Photoshop 24.5ベータ UXP 7.0追加API
Photoshop 24.5のベータ版が出ました。それに伴いUXPの公式ドキュメントも更新されたので新しい機能を追ってみます。
UXP7.0とは
UXP7.0は何度か言及していますがPhotoshopUXPのAPIと違いファイルシステムやHTML,CSS関連のベースとなるUXP本体のバージョンです。他のアプリケーションも同様専用のAPIとは別にUXP本体のバージョンがあるので他のアプリケーションのUXPバージョンも上がればおそらくほぼ同じものが使えると思います。
今回追加されたもの
公式のドキュメントにまとめられていますが主に以下のようなものが追加されました。
- WebComponents関連のメソッド
- Windowオブジェクト, alert, prompt, confirmメソッド追加
- canvasの追加
- ImageBlob
- Spectrum Web Componentsのベータ版
その他Photoshop imagingAPIがベータ版の実装から本実装に近い形の実装となっています。以前はrequire(“photoshop”).imaging_beta;だったのがrequire(“photoshop”).imaging;となっています。
WebComponents関連のメソッド
今までSpectrum UXPが最初から埋め込まれていたのでこれが初めてかと驚きましたがWebComponents関連のAPIが追加されました。自作のWebComponentsの実装ができます。WebComponentsの詳しい解説はMDNの記事がおすすめです。
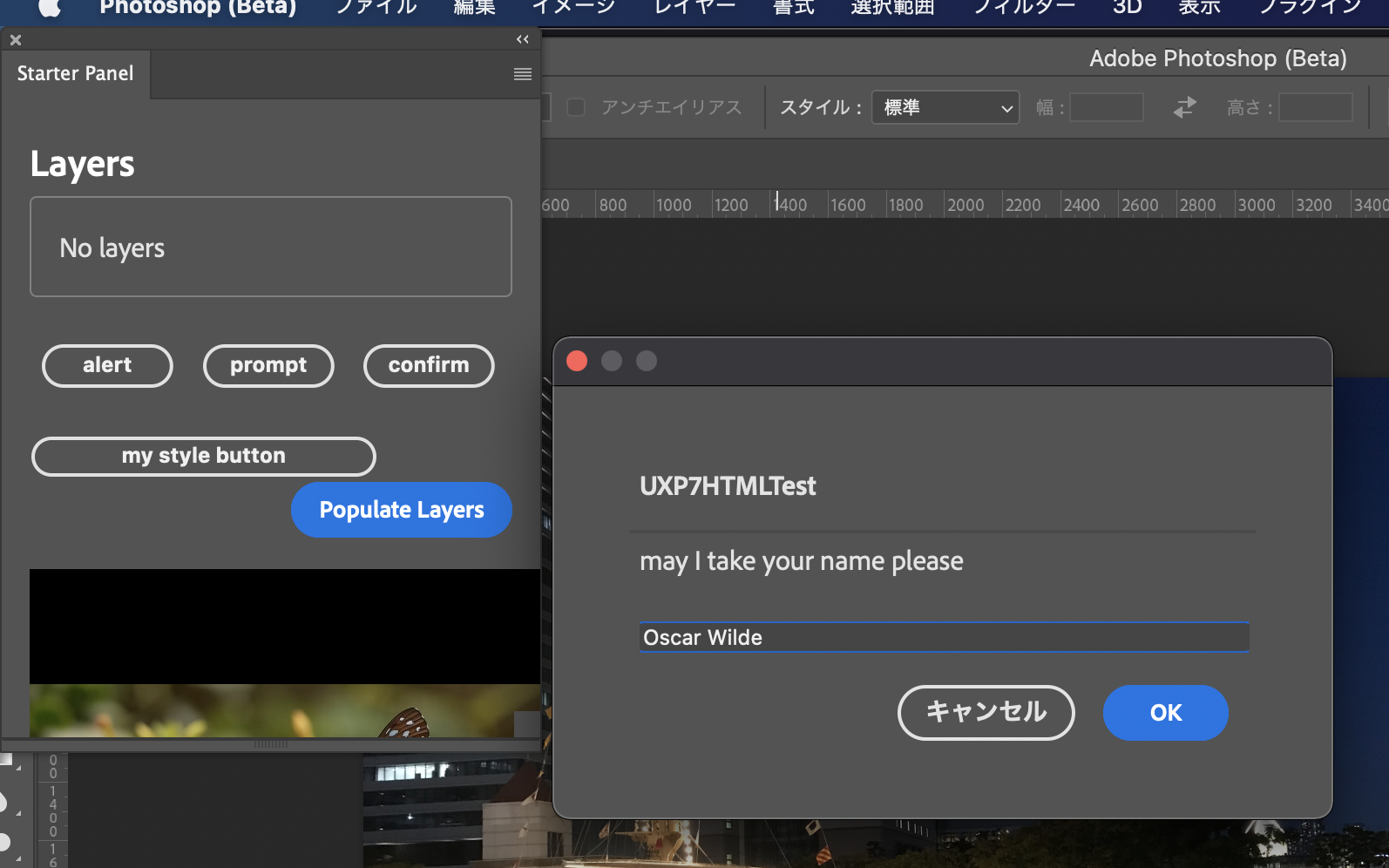
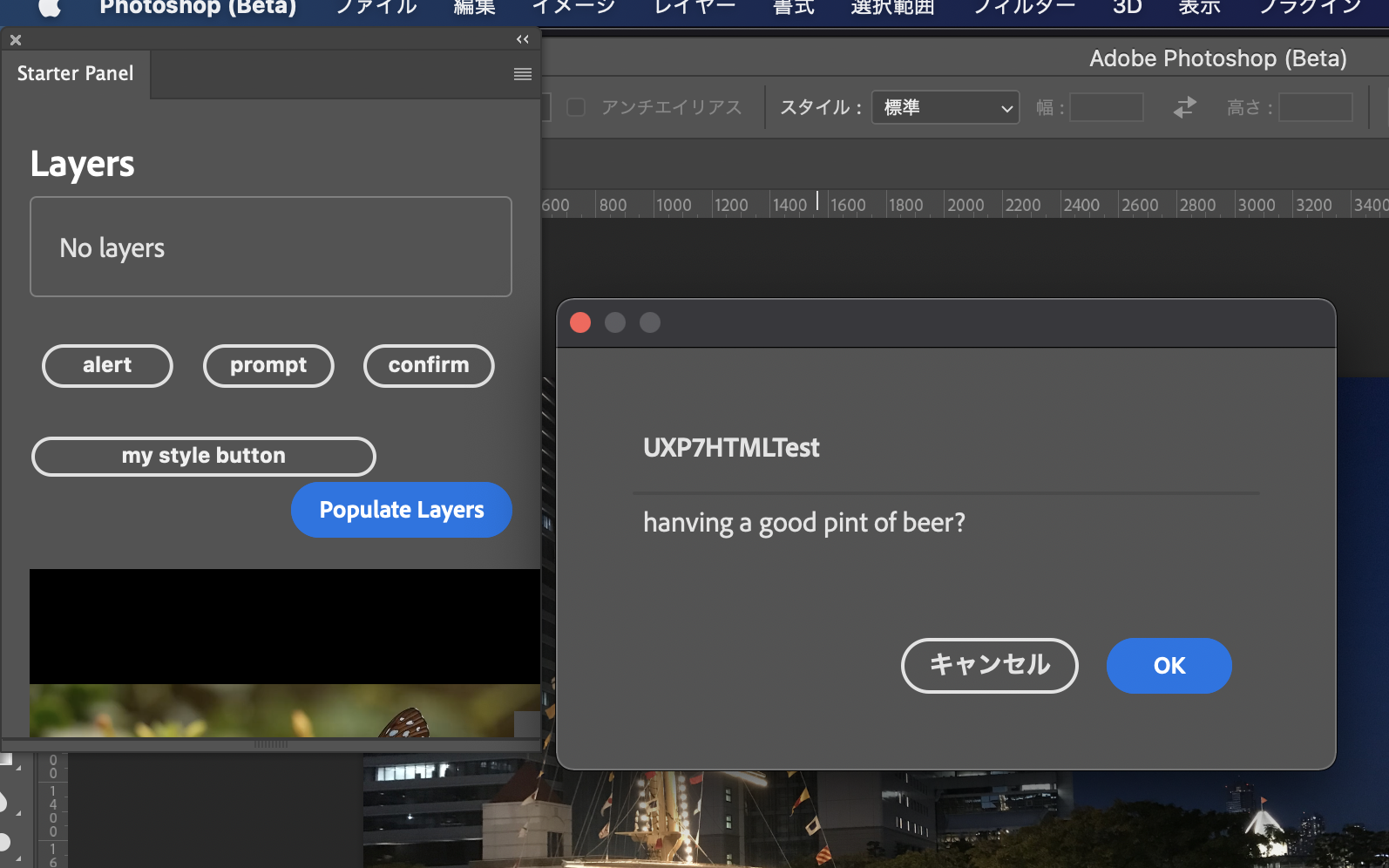
Windowオブジェクト, alert, prompt, confirm
web同様グローバルオブジェクトのalert,prompt,confirmメソッドが標準で使えるようになりました。Photoshopの場合showAlertメソッドがあったのでアラートに関しては自作の実装は必要ありませんでしたがその他のダイアログの実装が自力でdialog上にゼロからの実装が必要でした。prompt,confirmが使えるようになり、簡単なdialog上のやり取りはこれらのメソッドで可能になります。


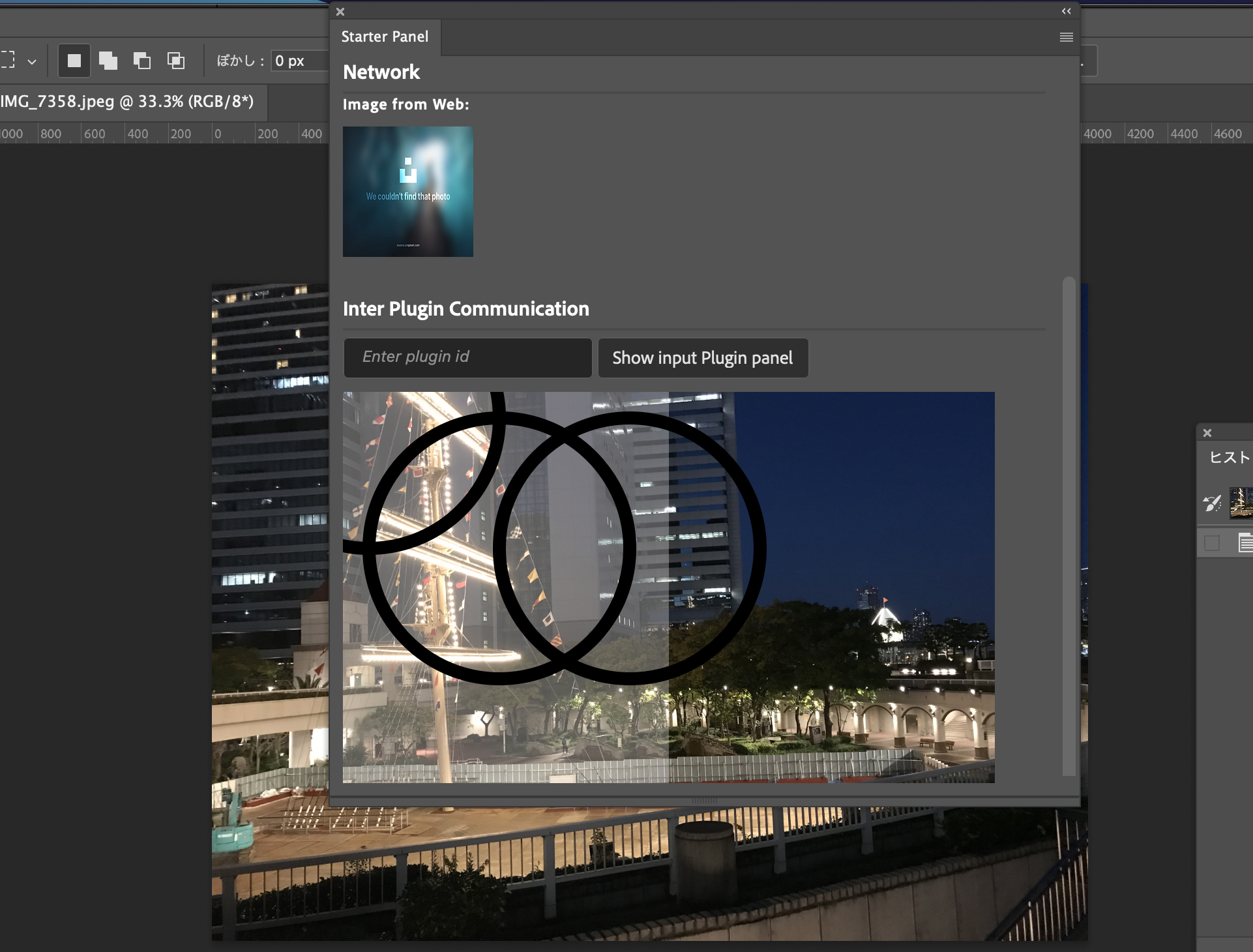
canvasの追加
canvasがやっと使えるようになりました。グラフィックの描画などweb同様canvas上にできるようになります。ピクセル単位でパネル上に描画できるので可能性が広がります。ちなみにclearRectで描画をクリアするとパネル下が透けた。バグなのか仕様なのか不明。

ImageBlob
ArrayBufferデータをblobに変換してHTMLImageElementに代入できるurlデータに使えるようにします。おそらくPhotoshop imagingAPIに合わせて実装されたメソッドでしょう。
![]()
Spectrum Web Componentsのベータ版
Spectrum Web Components(通称SWC)がUXPでも使えるようベータ版の実装がベータ版で開始されました。(ややこしい)Spectrum Web Components,WebComponents,Spectrum UXP全て似て非なる用語なので混合なきよう。詳しくは以前の記事を参考してください。
詳しくは公式ドキュメントに書いてありますが幾つか要点をまとめます。
まず現状manifestでの宣言が必要です。バージョンが4以上なのはいうまでもなく以下の宣言も必要になります。
それでSWCの使用方法ですがSWC公式サイトにて言及されていますがUXPの場合少々事情が異なります。まず全てのコンポーネントは使えません。先程のベータ版のドキュメントの公式より必ず使えるコンポーネントの種類を確認してください。またややこしいのですが新しいバージョンのコンポーネントも使えないのでnpmよりインストールするときは必ずドキュメントを確認して古いバージョンのコンポーネントをインストールしてください。例えば使えるコンポーネントリストを確認するとButtonの場合0.19.8のバージョンのサポートになっているのでnpm install @spectrum-web-components/button@0.19.8とバージョン指定でインストールします。また一部SWCに使えない変数はリスト上で赤丸で警告しているのがわかります。実際のwebpackも使用したサンプルは公式のGitHubより見ることができます

その他変更点、追加API….
以下その他細い変更点などになります。
fsモジューつの”file:”プロトコルが不要に
今まで必要だったfile:プロトコルが不要になりました。ありでも従来通り問題なさそうですが心配でしたらテストした方が良いでしょう。
Streamsメソッドの追加
ただおおよそのサポートはUXP6.1からしていたらしい。ReadableStream、WritableStreamなどなど公式ドキュメント参照。
その他現状サポートされてないもの
ドラッグアンドドロップのサポートの進展が何も無い気がします。またUXP7.0あたりでCSSの大幅な強化も聞いていたのですが今回まだまだこの辺りの追加機能はなさそうです。Gridレイアウトなんかも近いと思ったのですが未だにFlexのみでやるのもかなり辛く感じます。
最後に
imagingAPIに合わせてcanvasも実装されてピクセル操作関連の機能が強化されました。これから画像生成のプラグインの開発などを考えている方はベータ版でのテストを積極的に行っても良い時期が近づいているかもしれません。






