Adobe Illustrator Extensionの開発 脱Hello Worldその3
それではmainタグの中のフォームを打ち込みましょう。ただしその前にtopcoatについてもう一度触れる必要があります。こちらでも触れていますがtopcoatを使用すれば自前でフォームのカスタマイズをしなくても事前に用意された綺麗なフォームレイアウトが使えるので便利ですが一部radioボタンやcheckboxはそのままinputタグを打ち込んでも表示されません。実際にhtmlタグを打ち込む前に公式サイトで確認する必要があります。例えば

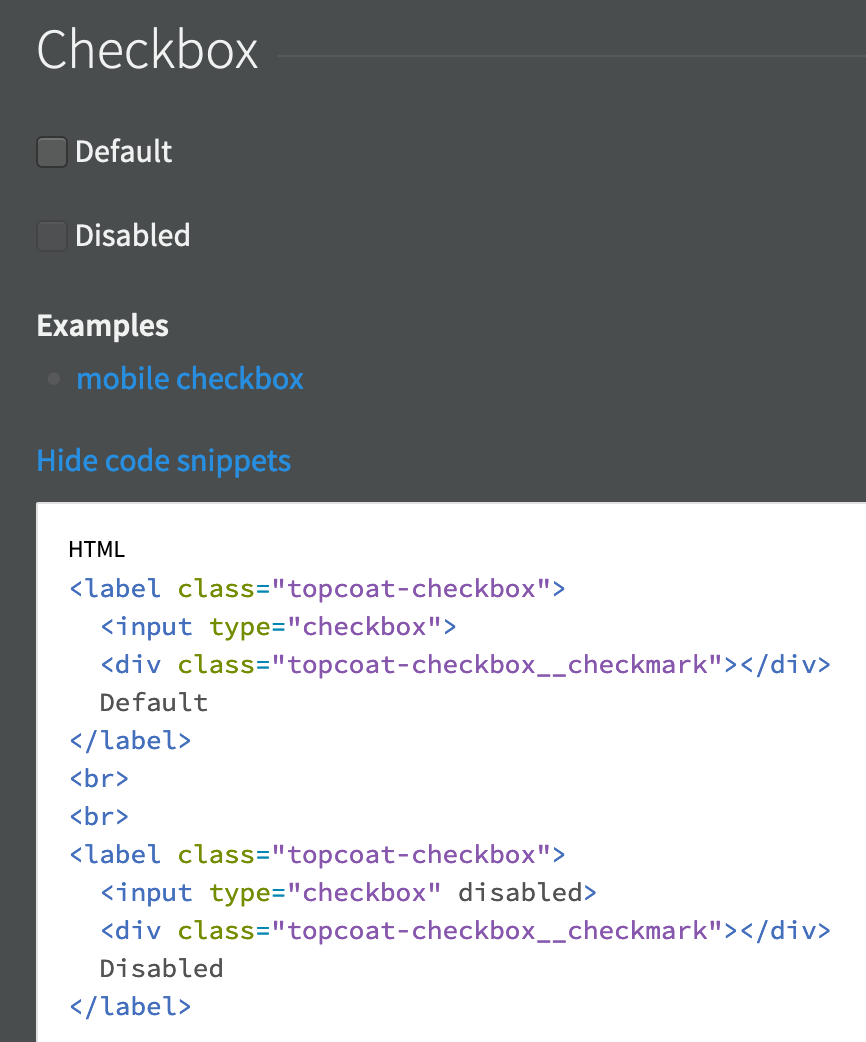
このスイッチ型チェックボックスのhtmlは以下のようになっています。
このhtmlを丸々写さないと同じ見た目にならないので注意。labelの中にdivタグがあるのはこのdivタグが装飾の役割を果たして尚且つlabelタグで囲まれているのでdivタグの部分をクリックしてもチェックボタンが反応するようになっています。
さらに実際jsでコントロールするには自分でidや追加のclass要素を追加してゆきます。id属性は一般的に固有の属性として使用、class属性は分類のするためにつけるので複数のタグに使用して種類を分類できます。また複数のclass名をつける場合は空白を挟んで記述してください。例えばtopcoatのcheckboxを作成する場合。

このタイプのcheckboxにclassとid要素を追加する場合を想定します。
元々topcoatのhtmlに無かったcheckboxのinputタグにheadForm__option classを追加してid要素にsetDateとsetLengthを追加しました。こんな感じ次回mainタグの中身を打ち込んで行きます。






