Adobe Illustrator Extensionの開発 脱Hello Worldその6
今回からcssを書き込んでいきます。まずはタブのボタンの実装と切り替えを実装します。

まずはhtmlをもう一度見てみます。
リスト上に並んだ各種ラジオボタンを横並びにしてこのnavタグ自体の幅を画面にいっぱいに広げます。
今回は要素を横並びにするためにdisplay: flexを使用します。これは小要素を横並びにするためのプロパティでjustify-contentでどのように横並びするか指定できます。ただし今回は画面幅を各種ボタンでいっぱいに埋めるのでこれ自体あまり意味はありません。詳しくはこちらを参照。次に小要素の各種ボタンの大きさを指定します。
calcという関数らしき値が出てきました。これはcssの値を指定する際に計算ができるものです。幅全体を100として三分割した大きさが各種タブボタンの大きさになるので100%/3としています。そして.nav__radioクラスのdisplayがnoneになっています。これはラジオボタンそのものの表示を非表示にするということです。元のラジオボタンの形を生かさずに独自のボタンをcssで作る場合等はよくよく非表示にします。非表示になったボタンの代わりにdiv要素等で代わりにボタンを作ります。その時のラジオボタンの反応ですが前述の通りlabelで囲った要素をクリックする事でラジオボタンが例え非表示でも反応するようになっています。ラジオのボタンのオン、オフの値を使用してどのボタンがクリックされているかチェックします。さらにオン、オフ時のcssの変化はcssだけで対応可能です。
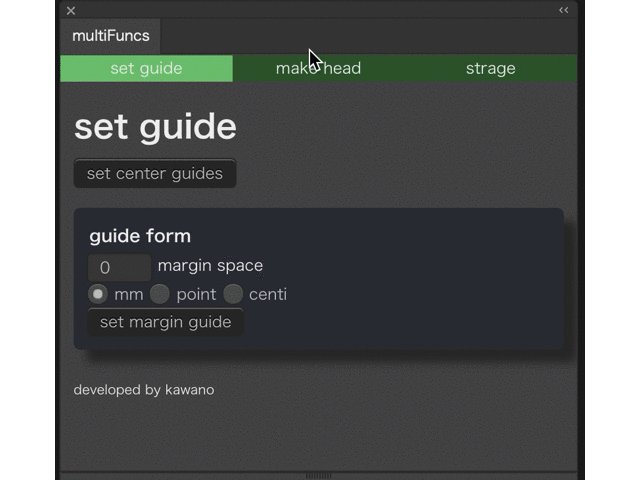
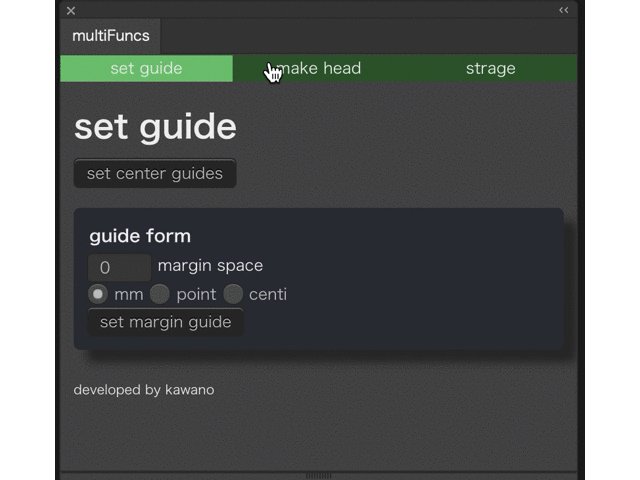
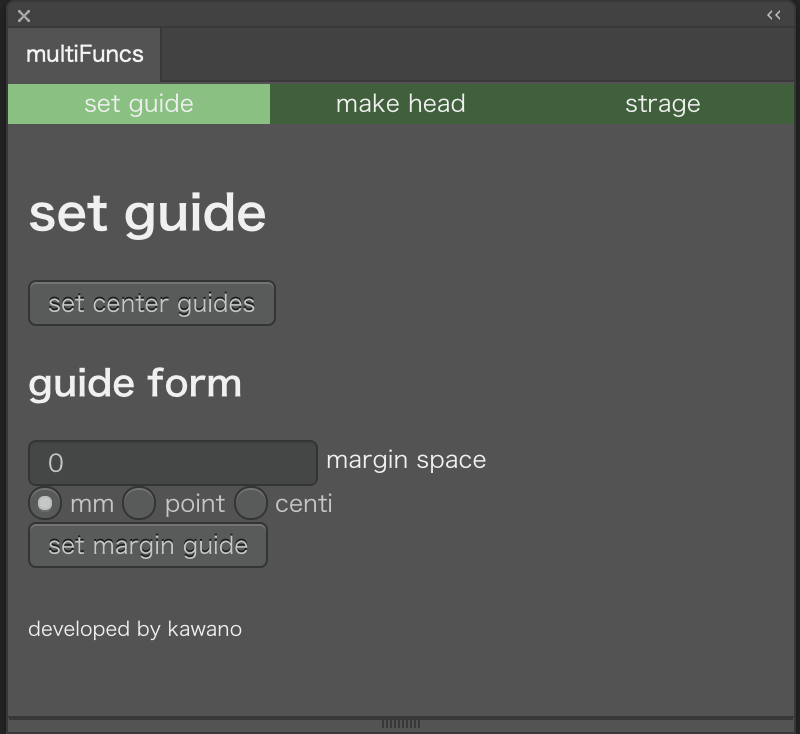
nav__displayクラスの背景色、rgb(54, 97, 56)はラジオボタンオフの時の色になります。やや濃い緑色です。
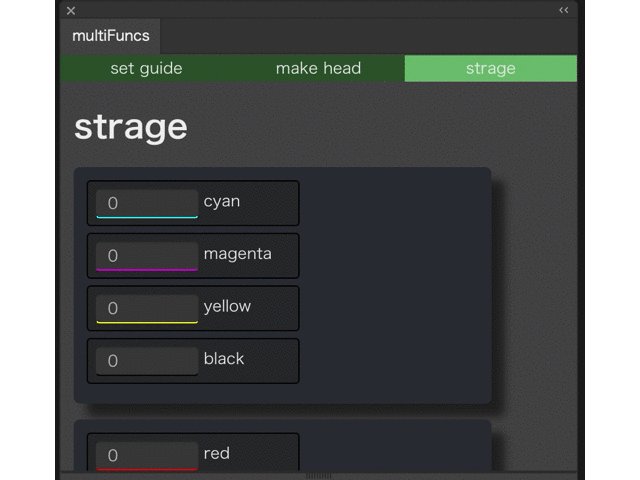
.nav__radio:checkedはラジオボタンがチェックされた時の擬似要素。 + .nav__displayの+は隣接している要素、つまり.nav__radio:checked + .nav__displayクラスは.nav__radioクラスのうち、オンの状態のラジオボタンの隣のnav__displayクラスに対してのcssを指定するということです。ラジオボタンがオンの時にボタンの外観を表示している .nav__displayクラスに対してrgb(120, 196, 124)の鮮やかな緑色を表示します。こうやって擬似要素を組み合わせればjsがなくても変化に飛んだcssを作れます。さらにボタンのテキスト表示をnav__titleクラスで指定しています。上下中央に配置するため一の指定をabsoluteで親の要素に対して絶対的なポイントの位置に配置します。さらにtop,leftを50%に、そこからtransform: translate(-50% , -50%)と半分位置を戻します。top,leftを50%だけだと真ん中に配置されないので注意してください。

ある程度の見た目が整ってきました。オン状態のタブボタンのみ明るい色になっているのが分かります。ラジオボタンからタブボタンを作りましたがまだクリックしても表示が切り替わりませんので次回一度jsでこの切り替え表示を実装します。






