Adobe Creative Libraries APIにReact(Next.js)上でアクセスする。
前回の記事で取り上げましたAdobe Creative Libraries APIへのアクセスですが前回はサンプルのコードをそのまま動かしただけでした。サンプルコードではejsでHTMLの生成を行なっていましたがejs自体自分が慣れなてないのとやはりクライアントサイドはReactで構築したいということで試行錯誤してやってみました。自力でサーバーサイドレンダリングの環境を構築とかも考えたのですが色々難しそうなので結局Next.jsを使用。なお今回とりあえずAdobe Creative Libraries APIにアクセスするReactの環境を作ることが目的なのでReactやNext.jsの基本の話はしません。前回必要だった知識に加えてNext.jsの知識もあること前提に進めます。また今回もローカル上で立ち上げるのみなのに加えてとりあえずReactで動かすことが目的なのであまり深くコードの中身には今回も言及しません。
手始めに環境構築
今回もmandahuarng氏のGitHubのサンプルコードを参考に致しました。これをそのままNext.jsに移すような形で構築してみます。
とりあえずNext.jsをセットアップします。
セットアップが終わりましたら前回同様API key用に.envファイルを作成してhttpsの証明書を生成するためにmkcertを実行します。(前回記事参考)勿論事前に必要なパッケージもインストールします(後述のpackage.jsonもしくはサンプルコードを参照)
Next.jsの場合デフォルトですとhttpのローカルサーバが立ち上がるようになっています。これをhttpsとして立ち上げるためにはカスタムサーバーからサーバーを立ち上げる必要があります。適当にserverフォルダーにserver.jsファイルを作成します。尚カスタムサーバーはNext.js内のbabelやwebpackを経由しないので注意してください。このserver.js内のコードはサンプルコードのserverフォルダーのapp.jsのコードを反映させるようにします。その他ルーティング処理の実装は別途行います。
またターミナルからカスタムサーバーをすぐに立ち上げられるようにscriptsコマンドのstartの項目を”NODE_ENV=production node ./server/server.js”と,devの項目を”node ./server/server.js”と変更します。以下にpackage.jsonのサンプルを載せますので必要なモジュールも含めて参考にしてください。(typescriptとreduxはインストール済ですが今回必須ではない)
サーバーサイドのコード
まずAdobeのサーバーとやりとりするサーバーサイド、ローティング処理はapiフォルダー以下のファイルに実装します。今回apiフォルダーにさらにccAccessというフォルダーを作成して[id].jsというファイルを作成しました。動的パスを使用するためにこのようなファイル名を使用していますが詳しくは公式のドキュメントを読んでください。ccAccess以下のアドレスにアクセスされた場合handler関数がリクエストを受け取ってリクエストの内容を元にレスポンスを返すようにします。Expressの場合パスとメソッド事にapp.get(…)のように実装していましたが基本handler関数で全てのリクエストを受け取るのでクエリーの内容を読み込んでアクセスされたパス、メソッドによってhandler関数内でレスポンスを分けます。(但し今回はメソッドに対応した条件分岐は行なっていません)
その他ここにサンプルコードのserverフォルダーのroutes.js ファイルのコードをここに反映させます。
OAuth認証後のリダイレクトURLがapi/accessフォルダー以下のパスになるのでhttps://localhost:3000/api/ccAccess/callbackとなるのでDeveloper Consoleのredirect URI patternの設定も変える必要があります。これでサーバーサイドの実装が終わりました。
React側の実装
次にクライアントサイドですがここがサンプルコードでいうところのviewフォルダー内のファイルにあたります。pagesフォルダーのindex.jsファイルにログイン機能の実装。ログイン済みならライブラリーのリストを表示するページの実装をします。サーバーサイドで取得したライブラリーの内容をクライアントサイドに反映させるためにfetchでapi/ccAccess以下のパスにアクセスして帰ってきたレスポンスの内容に応じてReact上で反映させます。例えばライブラリー内のファイル情報を取得する場合はfetchでapi/ccAccess/elementページにリクエストを送って[id].jsファイル内のhandle関数でelementにアクセスされた場合の関数を実行、のようにReact-> Next apiフォルダー -> Adobeサーバーの順で通信します。最後にAdobeサーバーから帰ってきた値をレスポンスとしてReact側に返せばReact側でCreative Cloud librariesの情報を反映させることができます。
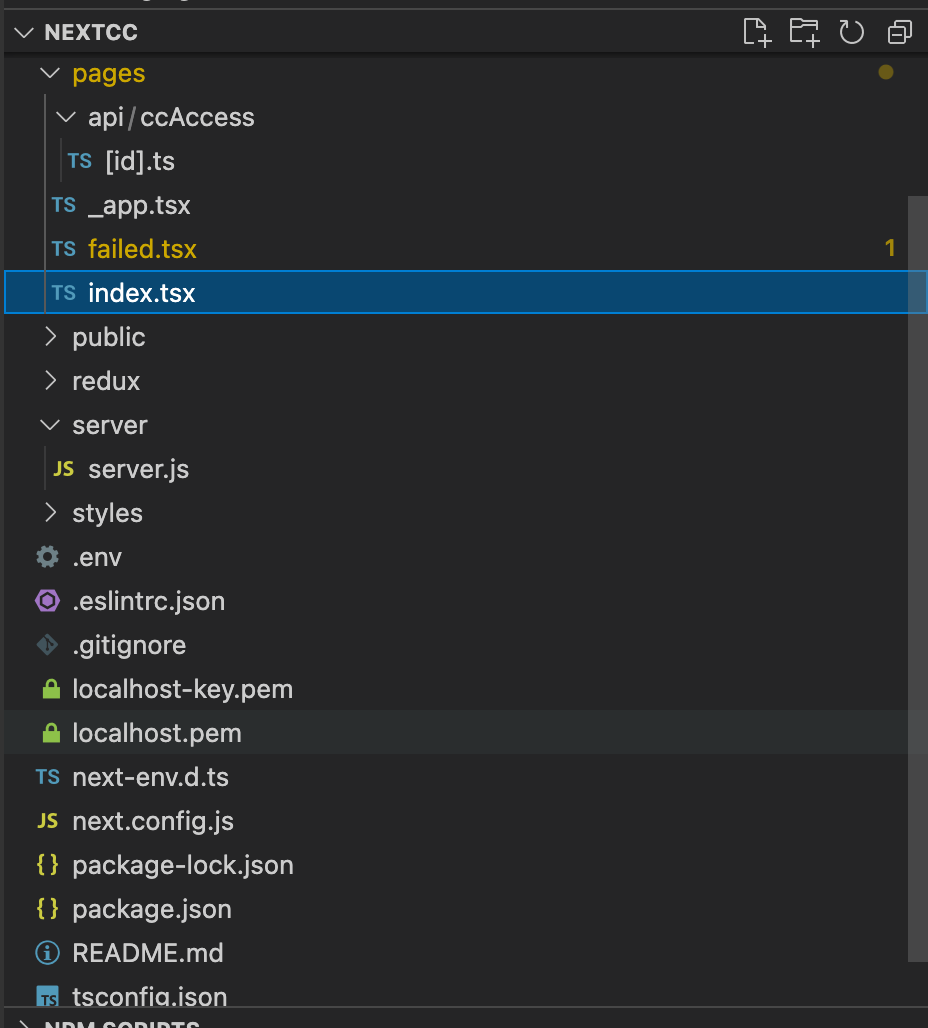
とりあえずこれでサンプルコードのReactの置き換えができました。最終的なディレクトリーの構造は以下のようになりました。

もっと賢い実装の方法があるのかもしれませんがとりあえず無い知恵を絞って実装を行なった記録として載せました。誰かの参考になれば幸いです。






