Photoshop Extensionの開発24 css スクロールバー
今回はスクロールバーの見た目を変えて見ます。こちらもあまりweb上で見かけないのはクロスブラウザ問題が深刻だからです。MDNのサイトでも使用自体勧められていません。fire foxで使用出来ないのはかなり問題ですがご存知の通りCEPはクロームベースなので関係ありません。webサイトのスクロールバーをいじることじたい抵抗があるかもしれませんがExtension上ではアプリと割り切っていじっても良いでしょう。それではhtmlとcss
html
css
overflowでリストの中身が溢れた時にscroll表示するようにしました。それではこのdiv要素のスクロールを変えてゆきます。
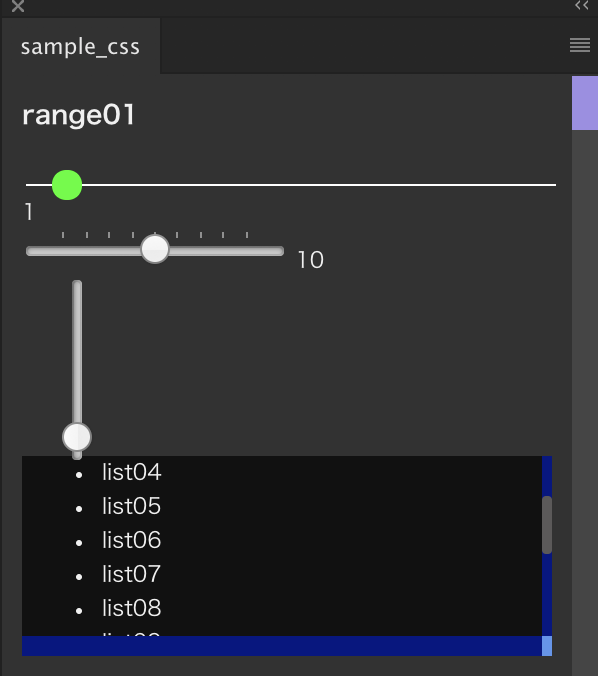
id listに対してそれぞれスクロールバーのパーツ事に擬似要素でcssを設定します。webkitはPhotoshopのバージョン(クロームのバージョン)問わず必要になります。以下が結果になります。

あまりかっこよくなくて申し訳ないですが下のリストに対して独自のスクロールバーが設定されました。それぞれscrollbarでベースとなっている縦横の青色のバーを設定しています。scrollbar-thumbでつまみの部分の設定を、scrollbar-cornerで下の縦と横のバーのぶつかっているコーナー部分の設定をします。さらに細かく設定することもできるので詳細はMDN等で確認してください。ちなみにウインドウ自体のスクロールを設定する場合は何も空欄に対して擬似要素を設定します。