ファイル操作からエクセル操作までjsでゴリ押しするためのElectron
Adobe scriptを書く方にとってはもはや当たり前となりつつあるJavascript。しかしAdobe周辺の作業に関わらずPC周りのあらゆる作業を自動で捌きたいと思った方も多いと思います。でも別言語はよくわからない、PowerShell?WSH?VBA何それ?Apple script?それ食えるの?という方にぴったりのネイティブアプリの開発方法、フレームワークがあります。Electronです。
Electron
Electronとはhtml,cssでUI周りを作って内部の動きjsで作れるフレームワークです。つまりweb siteを作る技術でそのままアプリが作れる代物です。Adobe CEPほぼほぼ同じような構造なので普段Extensionを開発している方ならすんなり受け入れられると思います。ちなみに今回主にAdobe Extension開発者向けにCEPとElectronの違いを解説します。一般的な入門者向けの記事ではないので一から始めてみたいという方はこちらの詳しい記事(最新版で学ぶElectron入門 ウェブ技術でPCアプリを開発しよう)や本家のサイトを参考にしてください。ElectronのHello world的な記事はwebの世界にあふれているので素人の私なんかが改めて書くより良質な記事がいっぱいあるでしょう。
CEPとの共通点
基本はhtml、css、jsで動くということです。何せベースがChromiumとNode.jsということでまんまCEPと同じベースのシステムです。なのでUI関係はhtml,cssで書きつつファイル操作関係はNode.jsのネイティブモジュールを使うといった風になります。ただCEPと同じくフォルダー単位でアプリケーションを作成する必要があり、package.jsonが必要だったりnpmでelectron関係のモジュール必要だったりとちょっとしたものを作るのにも多少の手間が必要になるのは否めません。
Adobe CEP、extend scriptとの違い
Adobe CEPもextend scriptもAdobeのアプリの土台の上で動くscriptです。つまりAdobeのアプリが起動していない状態では動かす事ができないためにあらゆるscriptは常にAdobeのアプリケーションに依存することになります。単純にフォルダーを自動でscirptに作らせる時やリネーム作業をAdobe script上で行う時にAdobeのアプリケーションに全く関係ない作業なのに一々Photoshopを通したりIllustratorからコード動かすのは不便でしかありません。それに対してElectronはそれ自身特定のアプリケーションに依存していないのでそういった全く関係ないアプリケーションを通すことなくコードを実行できます。
ウインドウを複数作れる
Adobe CEPですとウインドウを複数作るのは異なるプロジェクトを複数立ち上げる必要がありましたしUXPでも今現在Reactを使用することを前提とした環境になっています。Electronでは複数のhtmlを同一のプロジェクト内で管理することにより複数のウインドウの作成が可能です。特定のフレームワークを使用しなくても自由度の高いアプリケーションが開発できます。
CEPのようにextend scriptとのやり取りは存在しない。
当たり前ですがElectronはCEPのようにAdobeのアプリケーションのようなものを動かすために全く異なるシステム(jsxのような)とやり取りする必要がありません。ファイル操作からUIの操作まで同じECMAで書けます。ただしElectronの場合Electron、本体を管理するメインプロセスのjsとアプリ自体を管理するレンダラーに分かれており、メインプロセスで主にアプリケーションのウインドウの数、ウインドウのサイズ等を管理して、異なるウインドウ同士のやり取りもこのメインプロセスを通して行われます。対してレンダラーではウインドウのボタンが押された時やメニューボタンが選択された時などのUI周りの動作等を管理します。ただしレンダラーと聞くとUI周りのいわゆるブラウザー上のjsと同じことしかできないイメージが湧くかもしれませんがレンダラーからもNode.jsを使用したネイティブファイルの操作も可能となっています。
main processのサンプルコード。ウインドウサイズ等をここで決めるがmain processに関してはシンプルなアプリケーションの場合はこの程度のコードで十分な事も多い。

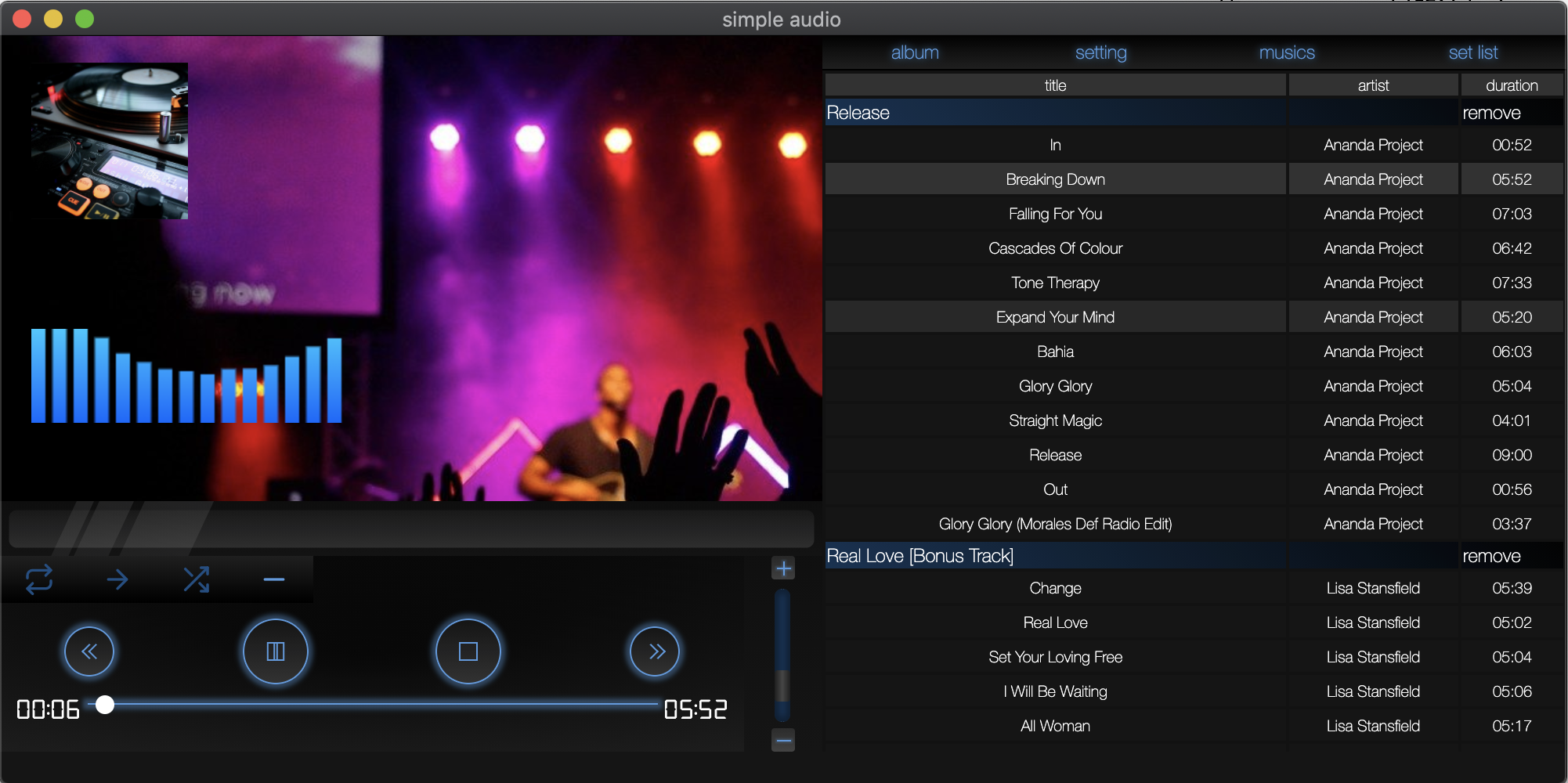
electronで作成したアプリの画面。こんな感じでhtmlとcssで自在にUIも葬れます。
というわけでAdobe Extensionの開発に慣れてきた方やjs以外に一々あれこれ触るのは億劫という方は興味を持たれるのではないでしょうか。次回気が向いたら簡単なアプリを紹介しつつ実際の挙動なんかを取り上げてみたいです。






