Photoshop UXPのmanifest.jsonを簡単に解説
Photoshop uxpのmanifest.jsonを簡単に触ってわかったことを自分へのメモがわりも含めて少し解説します。
CEPで言う所のmanifest.xmlのようにパネルのサイズや挙動を管理するのがこのmanifest.jsonになります。尚且つ今回UXPではjs内でのuxpモジュールのentrypointsメソッドも利用してパネルの挙動、メニューから呼び起こす関数等も管理します。まず上部のメニューとプラグインパネルのコマンドから実行する関数を設定します。これらの関数はパネルを通さなくても関数を実行できるので簡単なコードをたまに実行したい時などにjsxのように使用できます。manifestでコマンドとidの名前を設定。idの名前はjs側と紐付けて管理されます。
上のコードですと“entrypointsのtype:commandのオブジェクトがそれにあたります。type:commandが該当のメニュー、あるいはプラグインパネルのラベルを押した時に発火するようなボタンの種類になります。labelプロパティで実際にPhotoshop上で表示するテキスト設定しますが他言語にも対応可能らしいです。labelプロパティにそのままlabel名を入れるとおそらく全ての言語環境で同じlabelが表示されます。オブジェクトを渡して言語を設定すると各種言語に(日本語はjaらしいです)。defaultプロパティでデフォルトの設定をします。idの名前等確認したら次にjsへ。
uxpモジュールを呼び出してentrypoints.setupメソッドでパネル環境をオブジェクト形式で渡します。今回commandsメソッドの中にidと同じプロパティとそのプロパティとして関数を渡しています。これで各種ボタンを押した時の関数が設定できます。以下実際に表示された時の画面。
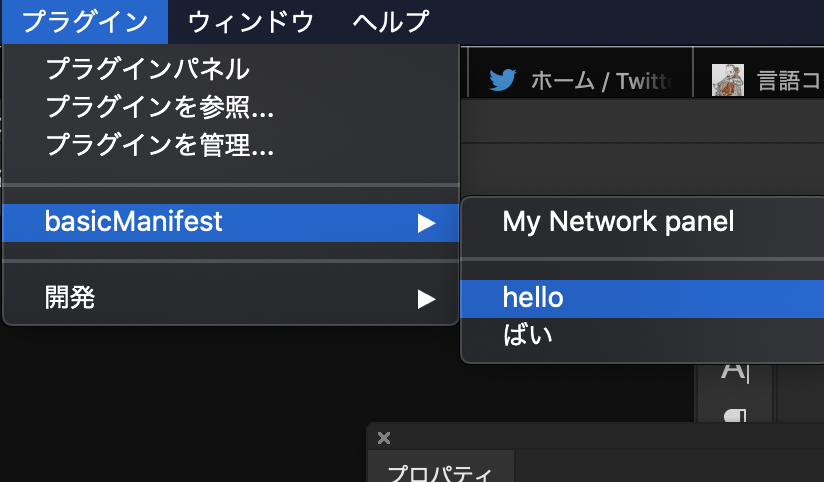
プラグインのメニューパネルに表示される。

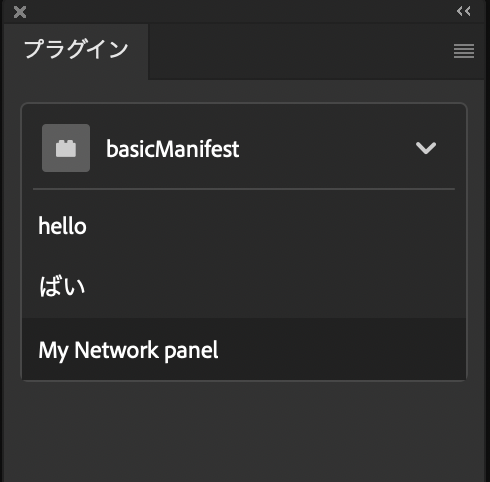
プラグインパネルにも表示。

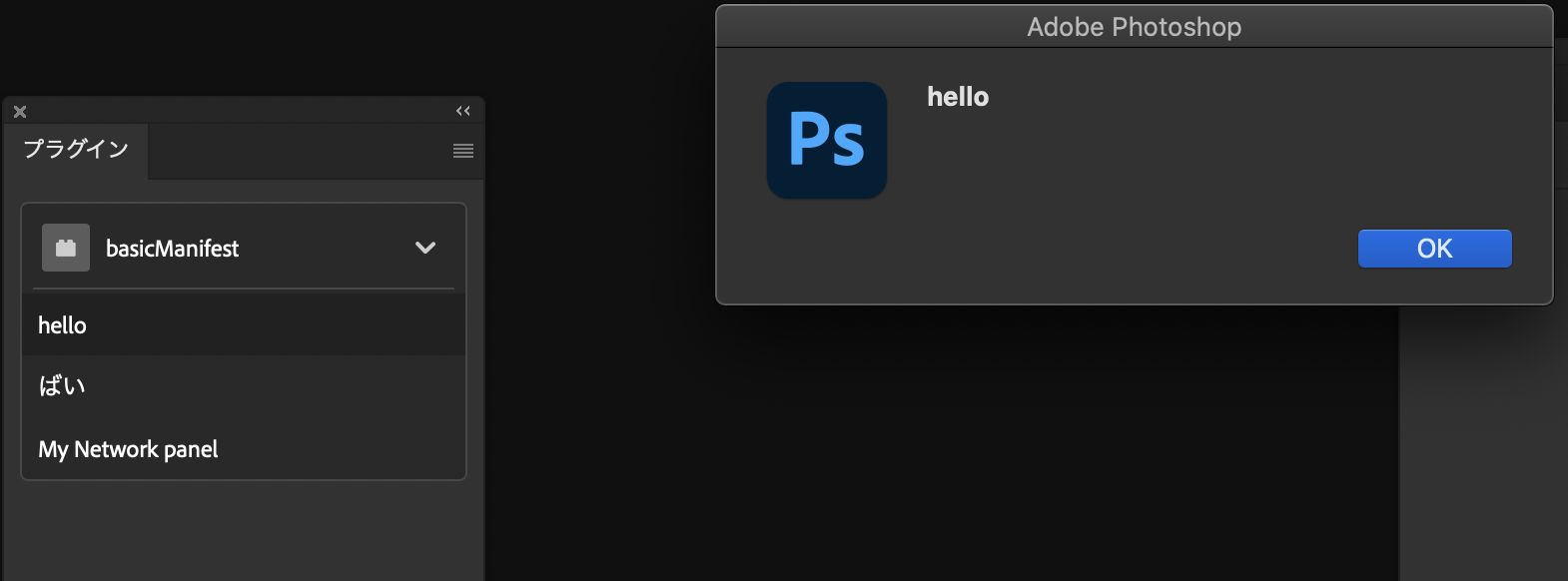
実行。
その他今回パネルのメニューからも関数を実行します。ただしパネルはパネルでmanifestとjsで管理しなければなりません。
今回manifestでも定義したbasicパネルのオブジェクトをentrypoints.setupメソッドにpanelsのプロパティとして渡しました。ここにパネルが表示された時のイベントなどを管理します。
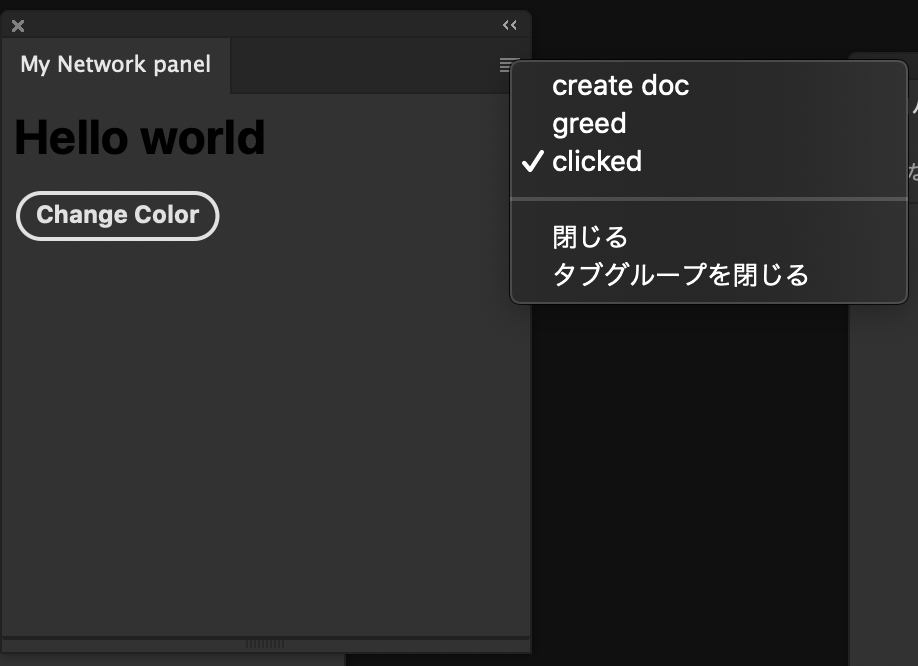
menu items
show関数はpanelが表示された時のイベント。ただしイベントが発火するのはパネルが表示された一回目の時のみ。開き直しても発火しません。どうもUXPはパネル一度開らくと閉じてもアプリケーション自体が終了するまで起動の状態がバックで続いているらしく(CEPで言う所のpersistent)その他パネルの状態も基本保持されるみたいです。またイベントはその他hide、createがありますがまだよくわかっていません。それで肝心メニューアイテムですがpanelのmenuItemsプロパティに配列形式でmenuItemのオブジェクトを渡します。この時にidを設定することでメニューをクリックした時の処理を分岐させることが可能。

invokeMenu
パネル上のメニューがクリックされた時に発火するコールバック関数です。メニューのid名を返します。ここで各種設定したid名毎にswitch文で実行する関数を分岐させます。ちなみにmenuitem自体checkedの設定もできますしenabled(無効化、有効化)の設定もできるのですがどうやって関数でこのあたりを動的に変更できるかは不明。ちなみにpanel自体のプロパティはthisで取得できます。その他Reactを使用すればパネルを二以上利用したプラグインも開発可能ですがこの辺りはまた後ほど解説します。






