ExtendScript Debugger ver2 触ってみた その3
attachモードの全貌が今までよくわからん感じでScriptをVsCode以外にもホストアプリケーション、もしくはCEPから実行してScriptの実行をプラグインが感知して$.writelnメソッドがコンソールを書き出す、ブレークポイントに反応するなど書いていたのですがどうやっても反応しないので不思議に思っていたところVsCodeのmarketplaceのページが更新、加筆されていてCEPに関する記述が一気に増えました。そこで具体的なデバッグ方法にも触れられてCEP上のデバッグ方法がわかるようになりました。そういうことでExtendScriptDebuggerを使用したCEPのデバッグの記事の続きを書くことにしました。
デバッグモードとCEP上でExtendScriptを実行する方法
attachモードはデバッグモードが常時待機状態になるのでコールバックでデバッグを実行します。具体的にはVsCodeから直接実行しなくても例えばホストアプリケーションのメニュー→Scriptの項目から実行したScriptも$.writelnメソッドがデバッグコンソールを書き出します。
CEPですがCEPにはいくつかExtendScriptの実行の方法があります。manifest.xmlのhostScriptを設定する事によりパネルが立ち上がった直後にhostScriptの内容を読み込みます。もう一つの方法としてcsinterfaceオブジェクトのevalScriptメソッド内で$.evalFileメソッドを実行。引数にScirptパスを渡す事により該当のExtendScriptを実行、読み込みを行います。読み込んだ変数、関数、オブジェクトの情報はパネルが無効になるまで保持されます。ExtendScriptDebuggerプラグインのattachモードは正確に実行する事によりどちらの方法で読み込まれたScriptもデバッグの対象になるのでパネル側から実行したExtendScriptのコールバックを感知、ブレークポイントとコンソールが実行されます。但しattachモードの実行に当たって各種設定の方法がホストアプリケーションによって全く異なりその方法も複雑です。今回Photoshop,Illustrator,Indesignについて細かく取り上げます。
デバッグレベル
まずブレークポイントを有効にするためには$.levelの宣言、つまりデバッグレベルの宣言を該当のコード内で行う必要があります。ブレークポイントを有効にしたい場合は$.level = 1と宣言してください。launch.json内で宣言するわけではないので注意。
Illustrator
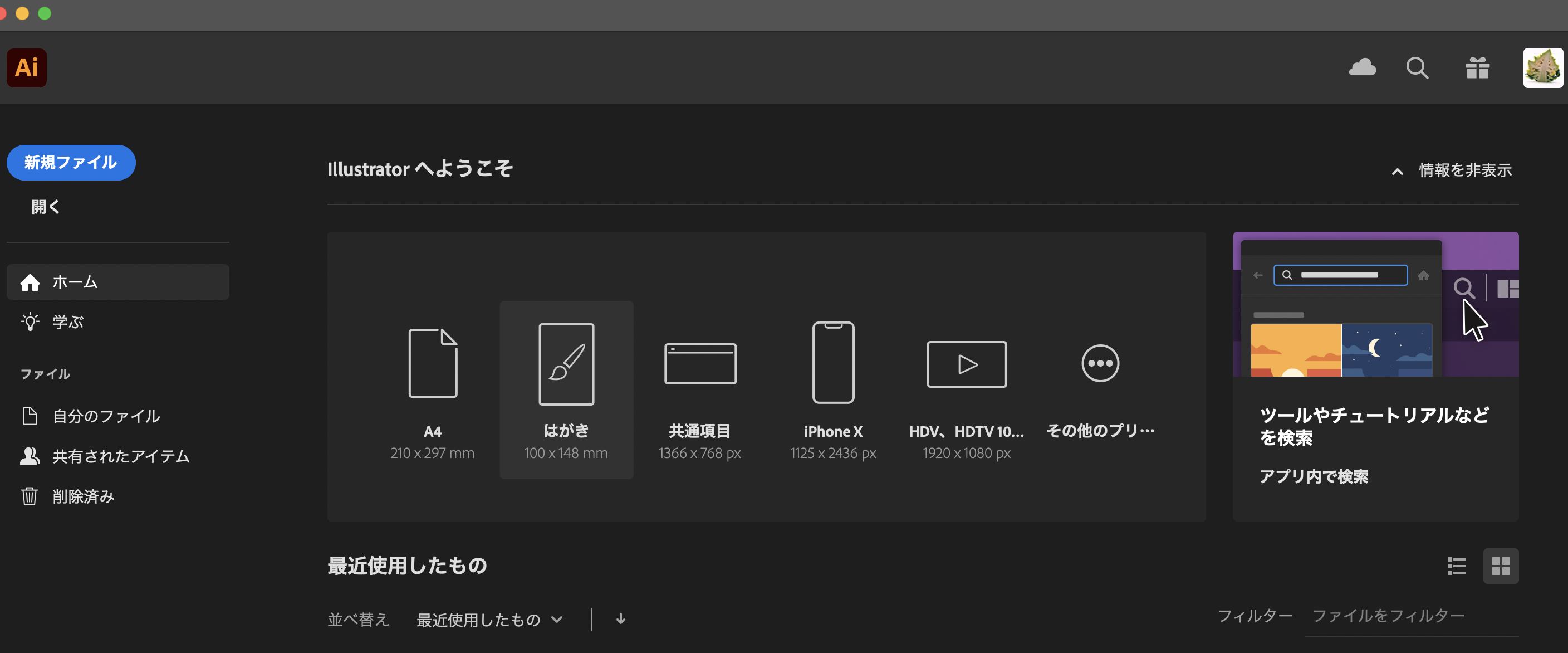
Illustratorの場合パネルを立ち上げたタイミングでターゲットエンジンが変わります。まずデフォルトの設定でIllustrator
を立ち上げるとIllustratorへようこそという画面が立ち上がります。(慣れてる方の半数以上が環境設定でオフにしているだろうけど)この状態からパネルを立ち上げないまま何かしらファイルを開いてそこからパネルを立ち上げるとエンジンが空っぽになるみたいです。この場合ExtendScriptDebuggerも使用できません。とりあえず不安な場合はIllustratorを立ち上げてそのままパネルも立ち上げると良いでしょう。この時のエンジン名は”transient”です。

Photoshop
Photoshopのターゲットエンジンはプライベイトなエンジンなので名前それ自身を持っていないみたいです。CEPからのデバッグもできなさそうでUXPを使えということでしょうか。VsCodeから実行する場合のターゲットエンジンはmainを指定するみたいです。
Indesign
デバッグにあたってターゲットエンジンの指定がかなり複雑です。まずIndesignのターゲットエンジンは他のアプリケーションのように固定されているわけでなくCEPのmanifest.xmlの内容で変わります。ScriptPathの項目(hostScriptのファイルパスを設定する項目)にターゲットエンジンを指定できるのですがこの時ターゲットエンジンを設定していた場合はそのターゲットエンジンの名前がそのままlaunch.jsonのエンジン名になります。以下サンプル。
それでこのターゲットエンジンがmanifest.xmlに設定されていない場合はExtensionIdがターゲットエンジンになります。具体的にはmanifest.xml内のExtension Idと”_Engine_Id”がlaunch.jsonのエンジン名となります。具合的には以下のサンプルを参照。
尚ExtendScriptDebuggerのattachモードをCEPパネルが立ち上がる前に動かさないとデバッグが動きません。
以下その他のアプリケーション*試していません。
以下その他のアプリケーションのデバッグ方法です。実際にテストをしていないので確認していません。
Premiere Pro
基本ターゲットエンジンはmainですがPremiereProのバージョンによってはNewWorldになるとのこと。
Audition
Extension Idがそのままターゲットエンジンになるみたいです。
After Effects
ターゲットエンジンはmainです。同じ関数を連続して呼び出すと既に設定されているブレークポイントが動かない事がみたいなことが書かれていますが試してないのでよくわからないです。






