ElectronでTray iconを使う
Extensionを作れるようになると色々作ってしまうのですがパネルばかり作ってもパネルで画面が埋め尽くされて本来のワークスペースが破壊されて返ってやりづらくなりますしそもそもパネル自体できる事に限界があります。しかしパネル上ではできないメニューからの実行やキーボードショートカットといった機能も扱えれば可能性はもっと広がるでしょう。そして今回もElectronを使用するのですがElectronはwebベースの技術でUIが作れるだけでなくキーボードショートカット、アイコン、メニューといった幅広い機能をアプリケーションを制御できます。今回Trayアイコンの実装からscriptを実行するアプリケーションを作ってみました。
そもそもTrayとは?
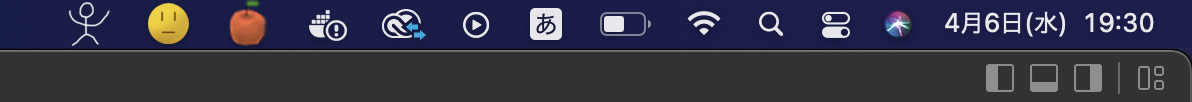
OSによって仕様がかなり異なりますので今回Mac上で使用したアイコンについて紹介します。Macですとドラッグアンドドロップもできるのでかなり使えるでしょう。このTrayアイコンですがMac上ですと以下になります。

はい、右上に出てくるこのアイコンですね。クリエイティブクラウドも一緒に表示されています。この部分にメニューバーおよびクリックした時の機能を実装できます。

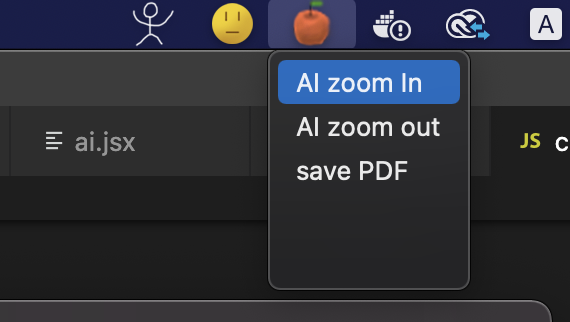
上部のアイコンにメニューから関数の実行が可能なのでメインのUIを邪魔せずscriptの操作などを実装できます。まずアイコンになる画像を用意しますがアイコンの画像に関する実装に関しては公式ページにNativeImageを参照してください。その後メインプロセスの方にTrayコンストラクトからアイコン画像のパスを引数として渡す事によりTrayオブジェクトを生成します。
Menu.buildFromTemplateメソッドにメニューオブジェクトを配列として渡しtrayオブジェクトのsetContextMenuメソッドの引数で渡す事によりメニューの実装ができます。公式参照 Trayクラス Menuクラス
尚重ねて言いいますが公式をみても分かるとおりMac、Windows専用メソッド,イベントが多く、OSによって仕様がかなり変わります。メニューに関しては今回はシンプルにnormalのタイプを使用しましたが他にもラジオボタンのような振る舞いをするradio,チェックボックスのような振る舞いをするcheck,芋づる式に枝分かれするメニューのsubmenuといったタイプを選ぶことができます。その他今回Clickイベントに自作の関数を実装しましたがそれ以外にもroleとして既存の組み込み式の機能を実装できます。(copy.undo,close等)。これらMenuItemに関する詳しくは公式参照。
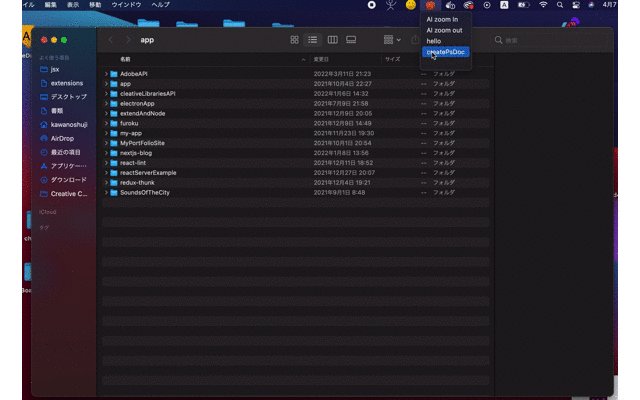
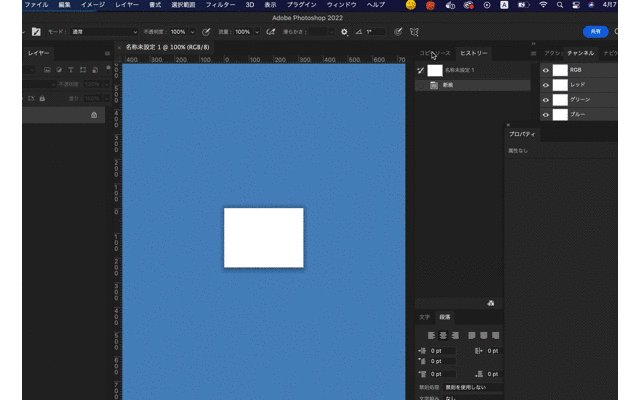
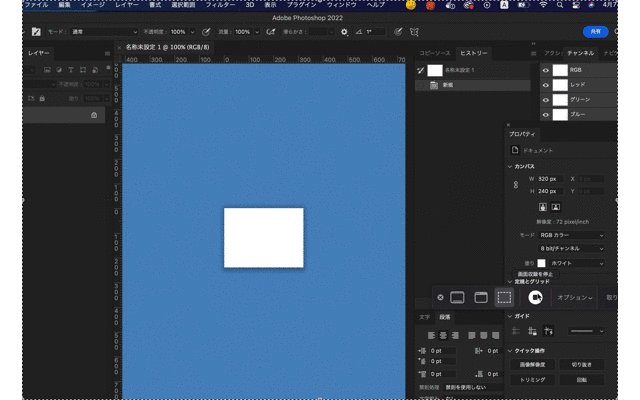
以下はメニューからPhotoshop上で新しいドキュメントを作成するscriptを実行。

メニューの実装が終わりましたら次にアイコンに対するドラッグアンドドロップの実装です。これはTrayオブジェクト自身にEventEmitterとして登録します。以下のように。
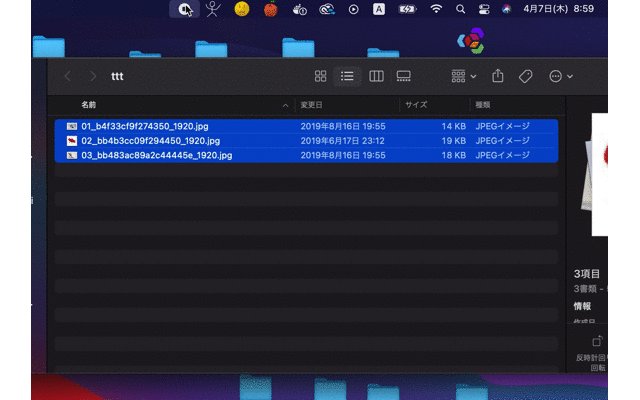
Trayイベントにdrop-filesとdropがありますがドロップされたファイルを取得したい時はdrop-filesとして登録します。コールバックでドロップされたファイルを受け取れます。以下はドロップしたファイルのファイル名に連番をつけるサンプル。