Adobe Illustrator Extensionの開発 脱Hello Worldその9
今回から本格的にjsを書きてゆきます。jsもいくつかのファイルに分けて読み込ませます。その前にいくつか事前準備が必要です。まずはmanifestの編集。
今回メインの処理にNode.jsを使用するためnodeの行を追加します。それに加えて–mixed-contextも加えてください。これがないとウインドウ、リロード時にバグが起きるためです。–mixed-contextを残したくない場合開発終了時に除くこともできます。
次にjson2の配置。jsxとパネルの通信に必要なのでパネル側で読み込ませる前に事前にjsxフォルダーに入れておきます。こちらから入手してくだい。
また詳しい記事はこちら
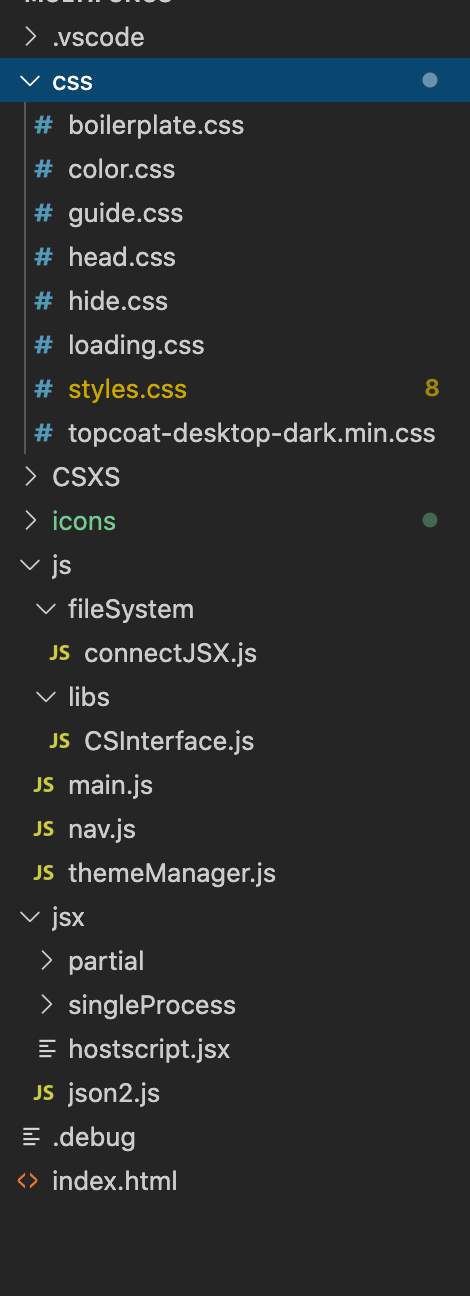
ファイル構成は以下のようになります。

jsxフォルダーの直下にjson2を配置しました。ただしここに配置した深い意味は特にないです。jsxと通信するためのものなのでなんとなくjsxの直下におきました。partialフォルダー、singleProcessフォルダーは後にjsxのファイルを入れるフォルダーです。
それではメインのjsに入る前にjsxと通信する関数から作ります。
connect.js
最初にconnect.jsから。ご存知の通りCEPパネルはAdobeのアプリケーションと通信するためにcsInterfaceのevalScriptメソッでやりとりします。しかしこのevalScriptメソッド少し癖があって例えばhostscript以外のjsxを単発で動かす場合以下のようなコードになります。
テンプレートリテラルで囲まれた${}の中にjsxのパスを入れますが、その外にダブルクオートがあるのに注意してください。これ、一見無駄に見えますが実はこのevalscript、しばしばクオートの中にクオートを入れないと動いてくれません。厄介なので事前に関数化しておくと便利です。またsingleRoot変数にjsxが保存されているフォルダーのパスを取得しています。csInterface.getSystemPath(SystemPath.EXTENSION)メソッドで現在動いているExtensionのフォルダーパスを取得、更にその中の/jsx/singleProcess/にhostscript以外のjsxを入れています。hostscript以外のjsxは事前に格納する場所を決めてパスを設定すれば良いでしょう。この関数ではjsxのファイル名を引数に渡すだけでjsxと通信してくれます。更にjsxから返ってきた値をpromiseで返します。jsxからはコールバックで値が返ってくるのでその後のコードの内容によってはコールバック地獄が発生します。なので事前にpromise化しておけばasync awaitで同期処理のようなコードが書けるでしょう。hostscriptと通信する場合はオブジェクトをJSONデータとして渡すためJSON.stringifyをevalscriptの引数に渡しています。それぞれ何かしらjsx内でエラーが起きたらfalseを返すようにして返ってきた値がfalseだったらrejectするようにしています。これを使用する場合以下のようになります。
singleProcessフォルダーに入っているjsxのファイル名を引数に入れるだけで対象のjsxを動かしてくれます。更にjsxから返ってきた値も簡単に取得できます。オブジェクトの場合は勿論JSON.parseを忘れずに。ちなみに対象がhostscriptの場合は
のように引数のオブジェクトをそのままjsxに渡してくれます。次回ついにmain.jsへ






