Reactを使用してUXPパネルを複数作る。
Photoshop UXPのドキュメントを見るとReactの名前が何度か出てきます。今後Reactを使った開発がさらにサポートされるのかもしれません。実際マルチウインドウの開発のサンプルもReactを使うことを前提のサンプルが上がっていました。というわけで今回はReactを使ってマルチウインドウを開発してみます。
開発環境
今回React,Redux,typescript,styled-componentsを使って開発します。typescriptとstyled-componentsはいつも使っているので今回も使うだけです。今回グローバル変数もパネル間で共有してみたいのでReduxを使用してパネル間で共有します。
entry point
entrypoint.setupメソッドにパネルオブジェクトを二つ渡します。このパネルオブジェクトがパネルのメニューのメソッドやイベントといった情報を管理する部分になります。プロパティ名がmanifestのパネルのid名とも連携しているので注意。詳しくはこちらの記事へ。そのパネルオブジェクトのshowメソッド(パネルが表示された際に発火するイベントメソッド)に各パネルのコンポーネントを生成するメソッドを渡します。その際showメソッドにコールバックで渡されるオブジェクトのnodeプロパティにbodyメソッドが格納されているのでこの要素下にReactDOM.renderメソッド後に生成したReactのDOMを渡します。これに関しては前回の記事Vannila jsで複数のパネルを作るでも解説しています。とりあえずprofileパネルのDOMを生成するProfilePanel、EditPanelメソッドの格納されたファイルの中身を見てみます。
renderメソッド
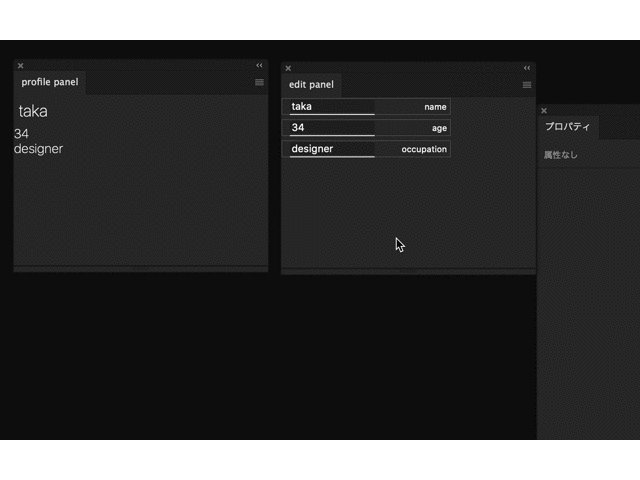
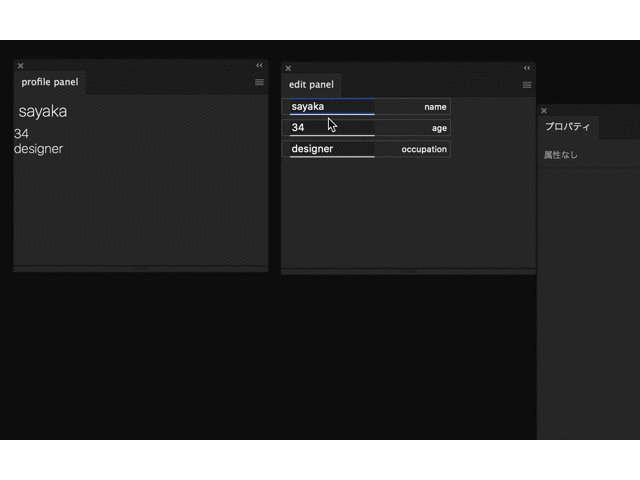
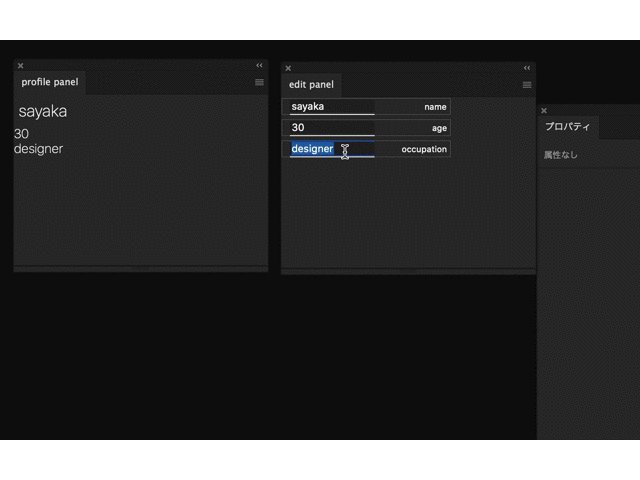
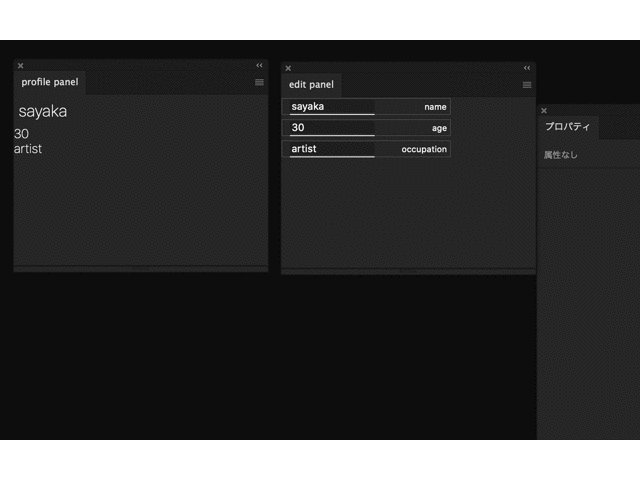
React.renderメソッドを実行す関数の引数からは前述のshowメソッドからコールバックで渡されたbody要素とdocument.createElementメソッドで生成したdiv要素です。div要素をReact.renderメソッドに渡すのはいつも通りのReactと同じだとは思いますがrenderメソッド後にdiv要素をbodyメソッド下に渡します。これは必ずdocument.bodyプロパティではなくshowメソッドから渡された値にappendChildメソッドで渡してください。document.bodyプロパティに追加するとうまく行きません。今回パネルを一つのファイルにまとめたのはReduxでグローバル変数を共有するためでもあります。別々のファイルに分けた場合うまくいかなったのですがおそらくconfigStoreメソッドを別々に実行した場合変数が共有されなかったのだと思います。ここまでが一通りのパネルを作成するプロセスになりますEditPageコンポ、ProfilePageコンポもReactのごくありふれた関数コンポーネントになります。Editパネルにテキストフォームとナンバーフォームがあってフォームの内容を更新すると同時にProfileパネルの内容も更新される内容になっています。
パネルの核となるコードごく普通のReact関数コンポーネントですね。尚、イベント周りの仕様はバージョアップ後に変わるにドキュメント上で示唆されているので最新の情報には常に気をつけてください。

コードの全体はGit hubをご覧ください。






