初心者、これからモダンなjsをやりたい人向けNode.jsで始めるJavaScript
javascriptというかプログラミングを始める上で最初の壁がどうやって始めるのか。言語によっては仮想環境とか色々ややこしかったりします。その点javascriptは簡単に始めることのできる部類だとは思いますがそれでもブラウザ上で動かす大元のjavascriptはhtmlがなければ全く動きません。勿論javascriptを動かすだけの簡単なhtmlファイルを用意するくらい特別難しいわけでもないですが毎回用意するのは面倒でしょう。Adobe scriptならExtendScript ToolkitというAdobe script用のお手軽なエディターもありますがMacだとcatalina以降の環境だと動かない、しかもECMA3しか対応していないという問題があります。なので今回お手軽にjavascriptを始めたい、もしくはモダンなjavascriptをやりたい人向けにNode.jsの簡単な使い方を紹介します。
そもそもNode.jsとは
Node.jsは元々サーバーサイドの環境で実行するためのjavascriptでした。サーバー上で動くscriptなのでブラウザに依存しない以上動かすためにhtmlを一々作る必要もありません。とはいえサーバーサイドと聞くと尚ハードルが高そうに聞こえますがNode.js自体ローカルのデスクトップで動かすこともできますし実際にサーバー上でプログラミングを動かす訳でなければ難しい環境構築も必要ありません。むしろNode.jsと後述のMicrosoft vsCodeを使うことで気軽にjavascriptを書く環境が作れます。
ダウンロード
まずはNode.jsからインストールしましょう。こちらからダウンロードしてください。最新版とLTSの二種類ありますがLTSは比較的新しい安定したバージョンになるので特にこだわりがなければLTS版推奨です。ただNode.js自体ダウンロードしてもNode用の環境ができるだけでテキストエディターが一緒になっている訳でもないのでこのままだとなにもできません。次のvisual studio code(以下 vsCode)をダウンロードしましょう。フリーですしAdobe script向けのプラグインもあるのでおすすめです。こちらからダウンロードしてください。
scriptを実行する。

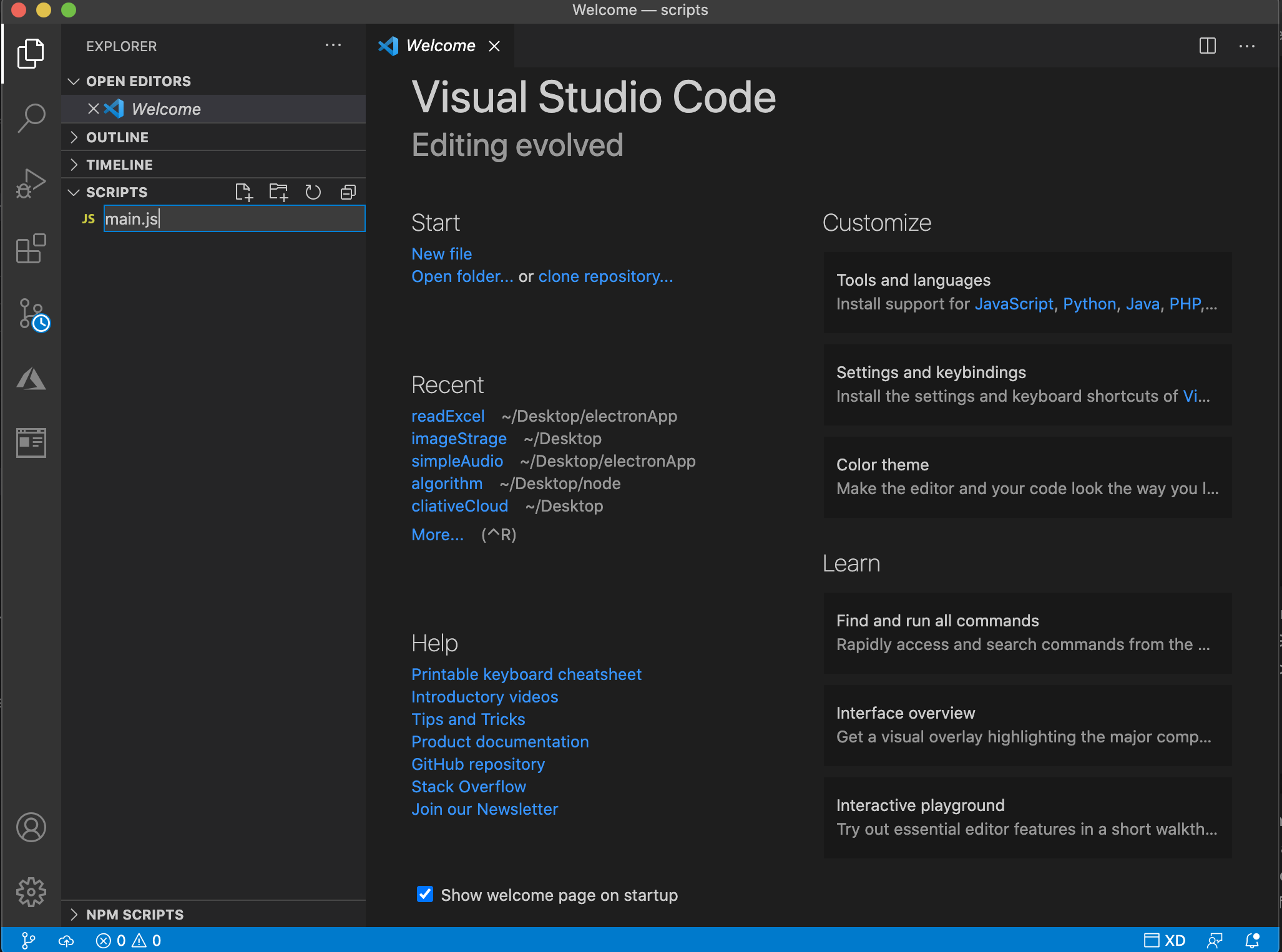
vsCodeのインストールが終わって実際立ち上げたら上のような画面が出てくると思います。コードを始める前にまず最初にデスクトップでも適当な場所にフォルダー を作成します。フォルダー 名はなんでもいいですがscirptsとつけましょう。

作成したフォルダー をvsCodeの画面にドラッグしてください。vsCodeの画面が変わります。


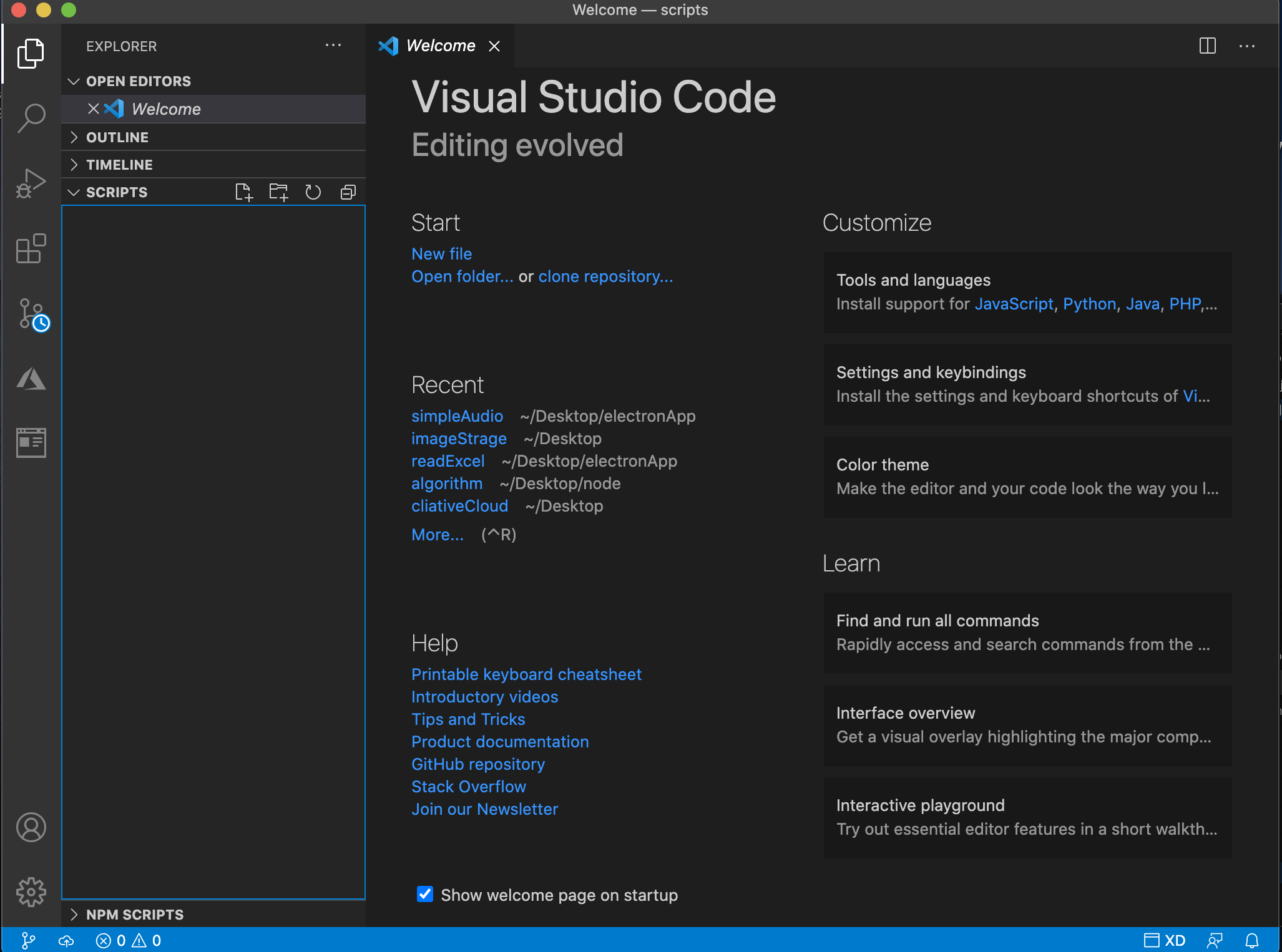
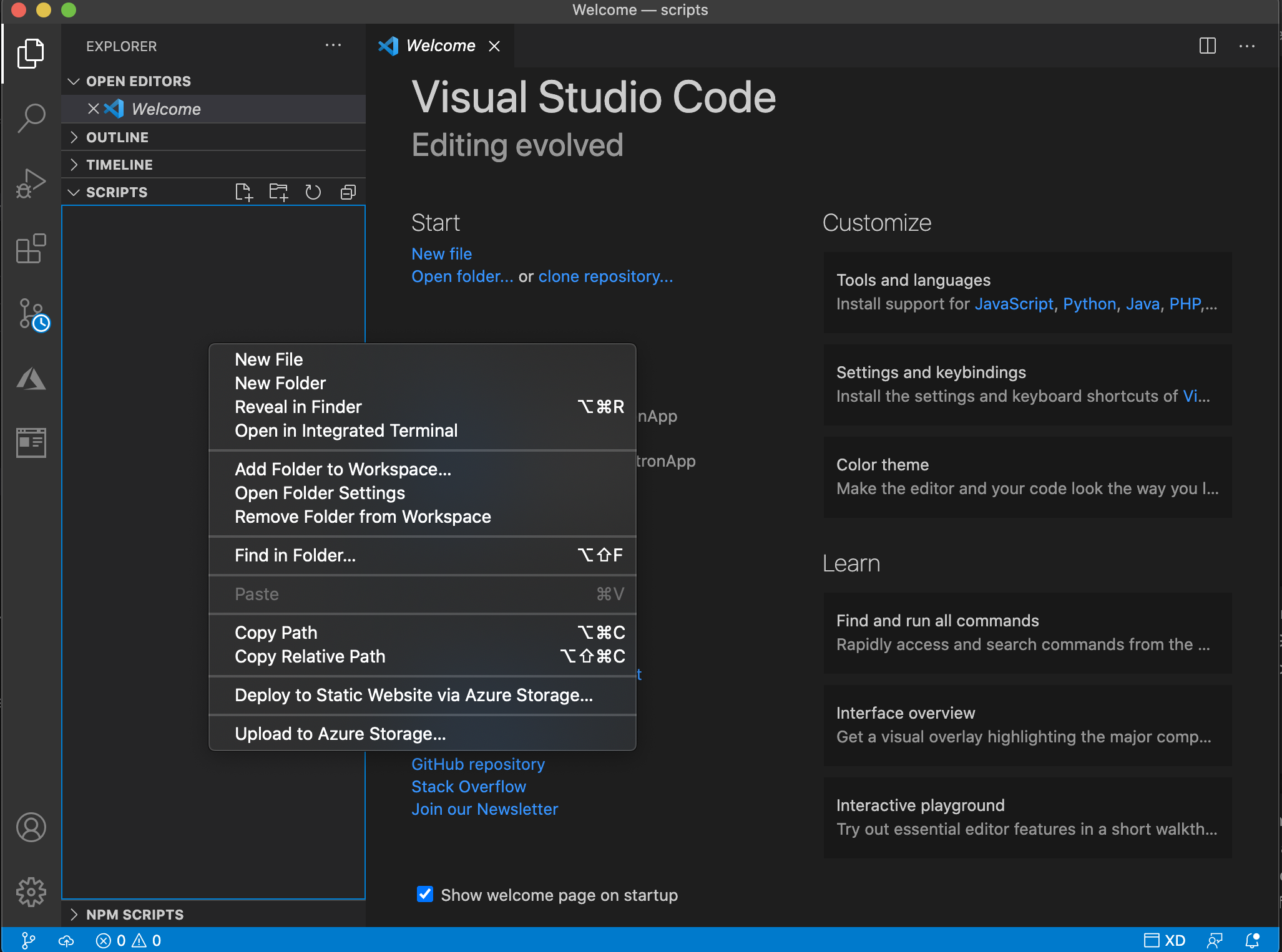
ドラッグ、ドロップすると上のような画面になります。ウインドウ左の部分はドロップしたフォルダーの中身のファイルを表示しますが、現在空っぽなのでよくわかりませんね。とりあえずmain.jsというファイルを右クリックで作ってみましょう。

右クリックして New Fileを選択

main.jsを作成。

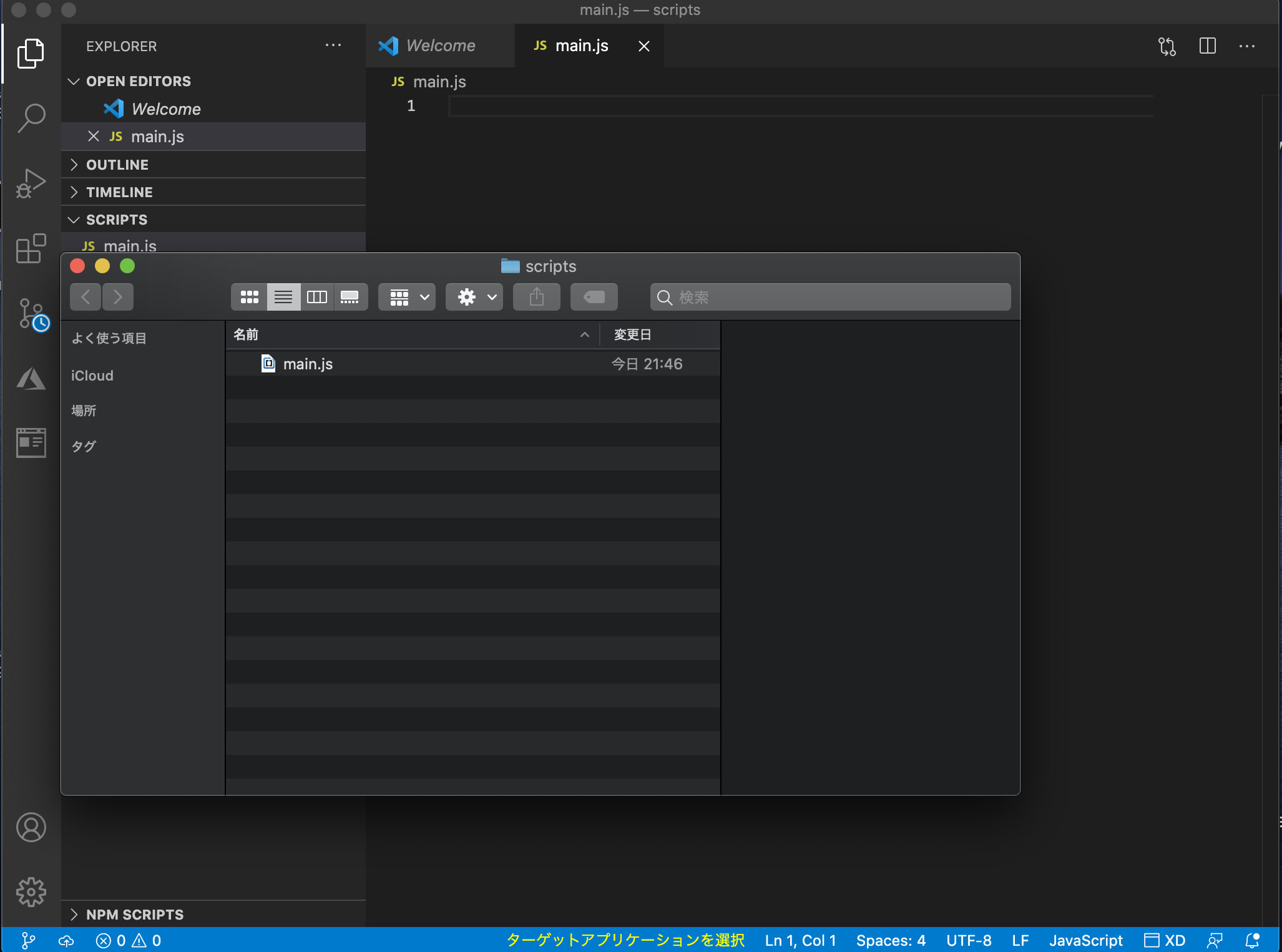
エクスプローラー、もしくはファインダー上でもファイルが作成されているのがわかる。このようにvsCodeの左側が現在のフォルダーのファイルを一覧で表示されるようになっている。その他画像ファイルを該当のフォルダーに投げたりしても左側に表示される。それではそろそろscriptを書く準備に入ります。まず適当にmain.jsの中にコードを書きます。まあ簡単にhello worldでいんじゃないでしょうか。
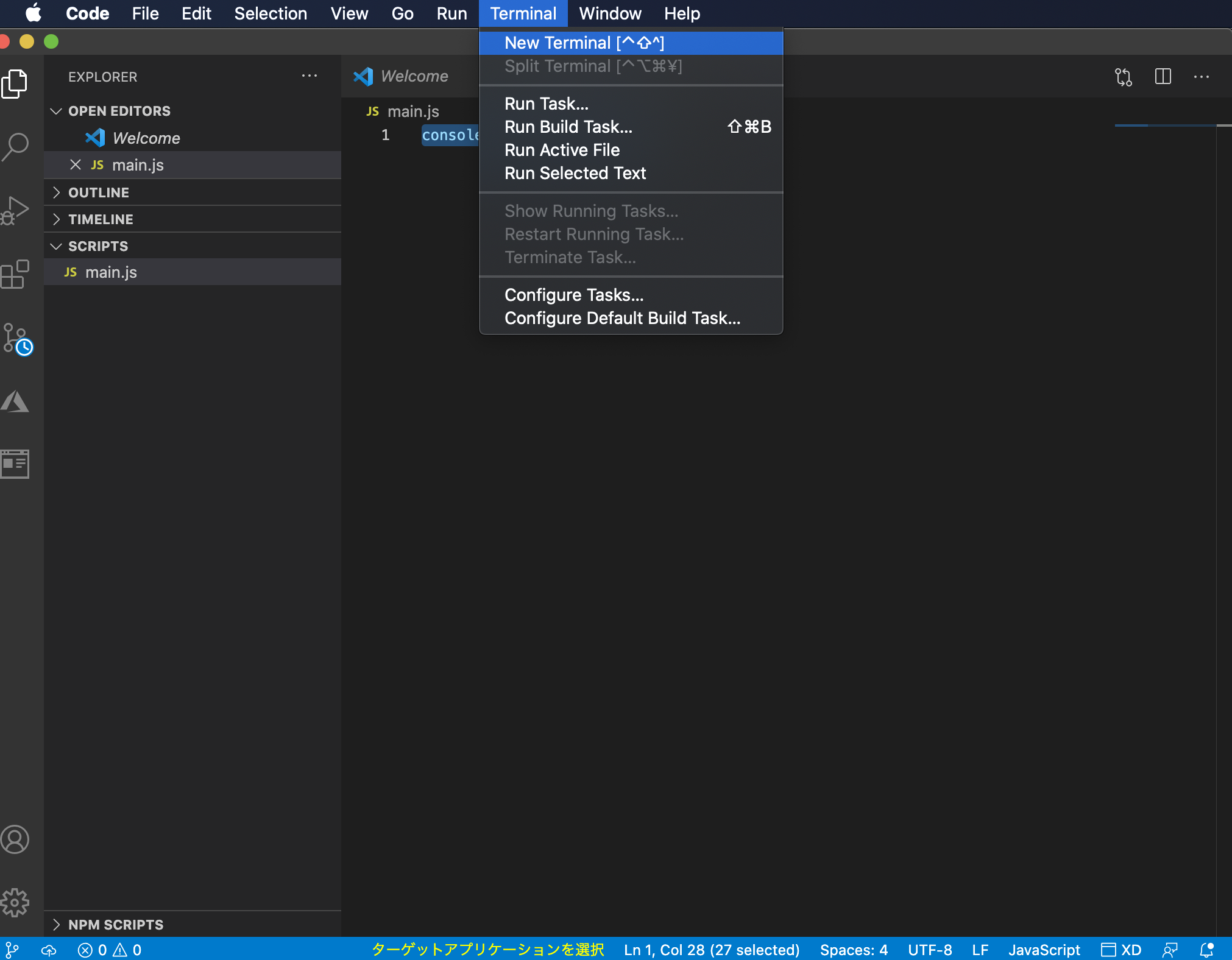
hello worldと表示する簡単なscriptです。その後上のメニューからTerminalからnew Terminalを選びます。

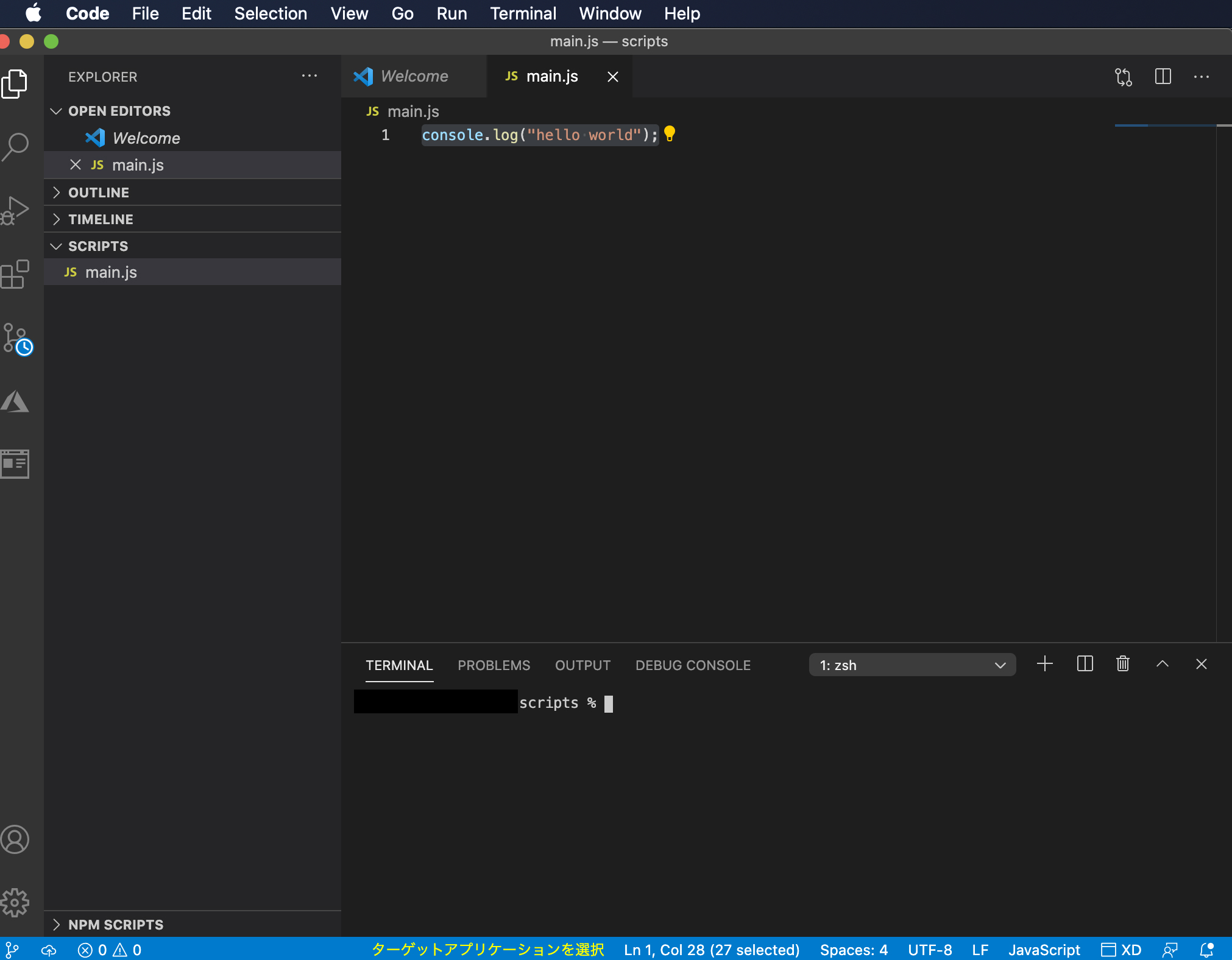
するとvsCodeの下に新しいウインドウが立ち上がります。

この部分は何かというとターミナル とかコマンドプロンプト というもので俗に黒い画面と言われるものです。vsCodeの中で立ち上がっていますが通常単体で立ち上げると以下のように表示されます。

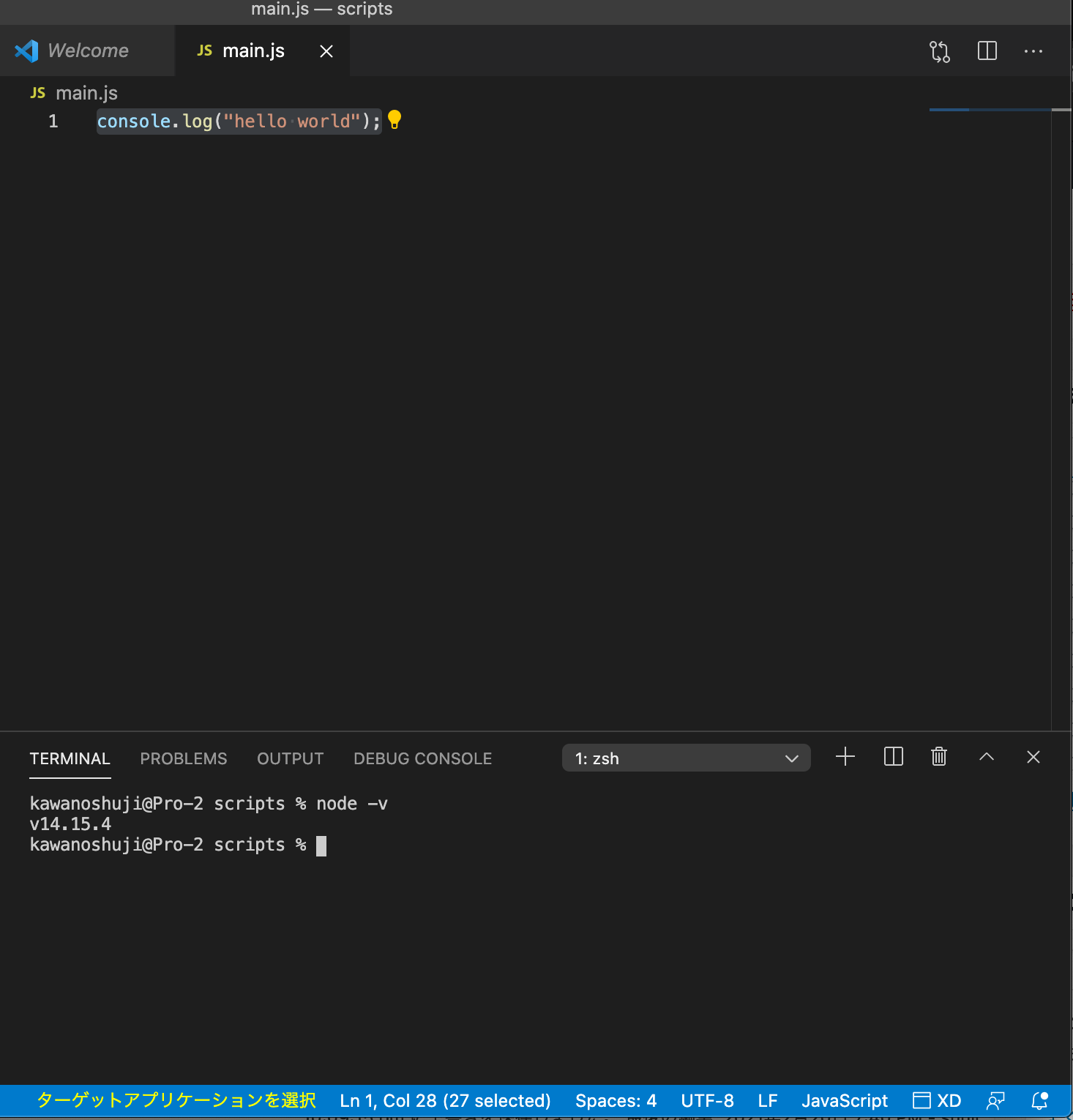
初めて触る場合少し敷居が高く感じるかもしれませんが今回難しい事は一切しません。まずnode -vとターミナルに入力してみます。

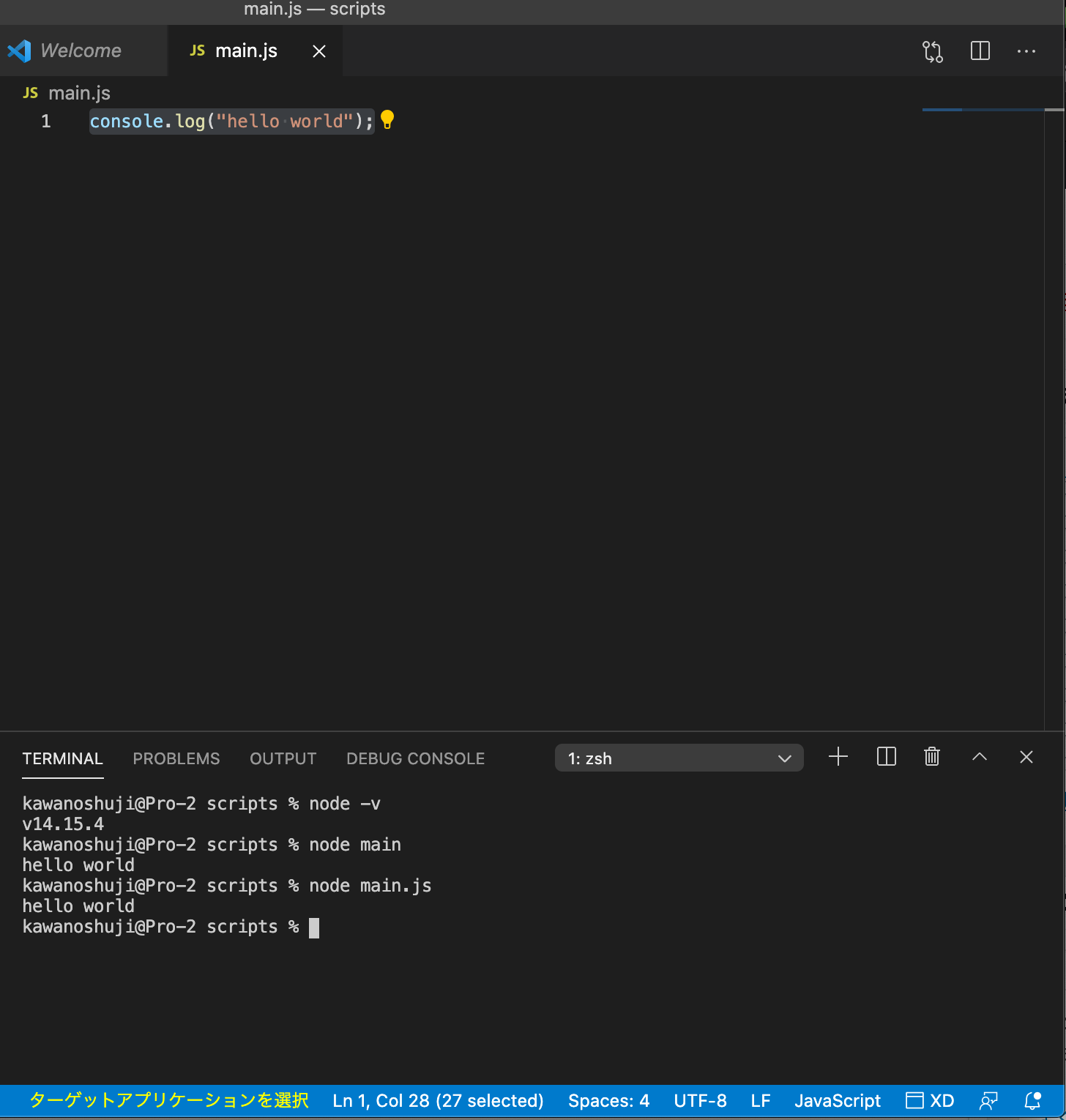
14.15.4というのがNodeバージョンです。何かしらこのような数値が表示されればNodeのインストールに成功しています。ではついにmain.jsを実行します。node main.jsもしくはnode mainと打ってください。nodeとmainの間はスペースを開けます。

hello worldと表示されれば成功です。node javascriptファイルのファイル名をターミナルに打つとそのファイルのscriptを実行します。これならvsCodeから簡単にファイルの実行ができるためちょっとしたコードをテストしたい時、javascriptの文法を基礎から勉強したいときはすぐに実行できるのでhtmlファイルを作る手間もなく便利です。エラー起きたとき、実行結果もすぐにターミナル上に反映されます。

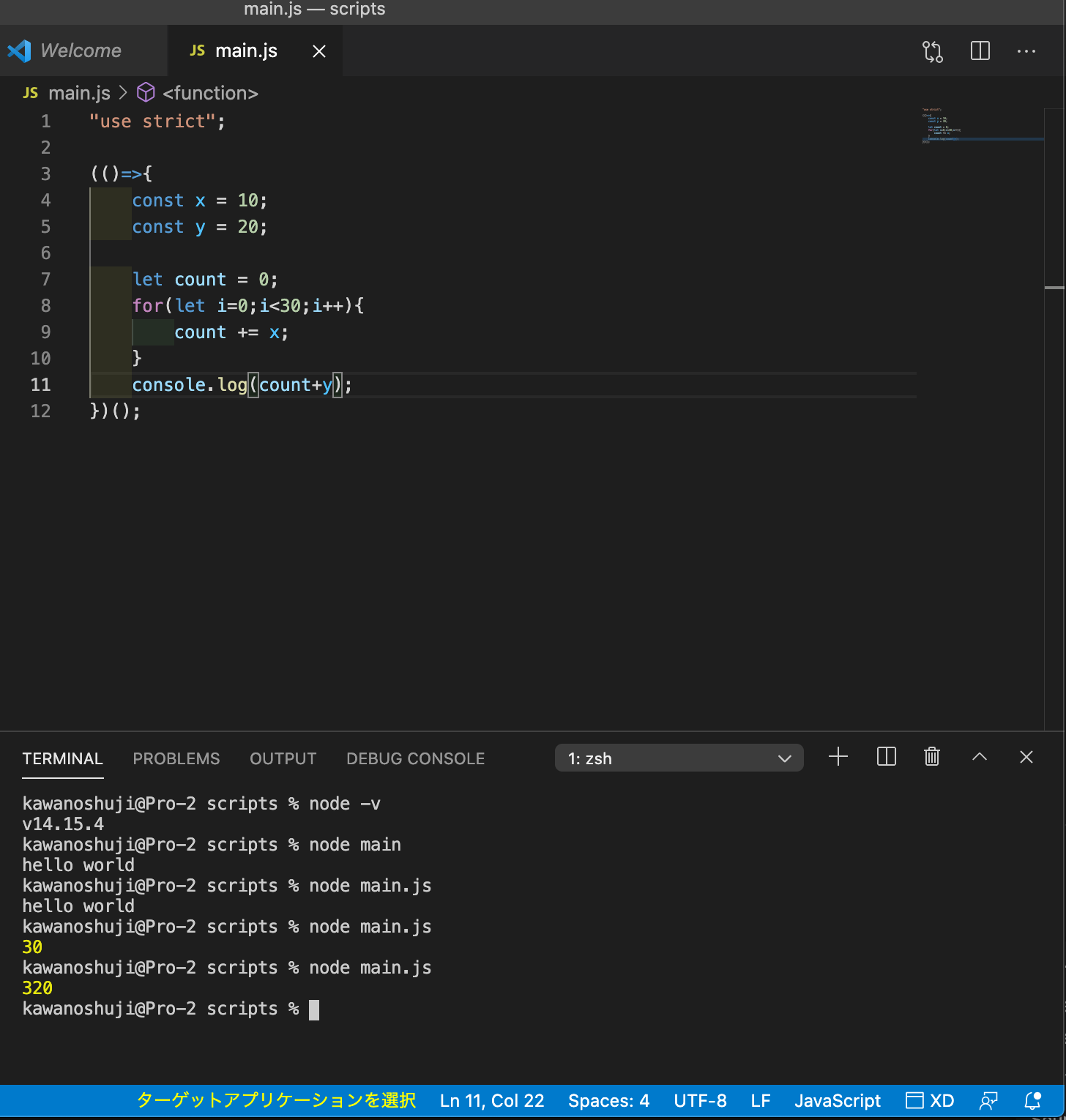
このようにconsole.logの内容がターミナル 上に表示されます。勿論Adobe UXP、htmlを上で動的なサイトを作る場合は結局htmlファイルを作るなりUXP用に環境設定する必要がありますがとりあえずjavascriptの文法になれるだけならこれが一番いいでしょう。少し駆け足ですが初心者用のNode.jsの環境設定でした。ターミナルの使い方、vsCodeの使い方、javascriptの基本文法等別途検索するなりして勉強してみてください。






