Electronで音楽プレイヤー作った


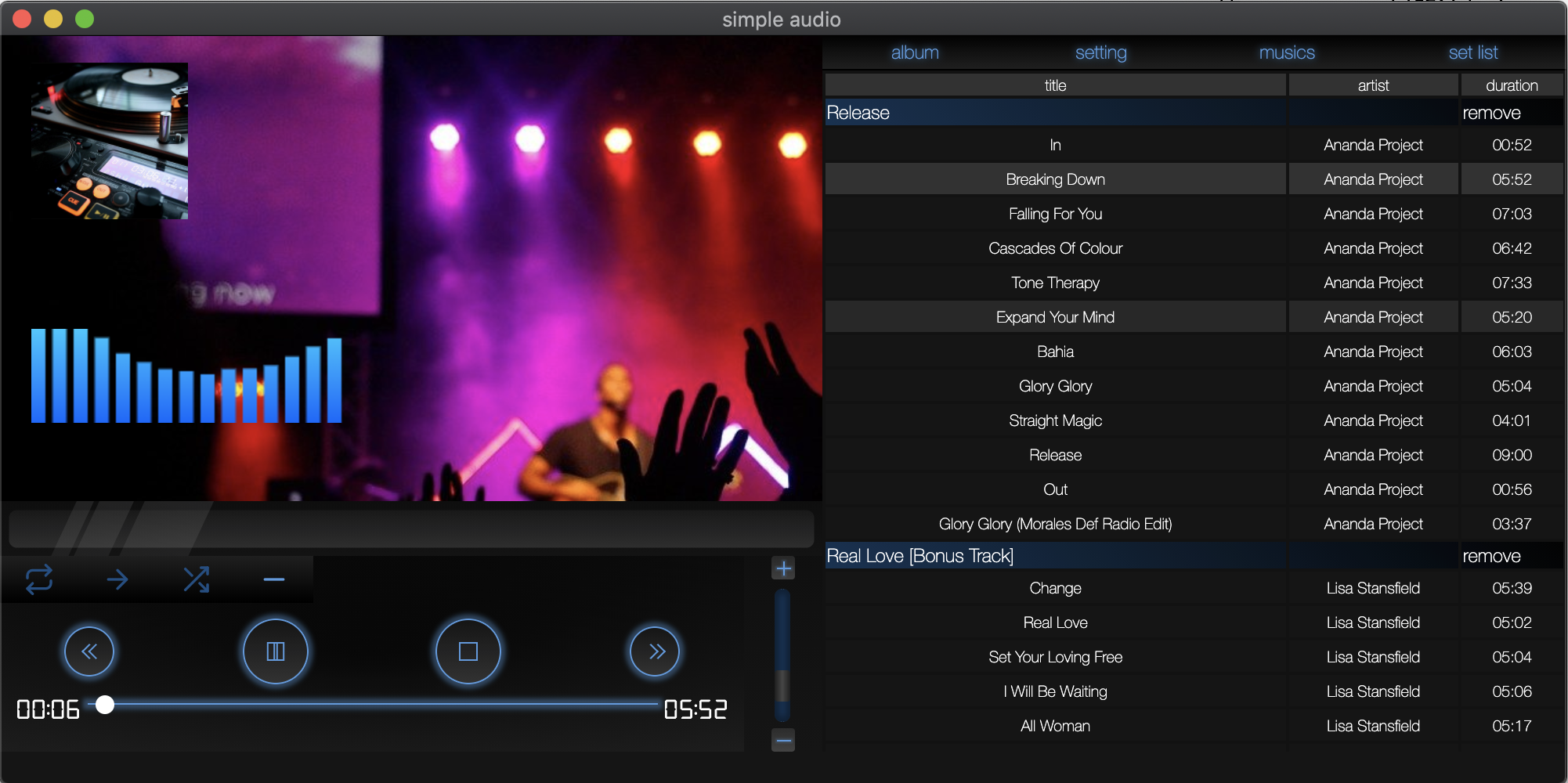
React、Redux、Typescript、styled-component、Electronで何かしらアプリでも作ろうと思って音楽プレイヤーを作成してみた。音楽の再生、プレイリストの作成など基本の機能を搭載、その他videoデータ(mp4)を再生しながら音楽を再生できます。テーマカラーの設定から背景画像に簡単なフィルターをかけたりできます。
使用方法
- 音楽データをフォルダー単位で読み込めます。右のリストフォームにフォルダーをドラッグドロップで登録も可能ですし上のalbumボタン
を押してダイアログから選択もできます。 -
setting
プレイヤーの見た目の設定をします。テーマカラーの選択、背景画像の選択、またはvideoの選択。フィルターでぼかしをかけたりコントラストの
調整もできます。 -
set list
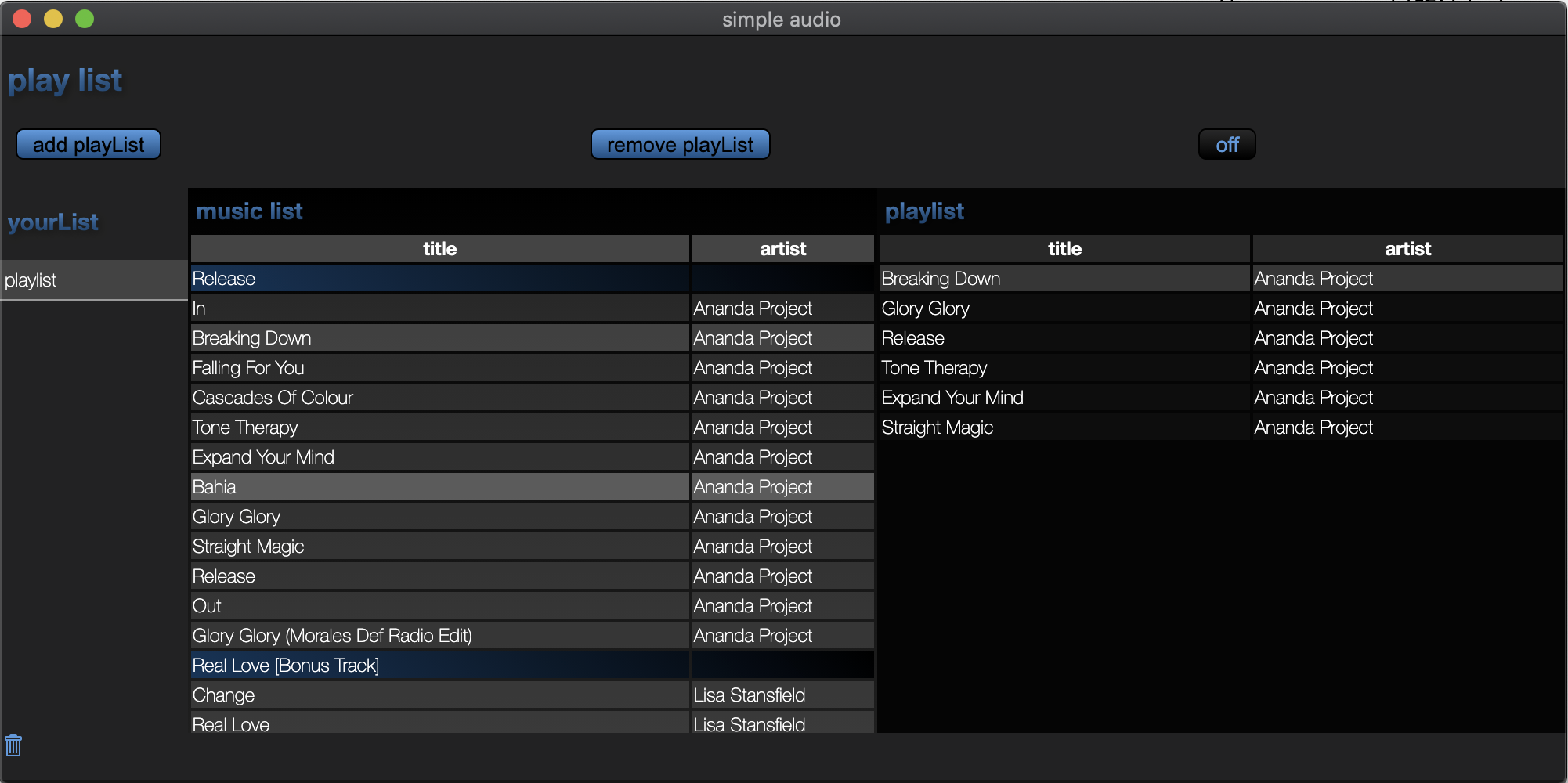
プレイリストの作成、登録ができます。プレイリストのタイトルに音楽リストをドラッグするとそのまま登録できます。その他プレイリストの順番の組み替えもドラッグで可能です。プレイリストから音楽データを取り除く場合は左下のゴミ箱にそのままプレイリストの音楽をドラッグしてください。
その他
音楽再生はhtmlのaudioタグを使用したのですがReact内でaudioオブジェクトをグローバルに各コンポで参照するにはどうすればいいのか結局うまくできずしまいでした。再生する場合やメソッドや停止メソッド、オブジェクトそのものを置き換える場合など単にReduxで参照すればいいわけでもなさそうだし。その他仕様を開発前に煮詰めなかったため整理しきれないままコードを書いた。その他styled-componentの命名規則がまだゆるゆるなので真剣に考えたい。
一部のフォントにDSEGのデジタルフォントを使用しています。
こちらから使用してください。 Git Hub






