ChatGPTにExtendScriptを生成してもらう
この記事の内容はすぐに古くなる可能性があります。
流行りのあれですが試している方も多いとは思いますが個人的な体験を少しまとめてみました。
結論としてはもう色んな方がおっしゃているのですが
- 完璧には書いてはくれない。(動かない箇所が混ざりがち)
- 部分的には使えるコードを書いてくれるのでうまく使えばかなり役立ちそう。
- 開発者は出されたコードを解読できるだけの知識は必要。
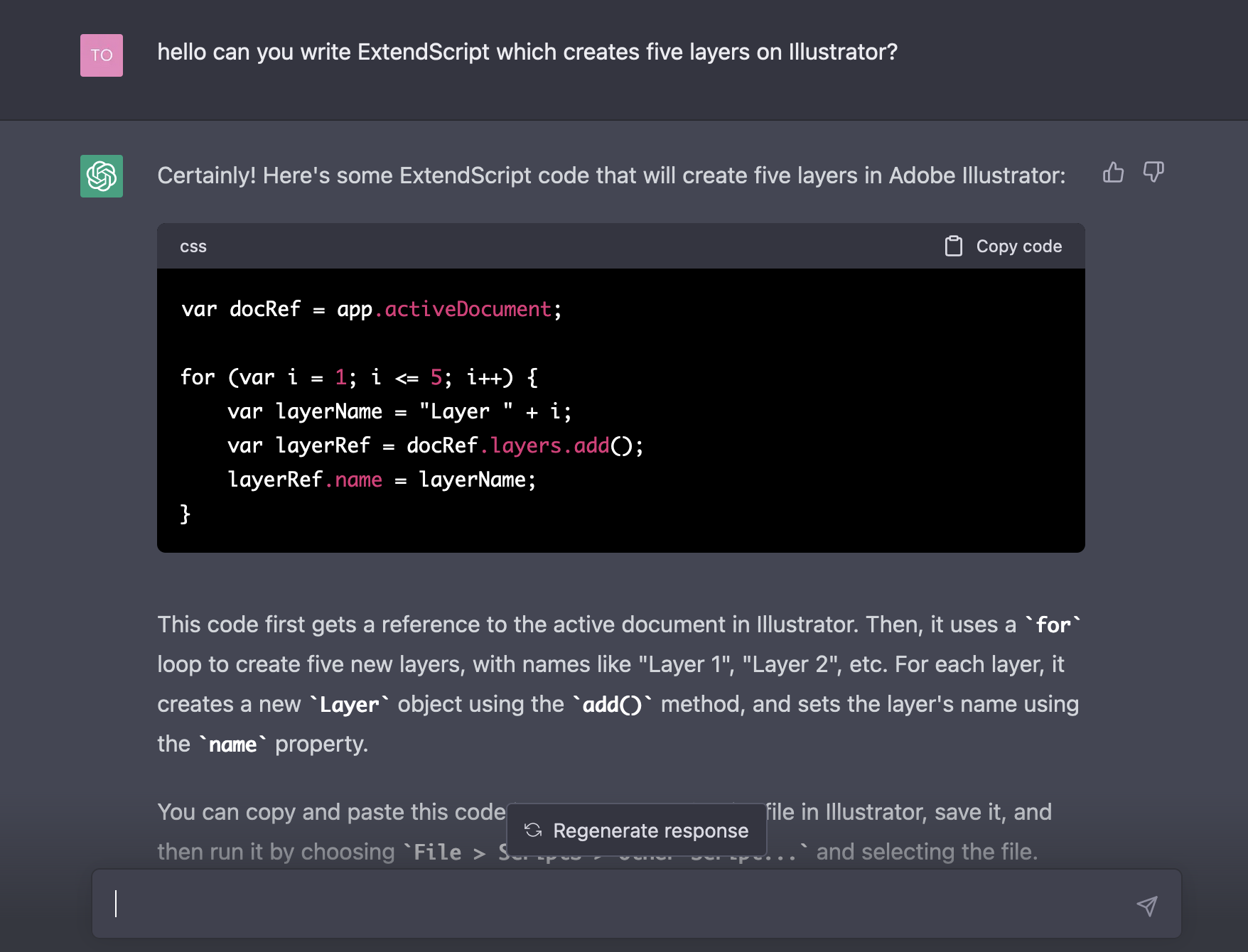
といったところでしょうか。とりあえずIllustratorのレイヤーを作成するExtendScriptを書けますか聞いてみました。

とりあえず新しいレイヤーを5つ作成する簡単なScriptは問題無く書いてくれました。ExtendScriptの古いECMA3の文法にも沿って書いてくれています。ここから少しづつ要求を増やしてみましょう。

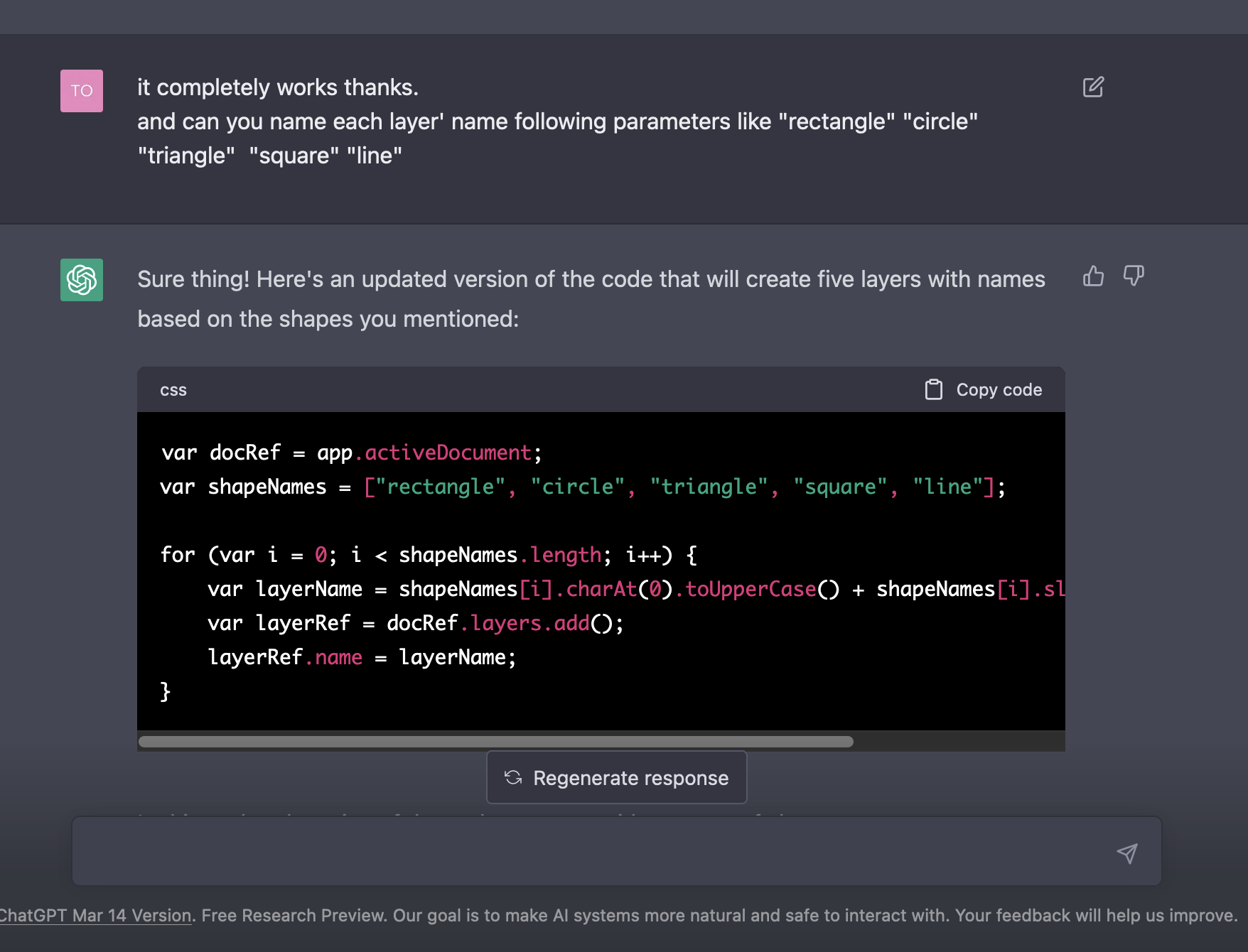
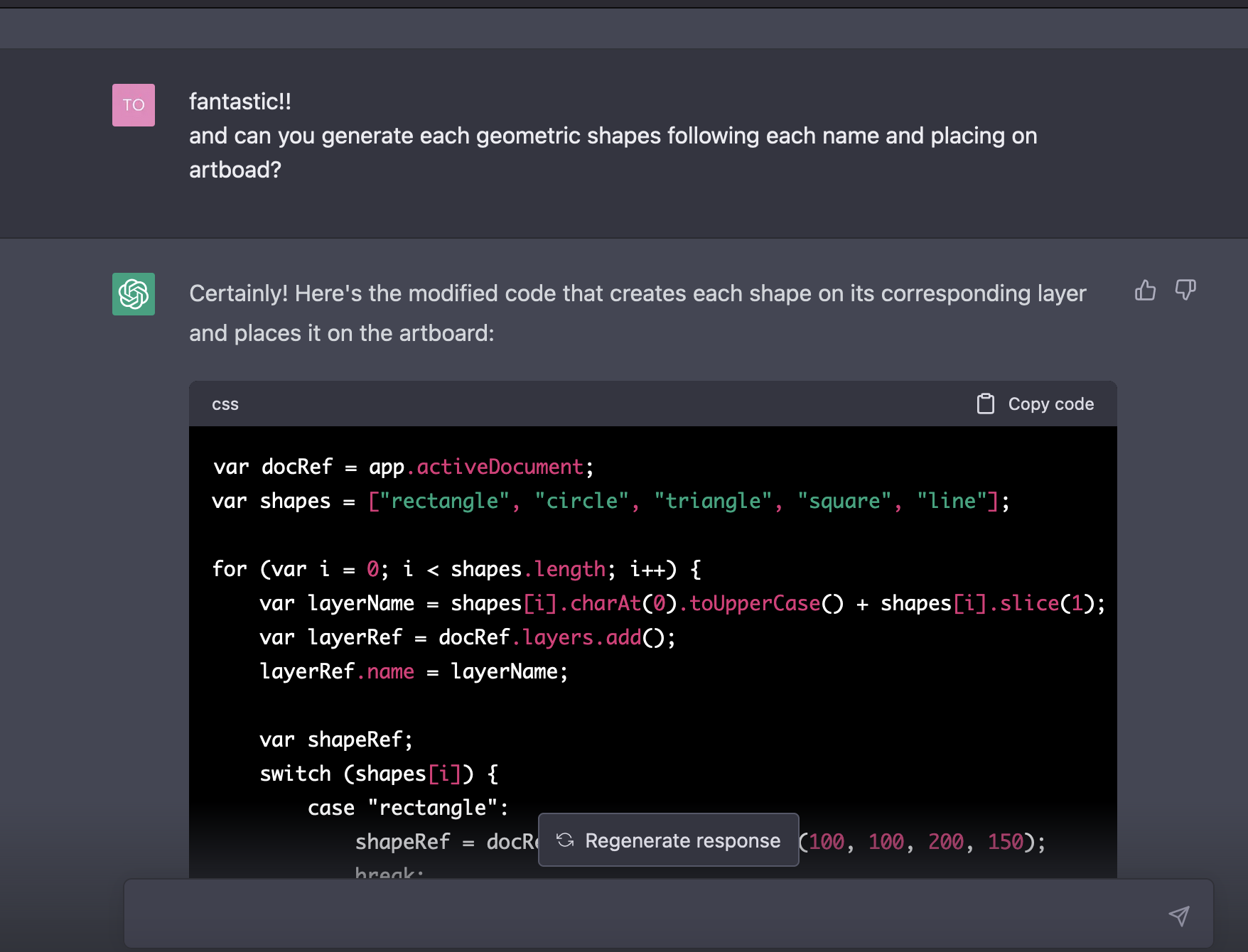
単にレイヤー名を”rectangle”, “circle”, “triangle”, “square”, “line”にしてくれといっただけですが頭文字を大文字にしてくれて尚且つlayerの文字をつけてくれました。何はともあれここまではそこまで問題なさそうです。ここで一気にハードルを上げます。各レイヤー名に合わせて図形を描写してくれと頼みました。

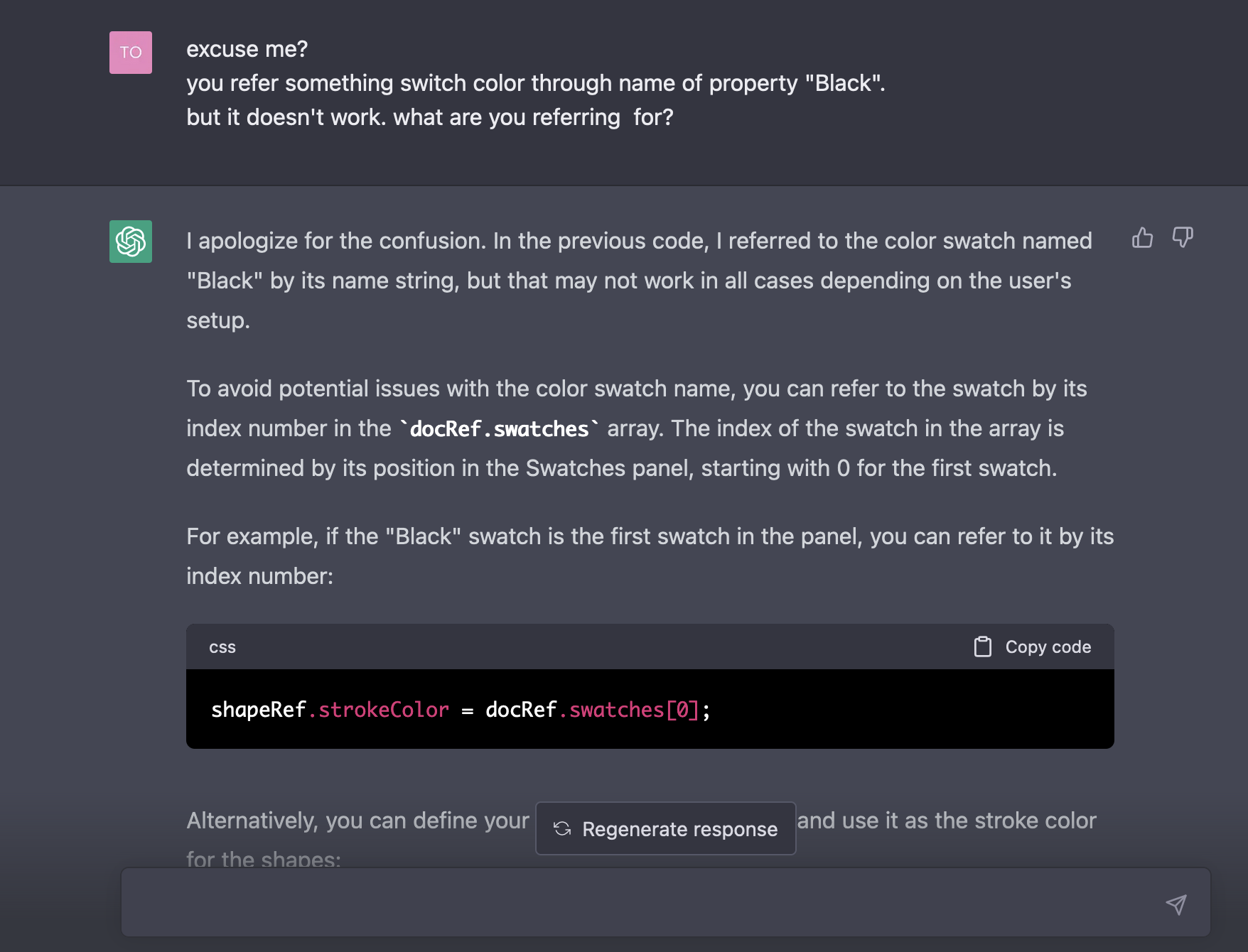
ここで問題が、動かない。よくみたらshapeRef.strokeColor = docRef.swatches[“Black”];と
スウォッチの配列をなぜかブラケット記法で取得しようとしています。図形の描写のカラーの指定になぜスウォッチからカラー(しかもただの黒)を取り出すのか、しかも配列をオブジェクト扱いしているのかわかりませんがコードが増えるとこういったコードの間違いが増えてきます。とりあえず聞き直してみました。

とりあえずIndexを0にしてもダメな気がします。(Index1だとレジストレーションカラー)
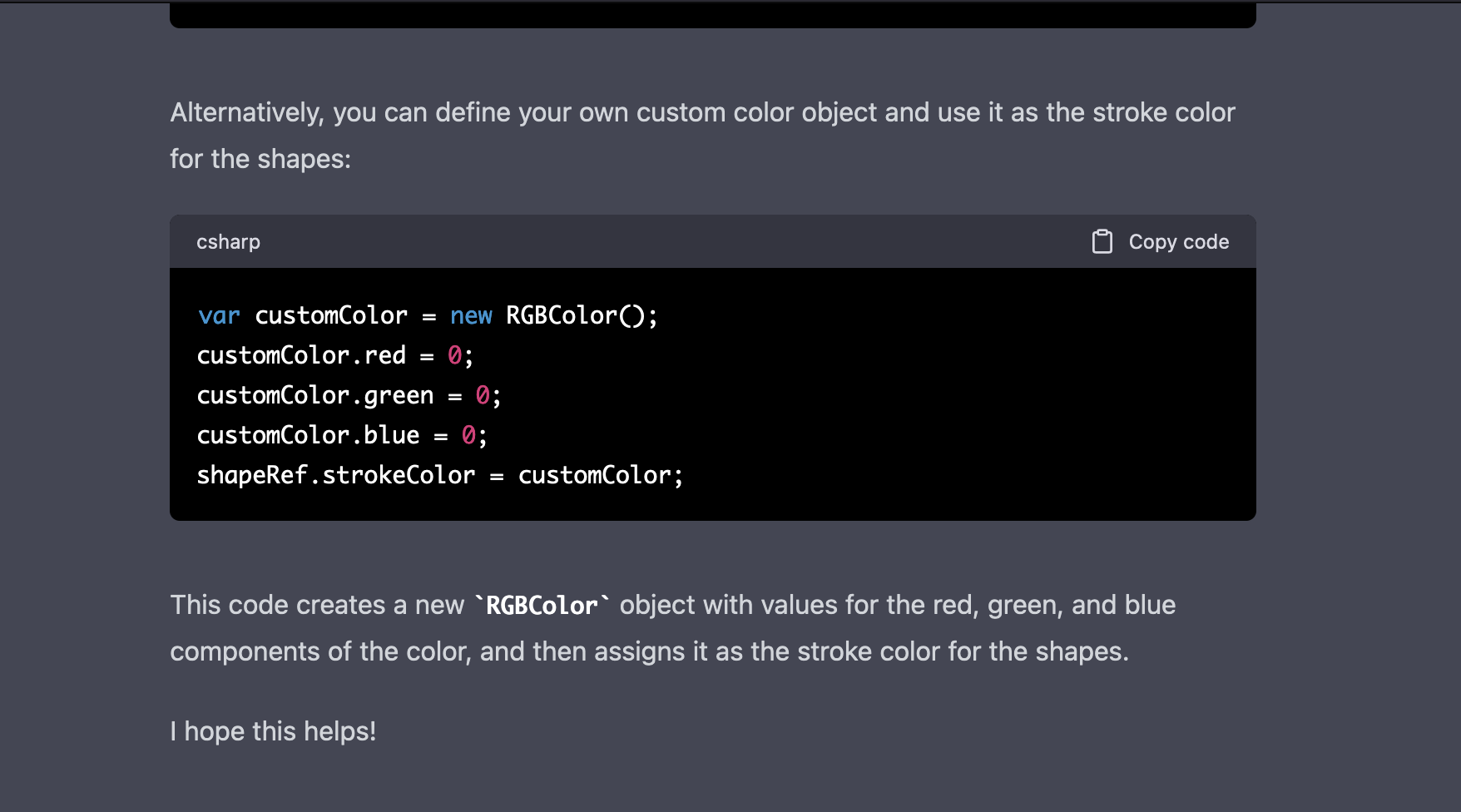
でもRGBカラーによるカラーオブジェクト生成の代替案もいただきました。

ちなみに今回問題ありませんでしたが一度RGBカラーインスタンス生成時にnew RGBColor(0, 0, 0,)でカラー値を渡そうとしてました。(実際は今回のようにred,blue,greenプロパティに渡さないといけない)
ファイル操作
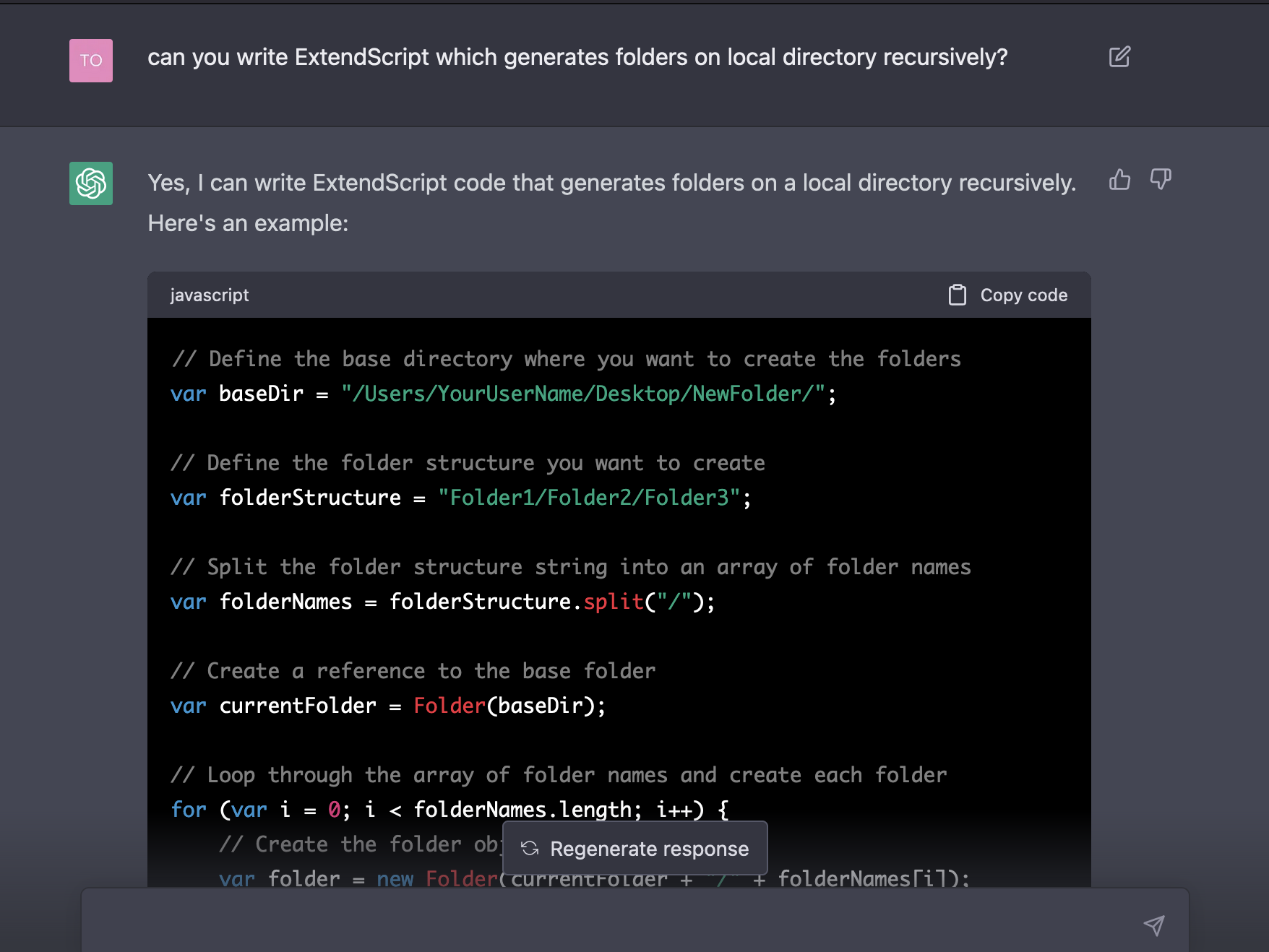
次にファイル操作です。とりあえずフォルダーをデスクトップに再帰的に作ってと聞いてみました。

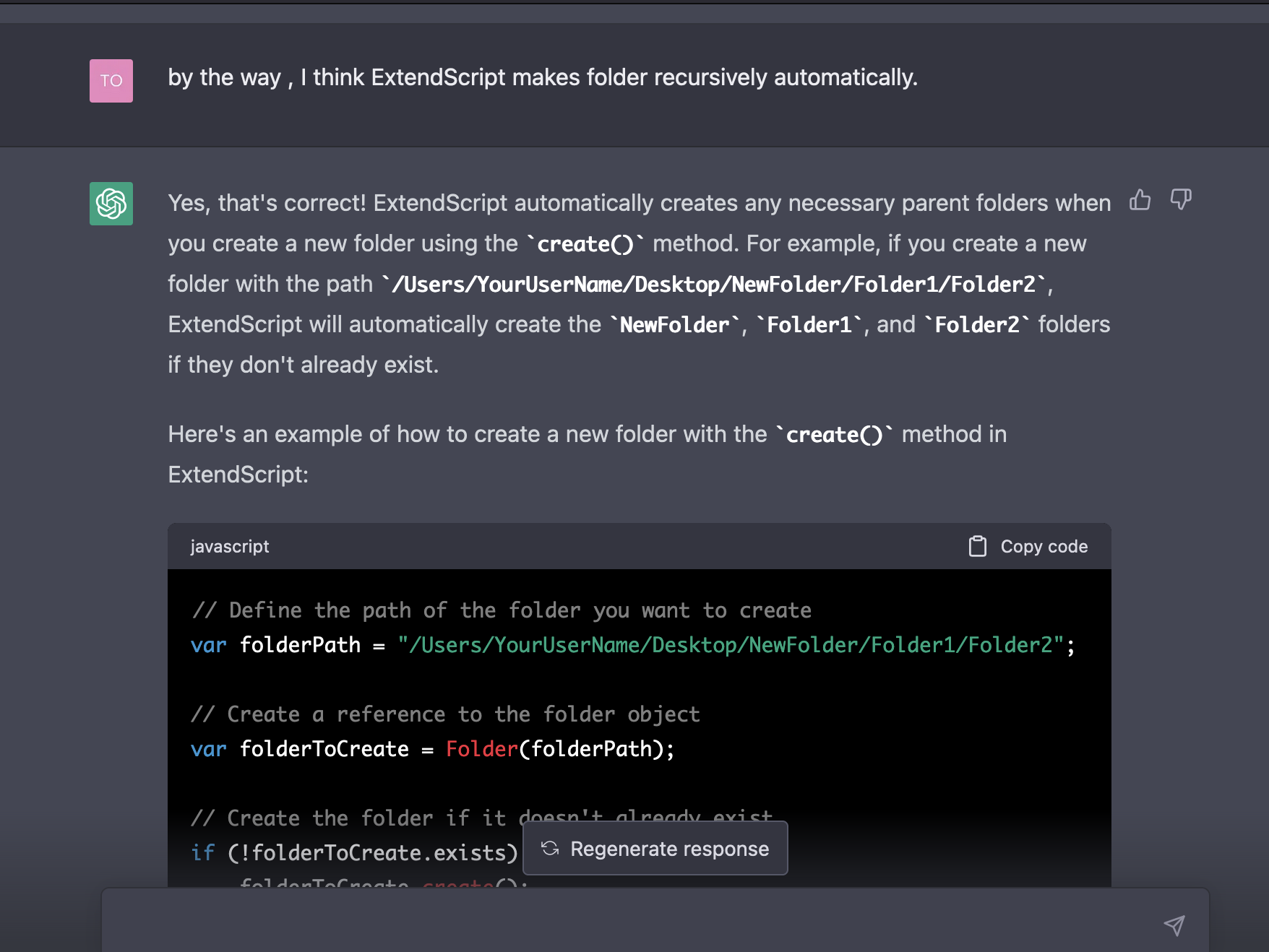
動くことは動きましたそもそもExtendScriptって自動的に再帰的にフォルダーを作成しなかったけ?

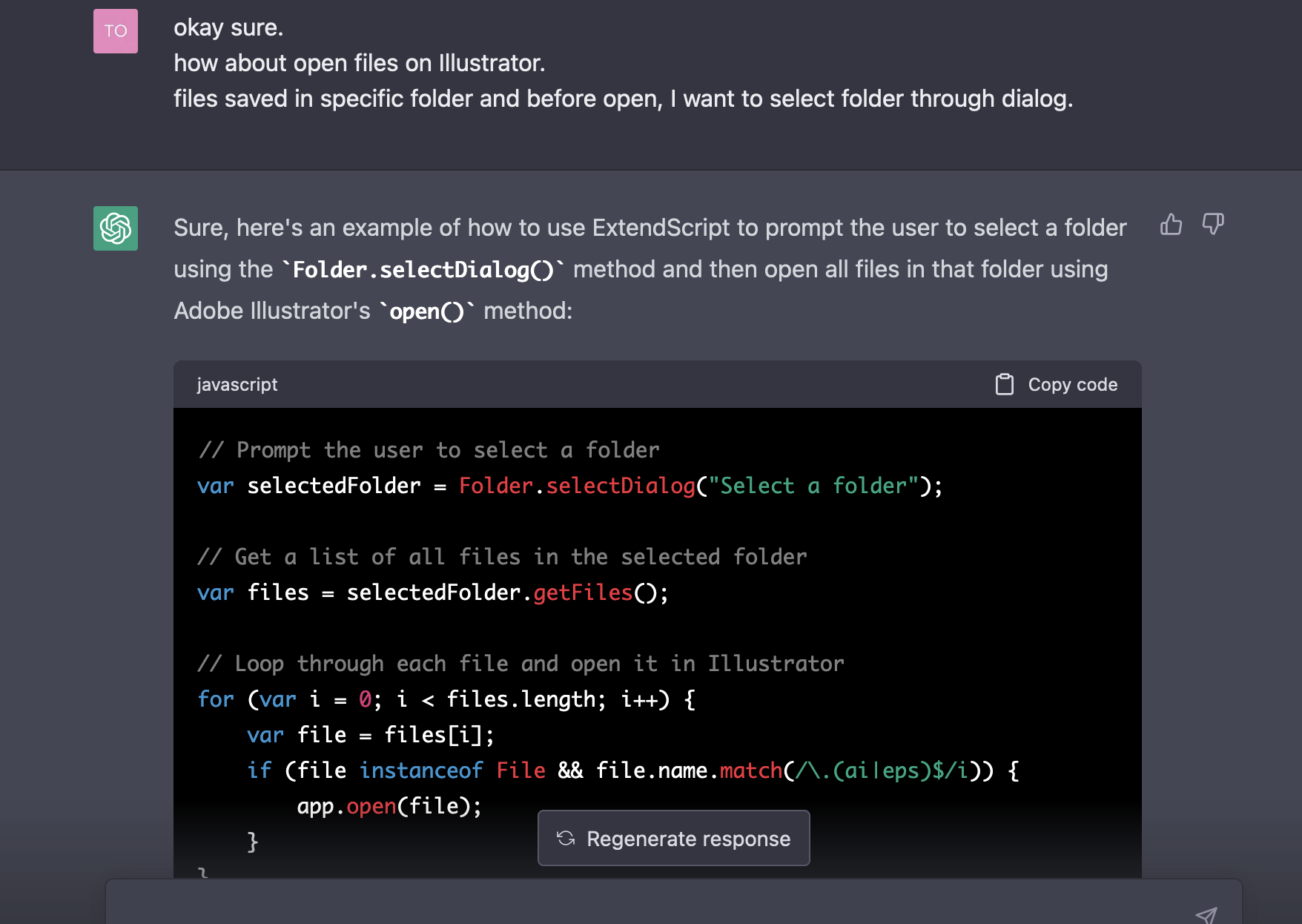
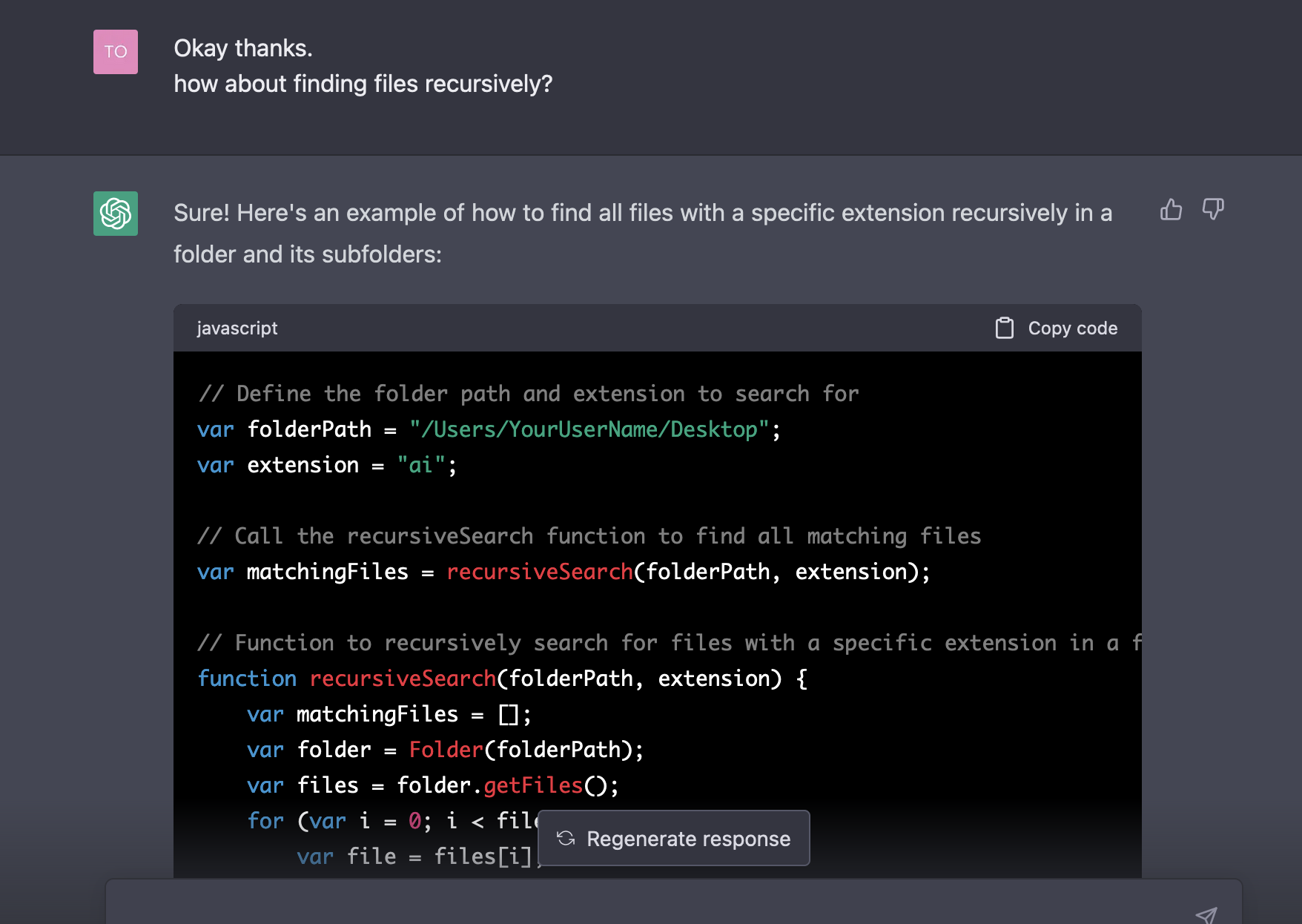
おい。でもその他再帰的にファイルを探す関数も書いてもらいました。


Script UI
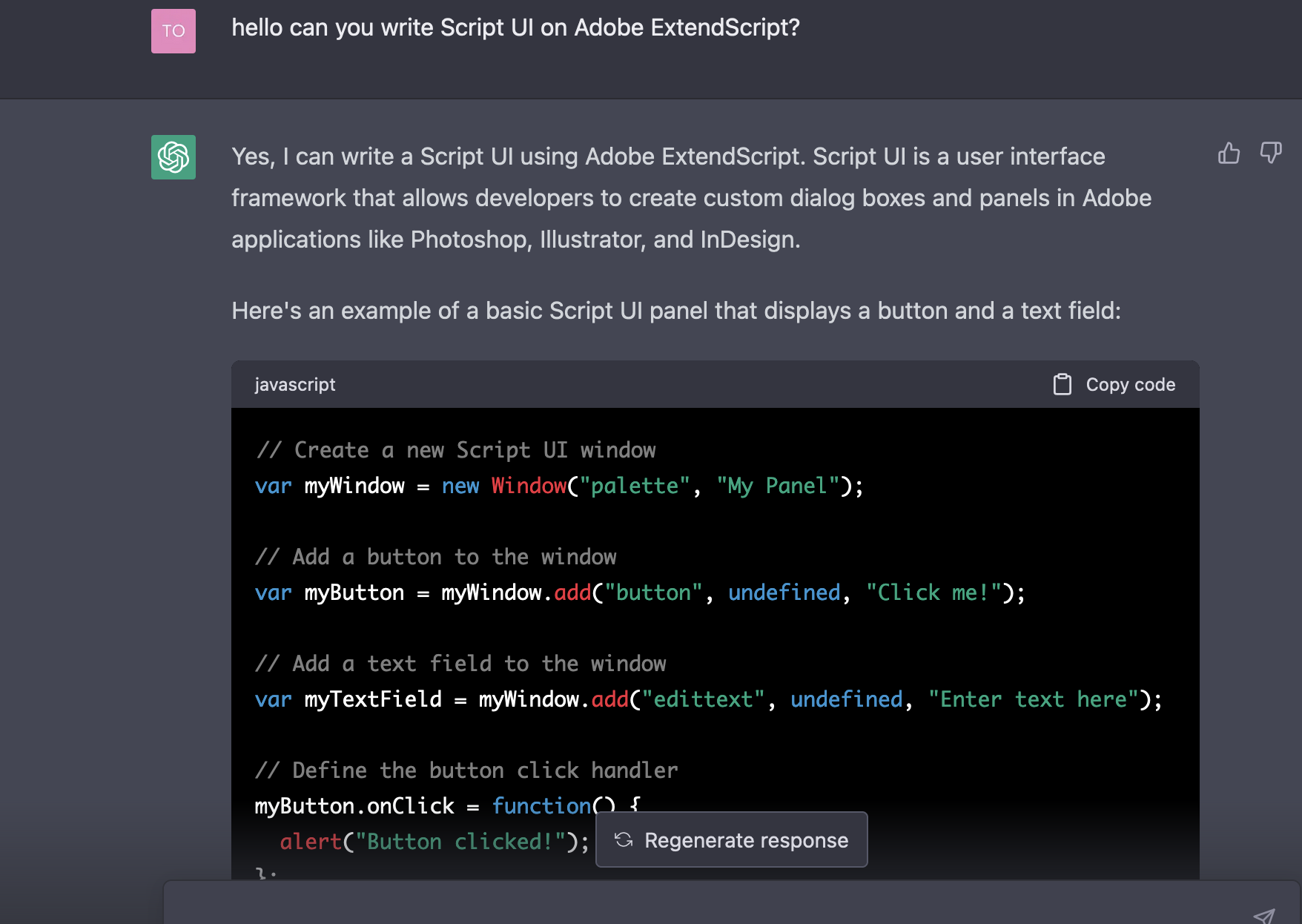
最後にScript UIです。CEPの開発を始めて以来Script UIに関してはからっきしなのでできたらないいなと思いました。


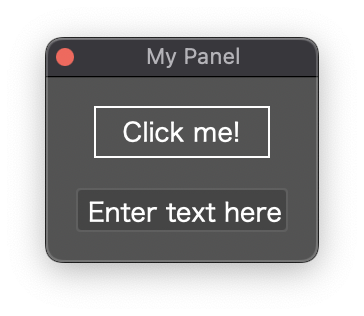
頼もしい。
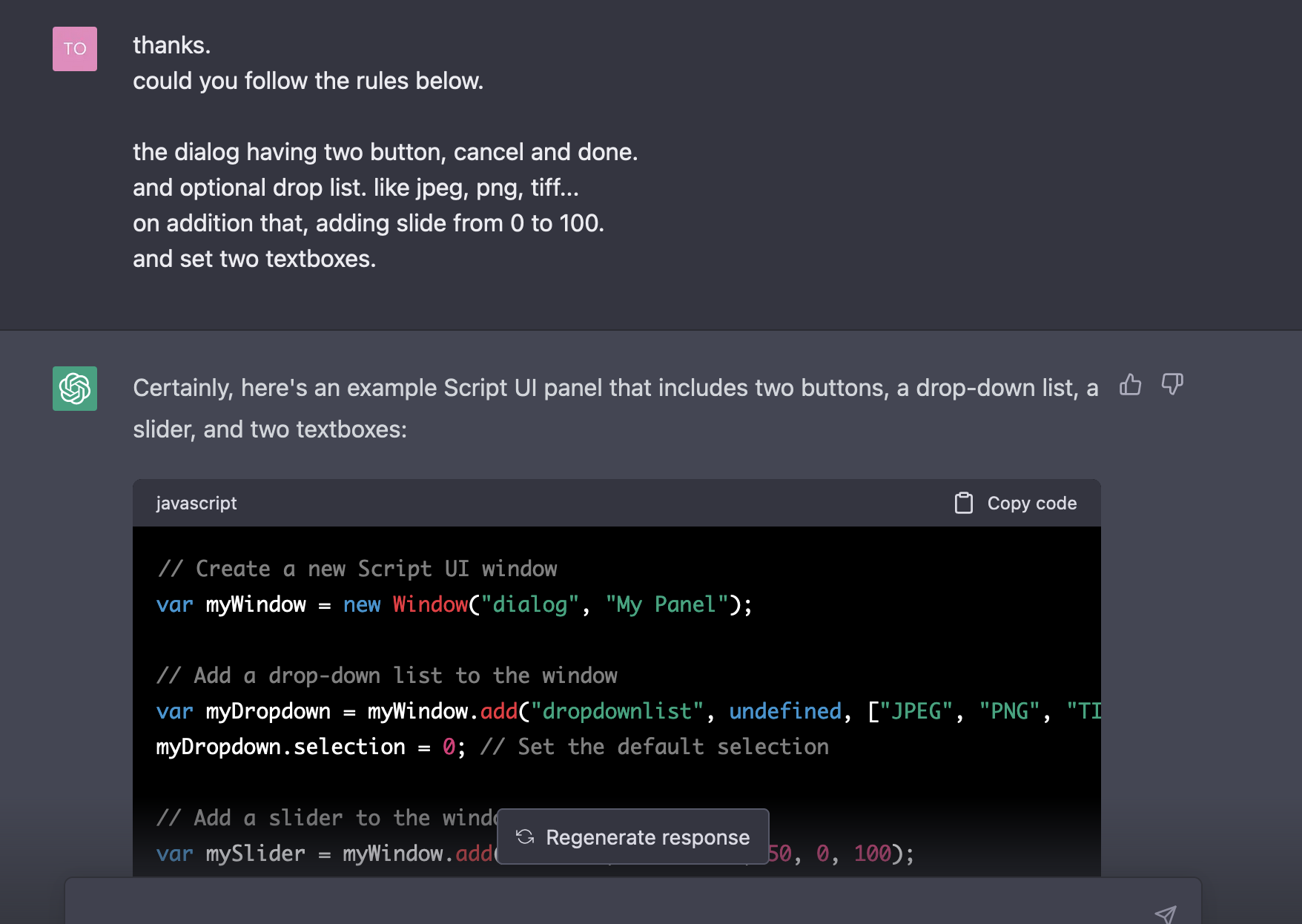
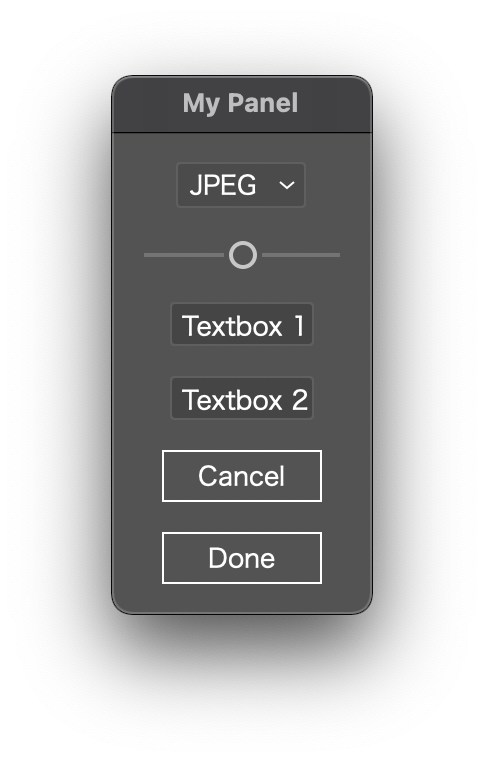
それではもっと色々つけてみましょう。


正直これくらい作れれば満足かな。ただやはりもっと規模が大きくなるとやはり動かなくなりますただ個人的にはUXPが来るまではこれで十分UIの方はカバーできそうかなと思っています。(HTML、CSSとも関連がなくて学習が辛い)
怖いのはどこから情報を引用、もしくはどういった経由で学習しているのかわからないのでどこにどんな間違いが紛れ込んでいるか想像ができないところです。後現状回答の精度自体怪しくても確信を持って回答してくるので中々回答の中身を見抜くのが難しいところです。






