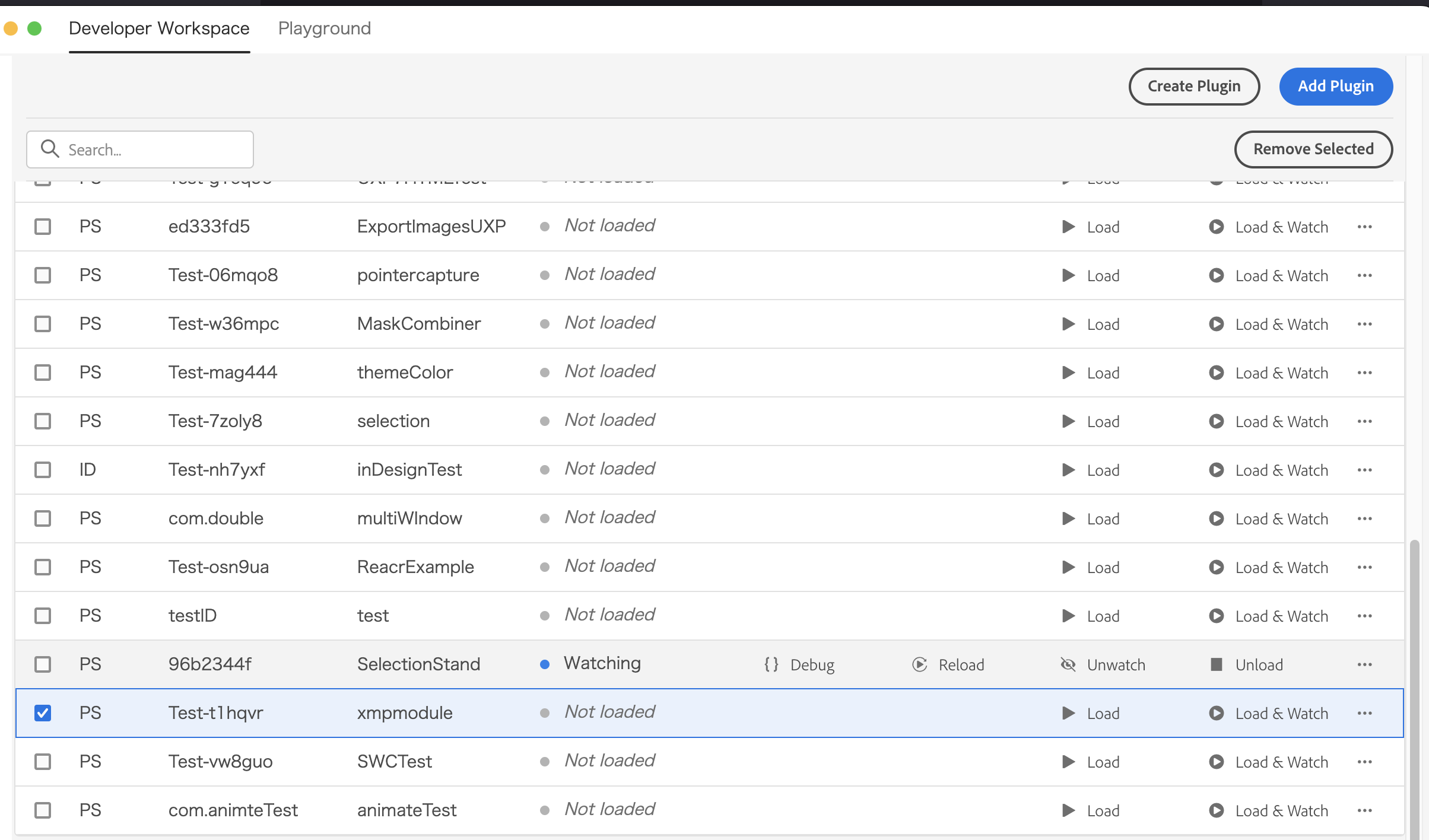
その他UIが少しだけ更新されて便利になりました。開発中のプラグインのload,watch,debugなど一々プラグインの欄の横のメニューバーから選択必要があり、watchの状態など分かりにくかったのが今回よりアクティブなプラグインの欄に各種ボタンが表示されるようになって一々メニューボタンを押す必要がなくなりました。

今後InDesignのアップデートなどもあると思うので事前に使い慣れておくと良いでしょう。






