Adobe Illustrator Extensionの開発 脱Hello Worldその8
前回の時点でベースのcssは完成したので今回少しだけ見た目を整えて完成させたいと思います。まずフォームをパネルのような要素で括って立体感を出すためのcssを作成します。

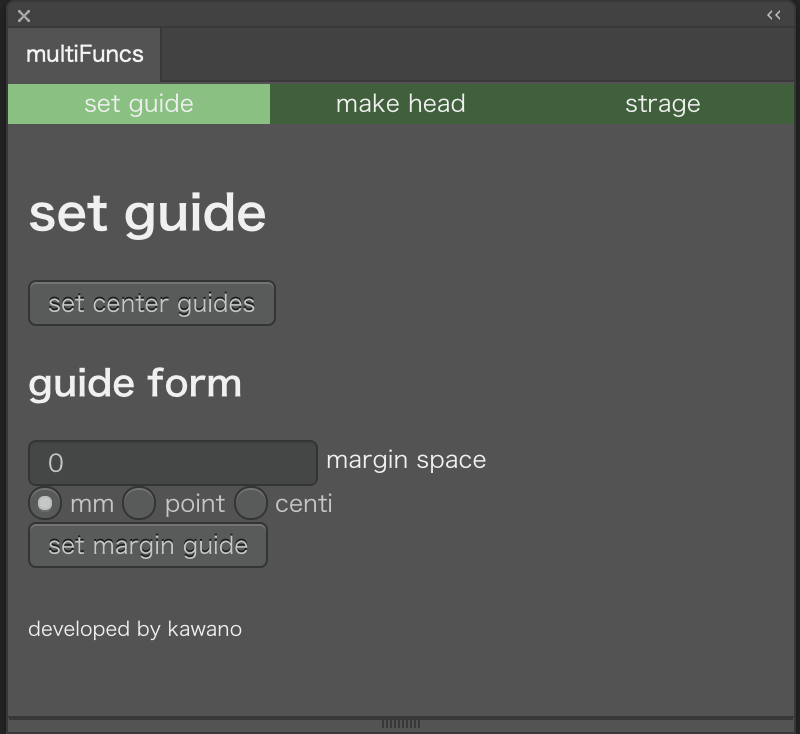
変更前

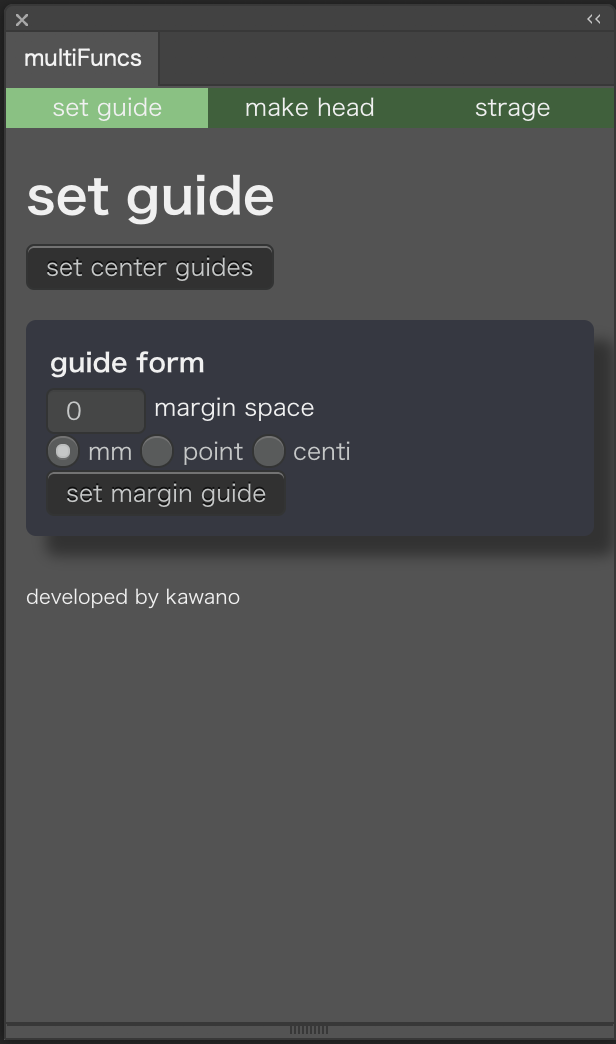
変更後
backgroundで背景色を指定、box-shadowで影を落として立体感を出したborder-radiusで四隅を丸くしています。この辺は好みですこれ自体重要な要素ではないのでやらなくてもこの後の作業に支障はありません。themeManagerで環境設定のUIの色によって柔軟に対応させたい時はむしろそのままの方がいいでしょう。(パネルの青の色が固定になるため)あくまで何かの参考までに。

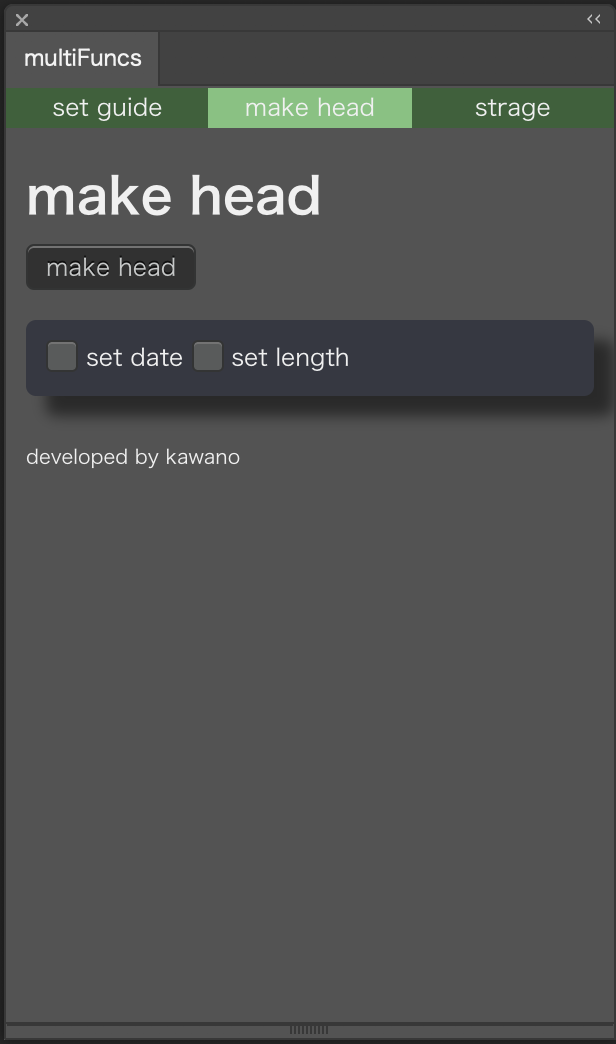
ヘッドのフォームも同じようなcssです。

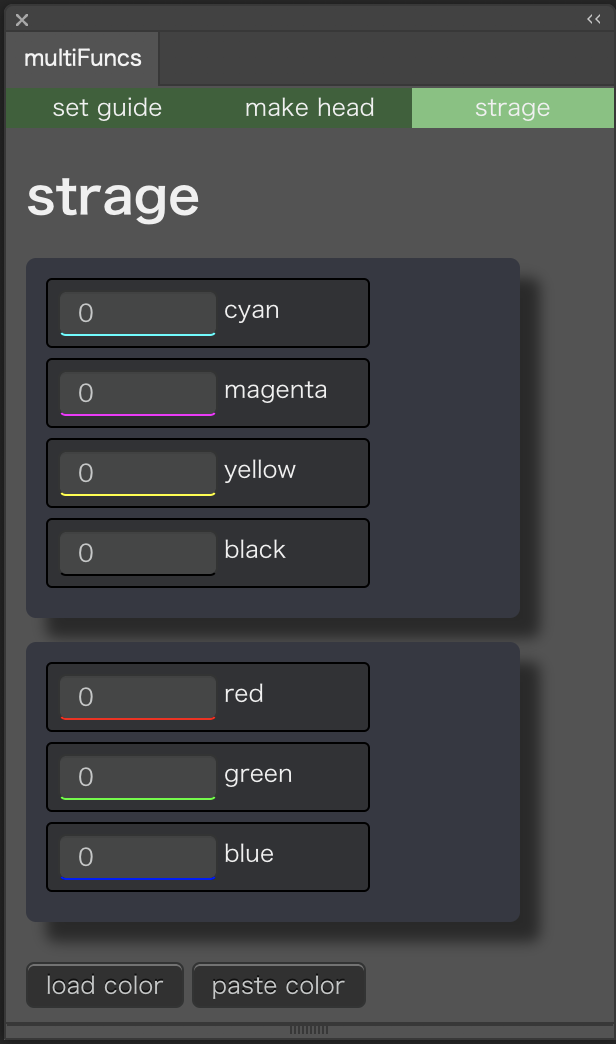
色情報保存用の部分だけ大きく異ります。ベースは他のパネルと似たような感じですが各種numberフォームのリストに細くborder、backgroundの色を指定して見た目を整えて最後に各色ごとのborder-bottomを指定しています。他のcssを省力したい場合でもこのborder-bottom色だけは指定した方が見た目でどのフォームがどの色に対応しているかわかりやすいと思います。
今回これらのcssをそれぞれ別々のファイルで保存してメインのcssに@importで取り入れました。
css全体及びhtmlを確認したい場合は最終的なデータを参考
ただ実はこのimport文、純粋なcssではあまり推奨されていないらしいです。なので純粋なcssを扱う場合は使わない方が良いでしょう。ただしjsでもcssでも開発の規模が大きくなるとコードの量が莫大になります。sassなどではこのimportを使用して最後にコンパイル時に一つにまとめたりします。今回非推奨ではありますがsassの形に近いコードを役割毎に分ける方法を取りました。sassだけでなくcssをjsファイルとして扱う方法など最近はcssファイルの扱いも多様化しています。さらに今回クラス名によってスペースの長さを変えています。
実はこのスペース、htmlのタグの親子の関係と対になっています。
id 、setGuideの中のタグにguideFormクラスのタグがあってさらにその中にguideForm__marginクラスのタグがあってさらにその中にguideForm__inputクラスのnumberのフォームがあります。上から下に羅列するだけだと書くタグの親との子の関係がわからなくなります。ちなみにsassでこういった書き方が可能です。
直接各種タグの中に子の関係のタグを書き込めます。わかりやすいです。とはいえ純粋なcssではできないのこうやって親子の関係を表すとわかりやすいです。(とはいえネストが深くなりすぎるとわかりづらくなる)
またメインのstyle.css本体にtopcoatのボタンにアレンジを加えるため以下のcssも加えています。あくまで既存のtopcoatのcssに何かしら追加で弄りたい場合の参考に。
cssの設計
cssは常にグローバルスコープの中で編集せざるをえません。クラス名など被ってしまうものならたちまち思いもよらない結果を引き起こします。jsでもグローバルスコープに変数が散りばめられていると保守が難しく、同じ名前の変数同士で衝突が起きやすくなります。だからと言って!important文の乱用は好ましくありません。特に基本タグそのものの名前でもcssは適用できますが(h1 nav footer等)こういったタグ単位の指定は重複したcssプロパティの指定を招きやすいです。基本クラス名単位での指定が良いでしょう。(React等のフレームワークではコンポーネント単位で管理する方法も)さらに重複したクラス名を防ぐためにBEMでの命名などあります。各ブロックの子の要素に対してアンダーラインを引いて名前をつけたり装飾(ボタンの種類とかヘッダーの大きさのような)ものはハイフンを引いて名前をつけたりとルールを決める事でクラス名の衝突を防ぐものです。純粋なcssは自由度が高く、緩いので規則を事前に作らないと後々メンテナンスが難しくなります。またcssも短期間の内に次々と新しい技術が出てくるので追いつくのが大変です。正直この辺の設計の問題はかなり複雑であまり書き込めないので以下を参考にしてください。






