Photoshop UXPでtypescriptを使う
公式のPhotoshopの型データがついにリリースされました。こちらで確認できます。今まで非公式の型データはいくつかあったのですがPhotoshop2022アップデート後、早いタイミングで出てきたのでこのタイミングで使ってみます。早速インストールしましょう。
今回webpackでコンパイルしましたのでその他以下をインストール。
-
ts-loader
-
typescript
-
webpack-cli
-
webpack
webpackの設定は以下
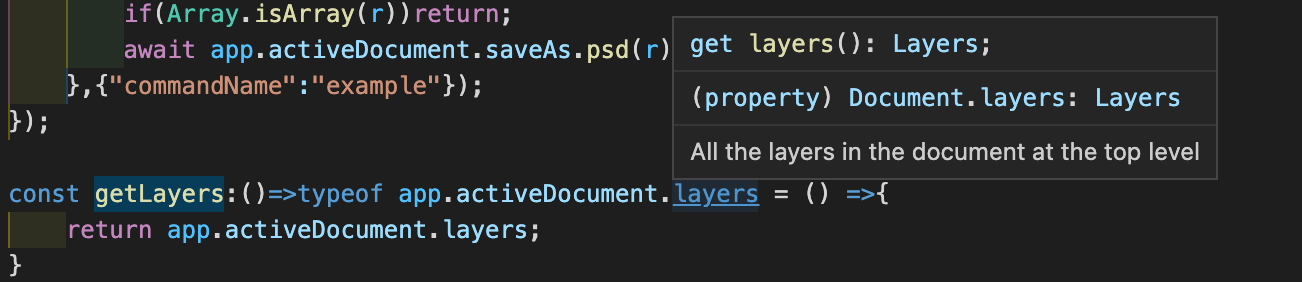
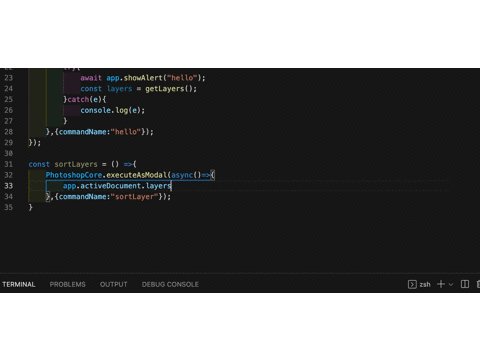
成功するとコード補完、各種モジュール、オブジェクトの中身をタグでしっかり説明してくれます。


これで環境も構築できてめでたしでたし、というわけにいかないのが世の中。問題はいくつかあります。
一部型が合ってない?
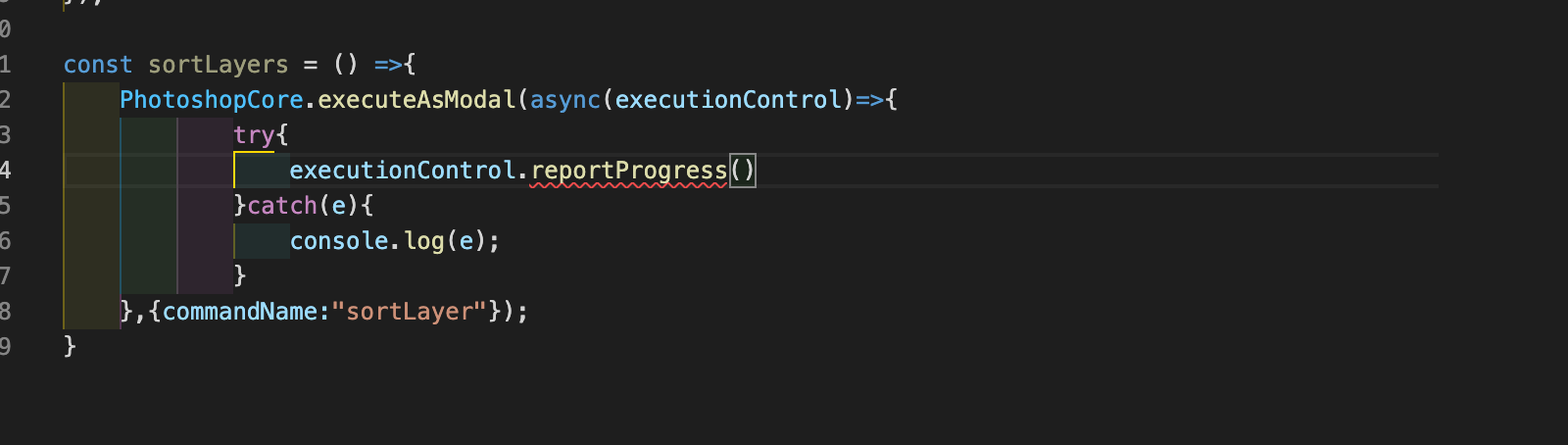
コミュニティでも取り上げられていますが私が実際出くわした事例としてexecutionControlのreportProgressメソッドがメソッドでなく単にvoid型になっていました(”()=>void”でなく単にvoid)。

特に間違っているわけでは無いのに警告がでています。その他どうもphotoshop.coreモジュール関連で問題があるみたいです。
uxpモジュール関連の型が全くない。
localFileSystemやentrypoints等型が抜け落ちています。かなり不便です。ただuxp関連に関してはAdobeXDの公式の型である程度の補完はできます。
こちらからダウンロードできます。Adobe XDの公式の型データ
ただ実際に使うにはやや手順が入ります。まずこちらのページから圧縮ファイルをダウンロード。中の型データを入っているtypesフォルダーを自身のpluginのフォルダーに入れます。その後tsconfig.jsonに対して型データを読み込むようにいくつかオプションを加えます。
これでuxp関連の型データも使えるようになりました。

但しXD用の型データとPhotoshop用の型データで妙に噛み合っていないので注意。

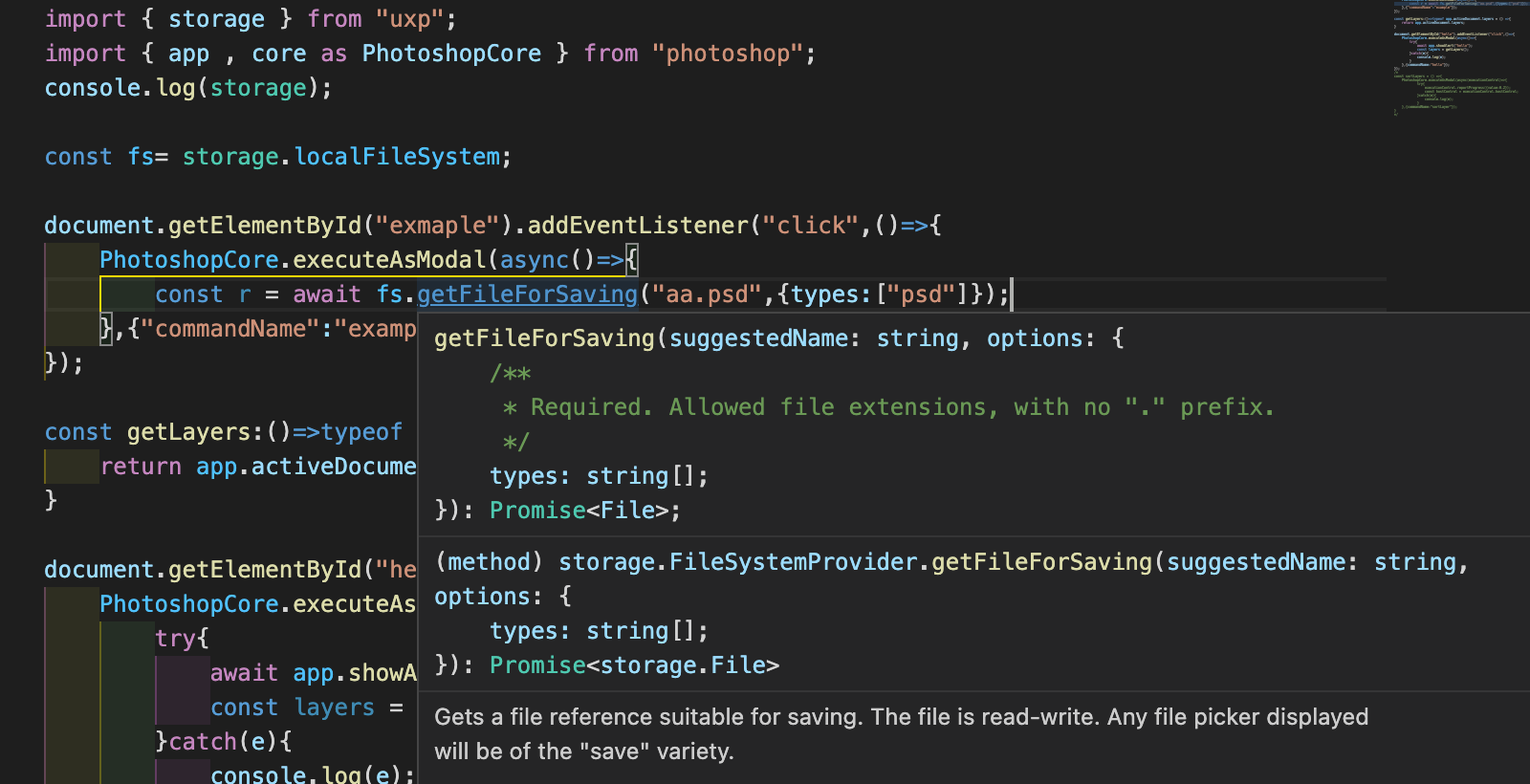
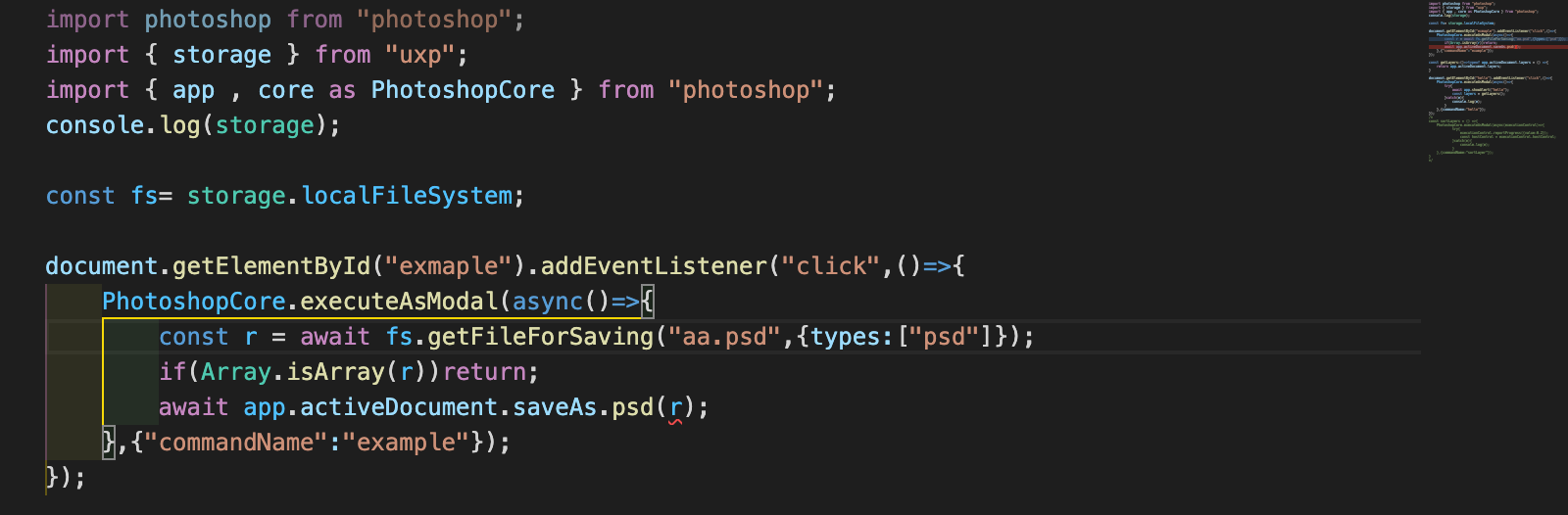
getFileForSavingメソッドで取得したentry型のファイルパスデータをsaveAsメソッドに渡しました。型としては問題ないはずですがXD用の型ではstorageオブジェクトのプロパティーとしてのEntryFileデータを返すようになっています。しかしPhotoshopの方では単純にEntryFile型データを渡すよう警告してきます。この場合storageプロパティーとしてのFileデータは受け取れないと警告を発しています。というわけで厳格に型管理したい方には自作でもしない限り厳しい環境ですね。さらにentrypoint関連の型データもXD含めても一切ないのでパネル関連のオブジェクトのコードの補間等は一切行ってくれませんでした。






