Electronでドロップアイコンを作る。(mac版)
jsとhtmlとcssでアプリケーションが作れるElectronでドロップアイコンを作ってみます。Photoshopでいうドロップレット ですね。アップルスクリプトなんかでも作れるのですがそこはアップルスクリプト覚えるのめんどくさい、やりづらいという方向けにやっていきます。入門を済ませた方なんかはお分かりですがElectronはnpmでインストールするところから始めます。今回パッケージ化も行うのでそれを見越してパッケージ用のモジュール、electron-builderもインストールします。この時devDependenciesでインストールしてください。dependenciesでインストールするとパッケージ化の時にうまくいきません。その後にメインエンジン用のjsとレンダラー用のjsとhtmlを作ります。アイコンドロップの前にウインドウにドラッグドロップイベント設定してElectronの挙動をテストしてみます。
メインのjsはウインドウを立ち上げるだけの簡単なコードです。とりあえずデバッグ用のデバッグツールも立ち上げます。
index.htmlはドロップを受けるdiv要素とドロップされたファイル名を表示するul要素を配置しただけです。
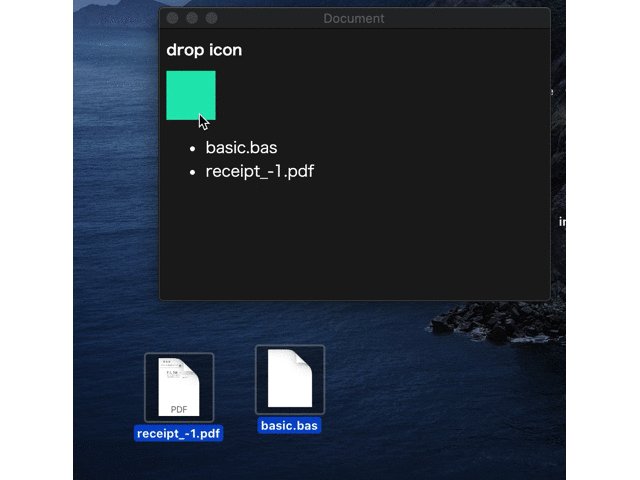
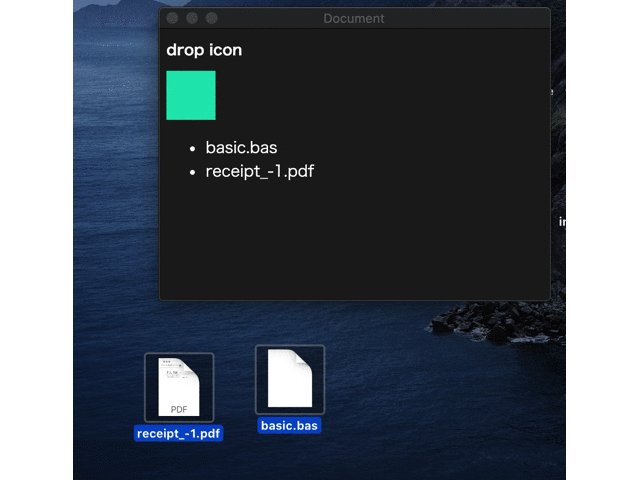
レンダラー用のjsはドラッグアンドドロップのでファイルを受けてファイル名をリストとしてウインドウに表示させます。

Node.jsのネイティブモジュールを使えばリネームも中身の書き換え等もできますのでファイルシステムをjsで作れます。それでは次にアイコンのドロップに移ります。まずはメインのjsにアイコンにドロップされた時のイベントを登録します。
今回アイコンにドロップされたファイル名の空フォルダーをデスクトップ に作るというかなり簡単なテストコードを作ります。createDirectory関数が乾フォルダー を作る関数になります。それで問題のアイコンにファイルがドロップされた時のイベントですがwill-finish-launchingでアプリケーションが初期化された時のイベントを呼び出します。このwill-finish-launchingイベント、readyイベントとほとんど同じみたいですが公式のドキュメントを読む限り後に使用するopen-fileイベントを呼び出すにはwill-finish-launchingイベントを使います。(実際readyイベントだとアプリケーションが立ち上がる前の状態でドロップしてもcreateDirectory関数が実行されなかった。)その後にopen-fileイベントを呼び出しますがこれはmac専用のイベントなので注意。コールバック関数がドロップされたファイルのパス情報も受け取るので(複数ファイルドロップしても配列形式ではなく個々のファイルの情報がstring型でファイルの数だけ呼び出されるので注意)
event.preventDefaultメソッドを実行させた後にcreateDirectory関数を実行します。これでjsのコードが書き終わりました、テストする際は面倒ですがパッケージ化して実行しないといけないのでとりあえずパッケージ化しましょう。electron-builderがインストールされている状態で以下のコマンドを実行します。
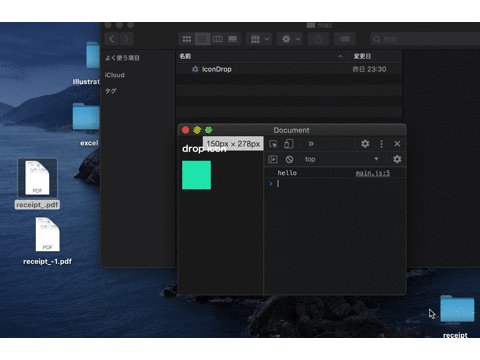
パッケージ化のオプションも指定できますが今回のようにデフォルトの状態でパッケージ化した場合はdistフォルダーにパッケージ化されたアプリケーションが書き出されます。それではドロップしてみます、が反応しないと思います。何故でしょうか?色々調べてみ結果どうもMacの場合info.plistというxml形式のファイルを用意しないといけないみたいです。ただしelectron-builderでパッケージ化する場合はxml形式のファイルでなくjson形式でpackage.jsonに書き込みます。その他のelectron-builderのオプションもここで設定するので設定します。詳しくは公式を参考。
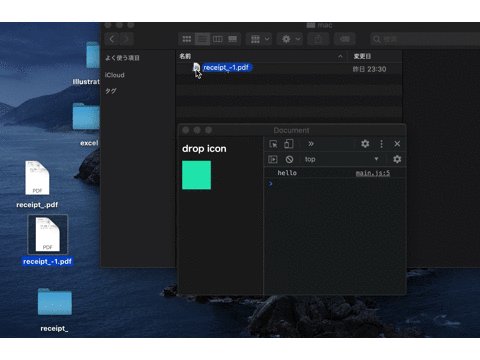
mac,extendInfo以下の値がinfo.plistデータになります。keyとvalueをオブジェクト形式で書いています。ここでどのタイプのファイルをアクセス(ドロップ)可能にするかですがこれをLSItemContentTypesに配列形式で渡します。(参考)今回あらゆるタイプのファイルを受け取れるようにするためにpublic.contentを指定しています。その他アプリのIDをappID,パッケージ化する時にまとめるファイルを指定したい場合はfilesに配列形式で渡します。ここまでできたら再度パッケージ化します。

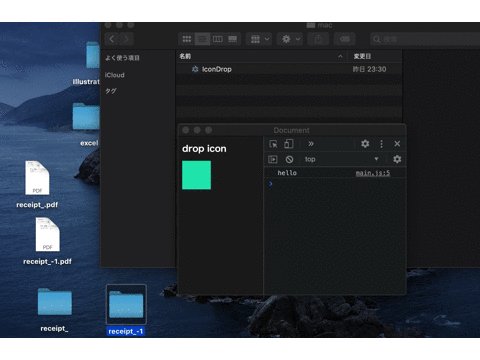
アイコンにドロップしたpdfファイルと同じ名前の空フォルダーが作成されました。応用すればリネーム、ファイルの複製等好きな機能のドロップレットが作成できます。GUIと組み合わせるとできることに幅が広がると思います。
参考サイト
Electronアプリで、アプリアイコンにドロップされたファイルを処理する






