Photoshop Extensionの開発31 ScriptingListener
Adobeから無料で配布されているScriptingListenerはPhotoshop上で操作したユーザーの動作を記録してscriptとしてテキストに書き出してくれる。一部のスクリプト開発者の間では有名だがインストールの方法と一部詳細をここに記載する。
プラグインの場所
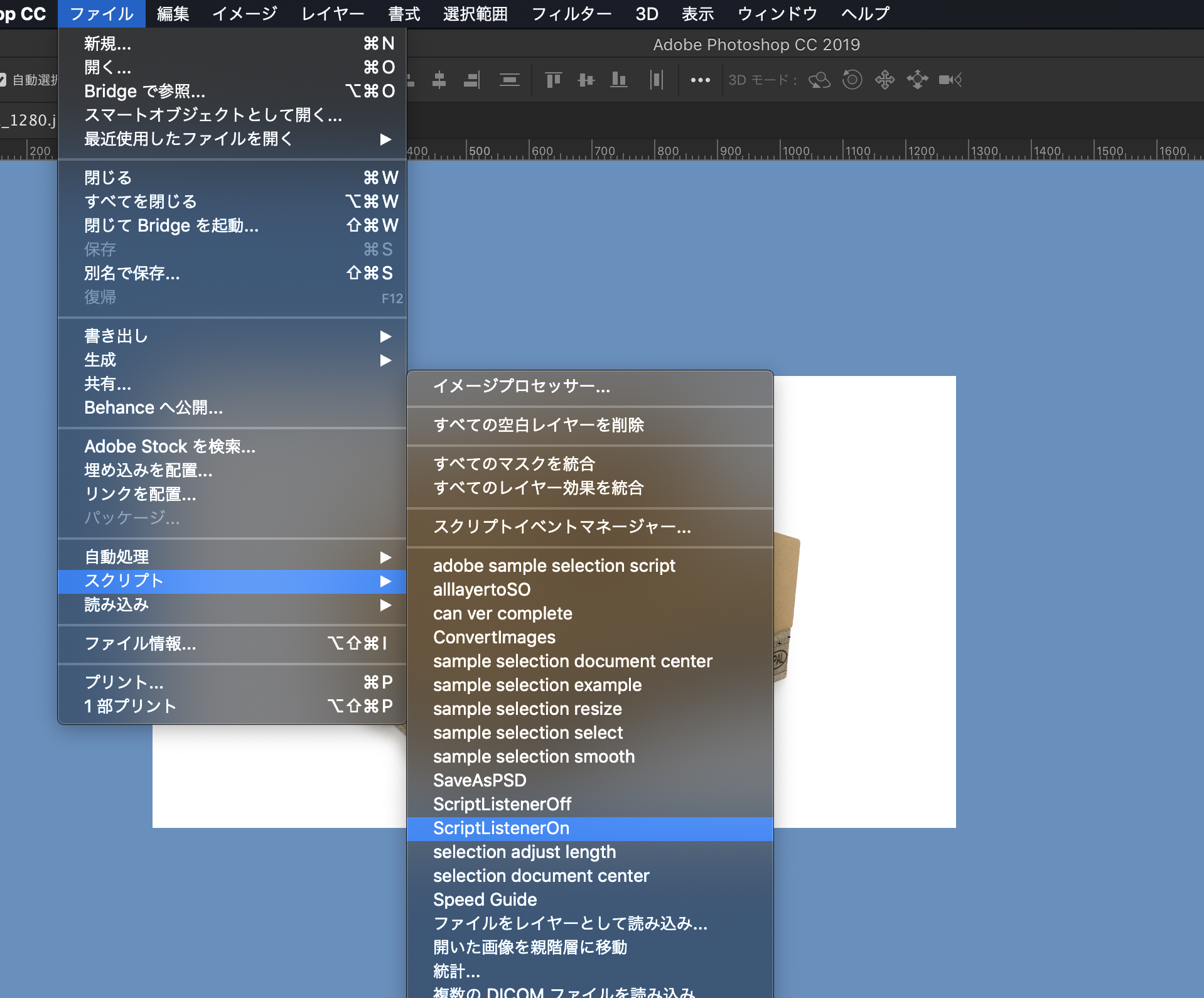
こちらのAdobeのサイトからダウンロードできる。ScriptingListener プラグインのwin用かmac用のプラグインをダウンロード、解凍したファイルの保存先はAdobeのサイトに記載してある場所に保存。再度Photoshopを立ち上げるとファイル->スクリプトメニューにScriptingListener OnScriptingListener Offが出てきます。それで使い方なのですが実はアクションとほぼ同じでScriptingListener Onを選んでPhotoshopを操作すと操作の度にユーザーの操作が記録されます。(見た目には何も変わらないので注意)


Photoshop 上で操作したコードが記録される。
コードの記録されたログがこのようにデスクトップに出力されます。記録を止めるためにはScriptingListener Offを押すと止まります。それでコードを書かなくてもPhotoshopを操作するコードが取得できるのでコードが書けなくてもscriptが作れるのかというとそうでもなく結局これだけでscriptを作成してもアクションのように一連の操作を記録したコードを順番に並び替えるだけでscript特有の条件分岐、各種ドキュメントのデータの読み込み、データの変数化ができない以上内容的にアクションと違いのないscriptしか作れません。むしろアクションより扱いづらいアクションのようなscriptになるだろう。ただこのScriptingListenerはscriptが書けない人向けではなくscirpt開発者向けの補助的な役割の方が大きく既存のPhotoshopのDOMだとアクセスできないような機能にもアクセスできたりする。ただしScriptingListenerで書かれるscript自体簡単な機能の操作もコードが長くなりがちなのでこのコード自体あまり多様すべきではない。
レイヤーを複製する通常のscriptのコード
ScriptingListenerから取得したレイヤーをコピーするコード。たったこれだけの操作なのに莫大なコードになる。
ご覧のようにScriptingListenerから取得したコードは複雑になりがちだし解読できるようなコードでもないのでなるべく使うは避けた方がいい。ただしPhotoshopには既存のDOMからアクセスできない機能がいくつかあるのでそういった機能にアクセスするための最終手段としてScriptingListenerからコードを取得することはできる。またこの一見何回なコード注意深く見るといくつか変数化できるコードを発見できる。例えば調整レイヤーの作成もScriptingListenerからしかアクセスできない。例えばベタ塗りの作成。
これは255の真っ白なベタ塗りレイヤーを作成するレイヤー。真ん中あたりに255とRd,Grn,Blといった色の変数を表すようなコードが見つけられる。以下このコードを各色100のグレーのベタ塗りのレイヤーに変更するコードに書き換える。
これでグレーのベタ塗りレイヤーの作成が可能。他の機能も工夫次第ではこのように操作の難しい機能のアクセスや柔軟な処理が可能。script開発においてそれなりに使用する事になる。






