Adobe Bridge Extension開発
BridgeのExtension、ご存知でしょうか?
あまりにもマイナーで情報もネットに特に出回ってなくて尚且つ仕様が他と結構違ってたりするのでちょっと開発するだけでも大変でした。
というわけで開発してみましょう。まずいきなりですがフォルダーの場所からして違うので注意してください。以下になります。
アプリケーション=> Adobe Bridge CC (バージョン 2018 以上) => CEP => extensions
VS CodeのExtensionBuilderなんか使ってテンプレートを作成してからこのフォルダーに移動させるのもいいでしょう。但し既存のテキストエディタによるテンプレート作成プラグインではBridgeのExtensionには対応していないので注意。細かい情報はここから確認できます。
とりあえず host nameとバージョンから。
host nameはKBRG、対応バージョンはCC2018からで2018のバージョンが8になるらしいのでここでは8以降のバージョンを指定します。
パネルタイプですがPhotoshopやIllustratorといったアプリでは一般的なPanelが使えません。というかPanelを指定するとBridgeのメニューバーからExtension自体表示すらされなくなります。対応しているのはModelessとModalDialog。Modelessはパネルが表示されている時はアプリ、つまりBridgeの操作自体一切受け付けなくなるので使い勝手は悪いです。Modelessはパネル自体が閉じられるまで常に全面に表示されるタイプです。アプリの操作とパネルの操作を同時にできるのでModelessを選ぶのが一番いいのではないでしょうか。
*2019年9月30日追記 上記以外にもBridgeの他のツールパネルと一緒にタブのように埋め込む事ができるEmbeddedも指定できます。
さて次にデバッグファイルですが。
host nameはKBRGでポート番号も選んでください。
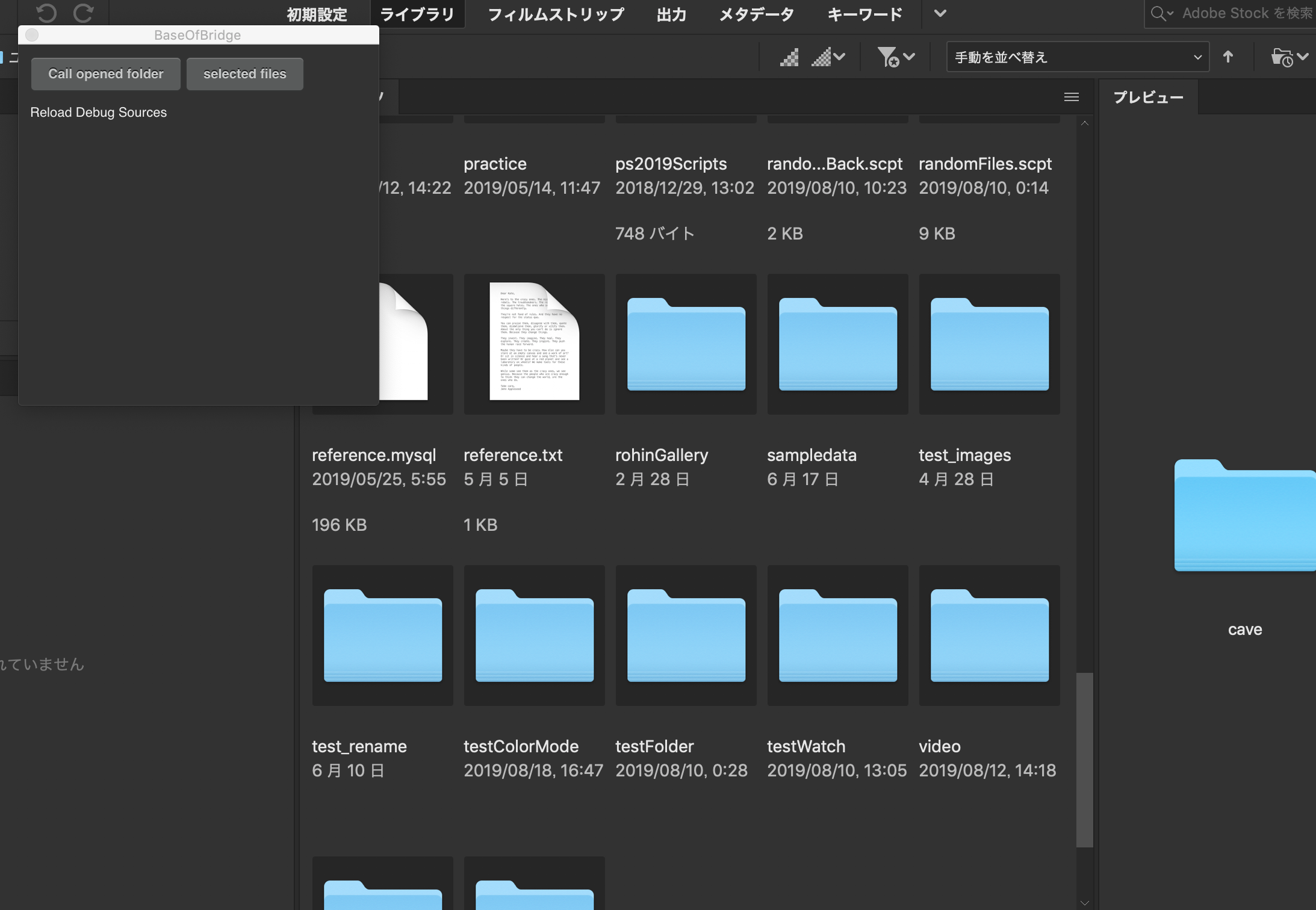
さて、ここまでやればBridgeのメニュー、ウインドウ、エクステンションから自作のExtensionが表示されるはずです。

表示されればとりあえず成功です。後の基本は他のアプリと同じなのでパネルの開発自体は慣れていれば苦労はしないと思います。jsx側の処理ですがラベルをつけたり選択されたファイルを取得したできますがこの辺もまた情報が少ないので改めて載せてゆきたいと思います。
Git HubにベースとなるExtensionもアップしています。






