Photoshop UXP Plugin パッケージ アイコン作成
Photoshop UXP Pluginを開発後に配布したい、簡単にインストールできるようにしたい、と言う場合のファイルをパッケージ化手順について触れます。勿論CEPに比べたら簡単だとは思いますがやはりつまずく部分はあります。
アイコンを作成する
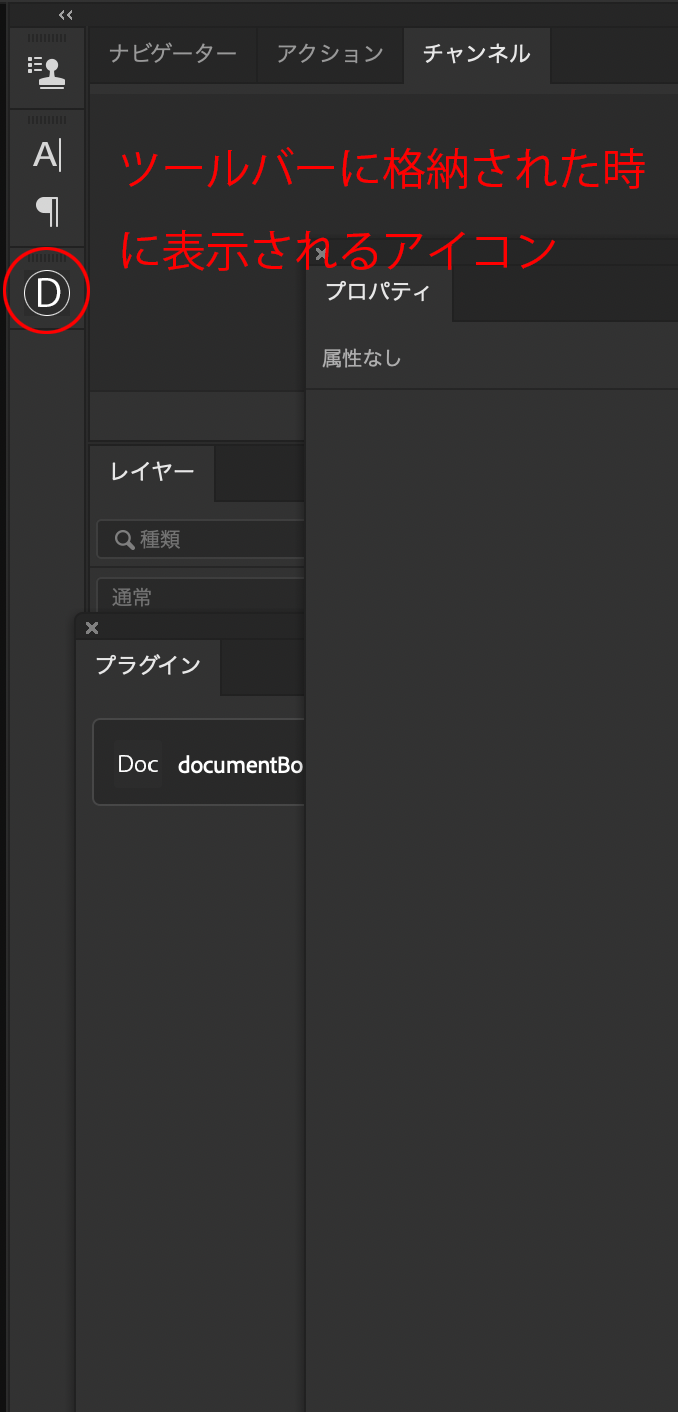
UXPに関しては開発中はアイコンは一切必要ありませんがパッケージ化する場合はアイコンが必須となります。そしてこのアイコンなのです二種類存在するのですがそこから解説します。具体的にはmanifest.jsonトップレベルにプラグインパネルのアイコン、entrypoints内のアイコンがパネルがツールバーに埋め込まれた時に表示されるアイコンです。
![]()

アイコンですがプラグインパネルもツールバーの方も基本は同じです。ここに詳細が載っていますが簡単に説明するとアイコンの値には配列型の値が入ります。これはアプリケーションのUIの明るさによって複数のアイコンを登録できるからです。明るめ、暗めの時など。上の例をみてもわかりますがまずwidth,heightはiconのベースとなるサイズです。entrypointsのサイズは23×23で固定でいいでしょう。曲者なのがパネルの方のアイコンです。上の公式ドキュメントのサンプルでは23×23になっています。しかし公式のサンプルプラグインのmanifestを見ると48×48になっています。ここのフォーラムの内容を見る限り48×48と入力するのがいいでしょう。正しくは24らしいのですがバグで48でしか動かないと書いてあります。パネル側とツールバーでサイズがわずかに違うのは両サイドで解像度が異なるかららしいです(ツールバー側の解像度は奇数)。
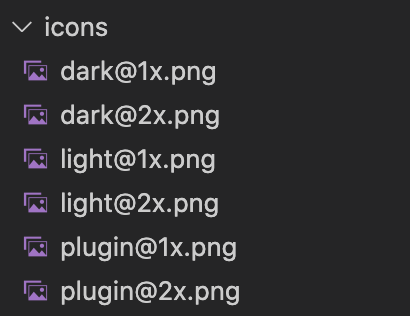
次にpathですがこれはアイコンの画像が保存されている場所ですね。manifest.jsonからみた相対パスで良いでしょう。次にscaleですがこれはアイコンのサイズを複数登録するための値です。例えば23に対して46のサイズのアイコンも登録できる(おそらく高解像度ディスプレイ用のアイコン)。各種サイズを登録するためにはアイコンの拡張子の前に@倍率xとファイル名に入れます。
以下のように。

次にthemeですがこれはユーザーが設定したアプリケーションのカラーテーマによって表示アイコンを変えるための設定です。設定はそれぞれlightest light medium dark darkest そして全ての環境で表示させたい場合はallになります。speciesはこれが一番よくわからないのですがアイコンの種類、どういった場面で使われるかをここで指定するとは思うのですが具体的な値としてgeneric、もしくはpluginListしか発見できませんでした。おそらくアイコンの役目を明確にすることによりAdobeマーケットプレイスに登録する時に重要になってくるかもしれませんが自分の周りの身内に配る程度でしたらあまり重要ではないと思います。今回どうでもいいグラフィックのアイコンを自分で作ったので自分のプラグインではgenericにしました。
フォルダー構成について
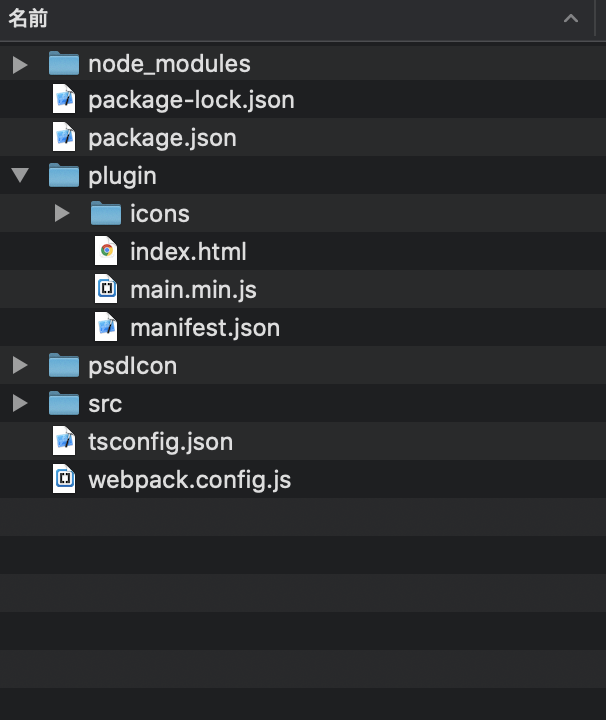
webpackでコンパイルしたりtypescriptで型の設定を行う時にjsonに設定を書き込んだりnode_modulesをインストールしたりします。しかしパッケージの際に余計なファイルを入れるとパッケージミスの原因になりかねないのであらかじめpluginフォルダーのように最終的に必要なファイルだけを格納するフォルダーを作りそこに必要なものが入るようにするといいでしょう。パッケージの時だけでなく余計なjson等がmanifest.jsonと同じ階層にあるとAdobe devtoolでファイルの変更をwatchする時に読み込みミスもおきます。webpackでコンパイルする事を想定した時ですが以下のようにするといいでしょう。

pluginフォルダーに最終的に必要になるhtml manifest.json コンパイルされたjs アイコン画像の入ったフォルダーが入っています。webpackの設定では開発時にsrcフォルダー内のjsファイルを編集してpluginフォルダーにコンパイルされたjsが書き出されるようにしています。webpackを使わない場合、例えばtypescriptのみ使用する場合もtsconfig.jsonとコンパイル前のtsファイルをpluginフォルダーの外に配置してコンパイルされたjsファイルがpluginフォルダーに書き出されるようにするといいでしょう。
パッケージ
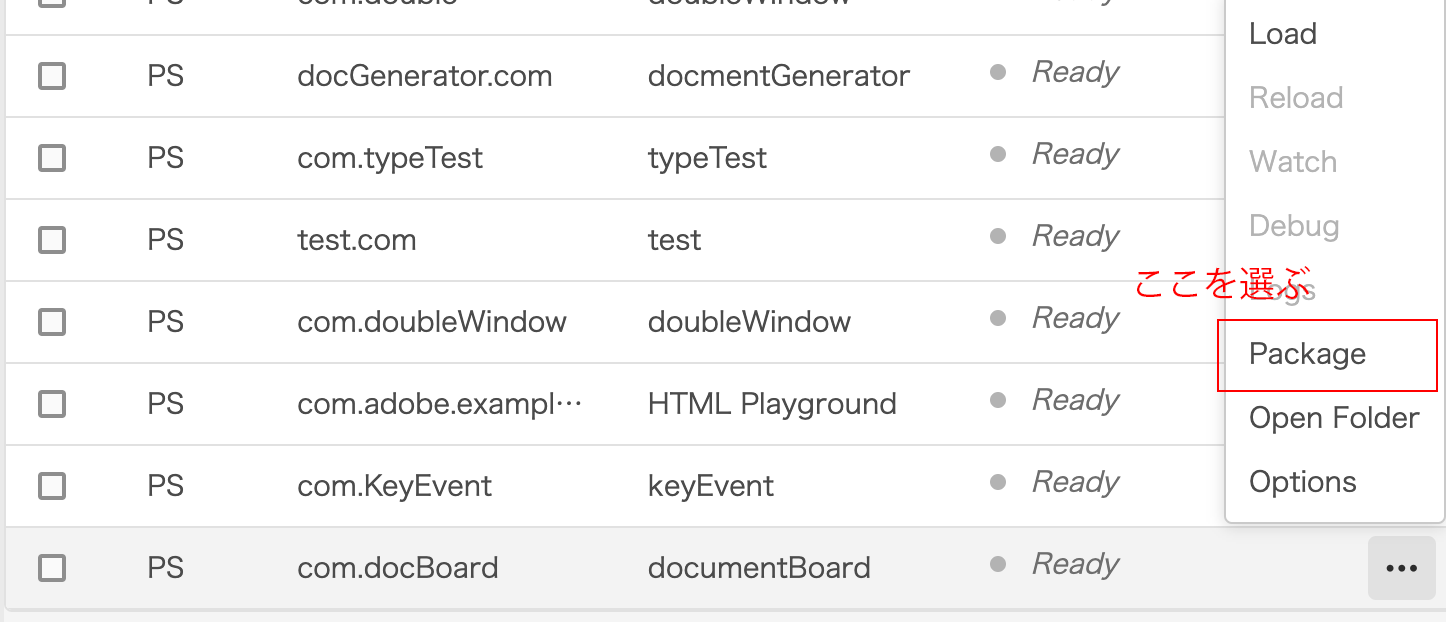
最後にパッケージ化の方法です。準備が整ったらdevtoolを開きます。パッケージ化したいプラグインのリストのバーからpackgeを選びます。選ぶとフォルダー選択ダイアログが表示されるのでmanifest,html諸々が入ったpluginフォルダーを選びます。

成功すると緑色のテキストがSuccessfulと表示されてパッケージ化されたccxファイルがpluginフォルダーに出現します。失敗すると赤色のテキストがパッケージ化に失敗した事を警告します。英文ですが失敗した理由も表示されるので確認してください。私の経験上アイコンが正しく設定されていない、フォルダーの構成が正しくないでした。しかしCEPに比べたらかなり簡単だと思います。パッケージ化した後のインストール方法ですがCreative Cloudのアプリケーションが立ち上がっている状態でccxファイルをダブルクリックするとインストールが始まります。ただし「発行元を信頼しますか」「安全性を保証できません」のような警告が何度か出てくるので全部無視してください。勿論第三者に配布する場合はこれは良くないですね。Adobe的に配布したいならmarket placeに登録してねと言う事なのでしょう。market placeに登録するには勿論審査があるのでそれに備えてスクリーンショット、説明文(英語)が必要になります。その辺はまた登録する気になったらやってみようとは思います。






