PhotoshopUXP Developer Toolを使ってUXPの開発に着手。
CEPに比べて簡単になったUXPの開発ですがとはいえCEP含めてAdobeのplugin開発が初めてだとなかなかとっつきにくいでしょう。というわけで最初の開発の一歩を解説します。開発にあたってAdobe Developer Toolが必要になるのでここを参考にCreative Cloudのアプリからインストールしてください。インストール後にアプリを立ち上げます。

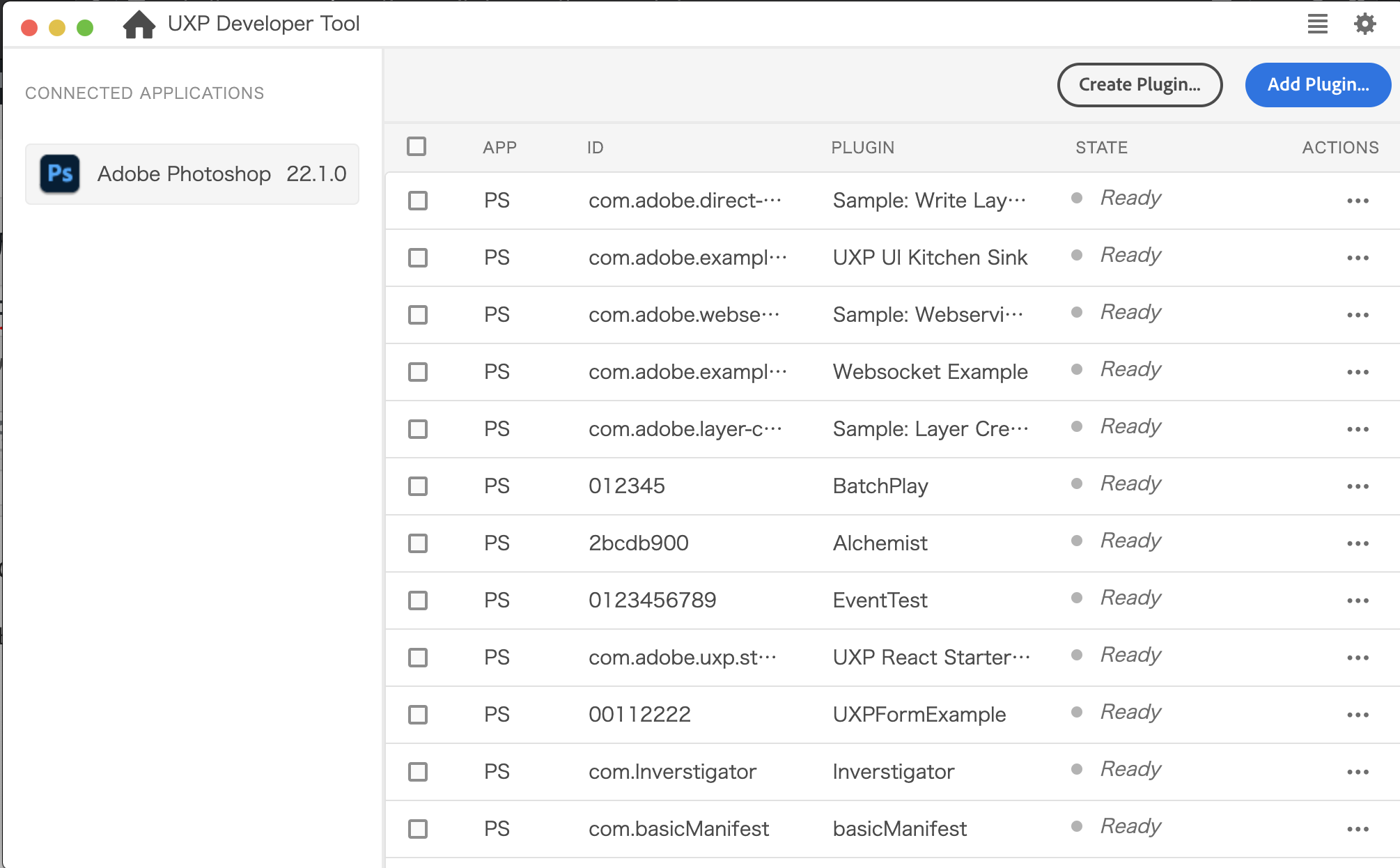
初めて立ち上げた場合はアプリのリストは空欄になっていると思います。とりあえず開発に着手しましょう。着手前に空のフォルダー を適当な場所に作ります。今回CEPと違ってpluginを特定のディレクトリーに置かないといけないわけではないので自分でUXPプラグインの保管場所を作りましょう。空のフォルダー を作成したらCreate Pluginのボタンを押します。

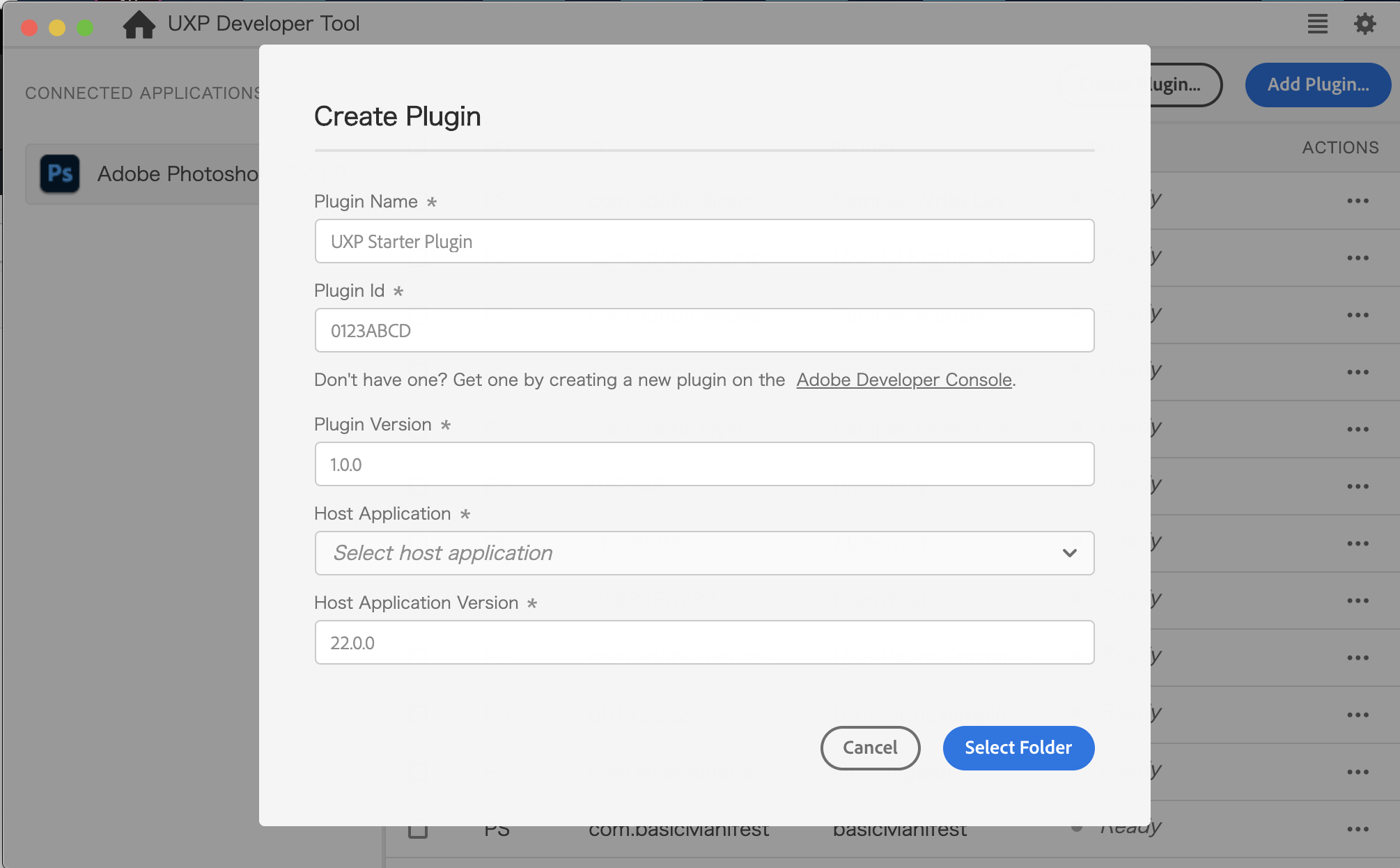
このような画面が出てきます。おおよそ想像がつくと思いますがPluginの名前、id、バージョンを決めてHost ApplicationはPhotoshopを選択、PhotoshopのHost Application Versionはとりあえず22.0.0しか選べないと思います。入力が終わったらSelect Folderボタンを押してください。

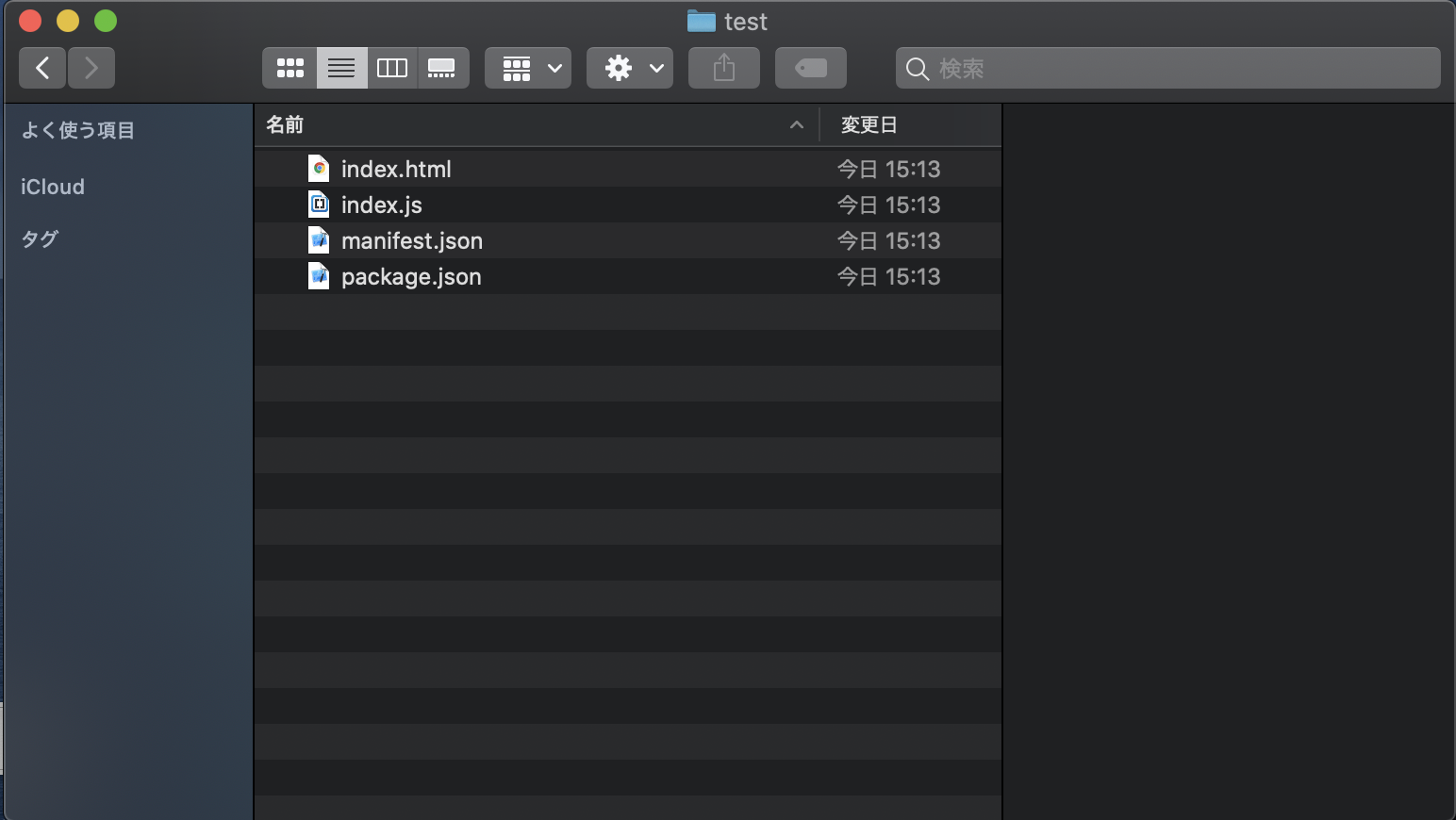
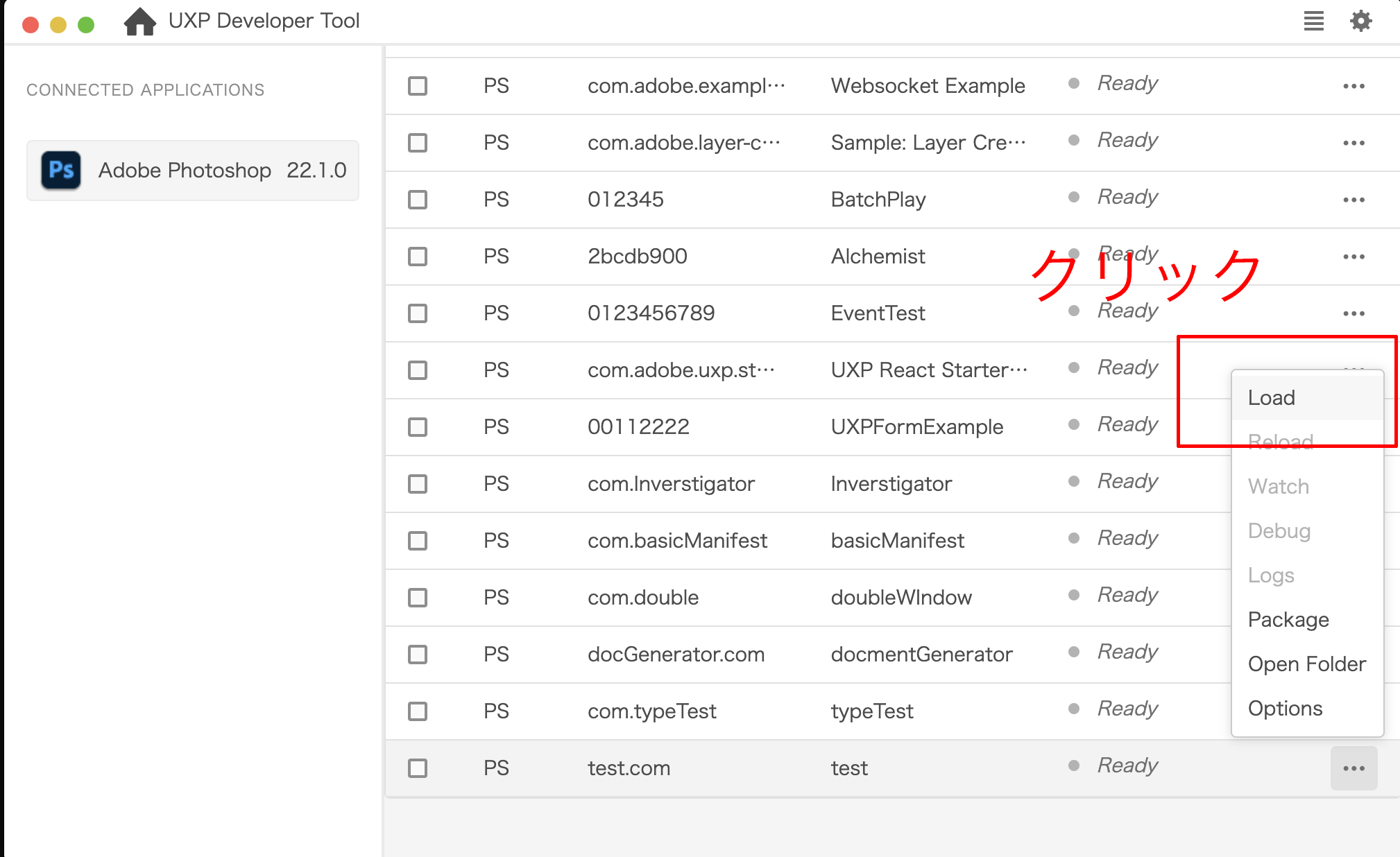
フォルダー を選択すると上記のようなファイルが作成されます。この時適当にデスクトップとか選ぶとファイルがデスクトップ上に散らばるので必ず事前に空のフォルダー を用意してください。このデフォルトの状態の時点で簡単なサンプルコードが埋め込まれているので読み込んでPhotoshop上に表示してみましょう。作成したプラグインがDeveloper Toolのリスト上に表示されると思います。Plugin右側のメニューボタン押すとサブウインドウが立ち上がるのでLoadをクリックします。するとPhotoshop上にUXPパネルが表示されます。


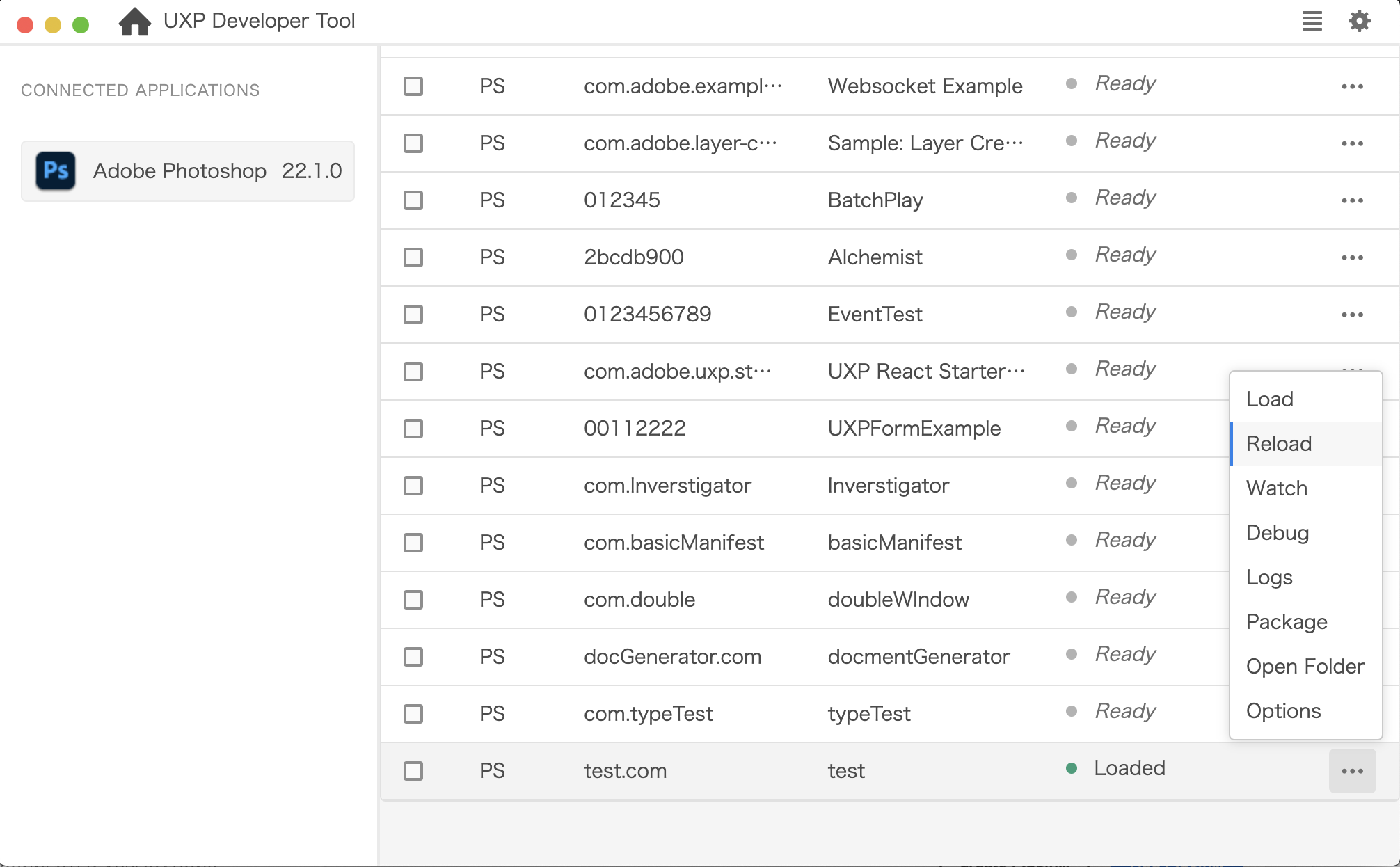
上記のようなパネルが表示されたら成功です。Change Colorボタンを押すとHello worldの色が変わります。アクティブな状態のpluginはDeveloper Tool上でLoadedと表示されます。再度右側のメニューボタンを押すと選択できなかったボタンが選択できるようになっています。

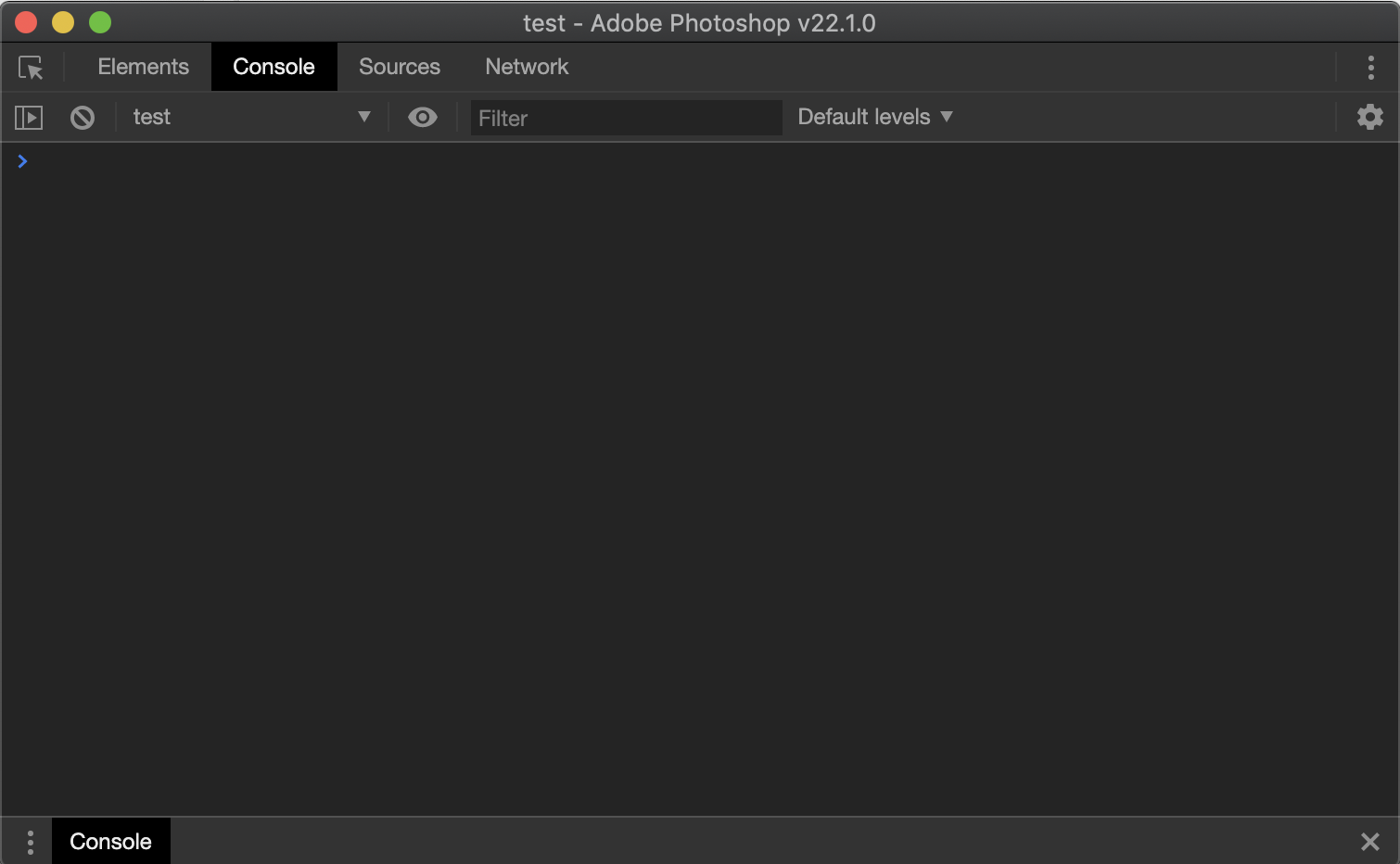
いくつか解説するとReloadは再度Pluginをロードします。コードを書いた後に更新した状態でプラグインを読み込んで欲しい時に選択します。Watchはコードの更新を監視します。つまりコードを書いた後にパネルを再度読み込んだりアプリケーションを閉じて開き直したりしなくても自動的にプラグインの情報を更新してくれます。CEPの時みたいにパネルを閉じたり開いたりする必要はもうありません。Debugをクリックするとクロームのウインドウが表示されます。

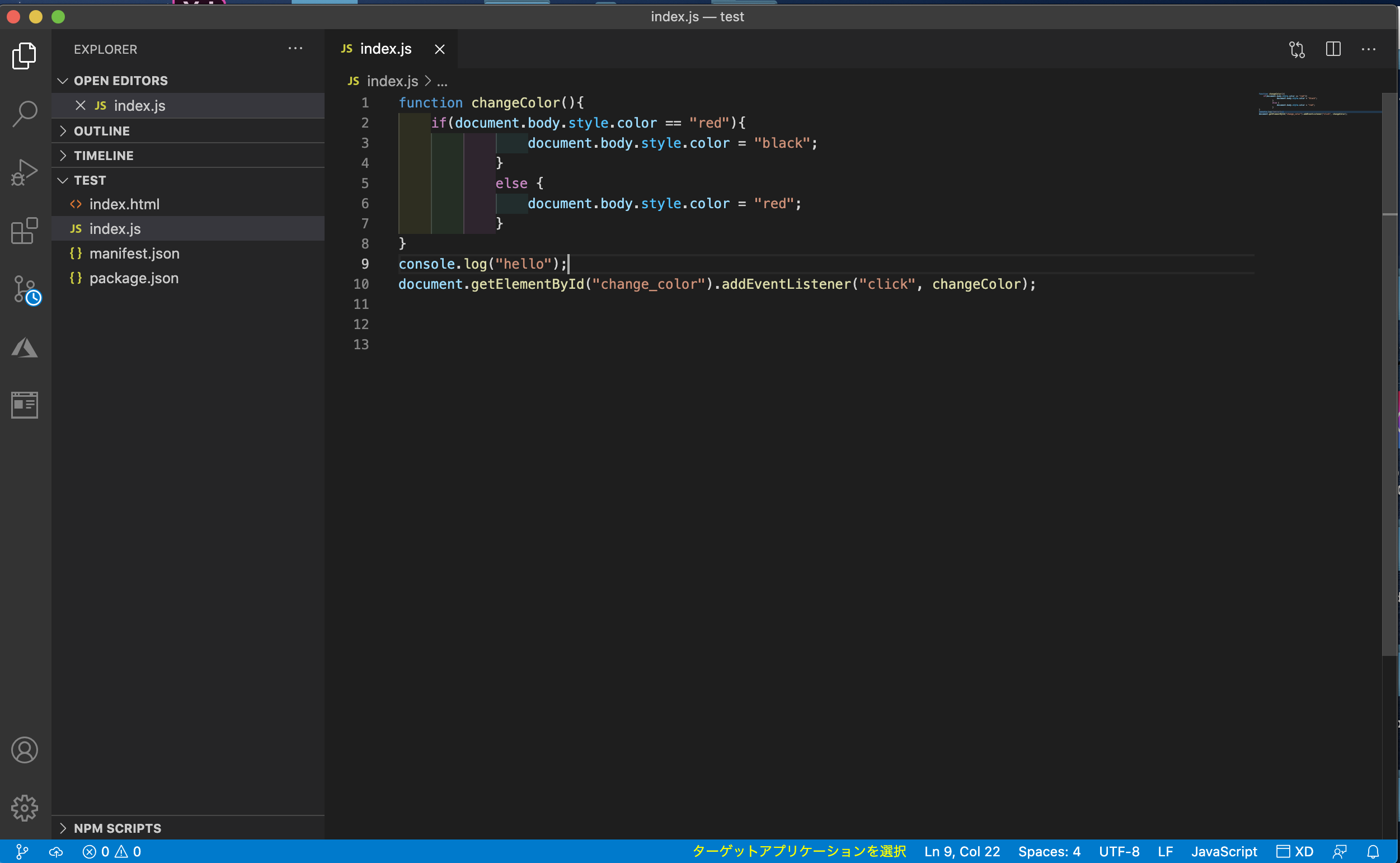
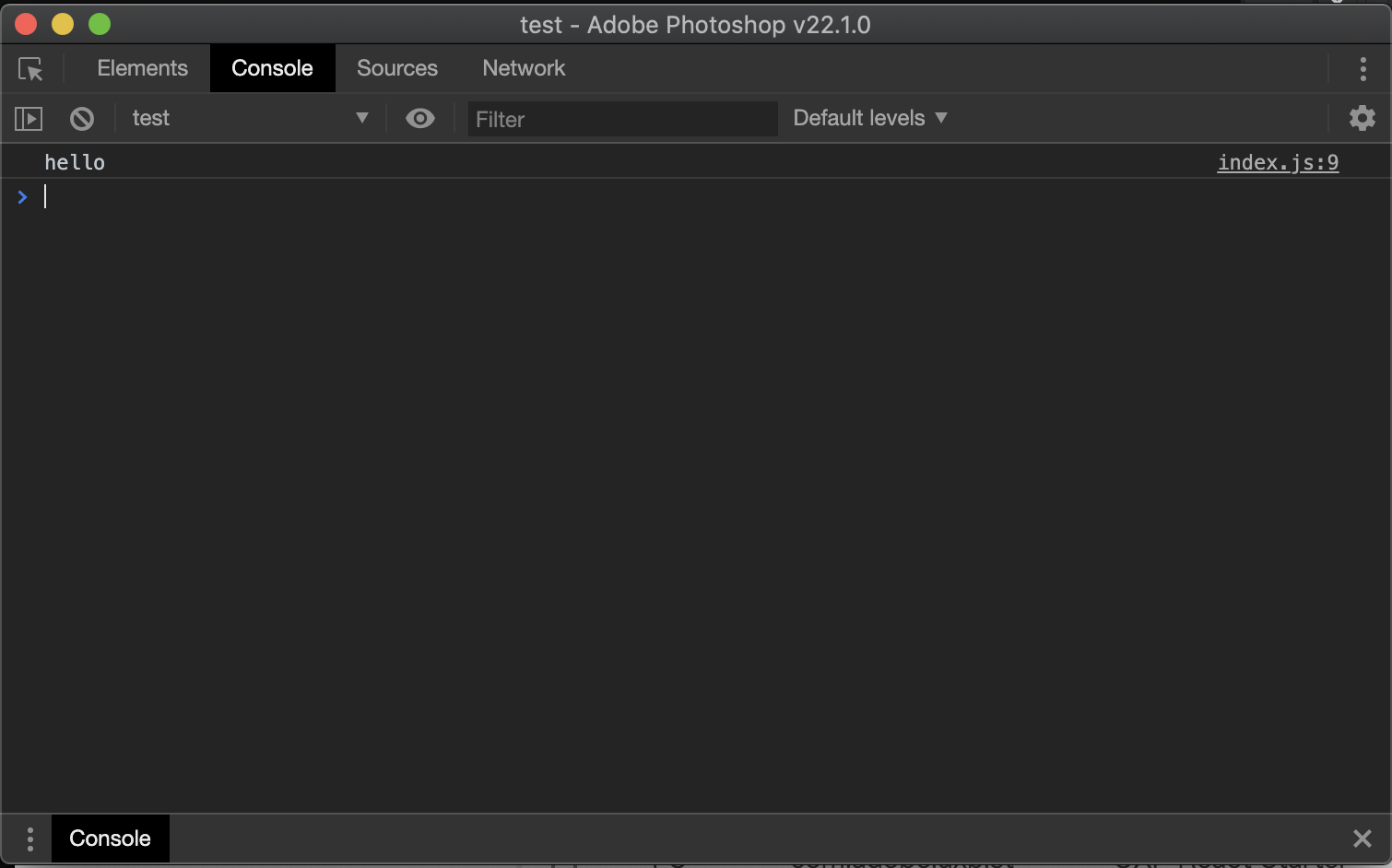
プラグインのconsoleの内容やhtml要素をここで確認できます。試しに何か適当にconsoleを書いてみましょう。

index.jsの中にconsole.logを加えました。jsxと違って$.writelnメソッドはもう使いません。console.logでいけます。

デバッグウインドウに表示されました。今回パネルの操作もPhotoshopの操作も同じjs内で書けるのでデバッグもDeveloper Toolで一括管理できます。とても便利です。とりあえずのPhotoshop UXP入門でした。






