Illustrator script パスアイテムのカラーデータを置き換える、調整する。
久しぶりに純粋なIllustrator scriptについて取り上げます。パスアイテムの色の置き換え、調整についてです。Illustratorのオブジェクトモデルも結構複雑で、勿論ドキュメントなりを見てやればできる事ではあるのですがつまずきやすい部分ではあります。今回カラー関係のオブジェクトモデルについて扱ってみます。
各パスアイテムのカラーオブジェクトはどこに格納されているのか
パスアイテムのアクセスですがいくつかあります。documentオブジェクトからなりlayerオブジェクトからなりと、例えばlayerオブジェクトからアクセスする場合は
layerオブジェクトに各レイヤーにpathItemsが格納されていてここからこのようにアクセスできます。ただ今回はカラーオブジェクトにアクセスするのがメインなので分かりやすく選択したオブジェクトアイテムからアクセスします。
selectionで選択しているパスアイテムを配列型で取得。取得したパスアイテムのカラーオブジェクトにアクセスします。個別のパスアイテムはドキュメント、レイヤーといったオブジェクトを親として持ち、さらにパスアイテムそれ自体配置された位置、カラーといった多数のプロパティを保持しています。オブジェクトの中身は最近ブラウザ、クロームなんかのデバッグツールではconsole.logで取得したオブジェクトの中身を細かく覗けるので便利ですが残念ながらExtendScrip上では$.writelnメソッでオブジェクトを引数に渡してもObjectの種類が表示されるだけでプロパティーもメソッドも覗くことができません。なので今回オブジェクトのプロパティーを探索する関数を作ります。
for in…でオブジェクトのプロパティーを列挙します。オブジェクト自身が所持しているプロパティーのみ列挙するためにhasOwnPropertyでtrueを返すプロパティーのみ列挙するように、また特定のプロパティーの値にアクセスしようとするとエラーを返して途中で止まることがあるので必ずtry,catchで囲みます。今回プロパティーのキーのみ列挙してみます。例えば簡単なパスを作成して適当に塗りの色を作成します。

このようにプロパティーを列挙できました。これから塗りの色のオブジェクトにアクセスしますがこれはfillColor プロパティーに格納されています。しかしここにアクセスする前にパスアイテムに塗りが設定されているか確認する必要があります。これはfilledプロパティーにアクセスすればbooleanの値を返してくれます。今回はtrueを返します。線の場合は同じようにstrokedプロパティーにアクセスします線の色はstrokeColorプロパティーに格納されています。
それでは実際塗りのcolorオブジェクトにアクセスします。
CMYK上のデータなのでCMYKのオブジェクトが取得できます。(ドキュメントのカラーデータをRGBにするとRGBオブジェクトが取得できる)それでは特色の場合はどうでしょうか。以下のようなプロパティーのvalueとkeyが取得できます。
通常のカラーオブジェクトと全く異なるプロパティーが帰ってきました。特色の場合特色の中身も見てみたい場合どうすれば良いでしょうか?とりあえずspotというプロパティーに特色の内容が格納されているのでアクセスしてみます。
特色の中身が確認できます。このcolorプロパティーにカラーオブジェクトが格納されていそうですね。アクセスしてみましょう。
見事に特色の色の中身にアクセスできました。それでは特色か否かに関わらず、カラーオブジェクトにアクセスする関数を作ります。特色でも通常の塗りでもfillColorオブジェクトにtypenameプロパティーがあります。特色の場合ここでSpotColorというstring型の値を返すのでこの値を元に分岐します。
試しに特色の設定されたパスアイテムの通常の色が設定されたパスアイテムの両方にアクセスしてみてください。同じ風にカラーの中身の値を返してくれるはずです。
カラーの中身をいじってみる
カラーのオブジェクトへのアクセスの仕方はわかりました。このカラーオブジェクトの各色のプロパティに値を代入するとそのままパスアイテムの色を変更できます。試しにIllustratorのオブジェクトモデルと同じようにcmykというオブジェクトにcyan,magenta,yellow,blackの格プロパティに0~100の間で好きな値を設定します。さらにfor inでオブジェクトの値を列挙して代入していけば関数一つで各色の代入が可能です。


このようにシアン色に変わります。
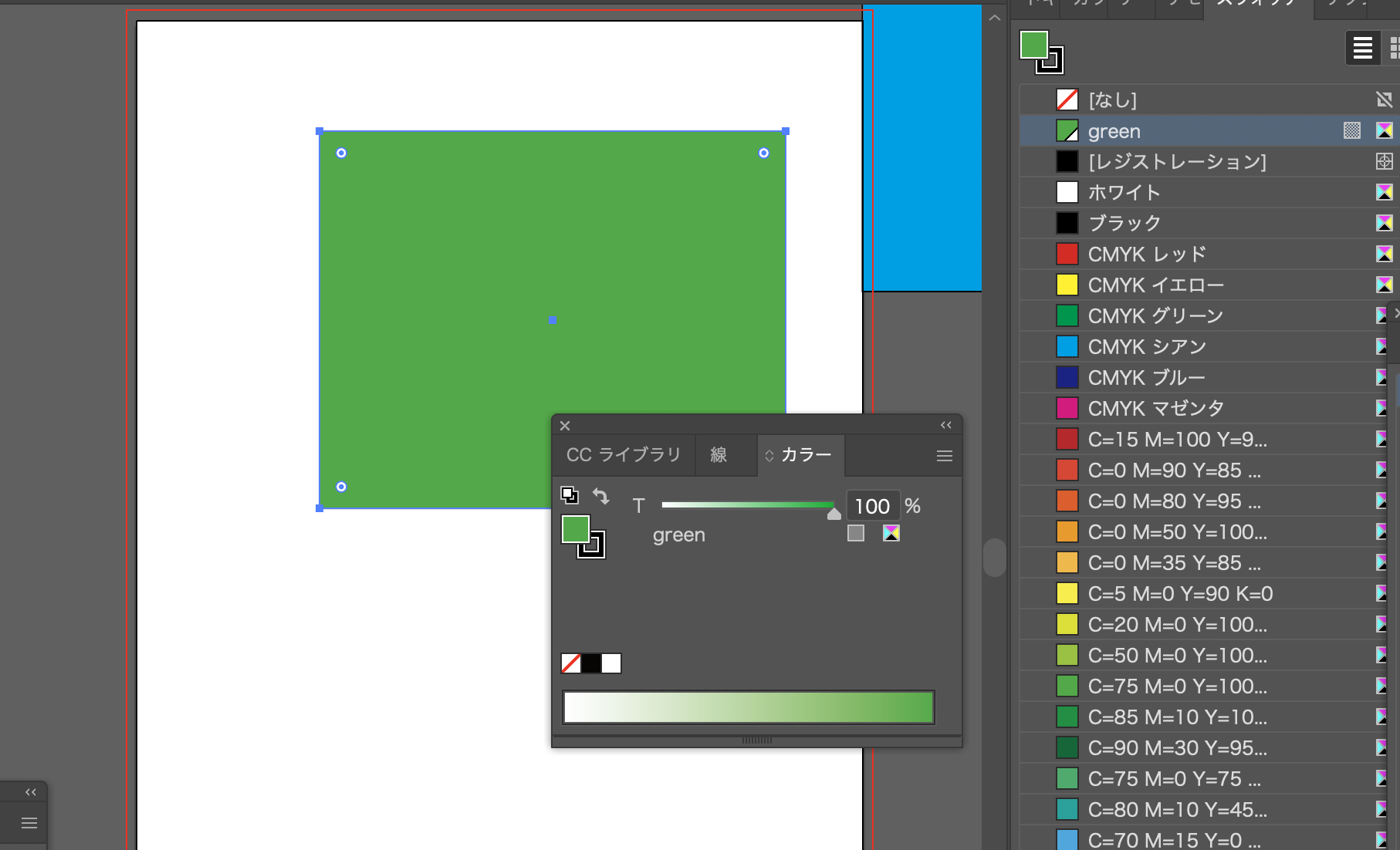
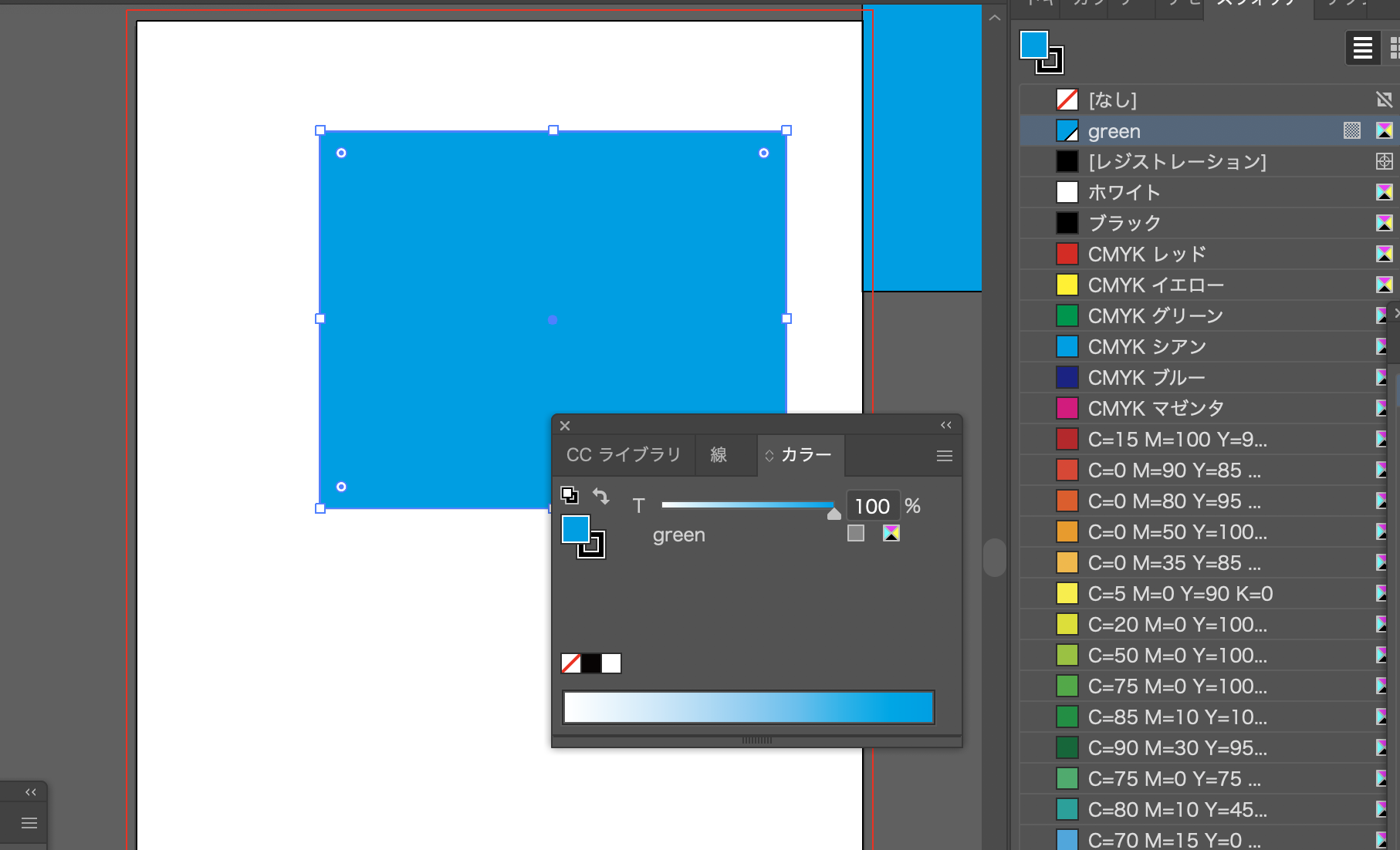
それでは特色の場合はどうでしょうか。


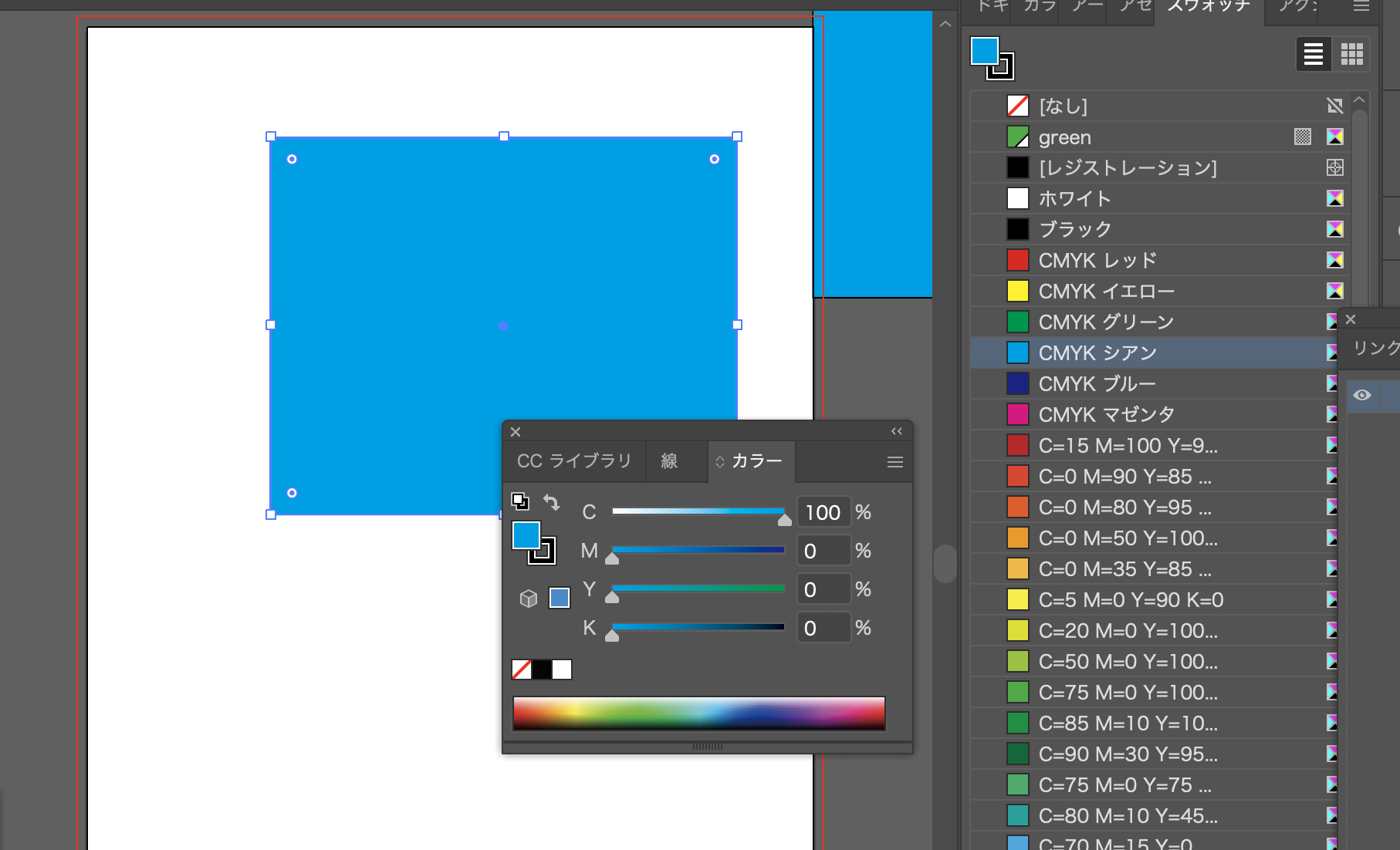
greenという特色のデータそのものが変わってしまいました。パスアイテムのカラーデータだけが変わるわけではありません。勿論特色のデータそのものの色変えたい場合は良いですがパスのアイテムそのものを変えたいです。この場合SpotColorオブジェクトにアクセスするのではなく新しいカラーオブジェクトを作成する必要があります。このカラーオブジェクトはIllustratorの専用のコンストラクターオブジェクトから生成してそのままfillColorに代入します。

特色はそのままにシアンの色に変わりました。正直パスアイテムの色を元の値から加算、減算するわけでなく置き換える場合常にカラーインスタンスオブジェクトをそのまま代入する方が早いです。ちなみに限界を超えた値(cmykだと100以上、RGBだと255以上)もしくは負の数を代入するとエラーを返します。なので別途関数などで代入前に値を調整すると良いでしょう。またリックブラックの設定、インクの総量を調整する場合も別途調整が必要です。
たかが色の調整ですが初見だとなかなか複雑ではないでしょう。ECMA最新ですとOptional Chainingなんかでプロパティのアクセスもしやすいのですが、とUXPがどうなるか想像しながら終わりたいと思います。






