Photoshop UXP ver23.3 manifest V5
Photoshopが23.3にバージョンアップしました。いわゆるメジャーアップデートではありませんがUXPも少しだけ更新されています。いくつかのAPIの機能の追加、それとmanifestのver5にアップデートに伴う機能などが更新。
*5月20日manifestの項目を少し更新しました。
manifestで最新のバージョンにする。
まずはmanifestでプラグインの環境を最新の状態にしてみましょう。minversionを23.3(23.3以降にしか対応しないという意味)にapiVersionを2に、します。そしてmanifestVersionを5にしますがmanifestのバージョンを上げるとmanifest上で宣言しないといけない項目が増えて項目の設定が適切でないと思ったようにコードが動かなくなる可能性があるのでmanifestのバージョンを上げる場合は細心の注意を払ってください。以上の項目を反映させると以下のようになります。
Photoshop API関連の機能
Document.pathItems
ドキュメント内のパスにアクセスするためのAPIです。ExtendScriptと大体同じみたいです。詳細はドキュメントにありますがpathItems -> pathItem -> subPathItems -> subPathItem -> PathPoints => PathPointとオブジェクトモデルを辿ってゆくことでパスアイテムの中身を詳細まで取得できます。
PhotoshopCore関連の機能
userIdle
ユーザーのアイドル状態、ユーザーがPhotoshop上で何もしない状態が一定時間続いた時のイベントです。addNotificationListenerでイベントの登録をします。登録時に渡す値に関しては公式のドキュメントにサンプルが載っていたのでそのまま使います。
三つ目の引数onUserIdleはコールバック関数を渡します。これだけでidleイベントを待ち受けしてくれるようになりますがidleイベント発火に至る時間も設定したいです。ユーザーが操作を停止してからコールバックが発火するまでの時間はsetUserIdleTimeメソッドを使います。引数にnumber型の値を渡せば渡した値の時間だけidleが経過した後にコールバックが発火します。これも公式のドキュメントのサンプルをそのまま使います。
idleを停止したい場合はsetUserIdleTimeメソッドに0を渡します。
一連の流れをサンプルとして書き出すと以下のようになります。
時間経過でアラートを表示する関数が発火します。コールバック関数の引数にeventNameとdescriptorがあるのに気づくでしょう。eventNameはまんまイベントの名前、この時はuserIdle、descriptorでイベントの状態のオブジェクトを受け取ります。ユーザーがidle状態から離脱すると{idleEnd: true}が返ってくるらしいのですがおそらくidle時間が経過した時、ユーザーがidle状態から離脱した時に感知するせいか二度コールバックが発火しました。なのでdescriptorのidleEndプロパティがtrueでない時のみにアラートが出るようにして条件分岐しています。(この部分のifを取り除くとアラートが二度発火する)
Interactive Mode
公式のサイトによるとexecuteAsModalスコープ内(Photoshop関連のメソッドを実行するスコープ)のコードを実行中でもアプリケーションのUIに対してユーザーが反応できるようになるようなことが書いてあるのですがtrueの値を渡しても全く何も反応しませんでした。すいませんよくわからないです。
Manifest V5
manifestのバージョンが上がって主にプラグインから外部へアクセスする許可の可否をmanifest内で設定するようになりました。しかし前述の通りバージョンを4から5に上げるファイルアクセス等の許可を設定しないと前バージョンまで当たり前にできたことが一部動かない、ということがあるので注意してください。詳細はこちらのブログを参考にしています。また公式のドキュメントにも詳細が追加されたので併せて参考にしています。
requiredPermissions
今回新しく設定するmanifestの項目は原則requiredPermissionsプロパティ内に書き込んでいきます。これはその名の通りプラグインの外部アクセスの許可を設定します。
webview
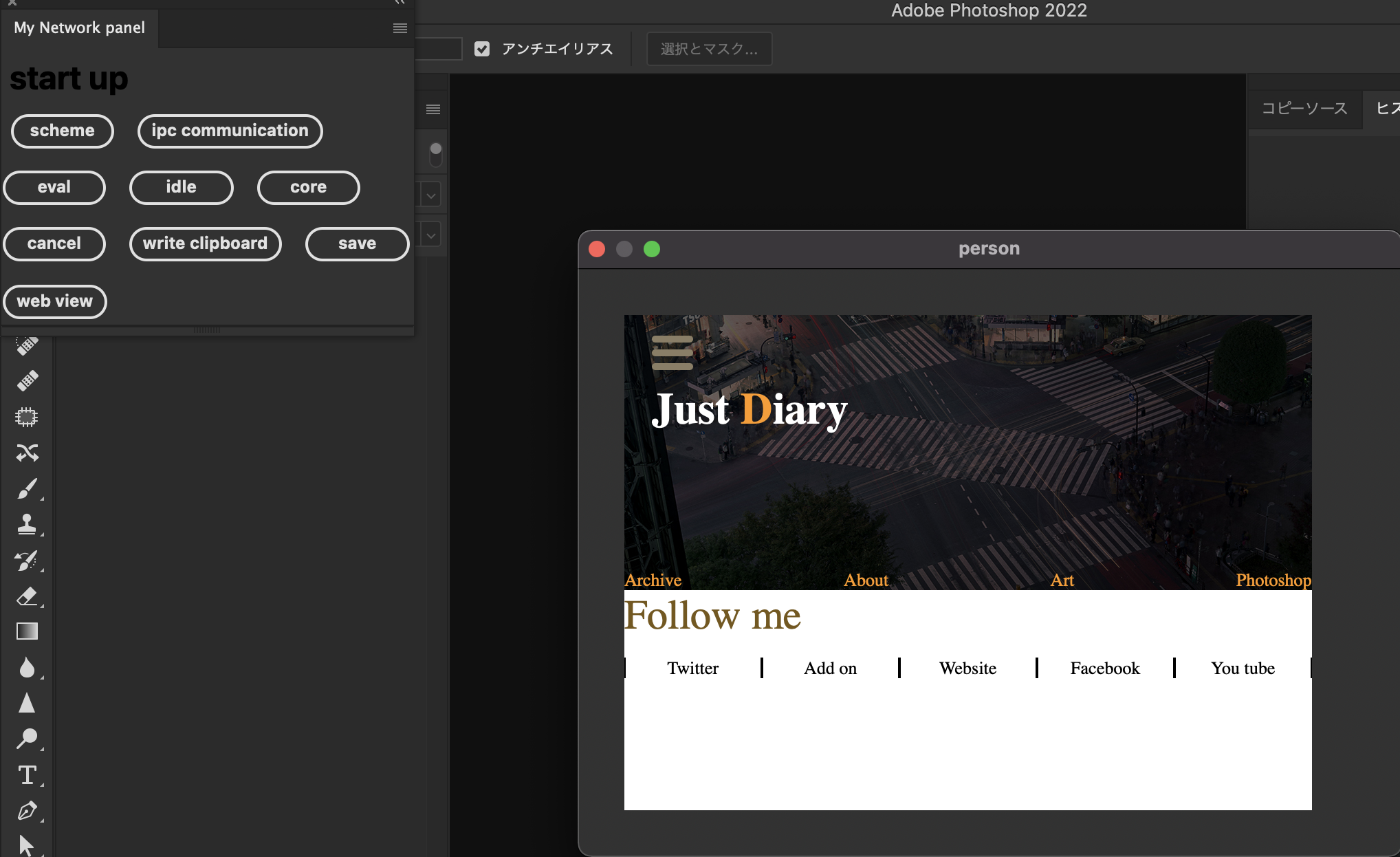
modal dialog内限定ですがUXPパネル内に外部サイトをブラウザのように表示します。”allow”を”yes”に、”domains”プロパティにarray形式で許可するサイトのアドレスを入れていきます。許可されたサイトのアドレスはwebviewのhtml要素として表示できます。以下サンプル。
modal dialogを立ち上げると以下のように外部ウェブサイトを表示できます。

clipboard
クリップボードへのアクセスの許可になります。readAndWriteで読み込みも書き込みも許可します。readで読み込みの許可を与えることもできます。
localFileSystem
ローカルファイルへのアクセスの許可を宣言します。デフォルトだと従来のfs.getFileForSavingメソッドも使えないようになっているので従来のようにファイルアクセスを許可をする場合はrequestにします。pluginという値もありますが上述通りfs.getFileForSavingメソッドを通じたファイルアクセスはできません。pluginのsandbox(仮想環境?)にアクセスできるみたいな事は書かれていますがこの辺はちょっとよくわかっていません。
launchProcess
UXPプラグインから外部サイトにアクセスしたりアプリケーションを立ち上げるshell.openExternal,shell.openPathメソッドの実行を許可する項目です。値としてschemesとextensionsにarray型のstringを渡せます。schemesがopenExternalで外部サイトにアクセスするドメインの種類、extensionsがshell.openPathでローカルのファイルにアクセスする時の拡張子の種類になります。
allowCodeGenerationFromStrings
allowCodeGenerationFromStringsにtrueを渡すとstring型で書かれたコードをjsとして実行できます。サンプルではevalメソッドで実行していますが正直web方面だとセキュリティ関連の理由でほとんど使われていないのであまり馴染みがないと思います。
ipc.enablePluginCommunication
ipc通信、異なるplugin同士の通信の許可を設定します。trueでアクセスを許可します。サンプルだとJaroslavBereza氏のalchemist pluginを立ち上げるコードになります。以下のサンプルコードは実行前にalchemist pluginをインストールしてください。
Load on Launch
これはPhotoshop 23.1からの機能らしいですが今回取り上げます。”loadEvent”に”startup”を設定することでPhotoshopが立ち上がった後にそのままプラグインもバックで立ち上がるようになります。尚このloadEventのみhost,dataプロパティ内に書いてください。Photoshopが立ち上がった時にそのままイベントを登録したい時などは便利ですがユーザーの意思とは無関係にプラグインが立ち上がるので慎重に使用すべきでしょう。最後に一連のmanifestのサンプルを以下に載せておきます。
その他の機能
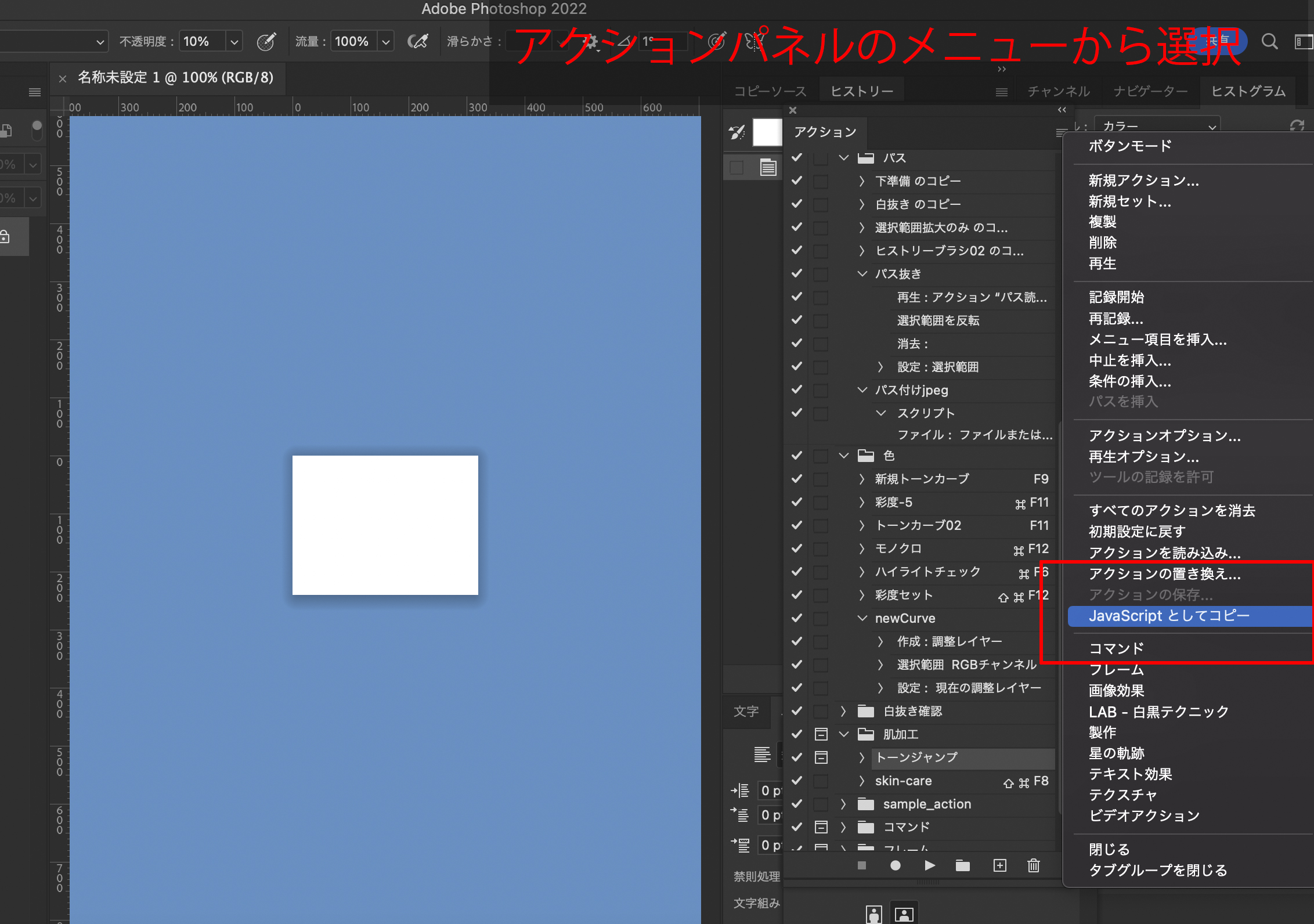
JavaScriptとしてコピー
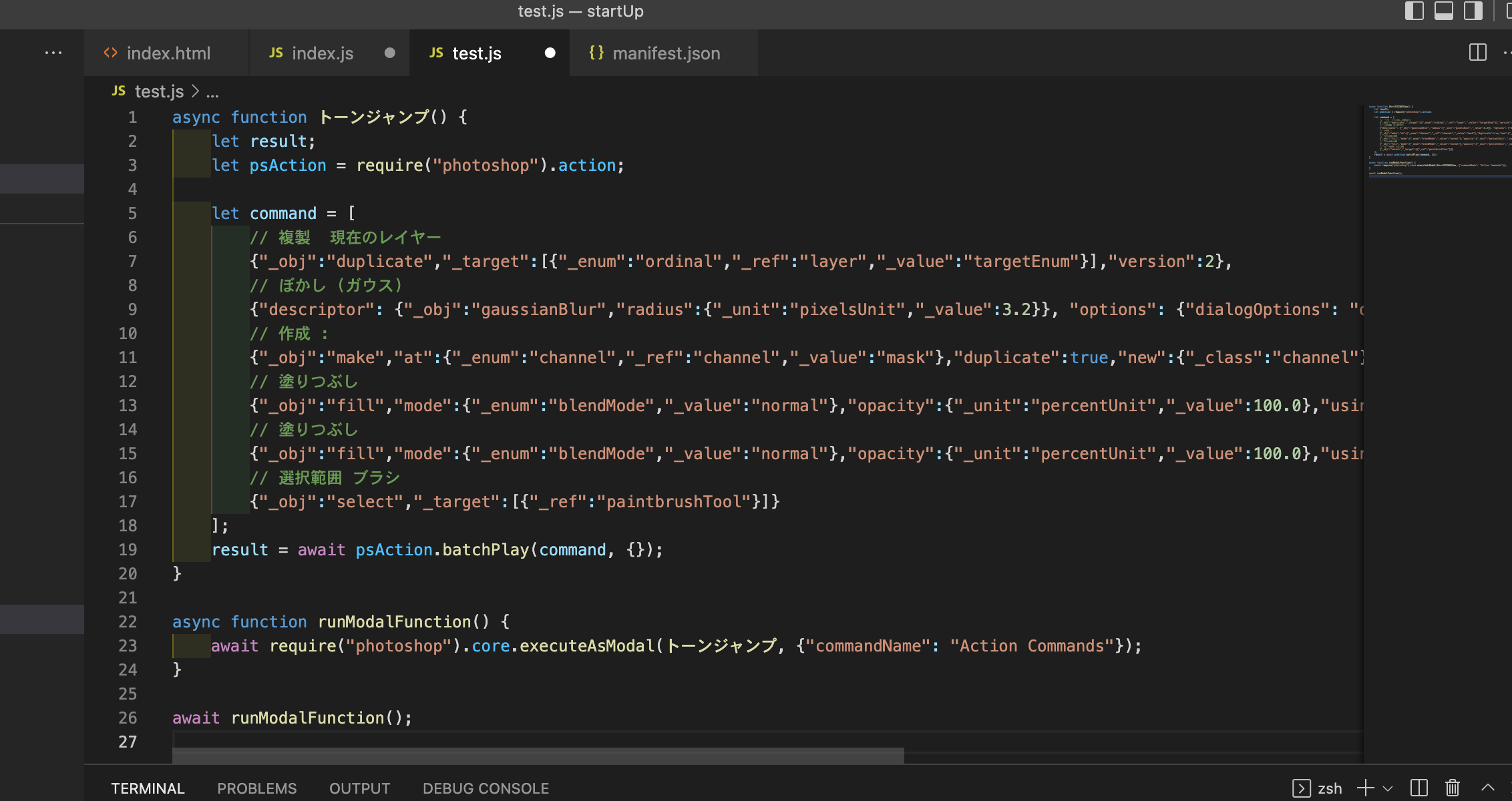
個別のアクションの内容をbatchPlayのコードとしてコピーできる機能です。コピーしたいアクションを選択してアクションパネルのメニューからJavaScriptとしてコピーを選ぶとクリップボードにアクションの内容をbatchPlayのコードに変換してコピーしてくれます。