Spectrum UXPとWebComponents
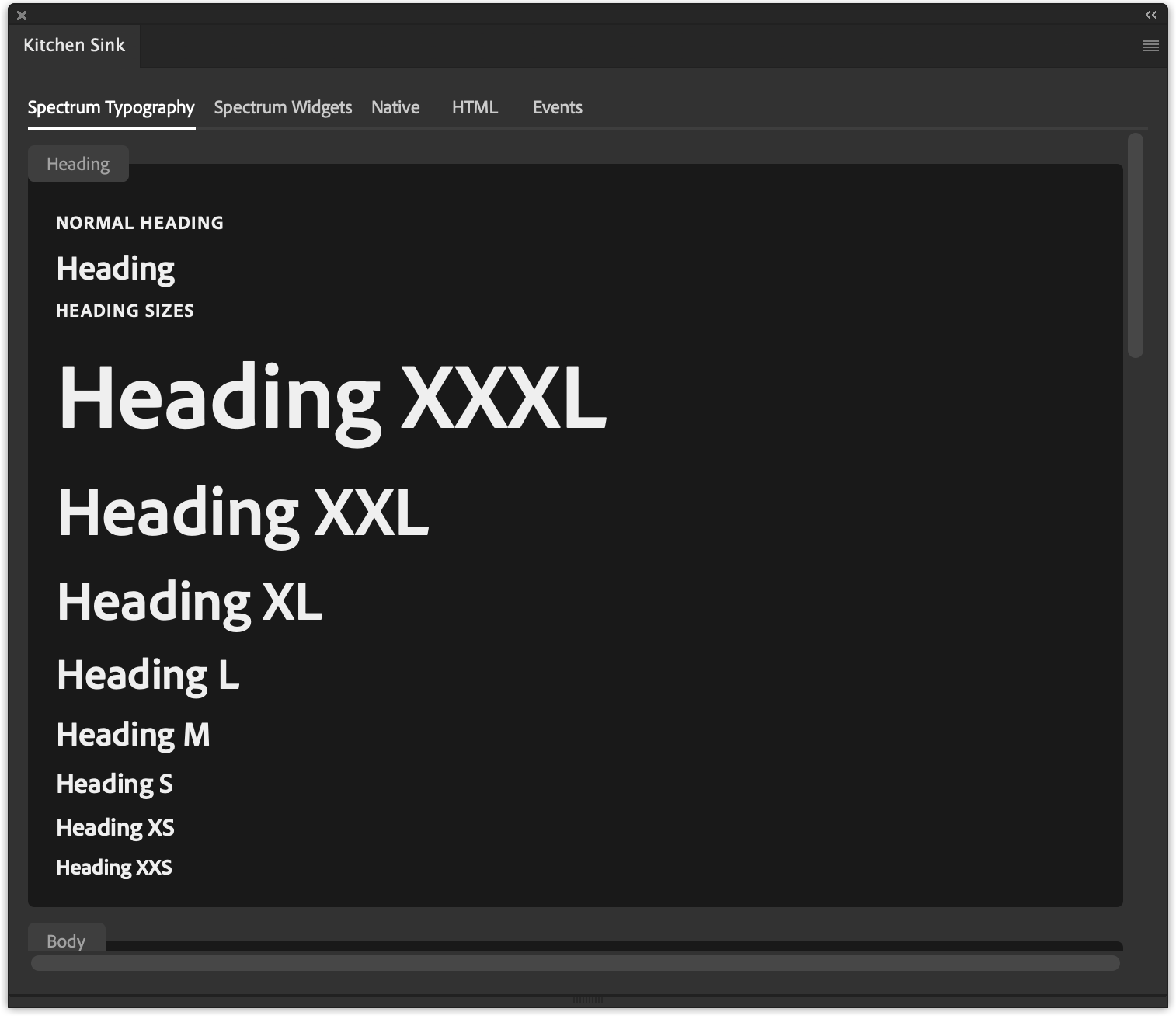
Adobe UXPプラグインUIを作る場合Spectrum UXPというAdobeが最初からUXPに既に用意しているパーツを使用して開発できます。(後述しますがSpectrum UXPとAdobe Spectrum WebComponentsは別物)

このパーツを使い、細かいパーツのデザイン、レイアウト等一から作成しなくても既存のパーツを使えるので楽です。かなりこだわりがある方ならまだしもデザインに対してそこまで考えたくない方は便利ではないでしょうか。しかしこのSpectrum UXPですが用意されているというよりも埋め込まれているので嫌でも使わなければならない場合もあります。また使う場合でも仕様がわからないと予期せぬ問題に当たることもあるでしょう。
そもそもSpectrum UXPって何?
公式のドキュメントを読んでると気づくと思いますがSpectrumUXPからAdobe Spectrumのページに飛ばされる箇所があります。そもそもSpectrumとはAdobeのデザインシステムで一般に公開されていてSpectrumのパーツはReact,CSS,WebComponentsでも使えるようになっています。UXPに関しては最初からこういったシステムが埋め込まれているのです。(ただし仕様がやや異なったりする)それでUXP上では公式でも触れられていますがWebComponents、もしくはCustom Elements(以下WebComponentsで統一)で作られていて過去の記事でも説明した通り独自のHTML要素をJavaScriptで登録、使用のできる要素です。流行りのReactやVueのようなライブラリーに見えますがれっきとしたVanilla.jsで実装されたシステムなのでモジュールのインストールなど必要ありません。この独自のコンポーネントはHTMLに記述するのでJSとも離された関係にも見えますが実際の実装は全てJS上で行います。
WebComponentsの仕組み
細かい仕様はMDNで解説されていますがこれはJavaScript上で構築した自分独自のコンポーネントをHTMLで使えるというものです。コンポーネントの構築にはECMA2015で追加されたclass構文を使用します。
上記のコードですがHTML上のsimple-elmという要素がSpectrum UXPの実装とそっくりな感じでHTML上に配置されています。WebComponentsは命名に当たりダッシュ文字(-)を使う必要があるみたいです。実際Adobe SpectrumおよびSpectrum UXPでも使われています。(sp-button)これがWebComponentsです。実装時に専用の属性などを取得するようにすればテキスト文字の大きさ、色のような要素をユーザーに簡単にカスタムさせることができるようにすることも可能です。

ShadowDOM
しかしカスタムコンポーネントの中身を外部から切り離して複雑な要素から成り立ったカスタム要素自体一つの要素として扱いたい場合もあるでしょう。その場合ShadowDOMを仕様してコンポーネントの中身に要素を隠してしますこともできます。
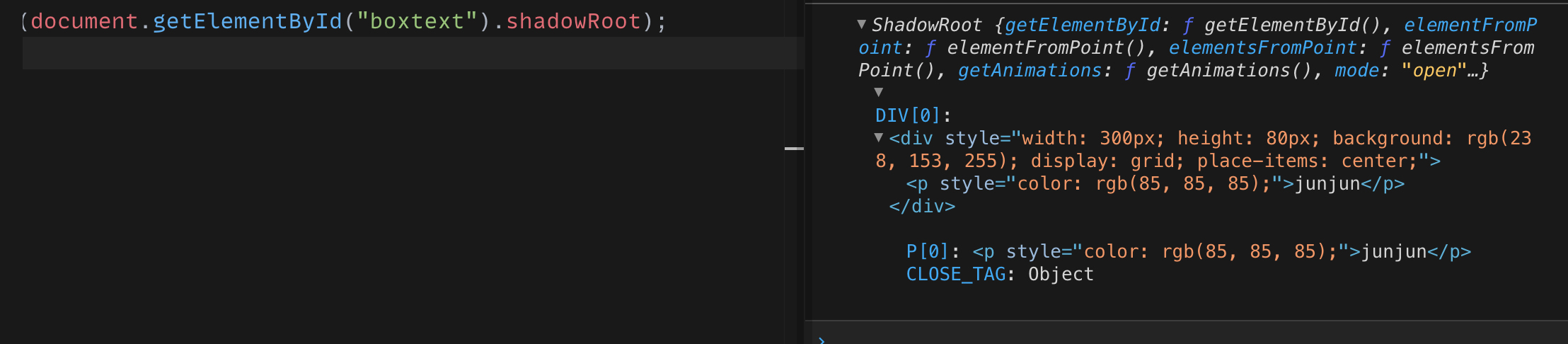
これで外部と切り離された状態でShadowRoot下にカスタム要素を加えました。shadowRootは通常JSからアクセスもできます。

しかし上記コードですがWebComponent作成時に{mode: open}をセットしているのがわかるでしょう。open以外にもclosedというモードもありますこれをセットするとshadowRoot以下の要素は取得できずnullになります。MDNでも解説されていますがclosedモードの場合基本は外からのアクセスはできません。
そしてSpectrum UXP
それでここからが本題のSpectrum UXPです。上で触れた通りにWebComponentは複雑な要素の塊をまるで一つの要素のように扱うことができます。Spectrum UXPでもそうなのですが公式ページでカスタム可能な属性などは基本は触れられています。例sp-buttonしかし中身はどうなっているのかというと実際調べたところほとんどのSpectrumのほとんどclosedモードとして実装されているのでshadowRoot以下の要素の仕様を確認できませんでした。なので実際仕様がわからず問題が出てきた場合手探りで解決するくらいしか方法がなかったりします。
Adobe Spectrumとの関係
前述の通りSpectrumはUXP以外にもWebComponents,CSS,Reactのモジュールが公開されています。これらUXPと全く同じものではありませんが同じような感じで実装されているのでモジュールでインストールしてソースコードを確認すれば仕様がもしかしたらわかるかもしれませんが未確認なので確信はありません。ちなみにUXP以外でもweb、その他アプリケーションでも公開されているCSS,WebComponents,React Componentsを使えばUXP以外でもSpectrumのパーツが使えます。以下、実際に簡単にsandCodeBoxで使ってみました。
Spectrum のサンプルページ。
Reactとの関係
前述の通りこのWebComponentsはReactとは全くの別物です。Eventの実装などでうまくいかない場合がありますがこのことに関しては過去の記事で説明しました。
最後に
UXPですが凡庸のbutton要素など何もCSSを適応してないのに何故かSpectrumのボタンが出てきたりSpectrum以外にもUXPにはデフォルトでいろんなものが埋め込まれている可能性があります。また多少は上記の理解がないと思わぬ問題に出くわすことも少なくありませんし解決に至るまでどうすればよいのか見当もつかないことも出てくるでしょう。それ以外にもSpectrum絡みのバグが結構報告されているのでknown issueは必ず目を通した方が良いです。
最後にWebComponentsの簡単な実装例をcode SandBoxにあげておきます。






