Photoshop Extensionの開発36 Photoshop上のイベント
Adobe一般, javascript, Photoshop
久しぶりのPhotoshopCEPの記事です。
Photoshop上ではイベントをscriptで管理して何かしらの処理を発火させることができます。Photoshopで画像を編集している最中なんかに自動的に指定した処理を発火させることが可能です。レイヤーを追加したら自動的にレイヤー名をリネームするとかトリミング時に画像サイズをアラートで表示する等実装するとよりアプリらしさが増します。
但し今まで解説したようにイベントと言ってもいくつかの種類があって大まかに分けると
DOM event
CEPのパネル上で起こした動作によって発火するイベント。ブラウザ上で発火するイベントと同じです。clickイベントやchangeイベント等があります。
CEPイベント
主にパネル自身、もしくはAdobeのネイティブアプリケーション自体の変化によって発火するイベント。
JSXによるイベント
app.notifiersでイベントの追加や消去をJSX上で管理します。イベントリスナーでも管理できるイベントですが常に詳しい人が扱わないと思わぬ事が起きる事が多いので注意が必要。
CEPから管理するJSXのイベント
今回の本題のイベントになります。中身はJSXでのイベントと似ていますが管理のやり方が異なります。こちらはJSXと連携しつつCEP側から管理するので細かな管理が可能。
他にもOS上のファイル操作のイベントはnode jsでの操作になります。慣れてない方からしたらイベントだけでも種類があってややこしいかもしれません。実際CEPパネル上のイベントにはアクティブなイベントが切り替わった時のイベントやAdobeのアプリケーションが立ち上がったときのイベントも含まれていてJSX上のイベントとの区別がつきにくいかもしれません。
今回JSX上で管理するイベントに簡単に触れます。以下Photoshop上のトリミング時に発火するイベントコードのscript。
app.notifiersEnabledにbooleanを代入してイベントの実行を管理します。falseを代入すればイベントが登録されていても発火しません。app.notifiers.addの第一引数でイベントのIDを指定(イベントの名前については後述)、第二引数については発火時に作動するscriptファイルのパスを入れます。このサンプルコードではcrop(トリミングツールでトリミング時)に発火するイベントです。こちらに関しては前述の通りスクリプトイベントリスナーで登録されたイベントも見ることが可。
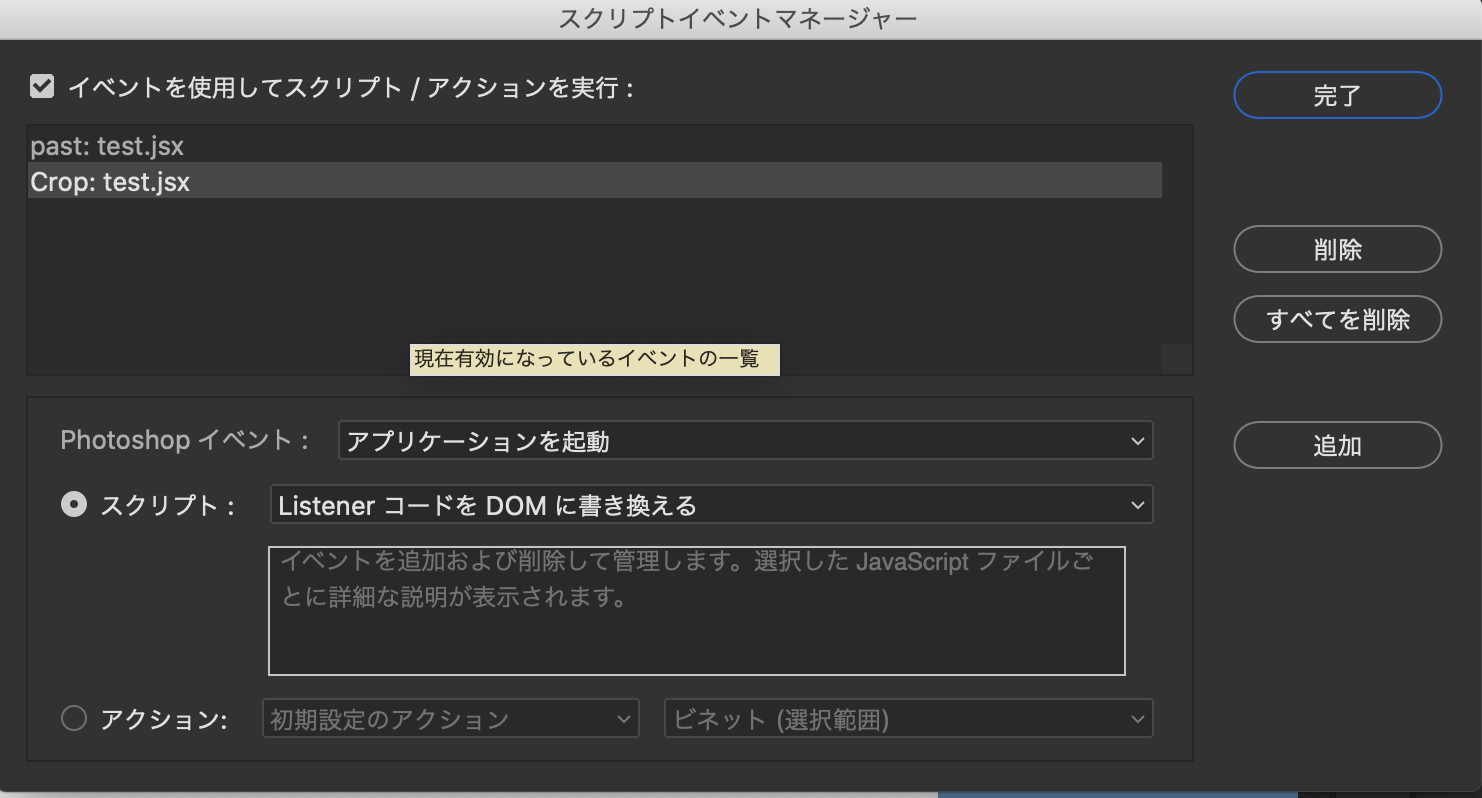
Cropがトリミング。pastがペースト時のイベント。ここから個別にイベントの削除も可能。イベントを使用してスクリプ、アクションを実行のチェックボックスがapp.notifiersEnabledに対応します。jsxでまとめて削除する場合は
で削除できます。大体のイベントIDについてはPhotoshop script referenceの218ページにから一覧で載っています。script reference
但しイベントリスナーを立ち上げないと具体的にどんなイベントが走っているかわかりづらいので細く管理する場合はなかなか不便でしょう。という事でCEPでのイベント管理に続く。






