Illustrator script グラデーションカラーを扱う
Illustratorのオブジェクトモデルは複雑で、前回のカラーオブジェクトだけでもややこしいものでしたがグラデーションカラーになるとカラーオブジェクトに加えてスライダーの位置、数などより複雑になります。初見だと混乱すること必須のこのオブジェクトモデルについて紹介します。
大まかな構造
まず前回のカラーオブジェクト同様グラデーションオブジェクトに選択したグラデーションパスアイテムからアクセスします。単純なフラットな塗りの場合fillColorプロパティにアクセスすればカラーオブジェクトにアクセスできましたがご存知の通りグラデーション、それ自体が複数の色データを保持しています。さらにグラデーションのタイプと、とりあえずオブジェクトにアクセスしてみましょう。fillColor.gradientプロパティにアクセスします。
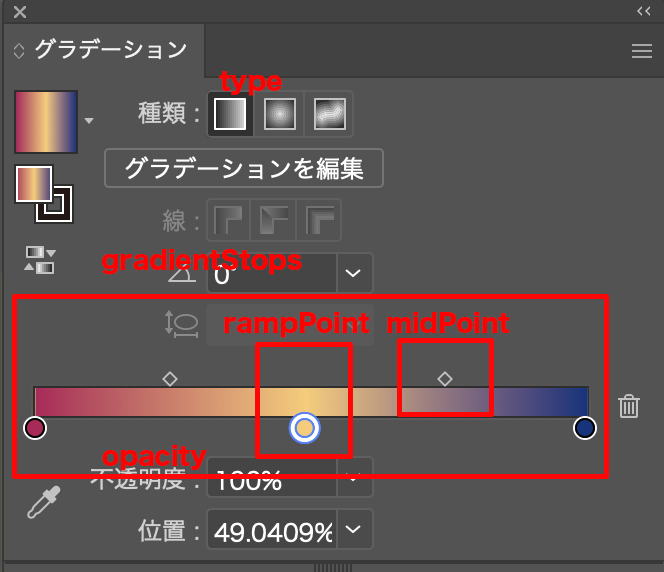
いくつかプロパティを取得できました。typeはグラデーションのタイプ。円形と線形の二種類です。それぞれGradientType.LINEARとGradientType.RADIALになります。nameはグラデーションの名前です。スウォッチに登録していなくても内部的にどこかに一時的に保存しているみたいです。typenameはオブジェクトのタイプ、Gradientですね。parentはグラデーションを保持しているドキュメントが格納されています。問題のカラーデータですがこれはgradientStopsプロパティから配列のような型(正確にはarray型ではない)が取得できます。ただしgradientStopsプロパティはfor…inで取得できなません。なのでやはりドキュメントは細く見る必要があるでしょう。このgradientStopsの個々のプロパティは以下のようになっています。
opacityは透明度、colorはカラーオブジェクト、問題がrampPointとmidPointですがmidPointがグラデーションカラーのポインタの間の境目の位置、rampPointがグラデーションのカラーの位置になります。図にすると以下のようになります。

ここまでわかれば残りはcolorプロパティですがこれは前回の記事Illustrator script パスアイテムのカラーデータを置き換える、調整するで解説しています。実際にアクセスしてみましょう。
CMYKColorオブジェクトが返ってきました。勿論spotColorの場合はspotColorのオブジェクトが返ってきます。以上でざっくばらんな説明になります。ただしこれ、一つ問題があってスウォッチに登録されていないようなグラデーションカラーも内部的に保存して、全く同じグラデーションカラーはそれを参照しているらしく全く同じグラデーションデータのアイテムがいくつかある状態で個別のカラーを変えても全ての同じデータが連動して変わってしまうのです。

スウォッチに登録されいないにも関わらずnameプロパティにグラデーションの名前が格納されていたように同じデータを参照しているが故に起こってしまうのでしょう。それでも個別に異なるグラデーションに置き換えたい時もあるとは思います。では新しいグラデーションオブジェクトを作成してみましょう。新しいグラデーションを作成する場合はドキュメントに新しいグラデーションを追加するメソッドがあります。
メソッド名から気づく方もいるとは思いますがこれはドキュメントのスウォッチにグラデーションを追加するメソッドです。このメソッドで新しくグラデーションオブジェクトを作成してプロパティを調整してパスアイテムのプロパティに代入すれば個別にグラデーションのデータを置き換えることが可能です。ただしその度にスウォッチにグラデーションカラーが追加される事になります。なかなか鬱陶しい仕様ですが知っておくべきでしょう。
グラデーションの内容を複製するscriptをこちらにアップしています。






