Adobe Illustrator Extensionの開発 脱Hello Worldその1
Extension関係の記事を検索すると環境構築してパネルを立ち上げるとこまでの記事はかなり多いのですが大体そこから先の記事はほとんどありませんでした。いわゆるHellow worldより進んだちょっとだけ複雑なExtensionの作り方を解説してみます。対象は環境構築はできる、もしくは簡単なパネルなら作れるくらいの方です。今回作るパネルには三つくらい機能を持たせてみます。ガイドを引く、ファイル情報をテキストにして印刷用にヘッドを作る、一時的なカラーの数値を保存する機能を持たせる、です。完成版はこちらにアップしておきました。
zxp圧縮版はこちらです。
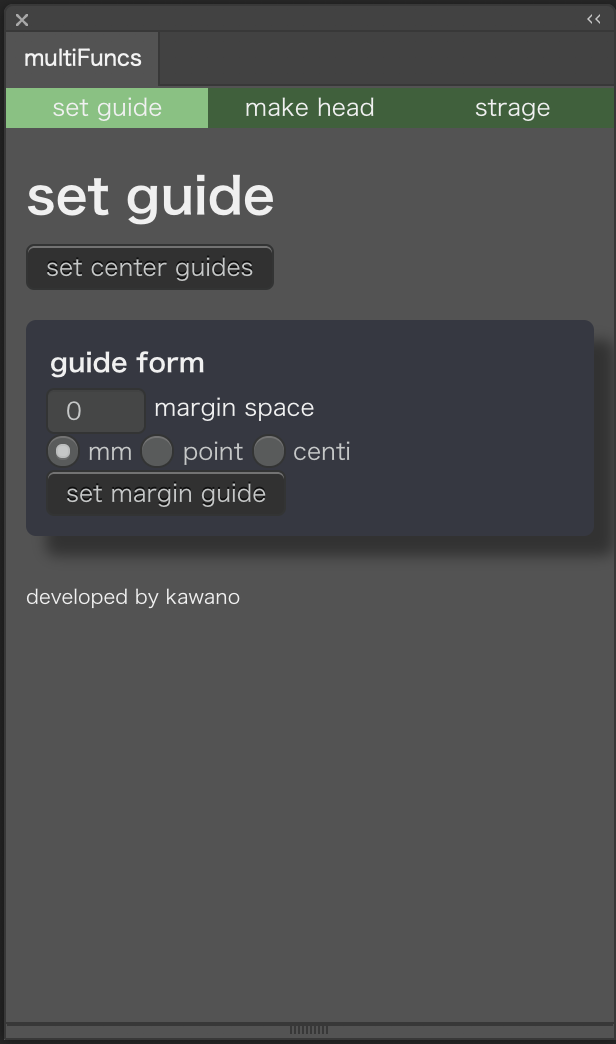
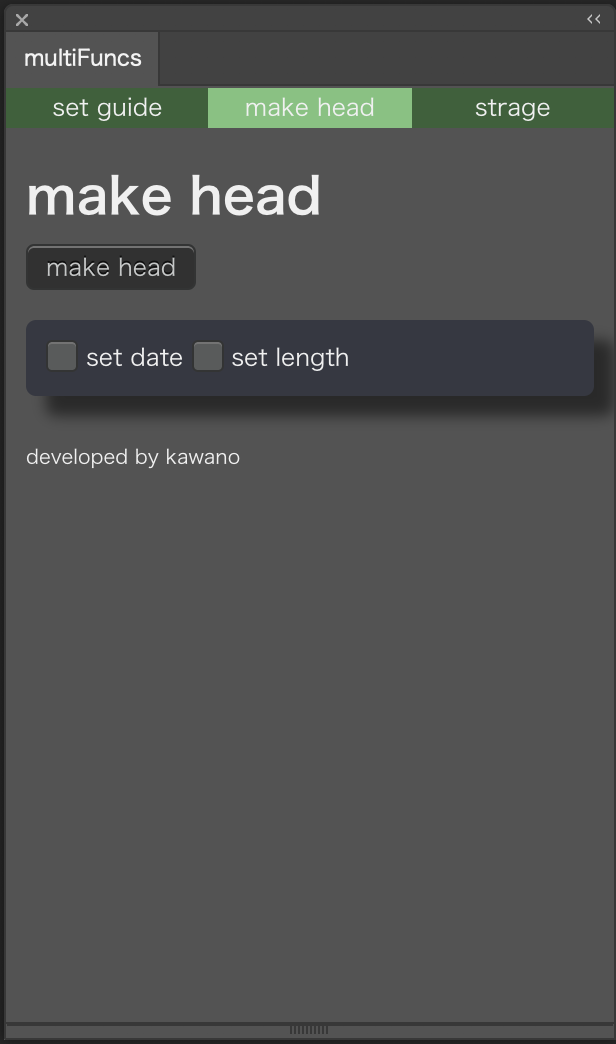
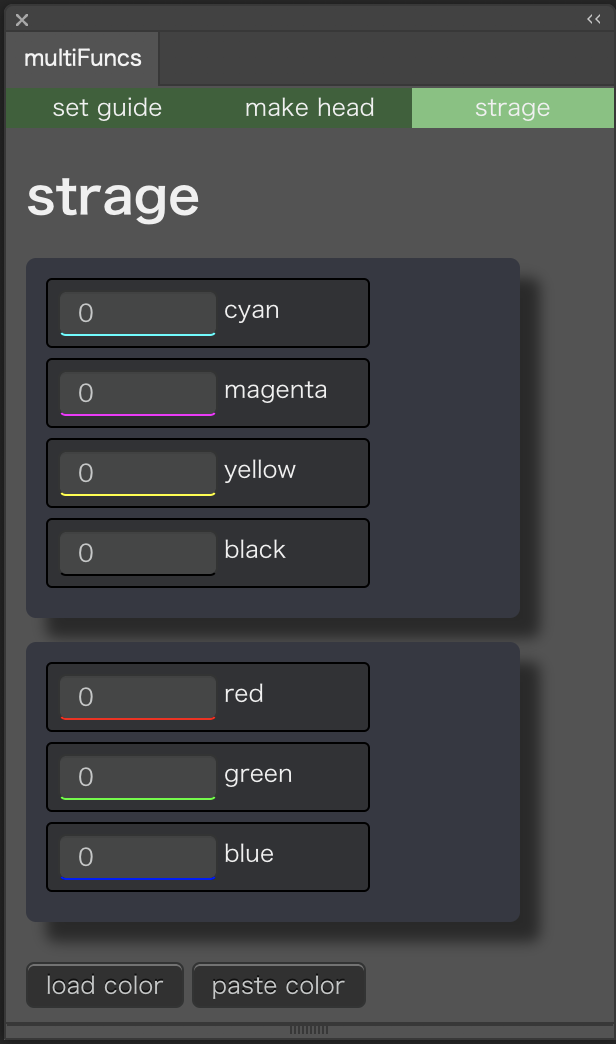
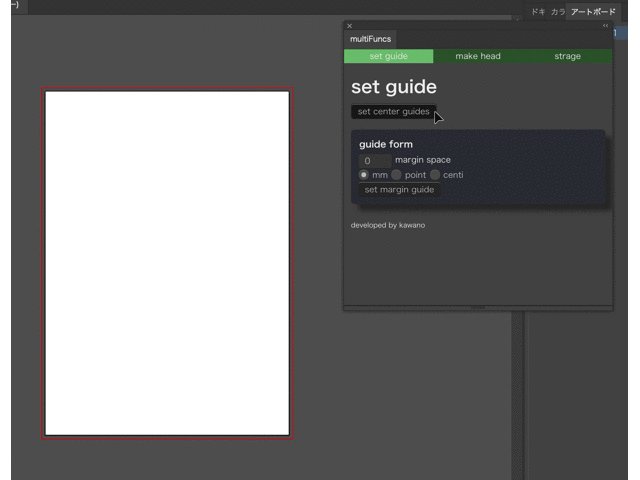
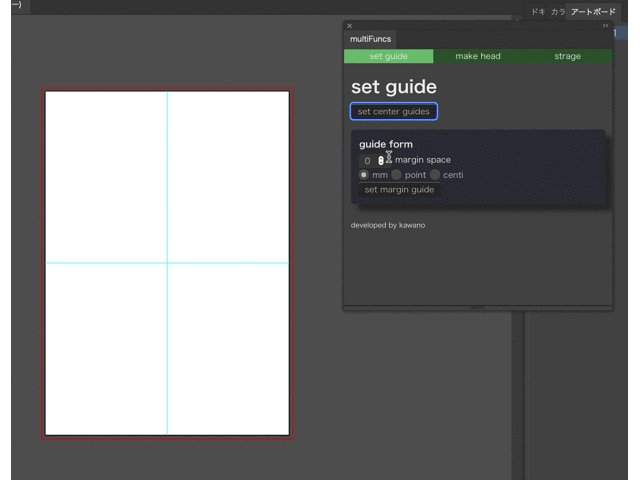
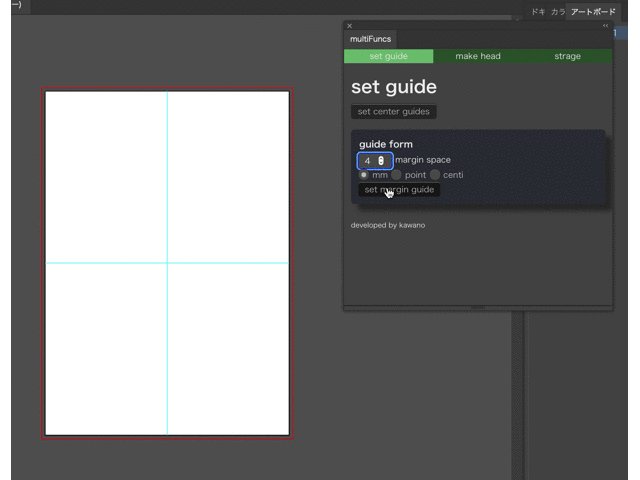
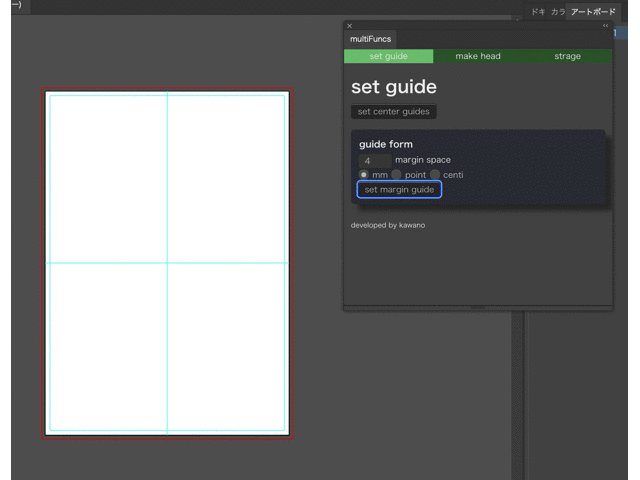
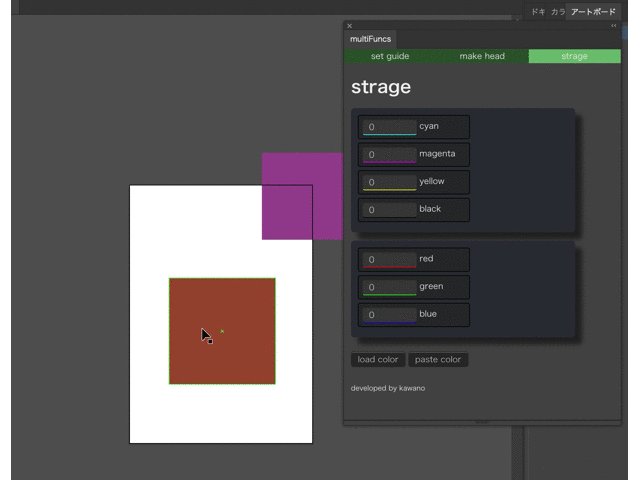
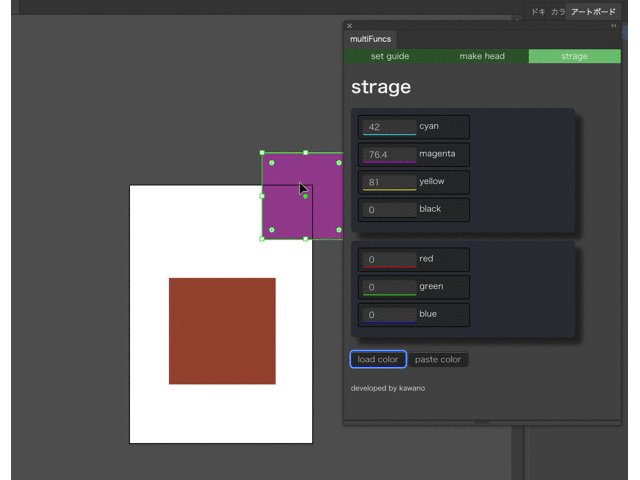
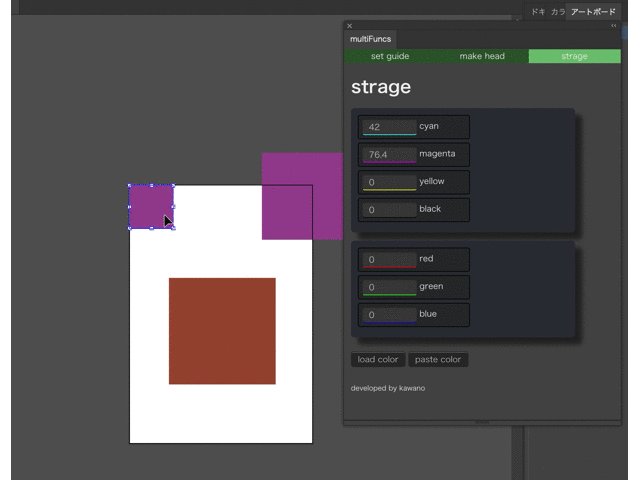
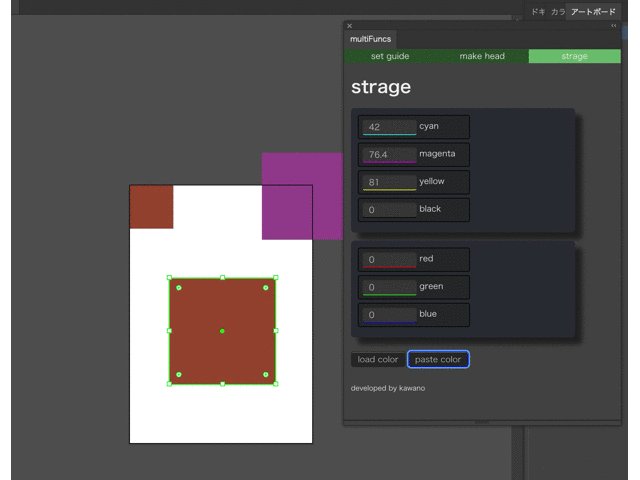
パネルの完成図は以下のような感じに。
*2020年11月1日 パネルの機能の説明をもう少し詳しく書きました。




ガイドをアートボードにセットする機能

現在の日付と選択しているパスアイテムの大きさをテキストとして書き出す機能。

選択したパスアイテムのカラー情報を読み込んだりドキュメント上に書き出したりする機能
大きく分けて三つの機能がありますがあまりパネルを大きくした状態で保持したくないのでタブ形式で三つに分けたいと思います。また、古いCEPへの対応なんかも考えると新しいjsで書けなくなったりトランスパイルが必要になったりするのでCEP9以上(Illustrator2019以降)での動作を念頭に開発します。その他複雑になりがちなタスクランナーとかwebpackとか使わない前提で以下のような開発環境になります。
- パネルのjsはvanilla js(素のjs)を使用
- cssはsassとか使わず素のcssで開発
- cssはtopcoatを使用
- npmも使用しないのでpackage.jsonも作らない
- jsxも素のjsxを使用するのでECMA3で書いてゆく。
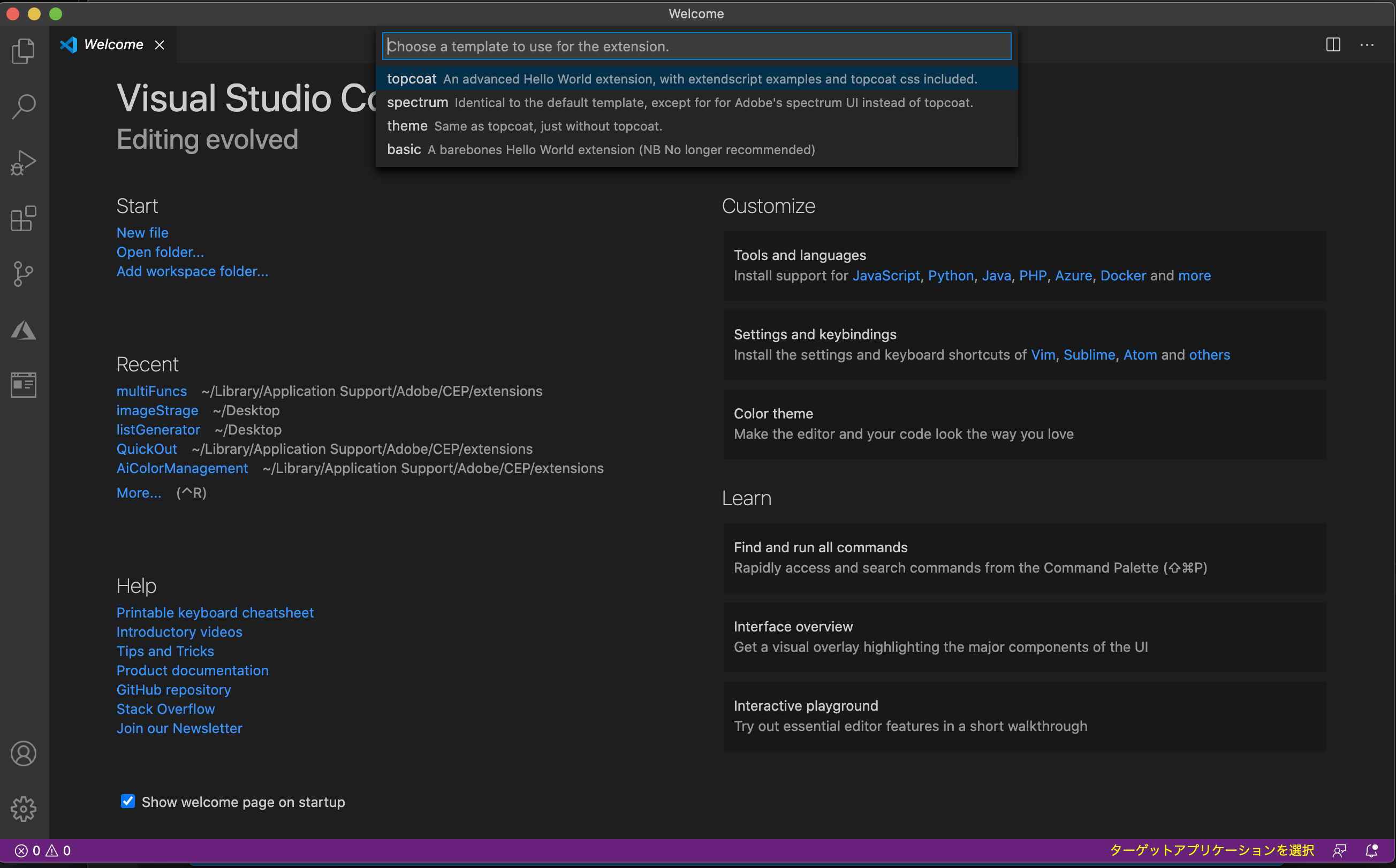
という事でまずはVsCodeでCC Extension Builder でベースのファイルを作ります。

Extensionの名前などは適当に選んでtopcoatのテンプレートを選んでください。topcoatだとフォーム関係のcssが既に用意されているので楽にcssを書けます。
ご存知の通りテンプレのmanifestやhtmlができます。とりあえずmanifest.xmlのIllustratorのバージョンを設定してコメントアウトを外します。
それではhtmlから組み立てますが三つに分かれたパネルのhtmlの構造について解説します。
containerの中に各種タグが入っています。このcontainerが親要素となって全体のレイアウトを整える役割を持ちます。このcontainerの中に主要なタグを入れて全体の構造を作ります。主に使用するタグはnav,header,aside,main,footerといったところでしょうか。さらにその中にh1とかul,liなどの細かいタグを入れてゆきます。

正直検索エンジン対策するわけでも無いのでタグなんて全部divでも問題無いんでしょうけど一応それなりに構造を気にしたタグを割り当てたいと思います。その方が開発者の目線からもわかりやすい文章構造になるでしょうし。navタグはwebサイトにおいて他ページへのリンクをナビゲートする役割を持っているので今回タブボタンをこのnavタグで囲みました。mainタグは文章内で一番重要な箇所を示します。なのでメインの機能を持つフォームをこのmainタグで囲っています。footerタグはwebsiteの作者の情報やコピーライトを示す役割を持つらしいのですが今回作者の名前を入れる程度に留めて置きましょう。
ここからはhtmlを完成させて、cssでデザイン、レイアウトを整えて、さらにjsを完成してゆくのですがとりあえず大体のhtmlの構造の話で今回は終わります。






