Adobe Illustrator Extensionの開発 脱Hello Worldその4
前回に続いてhtmlをどんどん打ってゆきます。
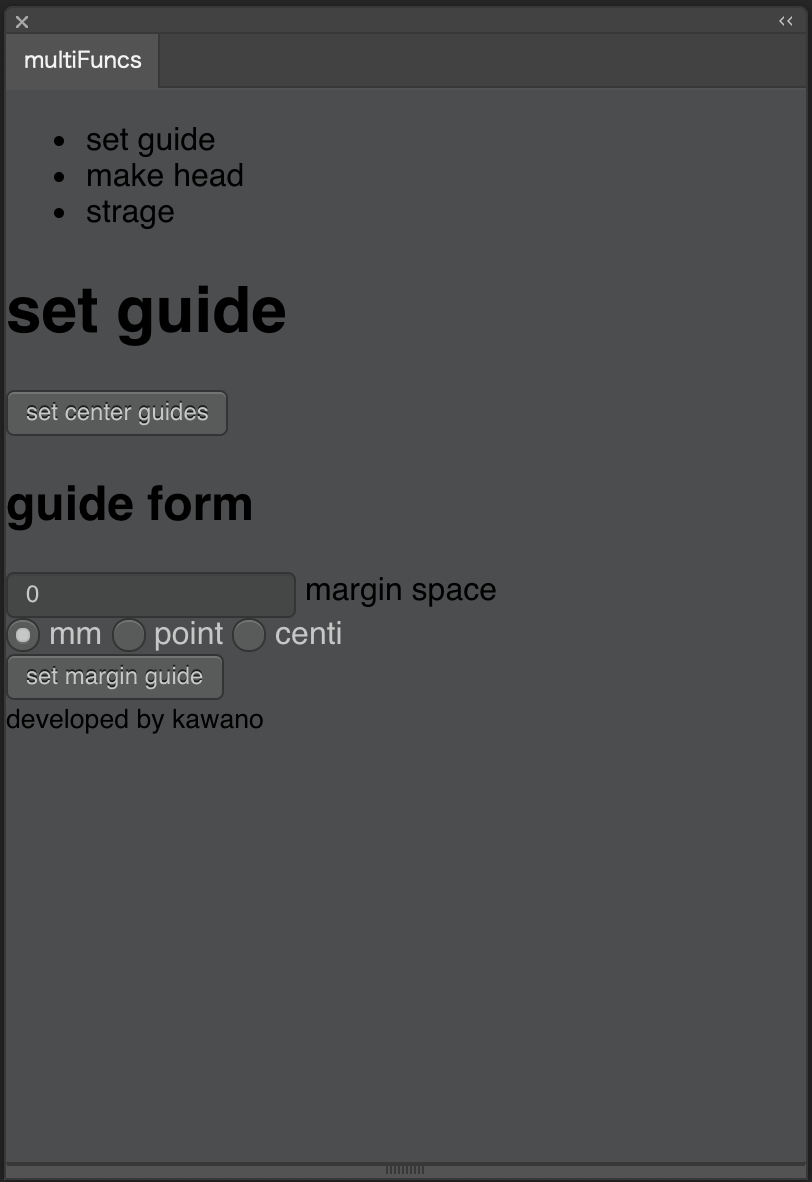
guideを引くための機能のフォームのhtmlを加えました。見出しの部分はh1タグをheaderで囲んでいます。ヘッダーは全てのフォームで共通して打ち込みます。
各種見出しとガイドを引くためのボタン、アートボードの内側にガイドを引くための数値を入力するための数値のフォームとcm,mm,pointのラジオボタンをtopcoatのサイトを見ながら設置。以上のタグを打ち込むと以下のようなパネルになります。

とりあえずの表示はこんな感じです。なんとなくnavが上部に配置されてヘッダーがあって真ん中にメインのフォームが配置されて最後にフッターがあるのがわかると思います。cssがないので見た目があまり良くないですが。このまま他のhtmlタグも打ってゆきます。
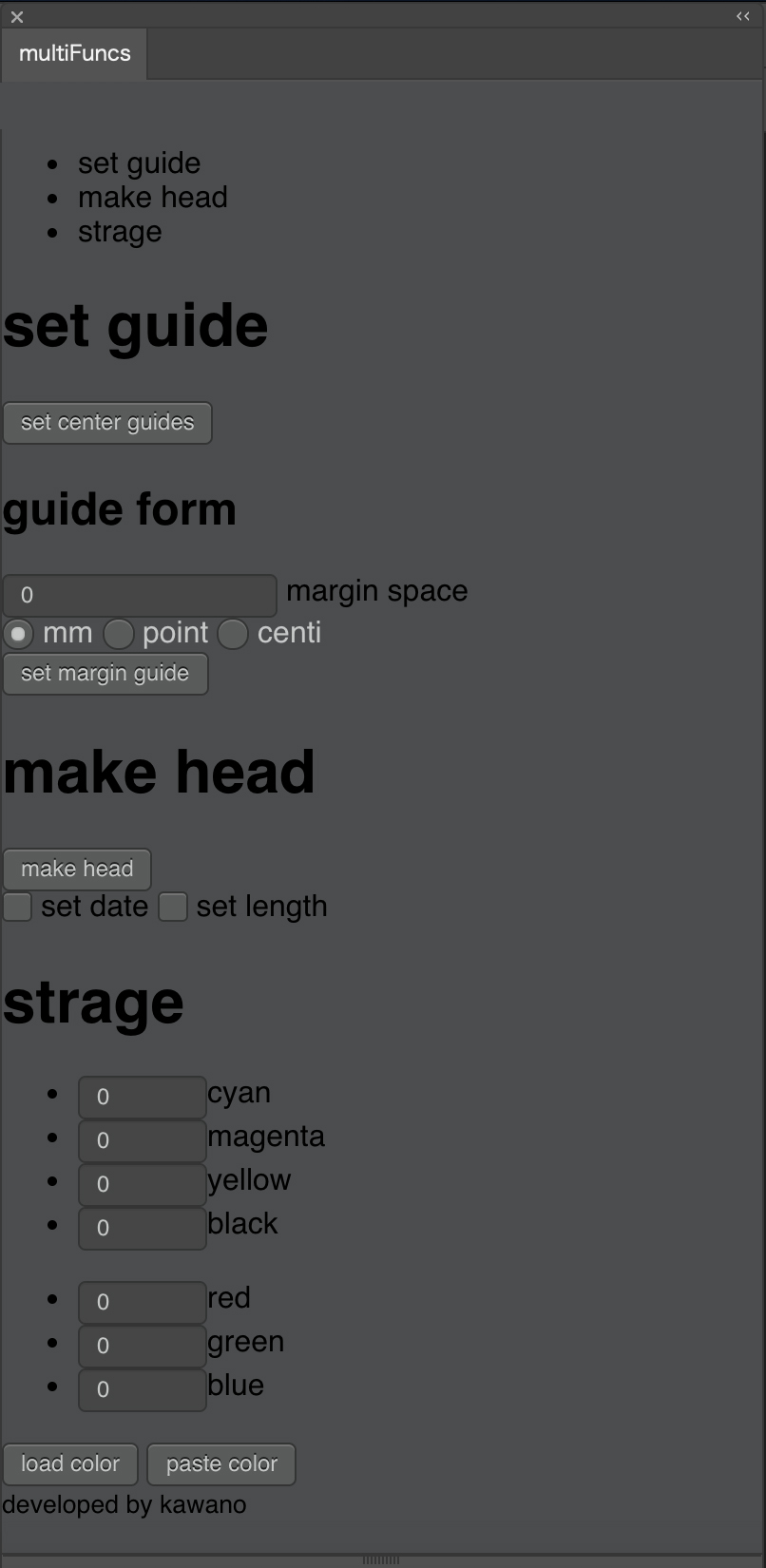
各種ガイド機能フォームに加えてヘッダーを作成する機能、色情報をパネルに記録する機能を加えます。各種フォームの境目にコメントアウトを挟んでおきました。

cssを打っていないので分かりづらいですが以下のような構造になります。
細いhtmlの話は省略しましたがjsとの連携のやり方など後ほど説明する予定です。topcoatのサイトを見ながら一つづつ構築するとそこまで難しくはないはずです。というわけで次回からcssの説明をしたいと思います。






