Illustratorのscriptでactionを生成する。
Adobe JSXが古くて動作が遅いというのは皆さんご存知の通りですがIllustrator上でscriptを使用して沢山のアイテムを動かす、調べるといった処理をとにかく重くなりがちです。簡単なポスターならまだしも実際に仕事でIllustratorを触ってる方はどのような職種でも何重にも重なったレイヤーや百に近いアイテムのドキュメントは珍しく無いでしょう。こういった複雑なデータの版下データを面付けするとか幾つも配置させるとなるとscriptの出番、となるのですがこういった複雑なデータを扱うのはとにかく苦手で、ただ移動させるだけでもデータが複雑ですとかなり時間がかかります。さらにクリッピングマスクやらマスクやら重なったデータとなると事情はとにかく複雑になります。しかしデフォルトの機能のメニュー -> オブジェクト -> 移動の機能を使用した場合は一瞬で処理します。どうにかそういう機能を使えないか、実はアクションでできます。アクションといってもそのままdoScriptメソッドで自分で作ったアクションを使うだけだと全く柔軟性がありません。せっかくのscriptなのでコードで移動の量なんかをコントロールしたい。実はアクションをscriptで生成する事で可能です。Illustratorのアクションはテキストエディターで開くと簡単なコードできているのが分かります。

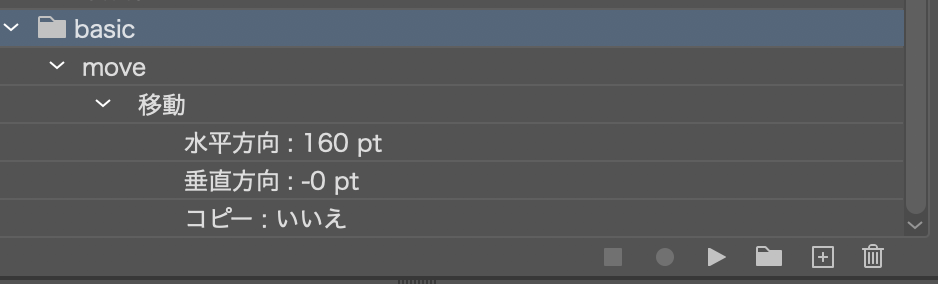
basicセットにmoveというアイテムを移動させるアクションを作る。

アクションをテキストエディターで読み込む。
ぱっと見、完全に理解はできなくてもなんとなく部分的に読めるとは思います。例えばactionCount 1はアクションセットの中にアクションが一つのみ、nameの[]の中は何かアクションの名前を意味する記号の羅列等。これらのコード部分的に変えてゆく事で柔軟にアクションを生成できます。勿論アクションによってコードの内容は違うのですが共通項目としてアクションセットの名前とアクションの名前があります。例えば上から二行目にある
これはアクションセットの名前を示していて5というのはbasicというアクションセットの名前のlengthを、6261736963というのは16真数のasciiに変換した後の数列です。(僕はこの辺に関してはあまり詳しく無いので深入りしません。)とりあえずアクションセット名はjsで生成できそうですね。さらに下にある。
これがアクションセットの中のアクションの名前です。今回はbasicセット内のmoveアクションです。さらに下の行を見ると。
何やら数列がいくつか見えます。その中でもvalue 160.0というのが見えるでしょうか?そうです、これが移動の量です。というわけでこの辺のパラメータを動かせば移動のアクションが作れそうです。結論から言えば以下のようなコードになります。
ascii2Hexメソッドでアクションセットと名前をascii 16進数に変換しています。さらに名前の文字数が入る箇所はname.lengthで変換前の文字数を渡しています。これでアクション生成用のアクション名を書き込めます。移動の量が入る箇所はそのまま移動させたい量をnumberの値で渡せばいいのですがzerotail関数を通しています。これは移動の量がたとえ整数であっても小数点に0を持たせないとエラーを返すためです。なので整数の場合はstring型に変換して小数点に0を追加します。残りはmoveAction関数で生成したアクションのコードをそのままデスクトップに書き込んでIllustrator上で読み込みます。このへんの一連の流れはlaunchAction関数にまとめています。Illustrator上で何かしたアイテムを選択した上で動かせば移動のアクションを生成して実行します。どんなに複雑な版下データも一瞬で移動させてくれます。x、y変数の数値をいじれば移動の量を変えられます。さらにcopy変数をtrueにすればアイテムをコピーして移動させます。わかりやすいようにboolean型にしましたが実際にはアクションコードに埋め込む前に三項演算子でcopy = copy ? 1 : 0;と1か0の値を渡しています。実際にはアクションのコードで1ならコピー、0ならコピーしないと判断しているためです。parameter-3の項目です。

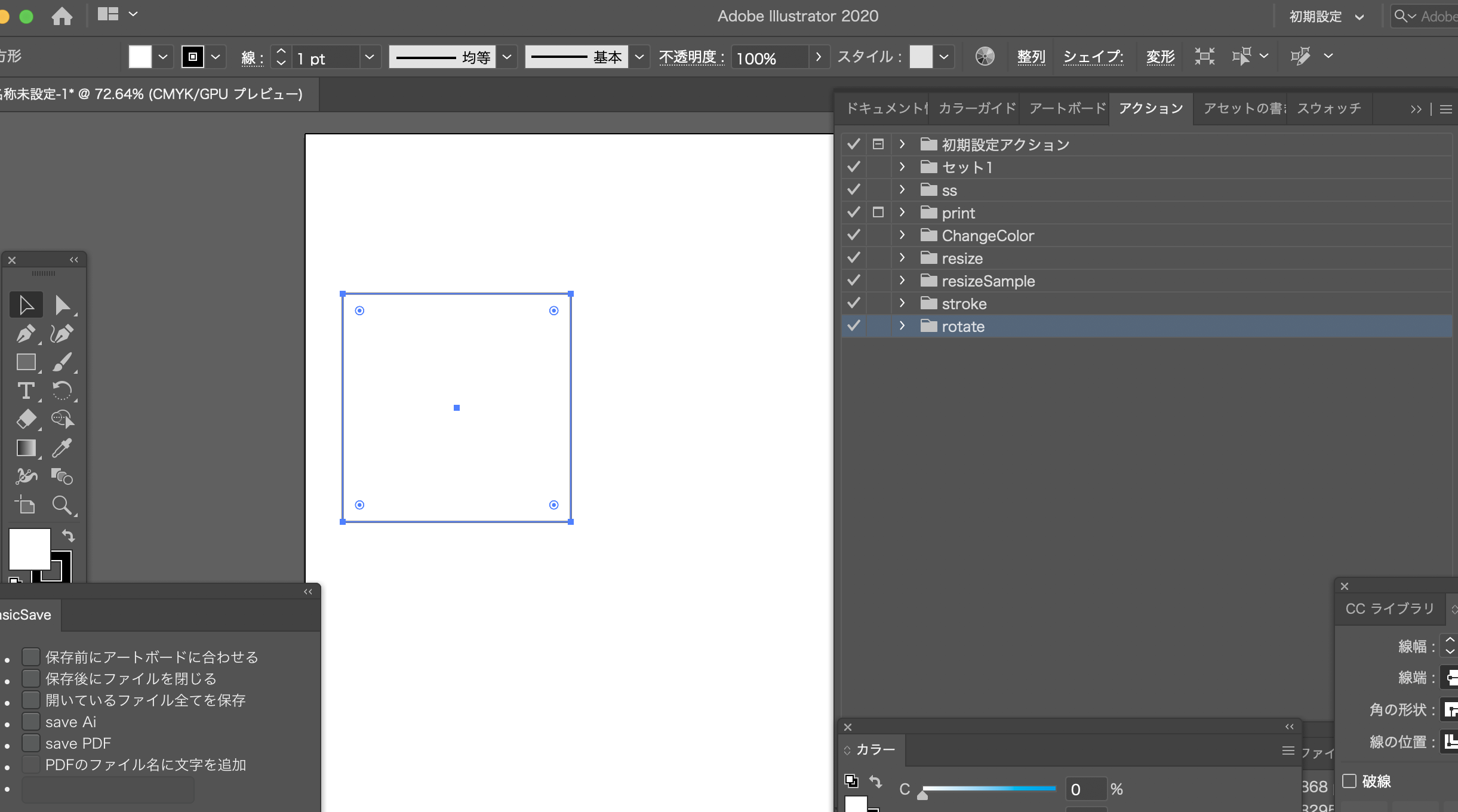
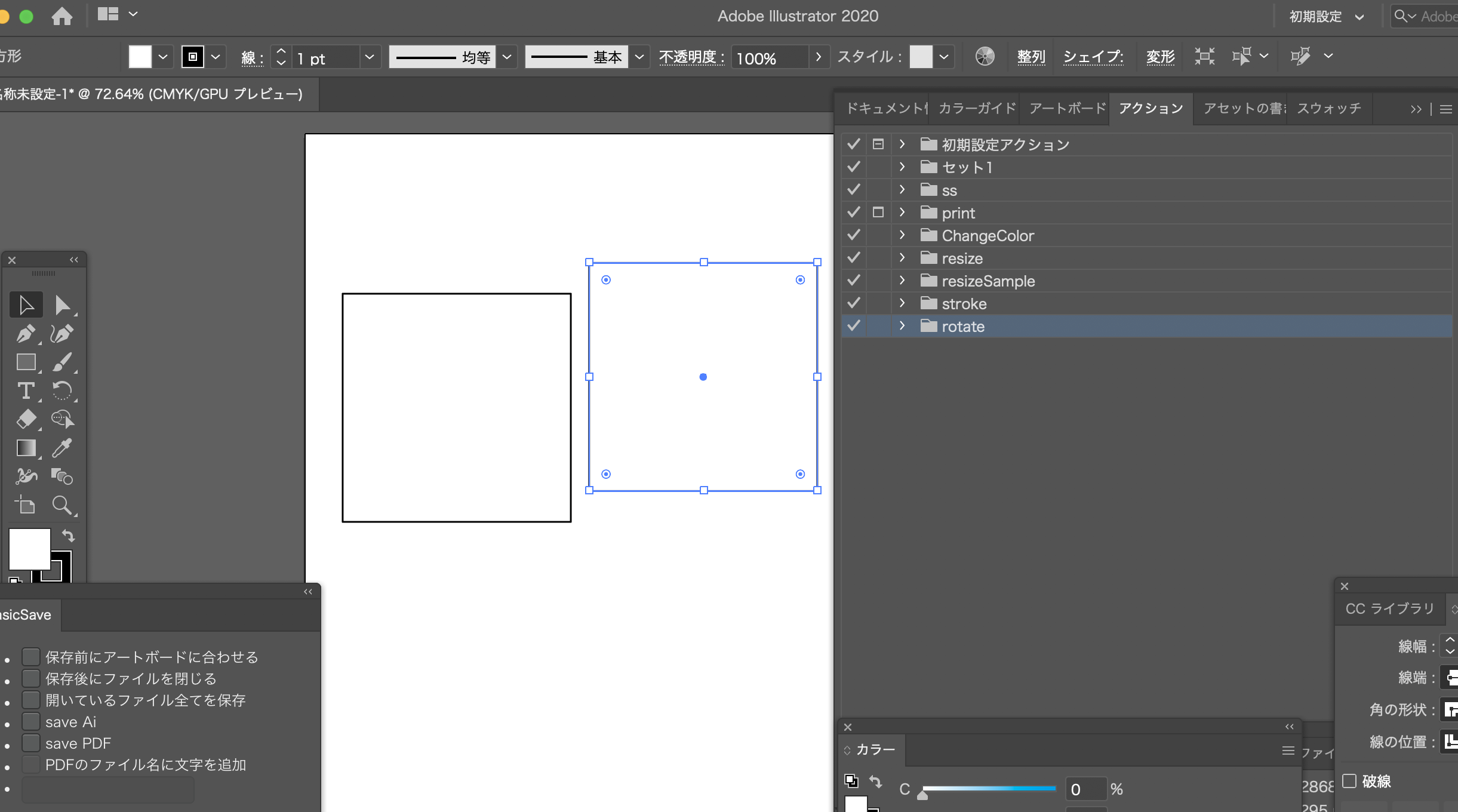
選択したパスアイテムを

コピーして移動する。
この他のアクションでもこうやって中身のコードを読んでゆく必要があります。それはいろんな条件で同じようなアクション何回か作って、Illustratorが生成したアクションの中身をテキストエディターで見る事で解読できます。しかしこれを何回も書いてゆくのは辛い。というわけでまとめてみましたが、次回に続く。






