Photoshop Extensionの開発32 jsxで作成するGUI
html,cssを駆使してExtensionでscriptのインターインターフェイスを作成できますが実はjsxだけでもユーザーインターフェイス作成できます。まずダイアログの作成ですが。
ウインドウ、コンストラクトから引数にdialogでウインドウ(ダイアログ)を作成する事を指示。第二引数にダイアログの名前。第三引数はダイアログの大きさを配列形式で指定。各配列は[右,上,左,下] と角ダイアログの座標に対応しています。詳しくは古籏氏のサイトを参照するといいかと思います。(かなり詳しく載っています)
さらに細かいパーツを追加する場合このウインドウオブジェクトから作成したインスタンスにプロパティーを追加していきます。例えばボタンを追加する場合は
ダイアログを作成した時のようにボタンの場所と名前を指定します。ボタンを押した時のイベントはこのボタンプロパティのイベントにメソッドを代入するとイベント発火時に関数の内容が動きます。ご具体的には
ダイアログのボタンプロパティにクリックイベントを設定する事でボタンクリック時にイベントが発火します。ダイアログのcloseメソッドでダイアログを閉じるので忘れないように設定してください。これを忘れるとダイアログが立ちっぱなしになります。また簡単なサンプルコードを以下に載せます。

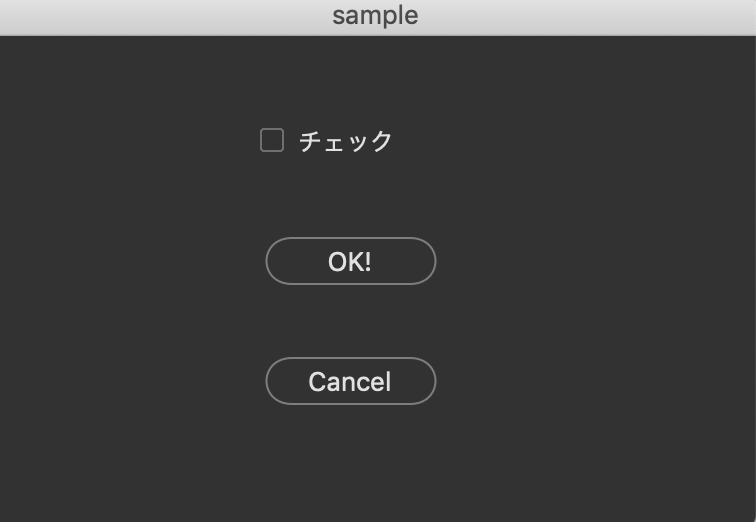
実際のダイアログ
チェックボックスとボタンのついたダイアログでOkボタンを押すとチェックボックスのオン、オフの値をアラートで返してくれます。キャンセルボタンを押すとキャンセルのアラートが出てダイアログを閉じます。ただし結論からいうとこのダイアログ自体Extensionに比べて出来ることがかなり限られる上この数値上で各種パーツを動かすのも決して便利ではなく、ある程度しっかりしたインターフェイスを作成したいと思ってもすぐに行き詰まりでしょう。それでもこのダイアログを紹介したのはプログレスバーによるscriptの進捗確認をする場合このダイアログ上に表示する必要があるので次回このプログレスバーの作成の方法を紹介したいと思います。






