CEP Basic UI
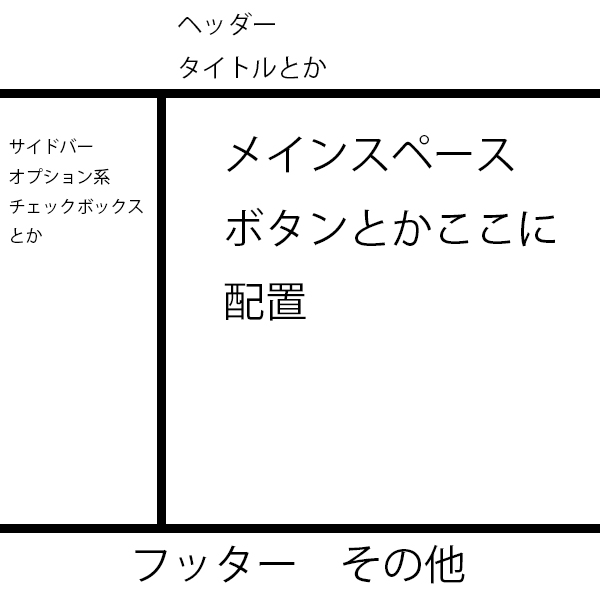
ある程度Extensionの開発にも慣れてきていろんな機能やオプションを盛り込むと段々UI周りの整理をしたくなるでしょう。実際htmlは構造上、上から下に流れる構造になりやすいので何も考えずにひたすらボタンやチェックボックスを増やして行くと縦長いインターフェースになって使いずらくなる。というわけで今回簡単な基本のボックスレイアウトをcssで組んでみたいと思います。簡単なところからという事でヘッダーとオプションのチャックボックスを入れたサイドメニューとメインのエリアにボタンのあるよくありそうなインターフェースを作ります。以下が下書きになります。

適当ですがこんな感じで作ります。サイドバーにオプション系のチェックボックスを配置したり実際にjsxの処理を走らせるボタンをメインのエリアに配置するとスタンダードな感じのパネルをcssで書きます。
何はともあれ最初にhtmlから始めましょう。
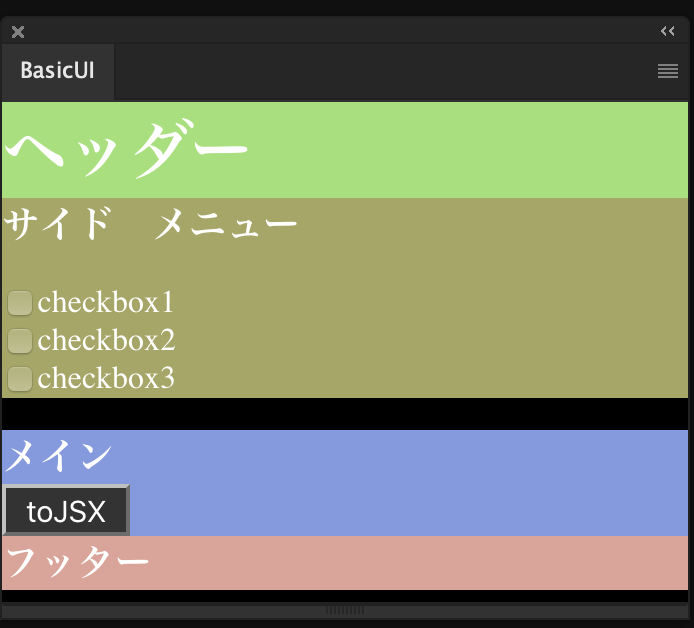
上からヘッダー、サイドメニュー、メイン、フッターと配置します。このままだと上から下に流れるだけの昔のウェブサイトみたいない構造になります。

わかりやすいように色付けしました。
grid-layoutを使用するとこれらの要素簡単にレイアウトできます。
まず全体の要素を囲っているcontainerに対してレイアウトの配置をしてします。
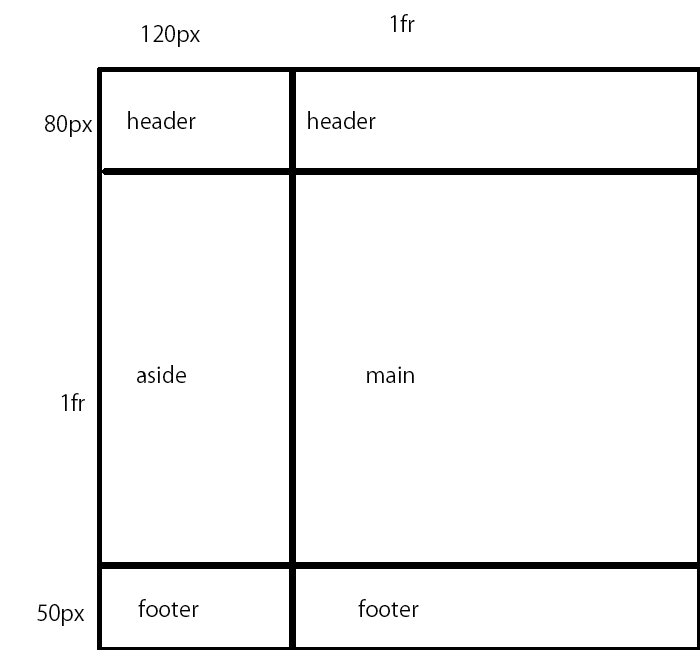
display:gridでグリッドレイアウトを、grid-template-columnsで横のエリアの幅を指定。grid-template-rowsで縦の幅の指定。例えばgrid-template-columns: 120px 1fr;だったら左から120px , 残りの部分を1frで埋めます。(frで適当に指定した要素を埋める事ができます。)ちなみに成り行きで要素の幅、高さを決めたい要素が複数ある場合は1fr,2fr,3frと指定します。
どこにどの要素をしてするかは色々やり方がありますがこの場合各要素にgrid-areaで要素の名前を指定してgrid-template-areasで実際に配置します。

grid-template-columns ,grid-template-rows,grid-template-areasでこのように配置しています。詳しくは他のサイトも参照してみてください。かなり自由度が高く、使いやすいのでCEP上で使用できるとレイアウトに幅が広がります。

昔はfloatとかclearfixtとか使ってたのが嘘のように簡単に配置できます。
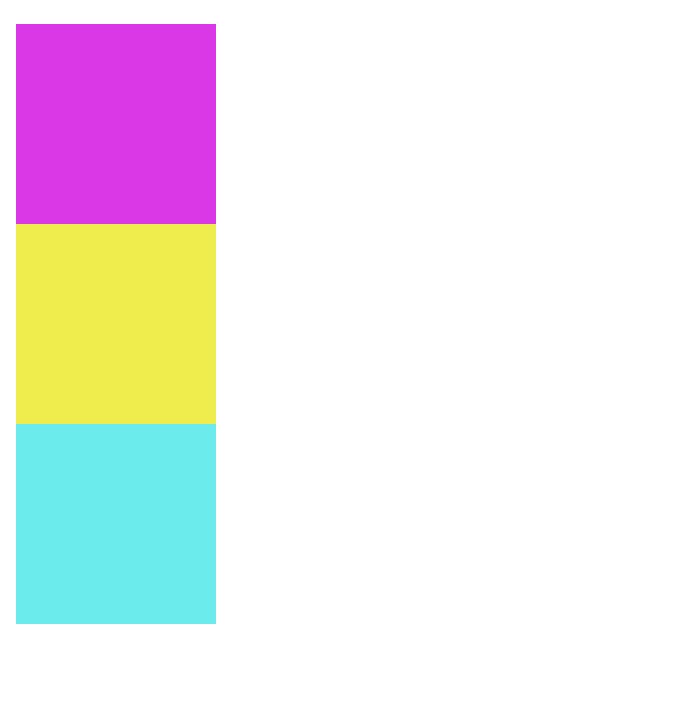
ちなみに単位横に要素を並べたいだけならdisplay:flexでもいけます。
三つ並んだdiv要素のbox。そのままだと縦に並ぶ。これに

flexを適応させるだけで横並びになります。
grid-layoutは最新のCEP環境でしたらベンダープレフィックスなど必要ないですが一部古いCEPだとそのままだと動かないので注意。
https://github.com/tokyosheep/CEPBasicUI






