UXP 7.2 Spectrum Web Component(SWC)を使ってみる
Spectrum Web Component(以下SWC)が2024のPhotoshopよりベータ版の実装から正式な実装になりました。従来のSpectrum UXPより充実したコンポーネントのパーツが使えるようになります。尚SWC,Spectrum UXPといったこの辺の基本は過去の記事、Photoshop 24.5ベータ UXP 7.0追加APIをご覧ください。使用にあたってwebpackとyarnを使いますがある程度事前の知識が求められるのは覚悟してください。実装にあたっては公式のドキュメントとサンプルプラグインでyarnを使ってインストールをしてましたのでそれに倣ってyarnを使いました。npmでもできると思いますが結構実装までややこしかったので折れてyarnに切り替えました。尚yarn自体の使い方はnpmとあまり変わらないのでnpmの使い方さえ事前にわかっていればほぼほぼ学習無しに使えるでしょう。yarn自体何か分からない場合は他サイトで学んでください。ICS社の記事 npm互換のJavaScriptパッケージマネージャーYarn入門が参考になると思います。
インストール前に対応バージョンと対応コンポーネントの確認
UXPですが最新のブラウザ環境とは異なるのでSWCのすべての最新のコンポーネントが使えるわけではありません。まずは公式のドキュメントより対応のコンポーネントとバージョンを確認しましょう。例えばAction-Barなら0.5.9バージョン、その他Fixedのオプションに対応しています。ただしインストールですが例えばsp-action-barのSWCのページでは@spectrum-web-components/action-barのパッケージのインストールを提示していますがUXPの場合これをそのまま使うことができません。代わりにwrapperのパッケージをインストールします。例えばAction-Barなら以下のようになります。
spectrum-web-componentsの部分がそのままswc-uxp-wrappersに置き換わっています。その他パッケージも同様です。しかしインストール前に依存パッケージのバージョン管理もしなければなりません。というわけで実際のパッケージのインストール前にバージョン管理をします。
resolutionsの部分が依存パッケージの管理にあたります。swc-uxp-wrappersの各種パッケージはUXP用にwrapperされたパッケージにすぎず、おそらくコアの部分はspectrum-web-componentsのパッケージに依存しているのでしょう。そのためこの依存パッケージ部分に関しては公式で言及されている通りの対応バージョンのパッケージをインストールしなければなりません。そこでこのresolutionsの部分にspectrum-web-componentsのパッケージの対応バージョンを書き込むとインストール時にresolutionsに沿ったバージョンがインストールされるようです。詳しくはyarn公式サイトを参照。但しSWCの中でもicons, icons-workflow, icons-ui, theme, shared, base, stylesのコンポーネントはwrapperは必要ありません。spectrum-web-componentsのパッケージを直接インストールしてください。
ともかくここまで用意してやっとSWCパッケージをインストールできます。
その他必要なパッケージ
webpackを使っていますのでwebpack, webpack-cli とインストールしています。cssを読み込むためのcss-loaderと新しいCSSを古いUXPのシステム読み込めるようにpostcss-loaderももしかしたら必要かもしれません。(サンプルプラグインでは使用しているので私もインストールしました。)
以下必ず必要なパッケージです。
- webpack
- webpack-cli
- css-loader
- postcss-loader(多分)
-
mini-css-extract-plugin
CSSをバンドルしないで別途出力するためのパッケージ。おそらく必要。 - @spectrum-web-components/theme
- @swc-uxp-wrappers/utils
その他以下はオプション的なパッケージです。
-
webpack-merge
本番環境と開発環境で実行ファイルを分けたかったので使いました。必須ではない。 -
terser-webpack-plugin
本番環境でcnosole.logを取り除くためのプラグイン。 -
copy-webpack-plugin
manifestなど別のディレクトリーで編集して最後にdistなどのフォルダにまとめたい時などこれでコピーするといい。 -
clean-webpack-plugin
出力先のフォルダーを綺麗にするためのプラグイン。(前回まであったファイルを一度取り除く) -
webpack-bundle-analyzer
おそらくパッケージの整理とパファーマンスのためのパッケージ。必須ではない。
ここまで用意できました。manifest.jsonに以下の項目を追加してください。
ここまでやったら今度はwebpackの準備です。
webpack.configファイルの作成
ここまでやってもまだ実際のコーディングではありません。ここからwebpackの設定ファイルを作らなければなりません。今回本番環境と開発環境で実行コードを分けたかったので三つのファイルに分けましたがサンプルプラグインでは一つのファイルにすべてまとめているのでお好きな方法で作成してください。基本が分からない場合は他の方の記事でもみて勉強してください。ICS社の最新版で学ぶwebpack 5入門 JavaScriptのモジュールバンドラが参考になるでしょう。それでコードですが以下のようになりました。
ここで重要なのが@swc-uxp-wrappers/utilsのaliasesです。これはこれからimportするSWCのコンポーネントのパスの問題を解決してくれるものでしょう。その他サンプルプラグインに倣ってCopyFilePluginでmanifest.jsonとindex.htmlを更新の度にコピーしてpluginフォルダーにまとめています。targetはおそらくwebが好ましいでしょう。externalsでUXPで扱うモジュール類を宣言してエラーが起きないようにしています。ここまでできたらやっと実際のコーディングに移れます。
コンポーネントをimportする
最後にSWCのベースとなるパッケージと必要なコンポーネントをJavaScript上で読み込みます。以下のようにimportするとWebComponentsが登録されてHTML上のSWCが表示されるようになります。
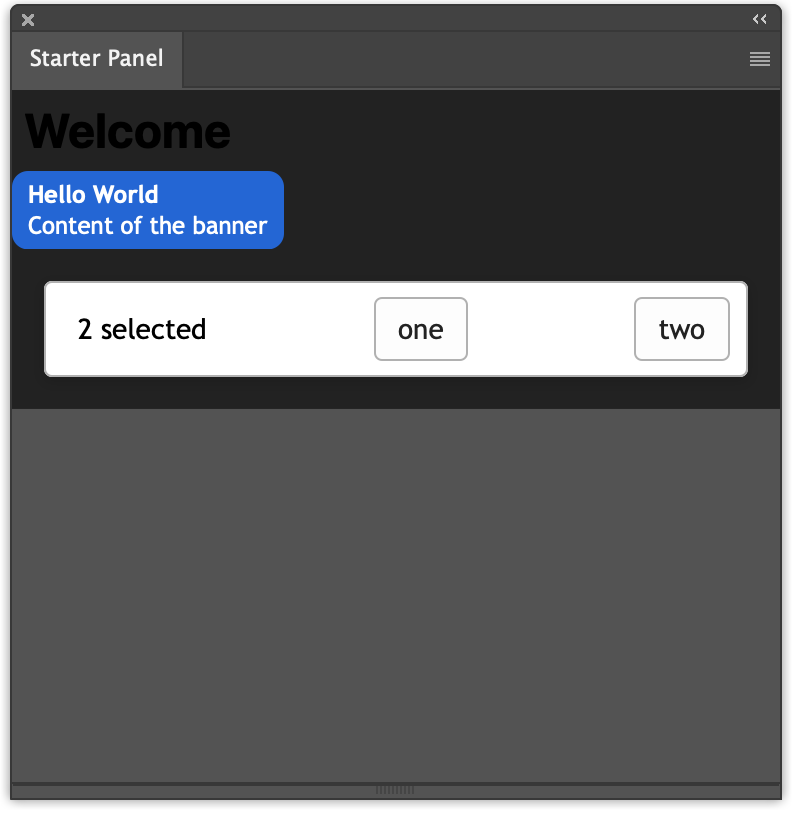
以下のような感じで表示されれば成功です。

というわけで以上大まかなSWCの説明でした。
もっと簡単にならなかったのか
それでこれを見てめんどくさいと思った方が多いのではないでしょうか。日常的にフロントエンドに接している方でもない限り理解が難しいでしょうしUXPにバージョン環境にも左右されそうでハードルが高く感じます。CEPのtopcoatくらい簡単で凡庸性の高いものがあればとは思いますがとりあえず選択肢が増えたということで喜ぶべきでしょうか?






