Adobe Illustrator Extensionの開発 脱Hello Worldその5
今回はcssを書いてゆきます。全体のレイアウトを整えてから細かいレイアウトを整えます。まずはcssに入る前にhtmlの各種mainタグにhideクラスをつけてあります。
setGuide idのついているフォームのみhideクラスがついていません。これはhideクラスをつけることによりフォームの表示をオフにするcssを実装するためのクラスです。このhideクラスをつけたり外すことにより表示の切り替えを行います。それを踏まえて基本のcssを書き込みます。style.cssに書き込んでいきます。
hideクラスにdisplayプロパティにnoneを指定しています。これで表示を非表示にできるとともにブロック要素の表示自体非表示にできます。似たようなプロパティにvisibility:hiddenもありますがこちらはボックス自体の表示まで非表示にしてくれません(大きな空白が残る)。body要素ですが初期値としてmarginが設定されているのでこれを0にします。たまにこれが原因で画面いっぱいに表示させたい要素等がなぜか画面の端で妙な空白を作ったりするので注意してください。その他ul listタグはデフォルトで黒円が各種リストにつくようになっているのでlist-style: none;で非表示に、またpaddingもデフォルトで左側に付くようになっているのでこれをオフにするためにpadding: 0;でオフにします。その他h1等の見出しタグにもマージンプロパティがデフォルトで付いていたりするのでこの辺も覚えておきましょう。
ここから全体のレイアウトを整えます。大きなレイアウトを整えるcssプロパティといったらgrid-layoutでしょう。詳しい解説はMDN等のサイトを一読してください。htmlの構造を崩さず、見易いコードで柔軟なレイアウトが簡単に書けるためおそらくこれが今の主流でしょう。ただし細かいレイアウトになるとgrid-layoutではやりにくいので各種細かいボックスの中の横並びのレイアウトはflex-box等が使えると思います。昔のレイアウトの主流はfloatでしたが今は画像の横に文章を流し込むくらいの役割でしたが使われてないはずです。floatの場合各マージンの大きさ等を計算してレイアウトをしなければいけませんでしたが今はコンピューターが簡単に計算してくれるようになりました。ちなみにfloat以前だとテーブルレイアウトなんかもありましたが知る人は知るところです。話がずれましたが一度全く違ったダミーサイトの例でどうやってレイアウトを行うか例を示します。

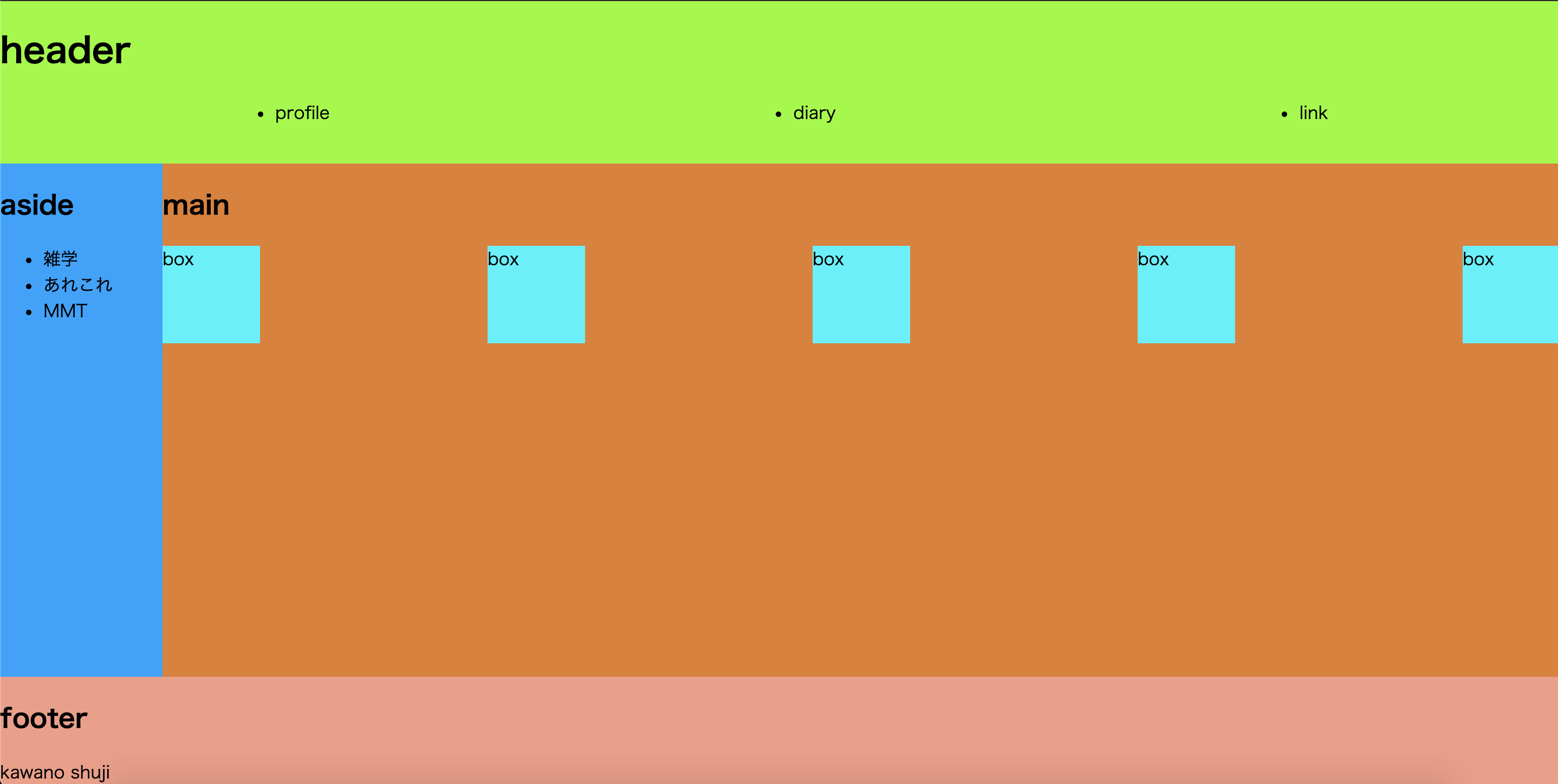
ヘッダーがあって中央脇にasideメニューがあってmainが真ん中にくると分かり易いレイアウトです。これをgrid-layoutで作るとこんな感じになります。
全くgrid-layoutに触ったことがなくてもなんとなく見た目のレイアウトと連動しているのがわかると思います。実はこのgrid-layout、色々書き方があるのですが今回各種タグにgrid-areaで名前を指定して、grid-template-areasで配置します。実際このtemplate-areasのプロパティを見ると。
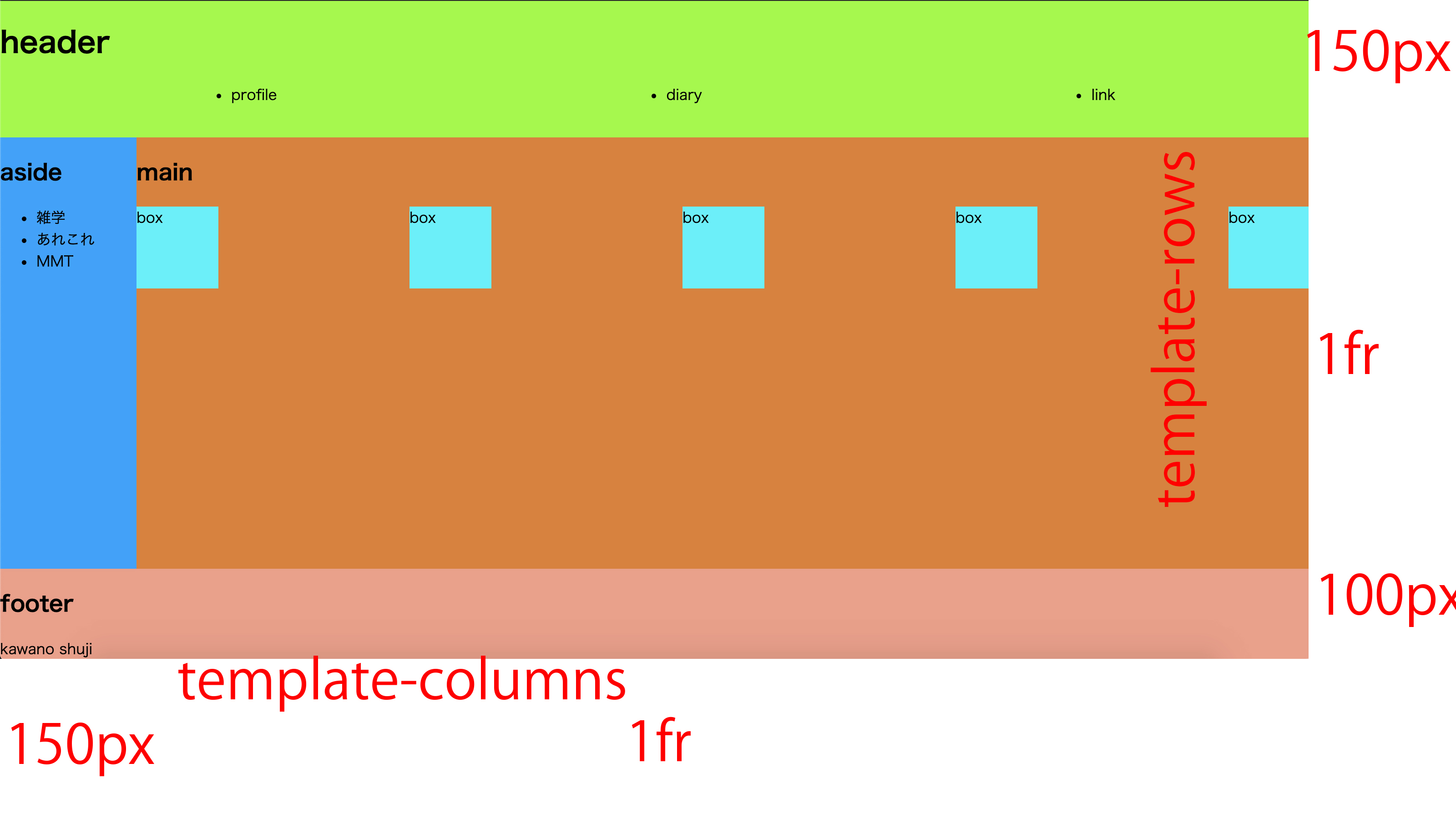
と完全に連動しています。そして具体的な各種ボックスの高さ、幅はgrid-template-rowsとgrid-template-columnsで指定しています。各種プロパティに具体的なピクセル数値が入っています。なお1frというのは余った余白を適当に割り当てます。例えばasideの横幅は150pxで固定なのでウインドウ幅を伸ばしても全くasideの幅は変わりませんが1frを割り当てられたmainのボックスはウインドウを伸ばすほど伸びていきます。その他比率単位でレイアウト組む場合に重宝する単位になります。このrowsとcolumnsを図で説明するとこのようになります。

grid-layoutが大体便利だとはわかったと思います。それでは次にnavの各種リンク、mainの中のボックスの横並びについて解説します。grid-layoutは便利ですがさすがに細かいレイアウトにやるにはやや大掛かりな気がします。単に横並びのレイアウトを作るだけだったらflex-boxで一発です。
display:flex-boxを指定したのちjustify-contentで余白の空け方を指定出来ます。たった二行で横並びが可能なのでfloatの苦労が嘘のようです。その他詳しくはMDNなんかを参考に。
とここまで説明したcssを使用してExtension全体のレイアウトを整えます。今回大きくnav main footerと別れているだけなので簡単なレイアウトになりますが練習がてらgrid-layoutを使用します。
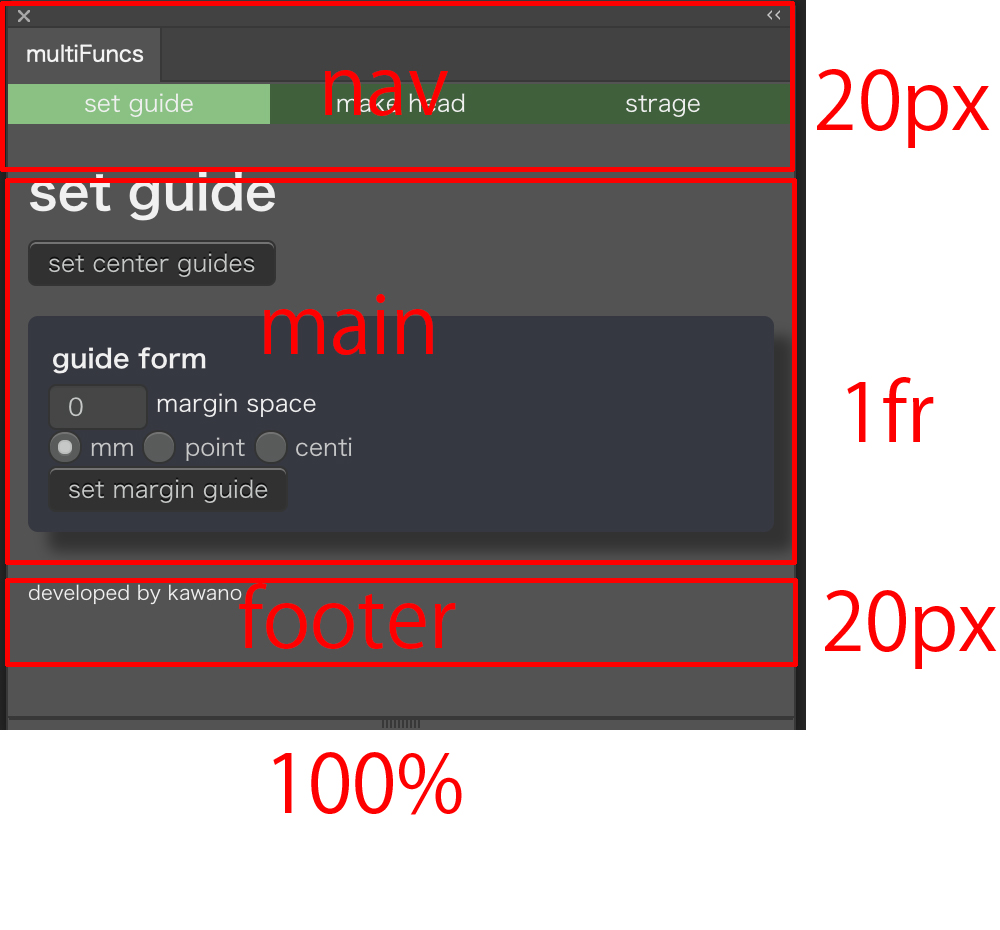
図にすると以下のようになります。*nav等のcssを整えていないので現状まだ下のような見た目にはなりません。あくまで最終的なイメージ。

ここまで整えたら次回ある程度形になったレイアウトにします。






