Photoshop UXP ウインドウを複数作る
CEPだと複数のウインドウを使用したインターフェースを作る場合ウインドウの数だけプロジェクトを作成してやりとりする必要がありましたがUXPの場合一つのプロジェクトから複数のウインドウを作成できるようになりました。一応サンプルでReactを使用した例が載っていますがReact example正直Adobe pluginの開発者のほとんどがReactでなくVannila jsを使用していると思います。なのでVannila jsを使用したウインドウ作成を紹介します。
manifest.js
まずパネルの情報を二つ設定します。idにパネルの名前をつけてください。
次にmain.jsのentrypointsです。ここでパネル用のイベントを登録します。id名とentrypointsのパネル名を合わせます。そしてパネルが表示された時のコールバックがshowメソッドになります。
ここに各パネルが表示された時のメソッドを書いてゆくのですがコールバックで引数にパネルの情報を受け取ることができます。今回の場合event引数がそれにあたります。そこから受け取ったbody要素にhtml要素を加えてゆくことで各パネルことに異なるインターフェースを作成することが可能です。そのためhtmlのbody要素は基本空にしておきます。
cssは後々加えるhtml要素のために書いています。お好みで書き加えたりするといいでしょう。createElementメソッドで要素を加えたりappendChildメソッドで作成した要素をhtmlに配置します。実際にcontainerdivとh1タグを加えてみましょう。

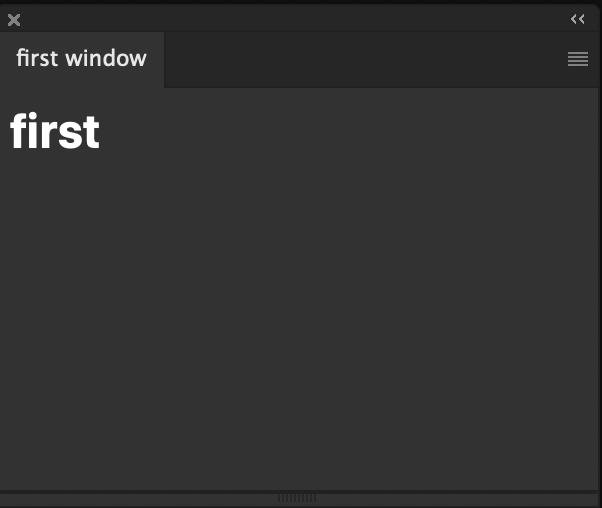
createBase関数内でshowメソッドで受け取ったevent引数からのnodeプロパティに作成したタグをappendChildメソッドで専用のbody要素下にタグを加えています。これによってh1タグのタイトルが表示されました。続いて二つ目のパネルには違うタイトルが表示されるようにしてみましょう。

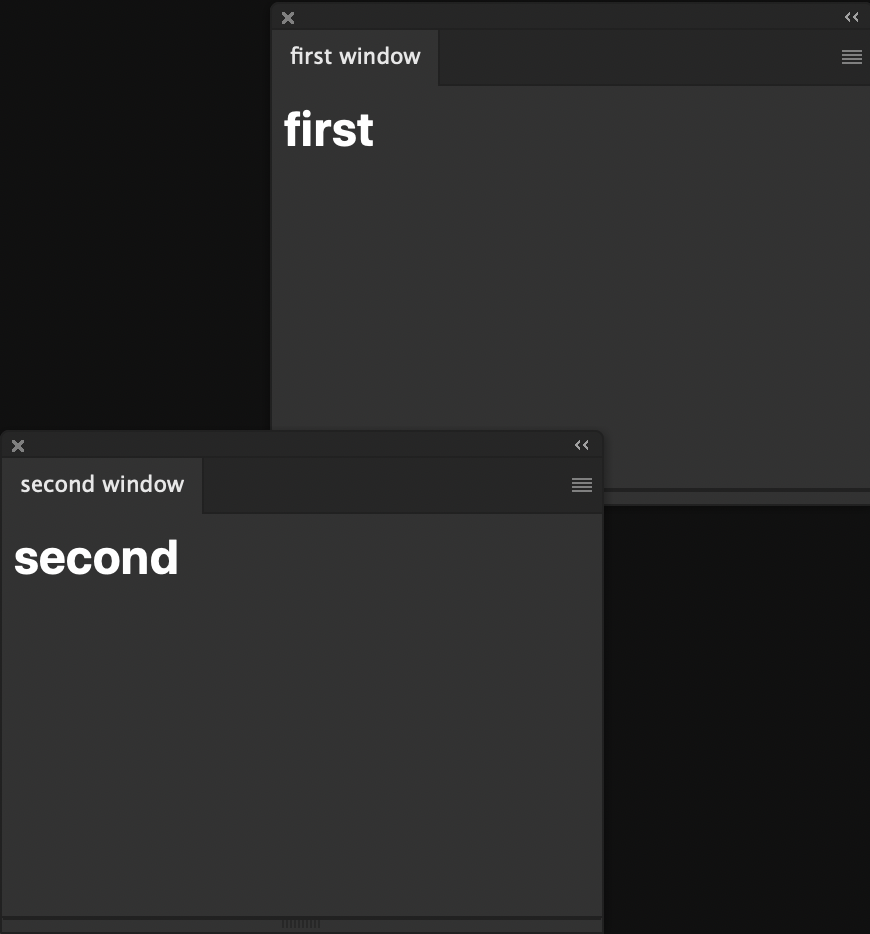
firstパネルとsecondパネルで異なるタイトルの表示ができます。それでは次にパネル同士で通信をやってみましょう。といっても同じパネルで同じindex.jsを共有しているのでindex.js内にイベントのコードを書くだけですが。
パネル同士のやりとり
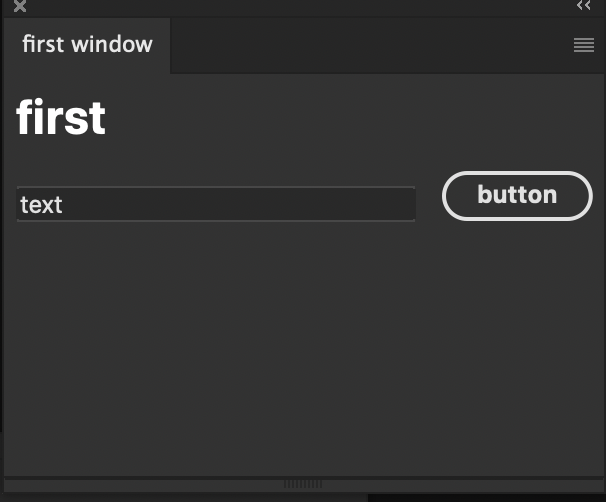
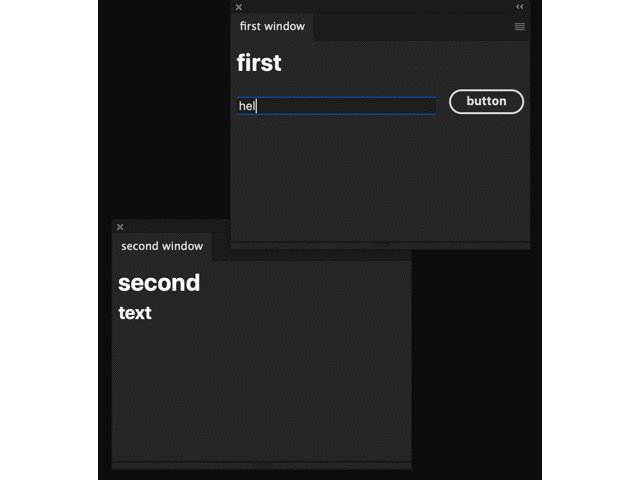
それではテキストフォームに打ち込んだテキストを別のパネルにメッセージとして送る仕掛けを作ってみます。まずテキストフォームとボタンをfirstパネルに作ります。

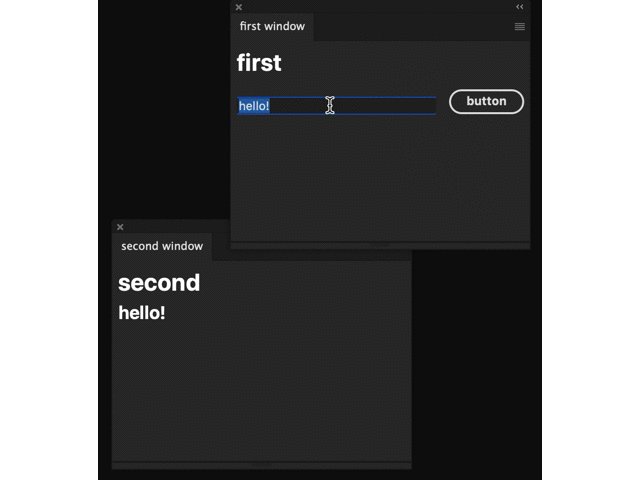
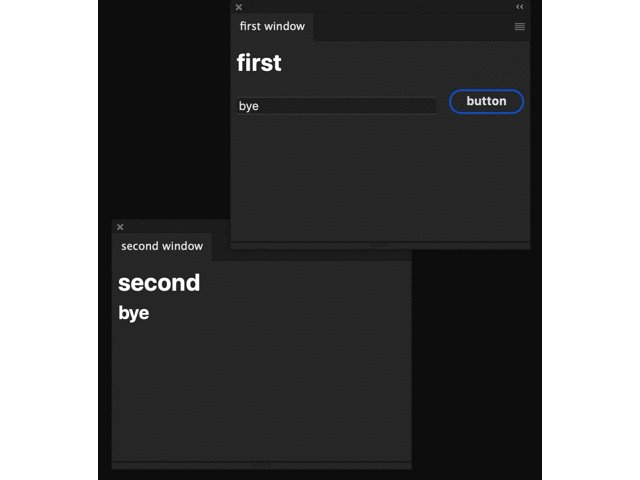
簡単なフォームができました。ここからテキストフォームの内容を二つ目のパネルに送ります。送るためのタグ情報をオブジェクトとして管理します。このオブジェクトはグローバルなオブジェクトとして管理するためentrypointsの外側のスコープで宣言、その後双方のパネルのshowメソッド内で使用します。

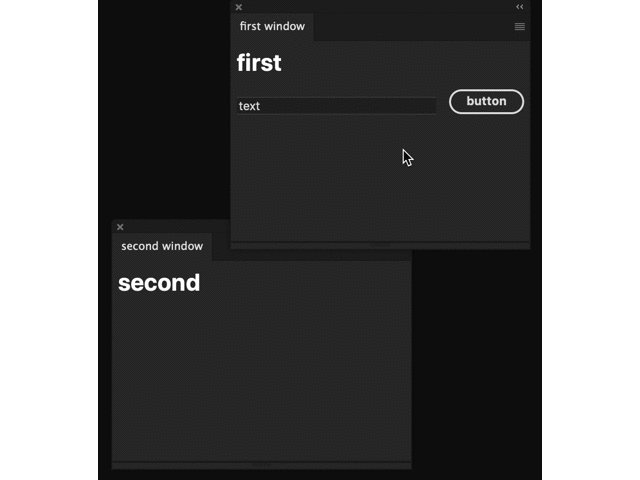
成功しました。しかしvannila jsで一からhtmlを構築してゆくのは辛いものがあります。簡単なものならいいですが本格的なものになると自作で関数やらオブジェクトを専用に作って、フレームワーク的なものを構築することになるでしょう。そうなるとReactを使ったUIの構築をした方が早いだろう。ちなみにhtmlに直でタグを打ってjsで表示、非表示、をそれぞれのパネルでコントロールしようと思いましたがclassListやremoveChildメソッド片方のパネルで特定のタグを非表示にするともう片方のパネルでも同じ表示になったり、結局パネル事の独立した表示をさせることができませんでした。あくまでhtml直打ちではなくそれぞれのbody要素に対してタグを加えるやり方でないといけないようです。もしhtml直打ちでできれば初心者にもコーディングの難易度が一気に下がるのですが。






