よく見るスイッチ型のcheckboxを作る
今回はよく見るスイッチ型のチェックボックスを作ります。凹んだような穴の中にボールが入っていてチェックすると中のボールが右に動いたり左に動いたりするあれで。git hubにあげたform collectionのチェックボックスにもあります。

git hubにあげたのはReact + styled-componentsなのでReact使わない方のためにvanilla jsで解説します。コードの全体像はcode sandboxで公開しています。
htmlを見てもわかりますがhtml要素だけ見ても少し複雑です。何度か過去にも解説したようにinput要素そのものは使わずにdiv要素を使ってゼロからこのスイッチ型フォームを作っていきます。全体をlabel要素で囲むことによりinput要素それ自体を触らなくてもlabel要素の中のdiv要素でもクリックした時にチェックが外れたりオンになったりできるようにします。スイッチの形を作る要素はswitchDisplayクラスとその小要素のdivになります。次にCSSを見てみます。
rootは変数、centerPlaceクラスは親の要素に対して中央に配置するためのCSSです。今回switchStatusクラスにつけているだけですがよく使用するCSSなので常に別途このように用意すると便利でしょう。今回ON,OFFの表示をする文字要素を真ん中に表示するためです。
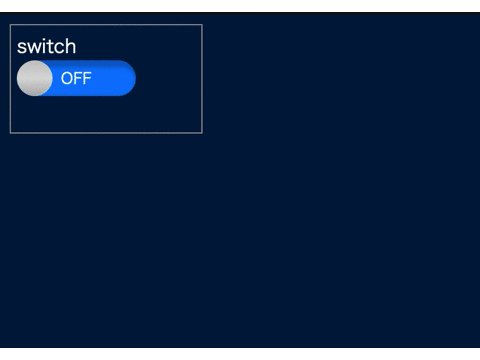
それで土台となる、上の画像でいう所の黄色い穴の部分ですがswitchDisplayクラスになります。width,heightで大きさを定義して角を丸めるためのborder-radius。立体感を出すためにbox-shadow、transitionはCSSが変化した時のアニメーションです。switchStatus、switchBallがswitchDisplay小要素になっています。switchStatusクラスはON,OFFの文字を表示するための要素。switchBallはボールを定義しています。完全な円型の形にするためにborder-radius:を50%に。positionをabsoluteに、ONかOFFの状態でleftの数値が変えることでボールの位置を変えて動かします。そして問題がこのチェックした場合としてない場合のCSSの状態管理ですがjsで実装してもいいのですがjsで実装するのもややめんどくさいのでCSSのみで行います。

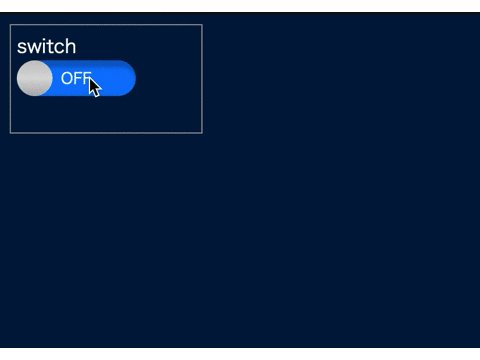
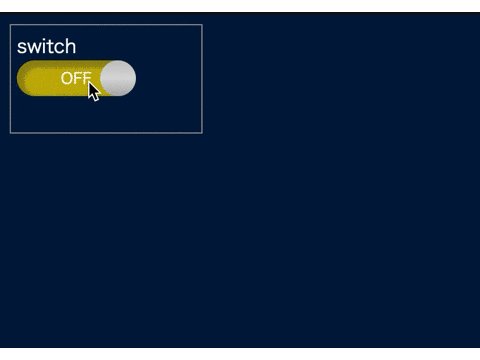
まずベースの色の青から黄色の変化ですがinput本体がcheck on、check offになった時でCSSの状態を変えます。
該当の部分のみのコードです。input要素に隣接しているのがswitchDisplayクラスです。このinput本体がswitchInputクラスでこれがチェックされた状態が.switchInput:checkedという擬似クラスです。さらにこの土台の色を変えるために.switchInput:checked + .switchDisplayでswitchInputがチェックされている時に隣接したswitchDisplayクラスのCSSをここで定義します。ボールの移動ですがさらに複雑でこのボールはinput要素に対して隣接したswitchDisplayクラスの小要素になります。結論から言うと下記のようになります。
.switchInput:checked + .switchDisplayがinputがチェックされた時に隣接したswitchDisplayクラス、さらにその小要素のswitchBalを定義するために.switchDisplay > .switchBallでセレクトしています。ただ親要素の指定は現状のCSSのセレクターでもできないようでこの辺はjsで対応するしかなさそうです。この辺はstyled-componentsで楽に実装できますが今回は解説は控えておきます。
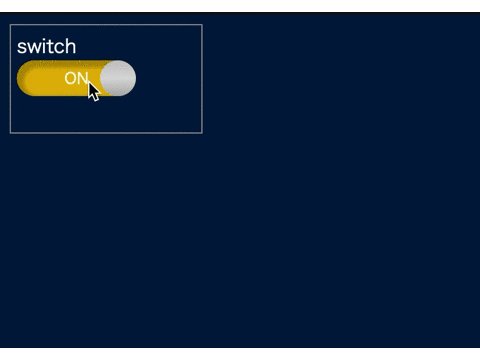
最後にON,OFFの表示だけjsで実装しました。
inputのチェックボックスにイベントを追加してチェックの状態が変わった時にinputの隣接した要素からswitchStatusを取得してcheckedがオンかオフでtextContentに文字情報(ON,OFF)を代入します。
以上がswitch型のチェックボックスです。これが作れるようになればかなりの応用が効くのではと思います。
完成版はこちら






