CEP上で画面を切り替えるインタフェースを作る
Adobe一般, css, html, javascript
CEPにいろんな機能を盛り込む時にモードや画面の切り替えを行いたい時があると思います。機能が増えて行くにつれて色々パーツを埋め込みたくなりつつもパネル自体の大きさはあまり大きくしたくない時などがあります。


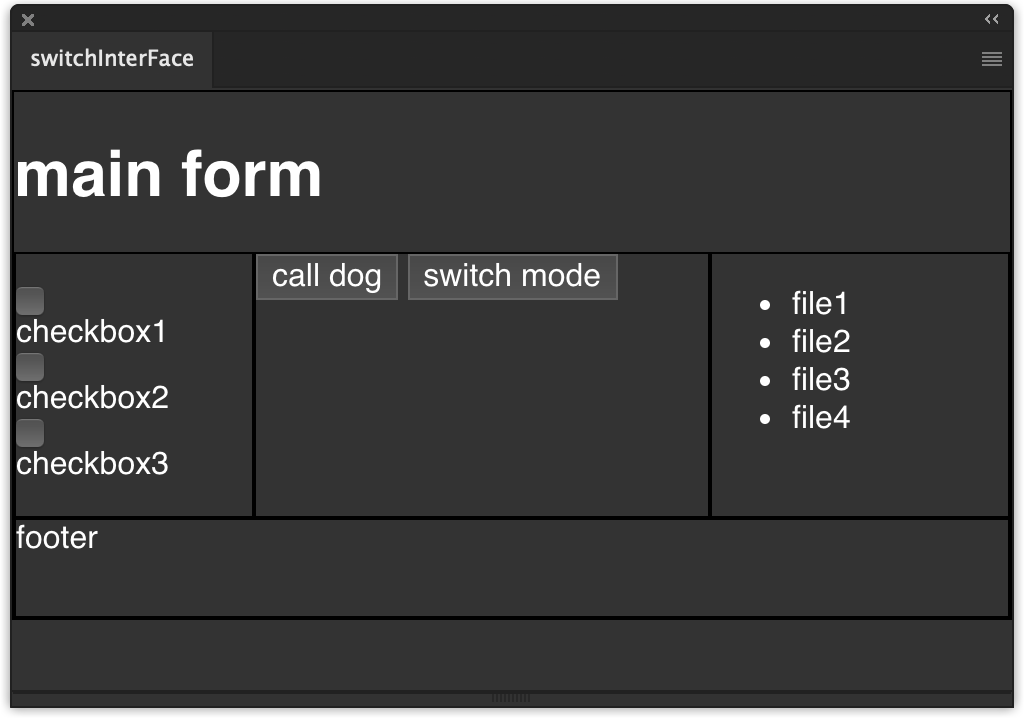
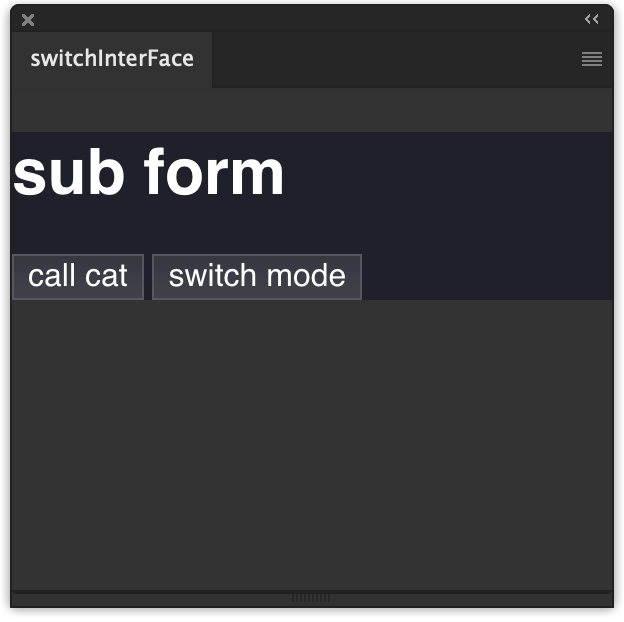
今回はこんな感じの画面を切り替えるCSSを作りましょう。CEP上ではウェブサイトと違って基本的にhtmlはindex.htmlのみ使用して他のhtmlファイルにリンクで飛ぶようなやり方はしないので二つ分の画面を一つのhtmlにまとめます。それではまずは htmlから
<div class=”mainForm box form“>と<div class=”subForm hide form“>で二つのボックスに分かれています。予めこのように二つのボックスを用意してそれぞれの中に要素入れてゆきます。ちなみにhideクラスは表示を切り替えるためのクラスです。なのでボタンを押す事に片方のボックスを表示させて同時に非表示にさせるという手法で簡単に異なるインターフェースに切り替えられます。
非表示にしたいdiv要素にこのhideクラスを付加します。完全に非表示にするにはdisplay:noneを使用します。これで完全に消えます。次にjsでこのhideクラスの切り替えを操作します。
classList.toggle(“hide”))で切り替えを行います。これで引数にしたクラスが付加されてなければ付加して付加されていたら削除します。単純に加えるだけならclassList.add,消したいだけならclassList.removeでできます。toggleだとスイッチの切り替えのように付加、削除をしてくれるので便利です。切り替え時にウインドウサイズを縮めたり大きくしたりしたい時もあるでしょう。CEPではcsInterfaceのresizeContentメソッドを使用する事でウインドウサイズを変える事ができます。引数に幅、高さの数値を渡す事で可能です。
ただしresizeContentメソッドを使用する場合はmanifest.xmlの最小ウインドウ大きさと最大ウインドウの大きさを設定するのを忘れないようにしてください。






