Illustrator ,Photoshop Extensionの開発35
Adobe一般, html, Illustrator, javascript, Photoshop
デバッグ周りが大変だったりいまだにecma3しか使用できないadobe jsxです。今回cep上でやりとりする時の細い開発情報をさらに載せます。
何度か触れていますがjsx単体で動かす場合は外部ファイルをincludeで読み込むことができるのである程度オブジェクト、関数をファイル事に分けられて見やすくできますがcepからアクセスする場合はこのincludeが使用できません。規模が大きくなるにつれてコードの量も大きくなってくるので厄介です。実はこの外部ファイル読み込みですがcep側のscriptで読み込むことが可能です。やり方は簡単。
func.jsがjsxのフォルダに入っていると仮定してcep側からcsInterfaceのevalScriptメソッドで読み込みます。何度か紹介したjson2を読み込むやり方と同じです。これで外部ファイルの関数の実行をhostScript側で実行できます。
func関数をCEP経由でjsx側で実行。

外部から読み込まれたfunc関数が実行されました。
jsxからevalFileで外部ファイルを読み込む方法もあると思いましたがcep経由から呼び出されたjsxだとどうも絶対パスの取得がうまくいかず失敗しませんでした。試しにalert($.fileName);を実行して返ってきた結果が意味不明な数字だったのでとりあえずcep側から実行するのが良さそうです。ちなみにjsxで実行できるコードならなんでも読み込めるのでjs,jsxの拡張子、一般的なecma3の関数やadobe scriptの両方とも読み込めます。例えば前述の数値を返すだけの関数の他に
といったレイヤー名を変えたりレイヤーオブジェクトの配列を返す関数も別ファイルで定義してhostscript内での実行が可能です。基本的にjsxで実行できるコードは読み込み可能です。但しやはりecma5,6といった対応していないコードは動かないので注意してください。pollyfillの読み込みなんかもできて読み込みするためのコードの管理はCEP側でできるので楽だとは思います。
ちなみにjsxのコードで特定の値をreturnで返すとCEP側のscriptで返ってきた値を読み込めますがIllustratorの場合エラーが起きた場合エラーの詳細を返してくれるの特にCEP側に値を返す必要がなくても最後にreturnで適当な値を返すようにしておけばエラーの内容を確認することが可能です例えば。
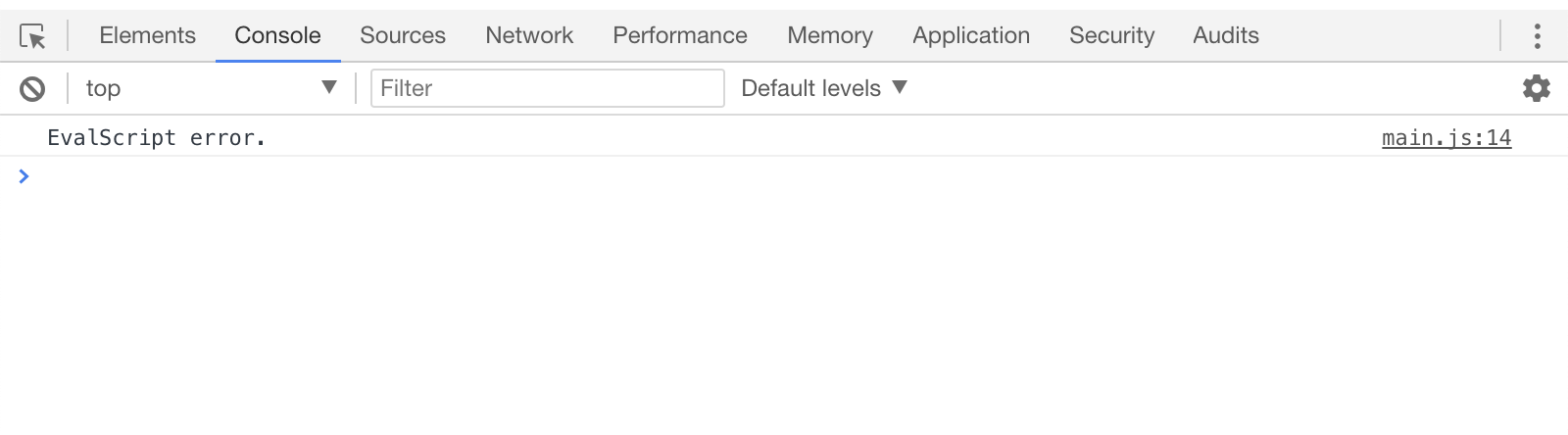
このコード、array mapメソッドはecma3には対応していないので実行されずエラーを返します。これをPhotoshopのCEPで実行してdevelop toolを見ると。

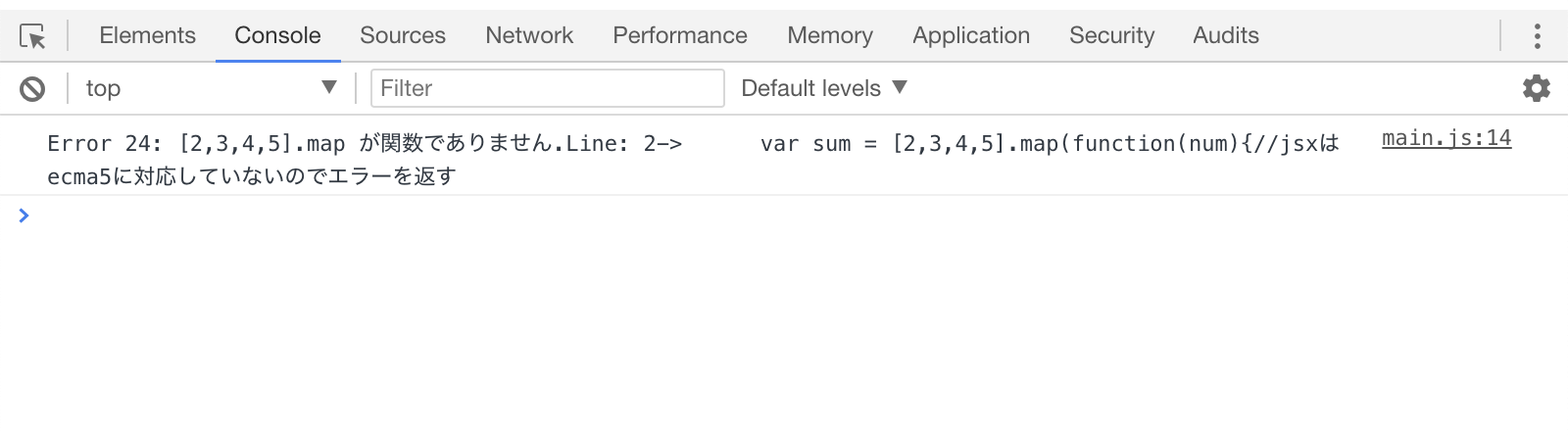
エラーが起きているのはわかりますがjsx上で起きたエラーは詳細を示してくれません。main.js:14というのはCEP側のscriptのjsxを実行させるevalScriptメソッドのコードを示しているだけです。同じコードをIllustratorで実行させてみます。

見てください。Photoshop上だとEvalScript errorとしか表示されなかったのにIllustrator上で実行させるエラーの起きた箇所を教えてくれます。同じAdobeのCEPなのになんでこういった細かい仕様が違うのかよくわかりませんがIllustratorのCEPを開発する場合jsx側でエラーが起きた場合もある程度対応しやすいでしょう。こういった謎仕様もまた発見できれば載せていきます。






