Photoshop UXP Modal Dialog
Adobe MAX2021の開催の日程も決まって最新のAdobeのアプリケーションのメジャーアップデートも近くなってきました。そんなタイミングも近いですがPhotoshopUXPのModal Dialogについての記事になります。UXPとCEPの違いの一つに様々な形態のウインドウが扱えるます。このModal Dialogはウインドウの一つで他のパネル同様HTMLとCSSで自由にカスタマイズできるのですがこのウインドウが開かれている間は他の操作が一切反応しないことです。つまりダイアログの操作が終わるまで他のアプリケーションの操作をさせたくない場合に使える機能です。今回の記事もDavide氏の記事を参考に書きました。また公式のサンプルでも実装されているので興味があれば見てみるといいでしょう。
それ以前に他のダイアログは?
簡単なダイアログといえばpromptやconfirmといったWindowオブジェクトのメソッドとしてブラウザ、もしくはCEP、scriptUIでも使えましたが何故かUXPでは使えません。そもそもalertメソッドがWindowオブジェクトではなくPhotoshop.appメソッドとして実行されるのも含めてWindowオブジェクトのダイアログメソッドが別物になっているのが分かります。ということで上記二つのメソッドが使いたい場合もModal Dialogを使うことになります。
実際の扱い方。
Vanilla jsで扱う場合はHTMLにdialog要素で囲ってダイアログのUIを構築します。ダイアログで囲った要素はダイアログとして表示するまでパネル上に表示されることはないので気にせず構築します。
js上で表示する場合ですが非同期処理になります。具体的にはuxpShowModalメソッドでウインドウサイズの大きさ、タイトル、リサイズの可否を指定して表示します。resizeプロパティに設定せきる値はnoneでリサイズ不可、bothでリサイズが可能、“horizontal”か “vertical”で縦のみ、横のみだと思うのだがbothと挙動が全く変わらなかった。

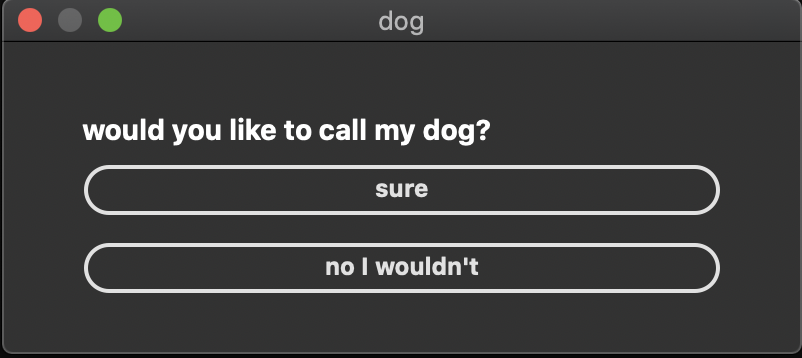
dialog要素からuxpShowModalメソッドを実行してdialog要素をModal Dialogのウインドウとして表示します。注目すべきはこのメソッドが非同期になっていて結果をres定数で受け取っていることです。非同期になっている理由としてユーザーがウインドウを閉じるまでここで待ち受けの状態になるためです。何かしらユーザーがボタンを閉じるメソッドを発火させた後に結果をres定数で受け取って以後の処理に進みます。ダイアログを閉じるメソッドはcloseメソッドで閉じることが可能です。上のコードではdialog要素内のボタンを押すとcloseメソッドが発火するようにaddEventListenerで登録しています。closeメソッド内の引数に値を渡すことで結果をres定数で受け取ることが可能です。ウインドウのタイトルバーから閉じた場合はreasonCanceledというstring型の値が返ってきます。上のサンプルではsureという値を受け取った場合とタイトルバーから閉じられた場合にアラートを出すような仕様にしています。
Reactの場合は?
Reactの場合はマルチパネル同様jsx上でダイアログのUIを構築してそれをReactDOM.renderメソッドに渡すことで表示できます。
Vanilla jsと違ってclose、uxpShowModalメソッドを生成したダイアログの要素そのものから実行しています。ダイアログが閉じられた後に最後にremoveメソッドで生成した要素を削除しています。詳しくは実際に実装したPhotoshop UXP Plugin documentBoardのexportPanel branchをご覧ください。
Photoshop2022自体どのように進化するかよくわかっていませんが今回のダイアログも含めてPhotoshop2022がリリースされた際にもしかしたらUXPの仕様も変わるかもしれません。2022がリリースされた時にはさらに進化する事だけ期待して今回の記事を終わります。






